Power Apps: Download File From SharePoint Document Library

With Power Apps you can download a file from a SharePoint document library to the user’s computer. Depending on the browser’s settings the file might save to the downloads folder only or it might open immediately in a new browser tab upon download. My preferred method uses a special trick to force Power Apps to save to downloads folder only. In this article I will show you how Power Apps can download a file from a SharePoint document library.
Introduction: The Vendor Invoices App
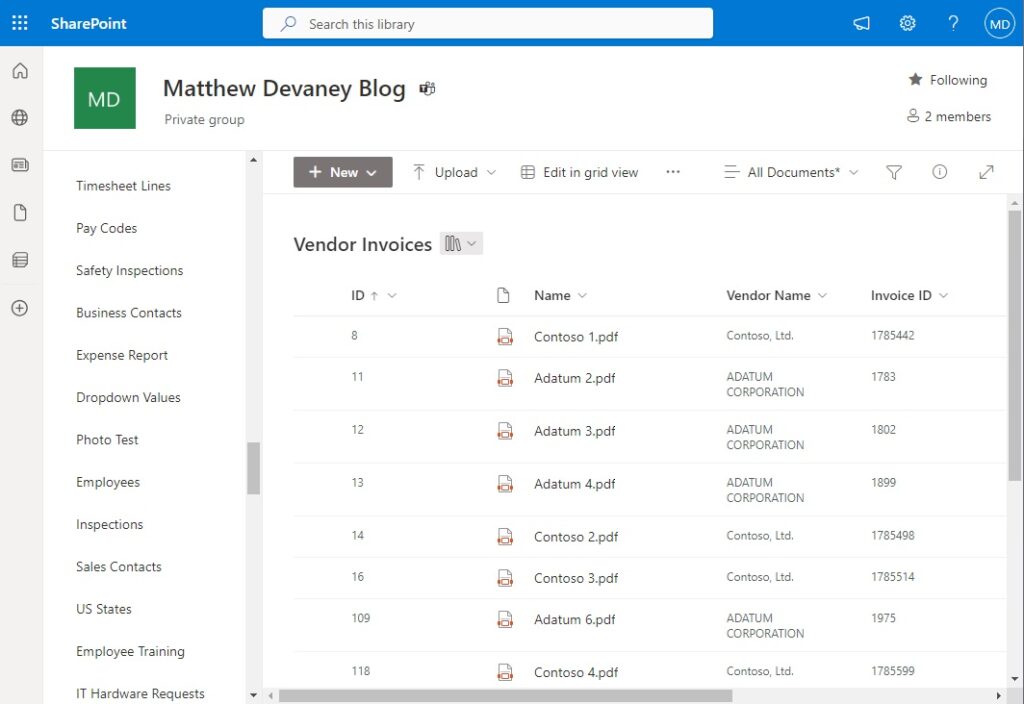
Project managers at a construction company use the Vendor Invoices App to view a list of invoices and download the selected invoice. The invoices are stored in a SharePoint document library.

Setup The SharePoint Document Library
Create a new SharePoint document library named Vendor Invoices and add upload several documents to it. The documents may be of any file type (pdf, docx, xlsx, etc.).

