How To Use Custom Fonts In Power Apps

Are you disappointed by the lack of fonts available for use in Power Apps? There are only 14 different fonts to choose from in Power Apps studio and they don’t include many of the standard options you would expect to have. But by using a little-known secret there is a way to gain access to more fonts. In this article I will show how to find and use custom fonts in your Power Apps
Included Fonts vs. Custom Fonts
This is the list of fonts currently available in Power Apps studio. We can change the font of a label by going to the home tab and clicking on a new selection using the dropdown.
| Arial, Courier New, Dancing Script, Georgia, Great Vibes, Lato, Lato Black, Lato Hairline, Lato Light, Open Sans, Open Sans Condensed, Patrick Hand, Segoe UI, Verdana |
Now what if we wanted to use the font Times New Roman instead of a Power Apps default font? To do this we would simply write this code in the Font property of the label.
"Times New Roman"
That’s it. You simply write the name of the font you wish to use as a text string. There is no magic to it. Here’s what the text “A quick brown fox jumps over the lazy dog” looks like in Times New Roman.

Here’s a few more fonts examples for Helvetica, Cooper and Franklin Gothic.



Available Fonts
To find the full list of custom fonts available for use in Power Apps there are a couple of techniques you can use. The fastest way is to search for ‘Font Settings’ in your Windows search bar.

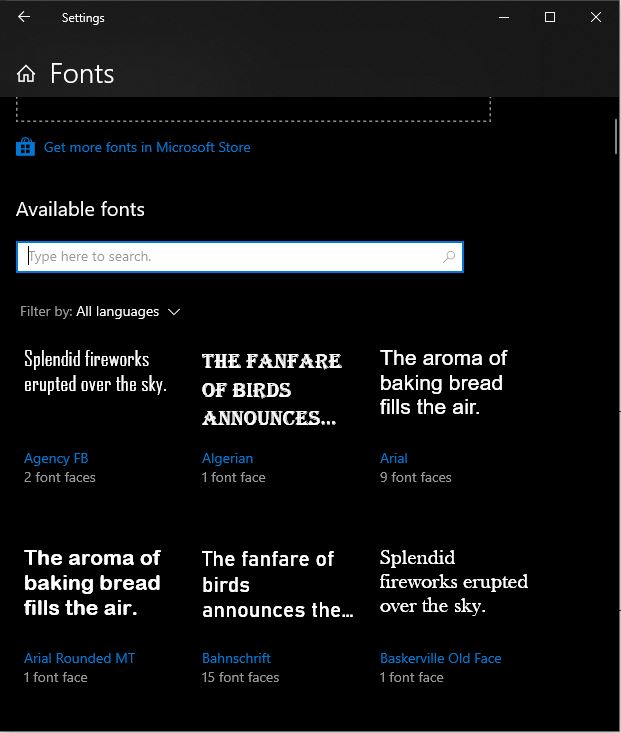
This will open up the Fonts menu. You can try any font name from this list to see if it works.

For example, to use the font Algerian you would type this code into the Font property of a label.
"Algerian"
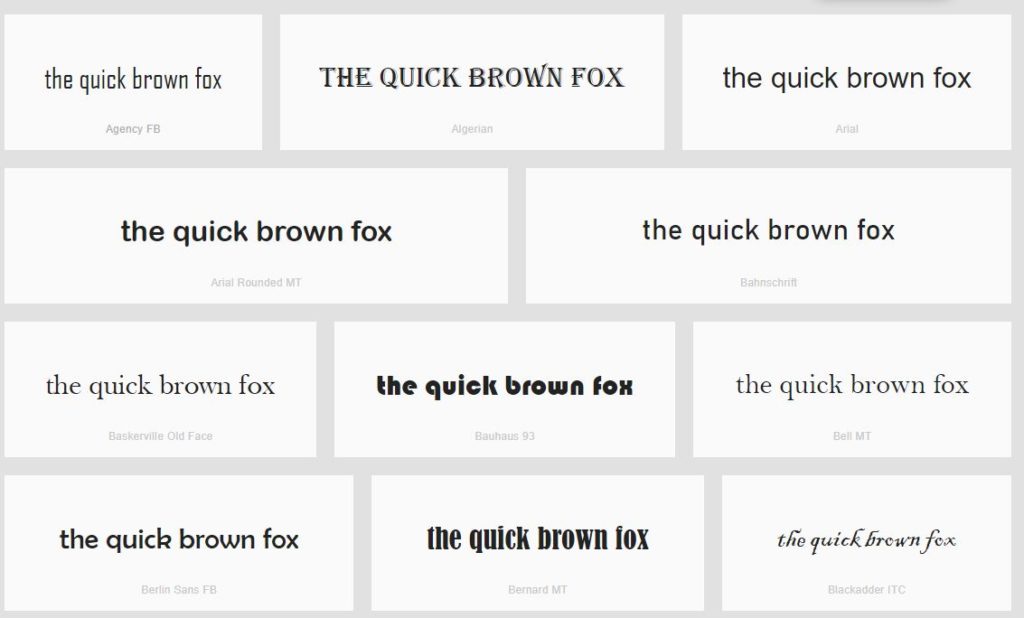
A more reliable method I’ve found is to use a Google Chrome extension called Wordmark.it. Once installed you can go to the Wordmark.it website, type in a phrase and then see how the font looks in Chrome.
Here’s a sample of how it works.

