5 Things I Learned By Making A Power Apps Game

I am going to make a bold statement.
“My name is Matthew Devaney and I believe taking the time to make your own game is one of the best PowerApps learning experiences you can ever have.”
There, I said it.
PowerApps is a platform used by serious people for building Serious Business Apps (tm) that save serious time and $$$. So why bother to make a game? Brian Dang who is well-known game-maker in the PowerApps community said it best:

Still not convinced? Take a look at these 5 things I learned by making Crossword Countdown: A PowerApps Word Game.
#1 Use A Single Screen To Take Advantage Of Re-using Common Controls
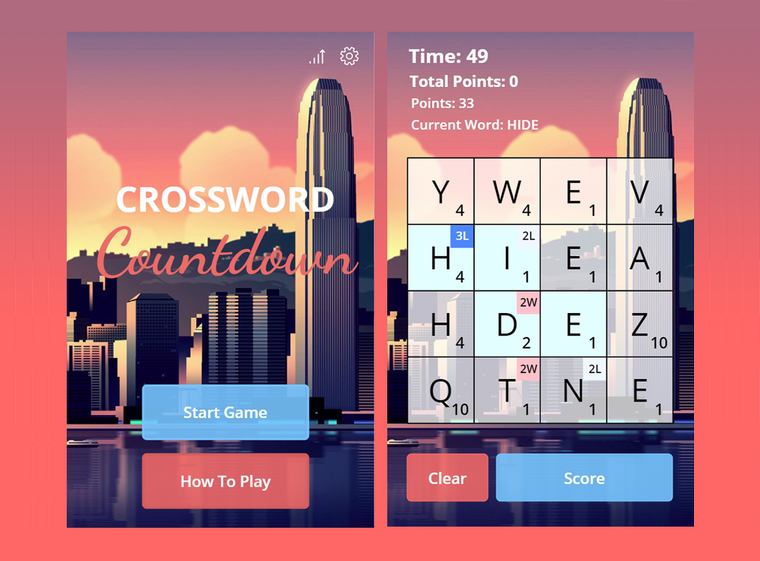
The concept for Crossword Countdown is quite simple: score as many points as you can by making words before time runs out. Tiles showing letters are placed on a 4×4 grid and words are made by selecting connected tiles in any direction. If you want to see how the game plays you can watch this short video.
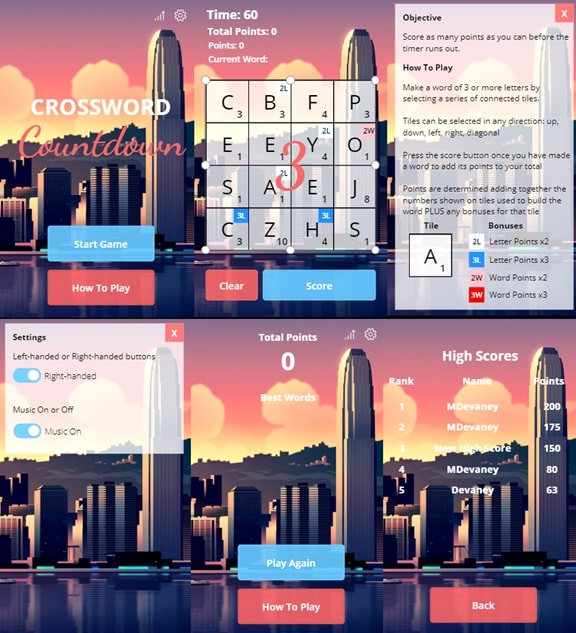
The player travels through several different “screens” while in the app: the title screen, the gameplay screen, the game over screen and several menus. I wanted to re-use several common controls on each screen such as the background, buttons and menus. Rather than have 6 screens I opted to make only 1 screen in PowerApps and show/hide the control based on a variable that tells the game which “screen” it is on.
For example the “How To Play” button has this code in the Visible property because it appears on two screens.
currentScreen in ["Title", "GameOver]
The picture below shows all 6 “screens” built on 1 PowerApps screen. See if you can guess which other controls I re-used.

#2 Create the entire Alphabet in a collection with one-line of code
Each of the game tiles shows a letter from the alphabet. To create the alphabet I wrote one line of code that stores it in a collection.
ClearCollect(drawLetters, Split("ABCDEFGHIJKLMNOPQRSTUVWXYZ",""))
The collection drawLetters looks like this.
| Result |
| A |
| B |
| C |
| D |
| E |
| … |
| Z |
Then the order the letters are drawn and placed on the game grid can be randomized like this.
ClearCollect(drawLetters,
Shuffle(Split("ABCDEFGHIJKLMNOPQRSTUVWXYZ","")))
#3 Store a 170,000 word dictionary directly in the app
Every word the player makes must be checked against a dictionary of valid words before awarding any points. I wanted to store the dictionary on the player’s mobile device so they could play offline. PowerApps allows makers to directly import data from Excel files located on their computer. The limitation is any changes made to the file located on the computer will not be updated in the PowerApp. A dictionary is a perfect use case for this feature because there is no need to change anything once it is loaded.
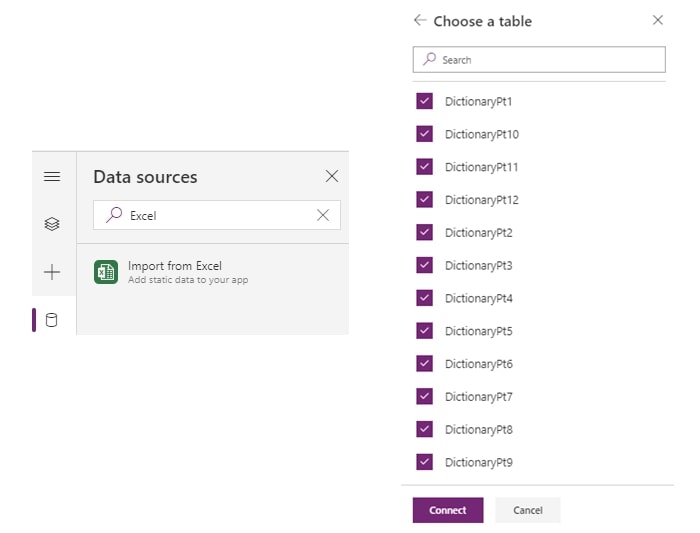
Add the data source by using the “Import from Excel” connector. Then select all the tables you want to import from the Excel sheet. Each table cannot be more than 15,000 lines.