Create A List Of Vendor Invoices
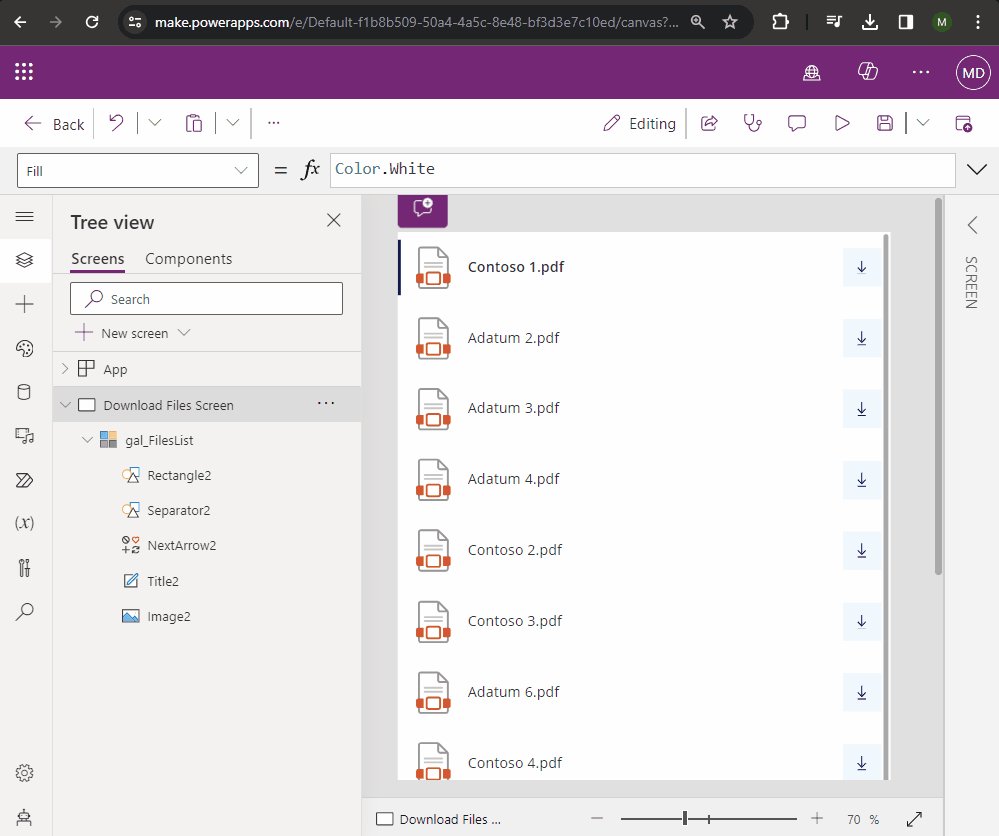
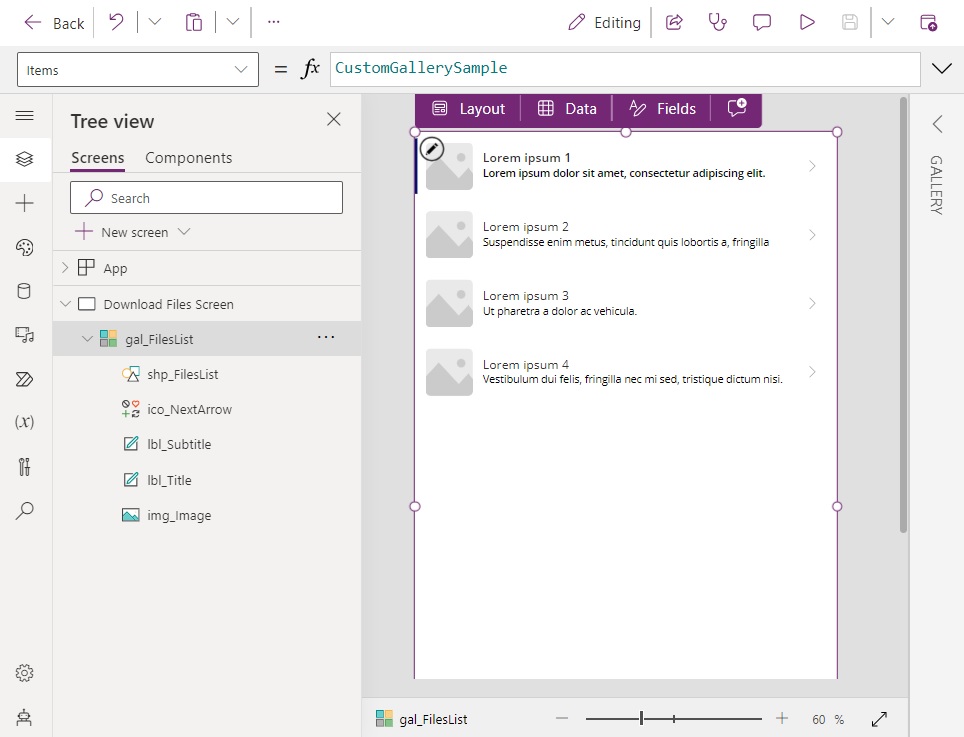
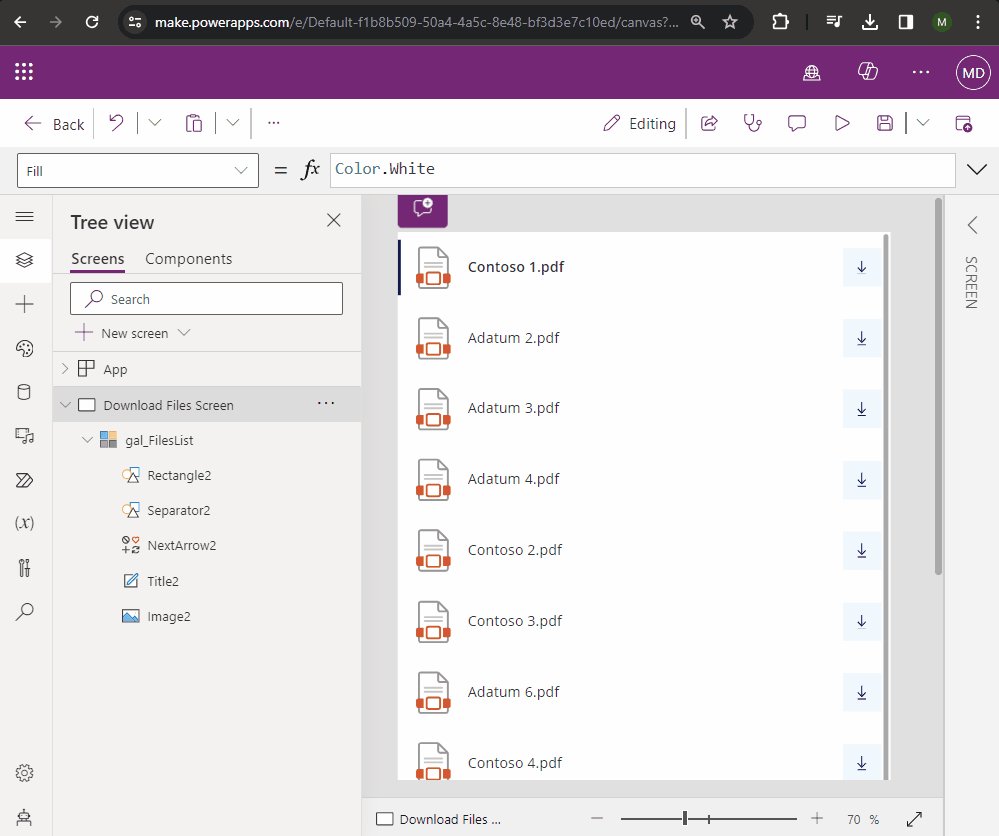
