Power Apps Icon Set
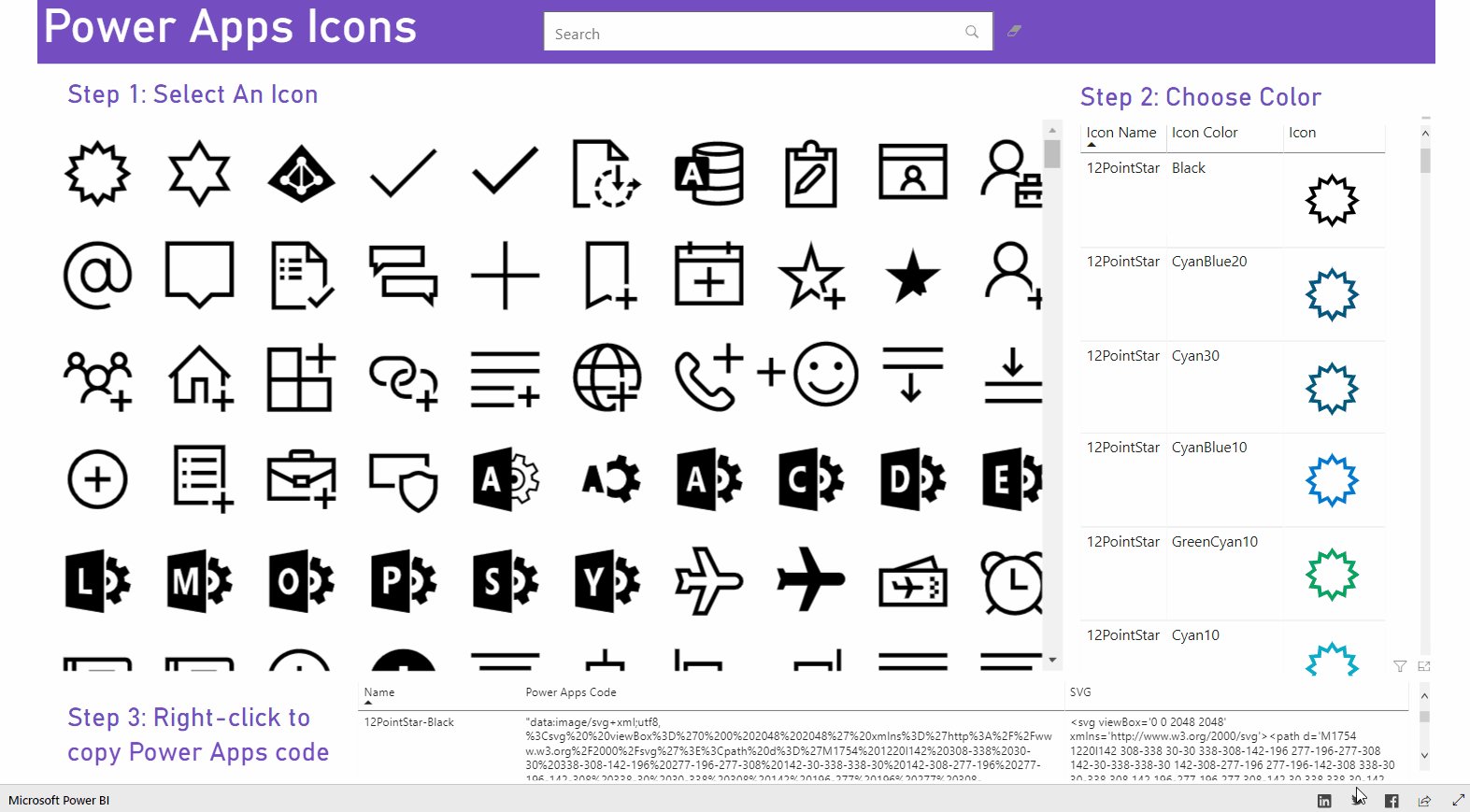
This set includes 2,000 free Power Apps icons in over 30 different colors from the Fluent Design System. All available icons can be found in the interactive icon finder above.