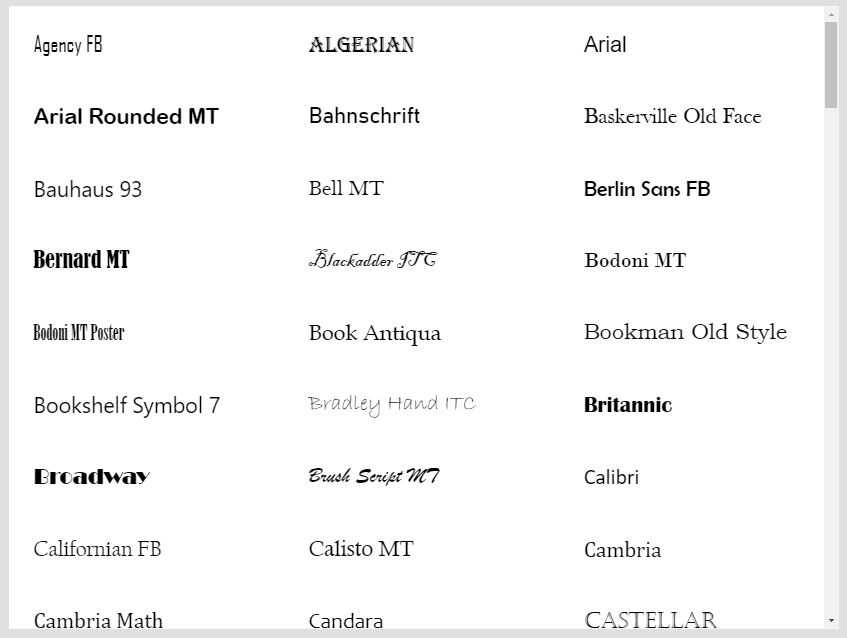
Or, if you are feeling lazy and want to do the least amount of work you can simply copy + paste this list of fonts I have compiled into the Items property of a gallery to see if they work in your browser.
["Agency FB","Algerian","Arial","Arial Rounded MT","Bahnschrift","Baskerville Old Face","Bauhaus 93","Bell MT","Berlin Sans FB","Bernard MT","Blackadder ITC","Bodoni MT","Bodoni MT Poster","Book Antiqua","Bookman Old Style","Bookshelf Symbol 7","Bradley Hand ITC","Britannic","Broadway","Brush Script MT","Calibri","Californian FB","Calisto MT","Cambria","Cambria Math","Candara","Castellar","Centaur","Century","Century Gothic","Century Schoolbook","Chiller","Colonna MT","Comic Sans MS","Consolas","Constantia","Cooper","Copperplate Gothic","Corbel","Courier New","Curlz MT","Dubai","Ebrima","Edwardian Script ITC","Elephant","Engravers MT","Eras ITC","Felix Titling","Footlight MT","Forte","Franklin Gothic","Franklin Gothic Book","Freestyle Script","French Script MT","Gabriola","Gadugi","Garamond","Georgia","Gigi","Gill Sans","Gill Sans MT","Gloucester MT","Goudy Old Style","Goudy Stout","Haettenschweiler","Harlow Solid","Harrington","Helvetica","High Tower Text","HoloLens MDL2 Assets","Impact","Imprint MT Shadow","Informal Roman","Ink Free","Javanese Text","Jokerman","Juice ITC","Kristen ITC","Kunstler Script","Leelawadee","Leelawadee UI","Lucida Bright","Lucida Calligraphy","Lucida Console","Lucida Fax","Lucida Handwriting","Lucida Sans","Lucida Sans Typewriter","Lucida Sans Unicode","Magneto","Maiandra GD","Malgun Gothic","Marlett","Matura MT Script Capitals","Microsoft Himalaya","Microsoft JhengHei","Microsoft JhengHei UI","Microsoft New Tai Lue","Microsoft PhagsPa","Microsoft Sans Serif","Microsoft Tai Le","Microsoft Uighur","Microsoft YaHei","Microsoft YaHei UI","Microsoft Yi Baiti","MingLiU-ExtB","MingLiU_HKSCS-ExtB","Mistral","Modern No. 20","Mongolian Baiti","Monotype Corsiva","MS Gothic","MS Outlook","MS PGothic","MS Reference Sans Serif","MS Reference Specialty","MS UI Gothic","MT Extra","MV Boli","Myanmar Text","Niagara Engraved","Niagara Solid","Nirmala UI","NSimSun","OCR A","Old English Text MT","Onyx","Palace Script MT","Palatino Linotype","Papyrus","Parchment","Perpetua","Perpetua Titling MT","Playbill","PMingLiU-ExtB","Poor Richard","Pristina","Rage","Ravie","Rockwell","Script MT","Segoe MDL2 Assets","Segoe Print","Segoe Script","Segoe UI","Segoe UI Emoji","Segoe UI Historic","Segoe UI Symbol","Showcard Gothic","SimSun","SimSun-ExtB","Sitka Banner","Sitka Display","Sitka Heading","Sitka Small","Sitka Subheading","Sitka Text","Snap ITC","Stencil","Sylfaen","Symbol","Tahoma","Tempus Sans ITC","Times New Roman","Trebuchet MS","Tw Cen MT","Verdana","Viner Hand ITC","Vivaldi","Vladimir Script","Webdings","Wide Latin","Wingdings","Wingdings 2","Wingdings 3","Yu Gothic","Yu Gothic UI"]
Then simply place a label inside the gallery with both the Font and Text properties having this code.
ThisItem.Value
The resulting gallery will look something like this.