Finally, make a collection to hold the entire dictionary. You might have thought that a collection could only hold 2,000 rows but mine has 170,000 rows. This is possible because data stored on the device is not subject to SharePoint delegation limits.
ClearCollect(colWordDictionary, DictionaryPt01, DictionaryPt02, DictionaryPt03, DictionaryPt04, DictionaryPt05, DictionaryPt06, DictionaryPt07, DictionaryPt08, DictionaryPt09, DictionaryPt10, DictionaryPt11, DictionaryPt12);
#4 Combine Components and Collections
All of the game tiles on the game grid look and behave similarly. This makes the game tiles an excellent candidate to become a component. However, each game tile needs to show an different letter, value and bonus.
I used a collection called wordGrid to store information about the game tiles.
ClearCollect(
wordGrid,
{X:1, Y:1, Letter: "O", Points: 1, Bonus:""},
{X:2, Y:1, Letter: "Q", Points: 10, Bonus:""},
{X:1, Y:2, Letter: "N", Points: 1, Bonus:""},
{X:2, Y:2, Letter: "P", Points: 3, Bonus:"L"}
)
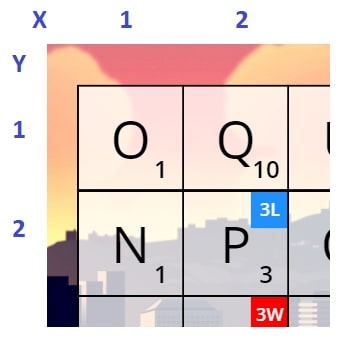
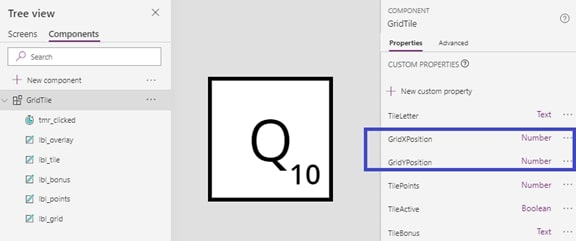
Then I wanted to use game tiles to create a game grid that looks like this. The X position refers to where the tile should be shown left-to-right and the Y position refers to where the tile should be shown up-to-down.

Each game tile component has input properties called GridXPosition and GridYPosition. For the tile showing letter “Q” these would be filled in as shown below to match its co-ordinate location on the game grid.
GridXPosition: 2
GridYPosition: 1
Lastly, I used these formulas in each game tile to lookup the data from the collection.
TileLetter: Result is “Q”
LookUp(wordGrid,X=GridTile_21.GridXPosition And Y=GridTile_21.GridYPosition, Letter)
TilePoints: Result is 10
LookUp(wordGrid,X=GridTile_21.GridXPosition And Y=GridTile_21.GridYPosition, Points)
TileBonus: Result is blank
LookUp(wordGrid,X=GridTile_21.GridXPosition And Y=GridTile_21.GridYPosition, Bonus)
#5 Save Data Offline To A Mobile Device
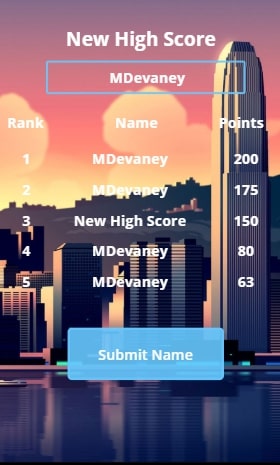
Attempting to get a new high score gives the player motivation to continue the game. I needed to save the high score list directly to the player’s mobile device because my game is meant to be played offline. Doing this was very simple and only required three lines of code.
I put this code in the Submit Name button on the “New High Score screen” to update the collection holding high scores and Save it to the mobile device.
Patch(highScores,LookUp(highScores, Name=" New High Score "), {Name: lbl_highScoreName.Text}); SaveData(highScores, "Scores");Then I put this code in the OnStart property of the app so the high scores are loaded when the app is opened. The technique will successfully retrieve the saved data even when PowerApps is closed or the device is shut off.
LoadData(highScores, "Scores", true);
Link to FREE Game Download
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about making a Power Apps game please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






[See if you can guess which other controls I re-used]
Red and blue buttons, Top bar with connection and settings, and am sure the 16 tiles, the how to play and settings(menu’s) and background handling about the scores. 😛
Niels,
Wow, this was my first article back in 2020… Thank You so much for finding it and posting the first comment!
Is this really your first article? That’s cool! I started a educational challenge program in the PowerApps subreddit recently. The November/December challenge is to make a game in Power Apps. Found this article while I was researching the possibilities of making games in Power Apps!
Your site is such a big help for a beginner like myself!
Big thank you!
Jace,
Yes, this is really my first article 🙂