Instructions

1. Click the icon you want to use in your app
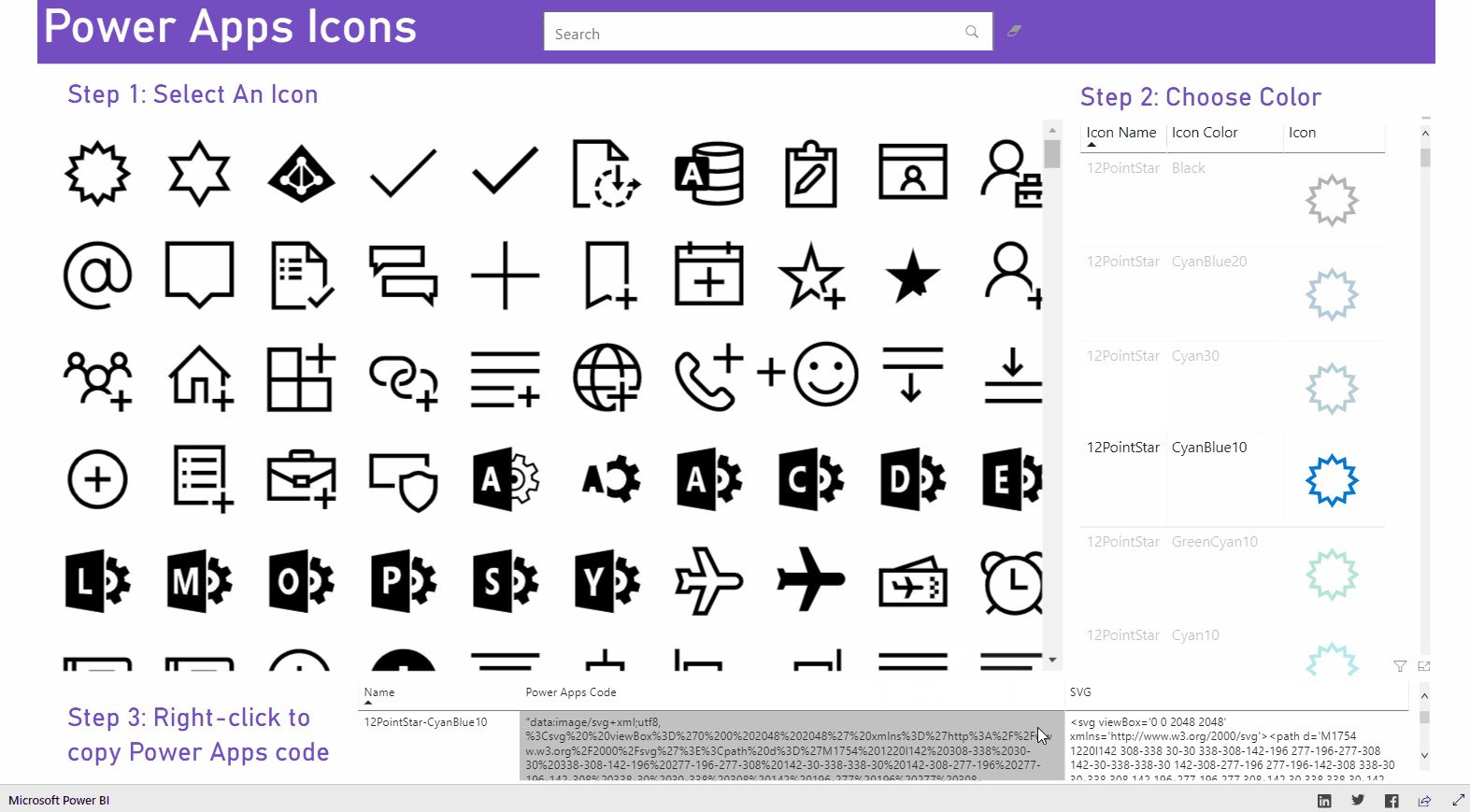
2. Click the colored icon to choose the color
3. Right-click the Power Apps code and choose Copy > Copy Value
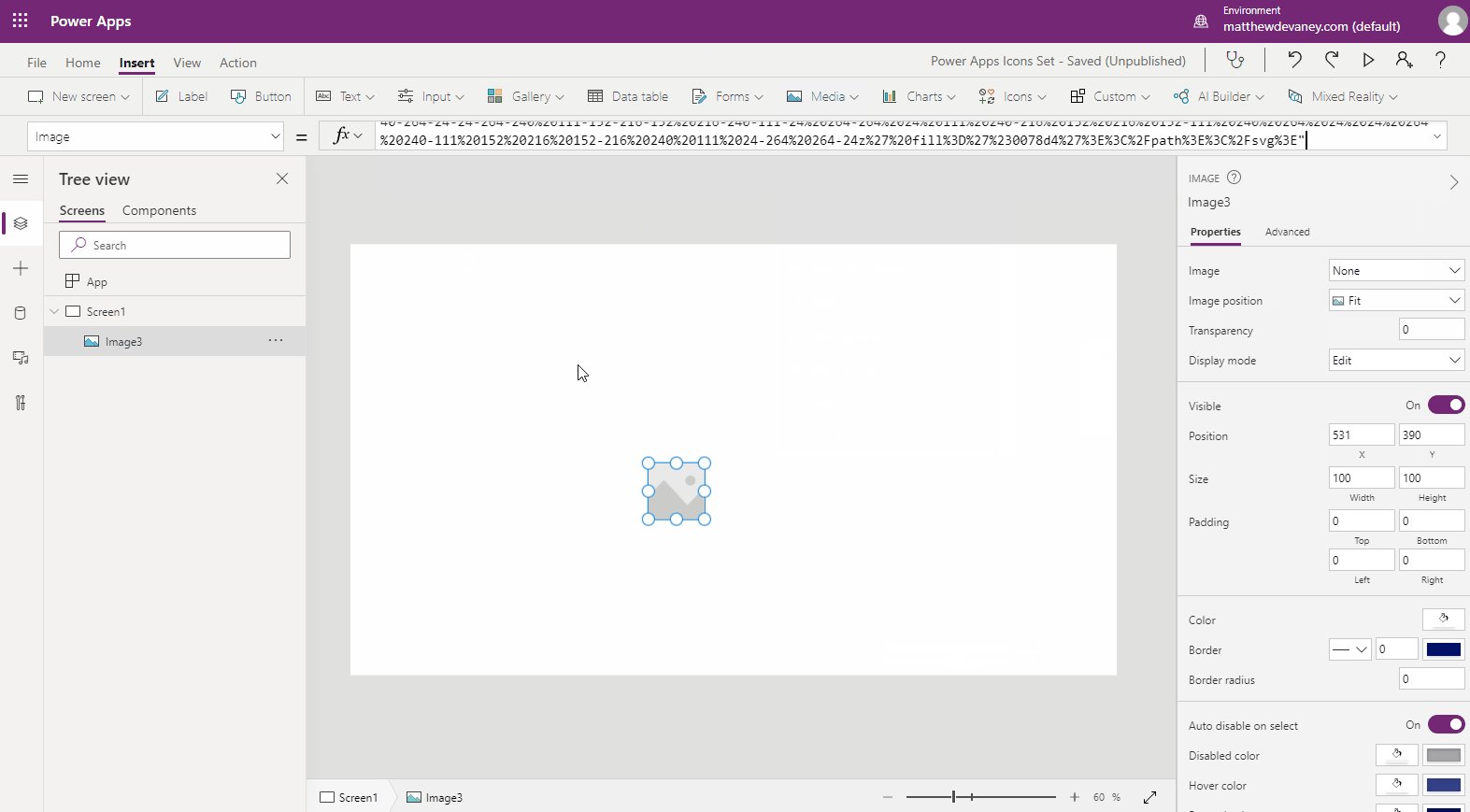
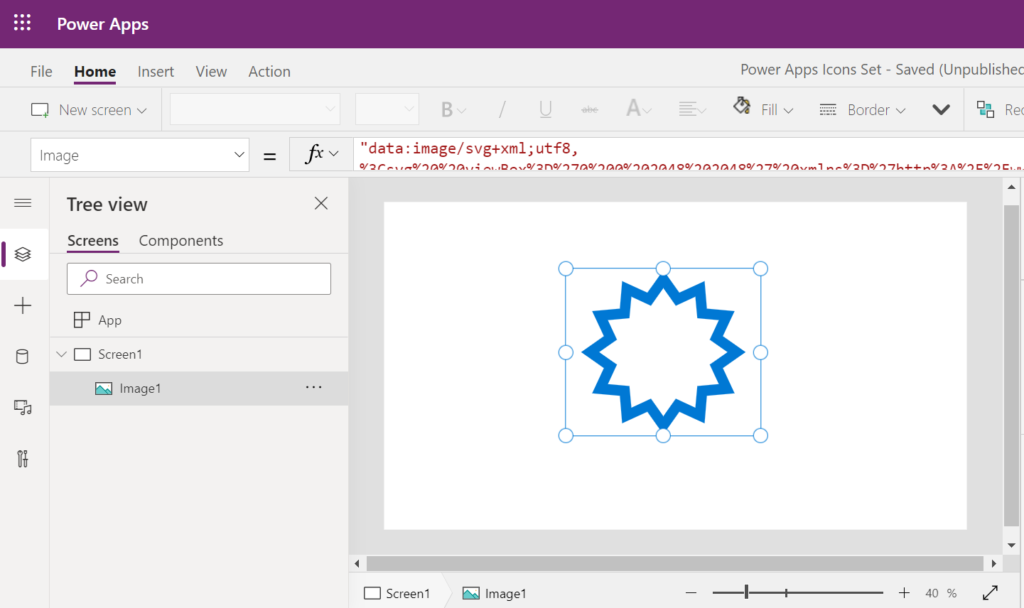
4. Open Power Apps. Place an Image control on the screen and paste the code into the Image property
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1754%201220l142%20308-338%2030-30%20338-308-142-196%20277-196-277-308%20142-30-338-338-30%20142-308-277-196%20277-196-142-308%20338-30%2030-338%20308%20142%20196-277%20196%20277%20308-142%2030%20338%20338%2030-142%20308%20277%20196-277%20196zm-50%20196l-111-240%20216-152-216-152%20111-240-264-24-24-264-240%20111-152-216-152%20216-240-111-24%20264-264%2024%20111%20240-216%20152%20216%20152-111%20240%20264%2024%2024%20264%20240-111%20152%20216%20152-216%20240%20111%2024-264%20264-24z%27%20fill%3D%27%230078d4%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E"Code language: JSON / JSON with Comments (json)