Safe Fonts
You cannot always assume that a custom font will be available on another person’s device. In that case a fallback font should be defined that tells Power Apps what to do when a custom font cannot be rendered. The best practice is to choose a safe web font that is likely to appear in all web browsers from the list below as the fallback
| Arial, Arial Black, Avant Garde, Bookman, Comic Sans MS, Courier, Garamond, Georgia, Helvetica, Impact, Lucida Console, Lucida Sans Unicode, Palatino, Tahoma, Times New Roman |
(This list was compiled from two sources: W3 Schools and the web.mit.edu website)
You can define as many fallback fonts as you like by writing them inside a text string separated by a comma. In this example, if the font ‘Franklin Gothic’ cannot be rendered then the computer will show Helvetica followed by Arial. You may define as many fallback fonts as you like.
"Franklin Gothic, Helvetica, Arial"
A Final Word
Now that you know how to use custom fonts in Power Apps I leave you with the following words of wisdom. Just because you CAN use the Comic Sans MS font now doesn’t mean you should ever do it!

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about How To Use Custom Fonts In PowerApps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi Matthew,
I tried but no success. When I change field font property it is working only by hint text.
Where I have mistake?
Thanks in advance.
best regards
Necdet
Are you trying to change the font of a text input Necdet? Try this as an example:
Use this code as the Font property of the Text Input:
“Comic Sans MS”
Then use this code as the default property of the Input:
“The quick brown fox jumped over the lazy dog”
If you have the Comic Sans MS font on your computer it will appear as the font of your text input. You can use the methods described above to see what fonts you have available.
Let me know if you are successful. If needed I can forward you a sample app.
Thank you so much for the quick answr. I try it but again no success by Textinput. It is working with Label or Button description but not with Text Input
I will reach out to you via email to learn more about your issue. My testing has successfully made the font appear inside a text box so I’m not sure why it’s not working on your side.
Hey Matthew,
Thanks for all your hard work posting all this content, it’s very helpful!
How does this work with iOS/Android users? I am in the beginning stages of designing an app intended for iPads and I would love to have a little more flexibility on the fonts.
Thanks!
Hi Ben!
Apple has a list of pre-installed fonts which you can find here.
https://developer.apple.com/fonts/system-fonts/
I haven’t been able to find any list of pre-installed Android fonts. In this case it would be fine to experiment by typing in a font name that you want to use and testing on the device to see if it works. I hear ‘Roboto’ works even though it does not on iOS and PC.
What I like to do sometimes is look at the fonts in Microsoft Word, try it, and use a fallback font from my article above just in case its needed 😉
Hi Matthew,
I have installed a custom font on my system and trying to use it in font property of label, but it didn’t work. For eg, ‘Mitr’ is my font name and I’m using ‘Mitr’ in font property of label.
Hi
What is the trick to adjusting different font sizes within one HTML control?
AVF,
Use the Font Size property of an html tag.