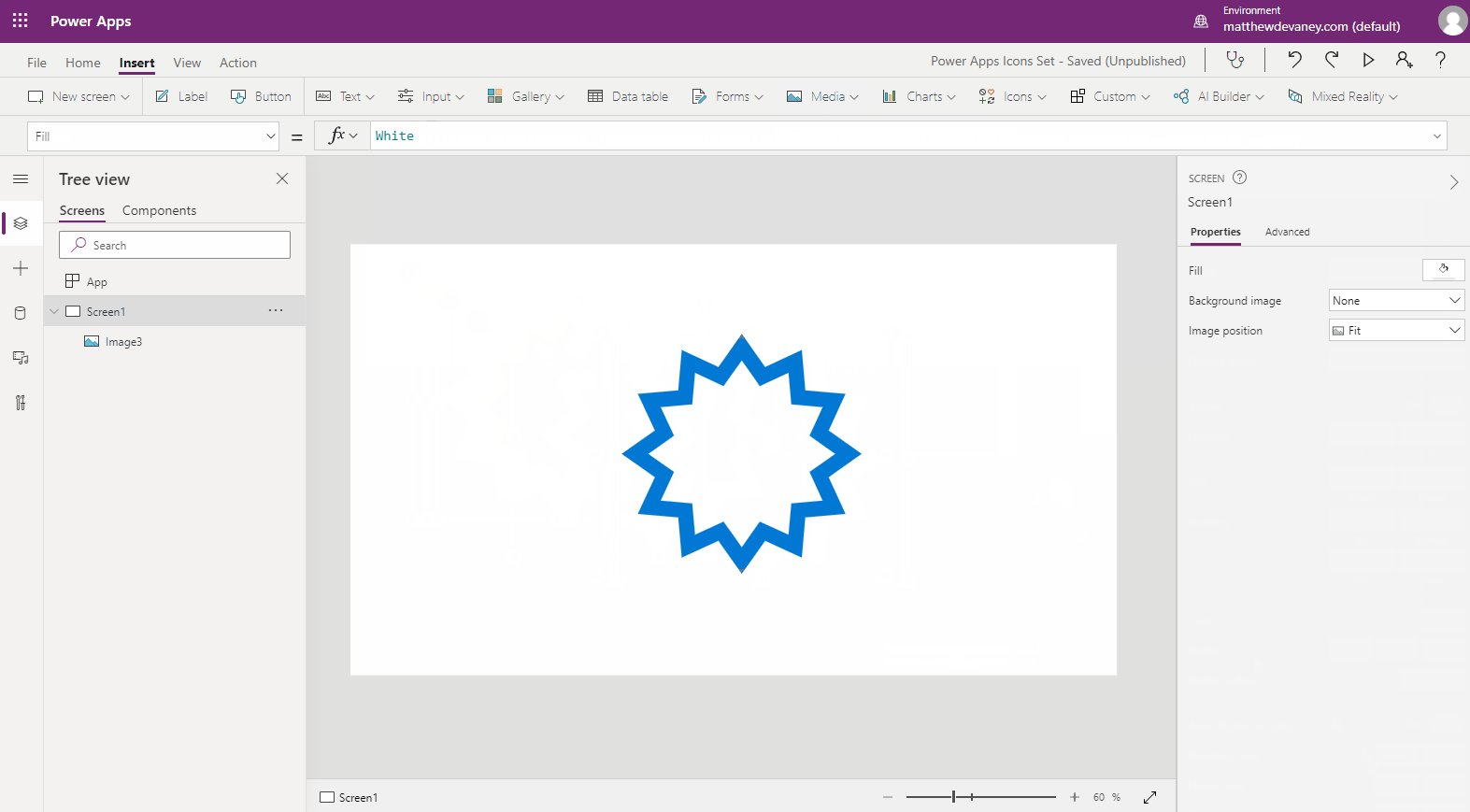
5. The icon will appear on the screen like this.

Find more icons with the interactive icon finder at the top of this page.
More examples:
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1754%201220l142%20308-338%2030-30%20338-308-142-196%20277-196-277-308%20142-30-338-338-30%20142-308-277-196%20277-196-142-308%20338-30%2030-338%20308%20142%20196-277%20196%20277%20308-142%2030%20338%20338%2030-142%20308%20277%20196-277%20196zm-50%20196l-111-240%20216-152-216-152%20111-240-264-24-24-264-240%20111-152-216-152%20216-240-111-24%20264-264%2024%20111%20240-216%20152%20216%20152-111%20240%20264%2024%2024%20264%20240-111%20152%20216%20152-216%20240%20111%2024-264%20264-24z%27%20fill%3D%27%23d13438%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E"Code language: JSON / JSON with Comments (json)
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1754%201220l142%20308-338%2030-30%20338-308-142-196%20277-196-277-308%20142-30-338-338-30%20142-308-277-196%20277-196-142-308%20338-30%2030-338%20308%20142%20196-277%20196%20277%20308-142%2030%20338%20338%2030-142%20308%20277%20196-277%20196zm-50%20196l-111-240%20216-152-216-152%20111-240-264-24-24-264-240%20111-152-216-152%20216-240-111-24%20264-264%2024%20111%20240-216%20152%20216%20152-111%20240%20264%2024%2024%20264%20240-111%20152%20216%20152-216%20240%20111%2024-264%20264-24z%27%20fill%3D%27%23000000%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E"Code language: JSON / JSON with Comments (json)
Special thanks to Laura Graham Brown (@Laura_GB) and Hiroaki Nagao (@mofumofu_dance) for helping me learn SVG in Power Apps. Without your guidance this set of free icons would not have been possible.
Questions?
If you have any questions or feedback about 2,000 Free Power Apps Icons please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.

Thank you sir!
Thanks Matthew. Great Jobs
Thanks Matthew for sharing. Perhaps you already knew, but there’s even a ready-to-use canvas app for this. There you can fill in your own color code, rotate etcetera.
Check this canvas app component sample:
https://powerusers.microsoft.com/t5/Canvas-Apps-Components-Samples/Office-UI-Fabric-Icon-Generator/td-p/401360
Geert,
Yes I am aware of Emmanuel Gallis canvas app component. Emmanuel does great work. He is among the best Power Apps component creators in our community.
I believe that the icons on the linked page are “Microsoft Fabric Assets” and under strict control of MS copyright, which includes ownership and the right to deny use.
Please see https://static2.sharepointonline.com/files/fabric/assets/microsoft_fabric_assets_license_agreement_nov_2019.pdf
If the icon generator can get around the MS Fabric Assets License Agreement, please let me know where I can get supporting documentation.
In contrast, the fluent system icons are generously available under an MIT license (https://github.com/microsoft/fluentui-system-icons/blob/main/LICENSE) and a code of conduct (https://opensource.microsoft.com/codeofconduct/).
Nice! Thanks 🙂
This is cool Matthew. Thanks for sharing! And the impressive part is that you built it using Power BI.
Are there any copyright restriccions associated with the use of this icon set?
Hi Cris,
It’s actually a free icon set provided by Microsoft as part of the Fluent UI system. I simply put together this dashboard to make their use easier for Power Apps developers. You can use them in any of your projects without attribution and free of charge.
Notice that Power Apps also uses some of these same icons but only a smaller subset 🙂
Hi. How can these icons be downloaded?
Christopher,
The SVG icon set can cannot be downloaded as a package. Please copy + paste the code into a PowerApps image control to use them.
Hi Maththew,
Default Powerapps Icon Component has onclick(onselect) property but for an icon using image (above mentioned way) there is no property like that, how we use this onclick(onselect) property in this image icon.
Karthikeyan,
I disagree with your statement. A Power Apps image control does have an OnSelect property.
Yes I agree with your statement(Powerapps image has no OnSelect Property) but the icons are not only showing purposes. the main purpose of Icon is OnSelect Property(Make any Operations using onselect property like Create, Update, Delete or Navigate to some pages or forms), How to i use this.
Karthik,
I am unsure why you disagree about the OnSelect property of the Image control. Here is proof it exists: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-image
The purpose of this page is simply to supply you with icons. Perhaps in another article I will teach how to do the basic add/edit/delete operations of Power Apps but not here.
Okay Thankyou Maththew
But not able to show hand icon while hover even in edit mode. It always showing arrow
I hope it still helps you or someone else, a while ago while checking Reddit someone shared this tip.
In the image, look for the “Index” property, by default it is -1, just change it to 0, you will see the magic.
Haha, that’s great!!! Thanks
Matthew, I am looking at using images in my gallery to define priorities say 1, 2, 3 etc . I would these inside a circle which I would colour, based on urgency. Is this something I would have to build myself. If so any tips on how to proceed.
Are you asking ‘how can I dynamically show another SVG image based on a priority number’? If yes, I would put code like this in the Image property of the Image control where you are showing the SVG. I assume the Image control is inside a gallery.
Switch(
ThisItem.PriorityNumber,
1, some_svg_code,
2, some_svg_code,
3, some_svg_code
)
I see what you mean. I was really wondering if there was an icon I could use for each priority, say a circle containing an appropriate priority number. So taking your example:
1, P1_Circle_svg_code,
2, P2_Circle_svg_code,
3, P3_Circle_svg_code
)
FANTASTIC
Thanks!
Hello Matthew,
Thanks for putting these together. I always miss most of these in the PA icon lib.
One clarification – is the code, that I copy, a reference to your icon ID like using a web image reference? if so then if your site goes down for any reason, that would impact my app that is using them, correct?
Thank you,
Manish,
The image code is stored completely within your device once you COPY + PASTE into the app. It doesn’t depend on an internet connection. You can confirm this by putting your device in airplane mode and opening your app.
Thank you
This is a great resource for ready-made icons – I use it all the time. Thanks!
I am not finding good icons in powerapps, Let me include 2000 of them in my own powerbi app and share.
what a legend! Respect!!!!
Thanks Matthew
it seems to be an issue with Powerapps Desktop using SVG icon.
i built a library component using svg and it works fine on Web Play and Mobile but become invisible on Desktop App… Any advice?
Loc Vo,
I am sorry but I have no ideas about Power Apps Desktop. From what it was deprecated as of June 1st 2018 so I wouldn’t expect it to be maintained at all.
Desktop App in my case is the one that in the Microsoft Store ( not the desktop studio).
Loc Vo,
My recommendation is for users to access apps using their web browser. Many companies create an apps page on their SharePoint site to use as a listing.
If you must use Power Apps Desktop I would suggest you contact Microsoft to report the bug.
Got it, thanks Matthew 🙂 !
Loc Vo,
Sorry I couldn’t be more help. I hope you can find a fix.
I knew I’d need this so day and today is that day, thanks Matt!! 🙂
?
This is amazing, thank you!
Bill,
You’re welcome. Thanks for leaving a nice note for me 🙂
Wow, awesome
Hi Matthew what about PowerApps in Teams / Can we use this method there ?
Nigel,
Definitely.