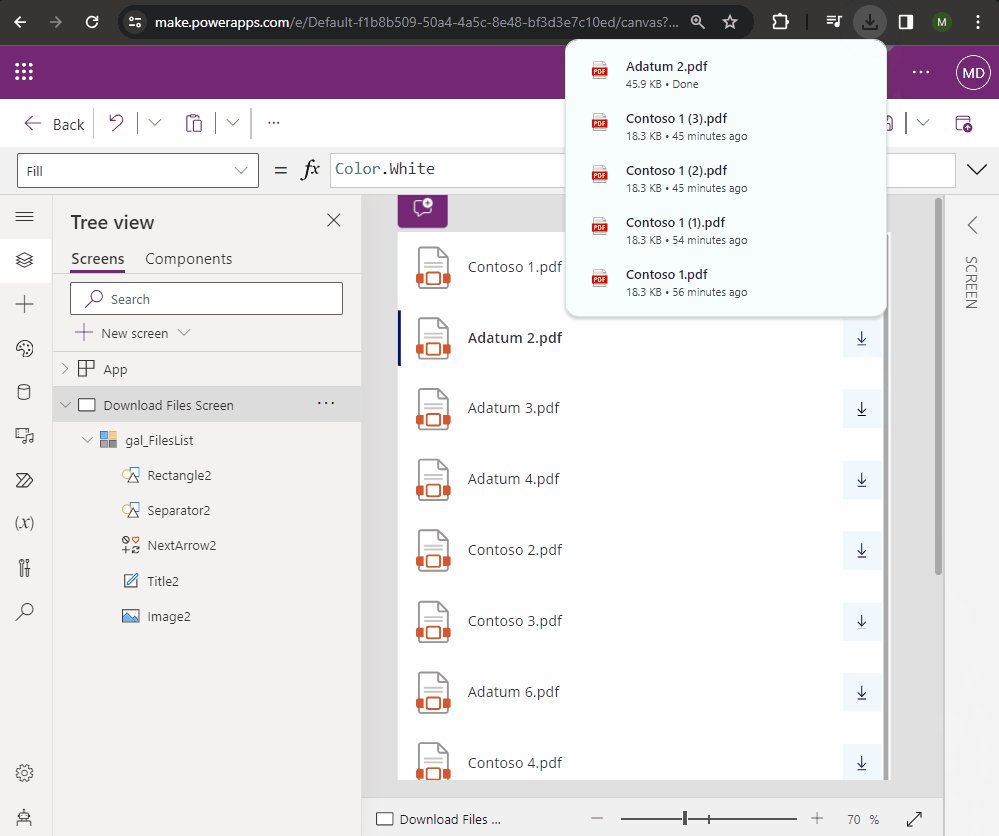
Open Power Apps Studio and create a new app from blank. Add a vertical gallery to the app.

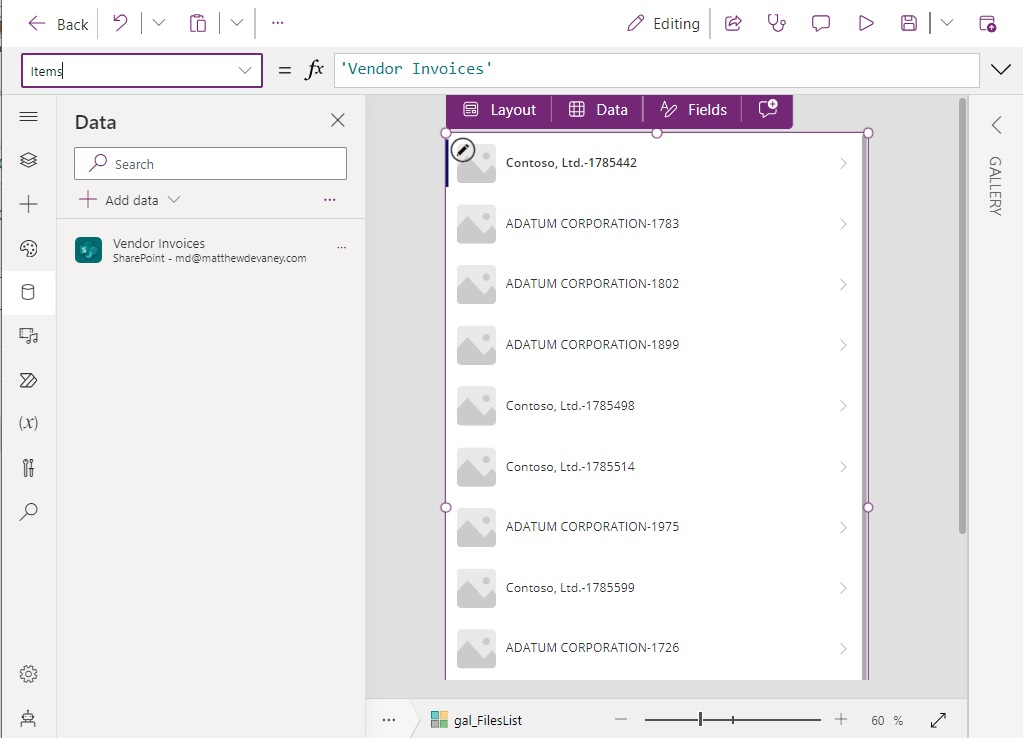
Then connect the Vendor Invoices SharePoint document library to the app.

Use this code in the Items property of the gallery to display the Vendor Invoices files.
'Vendor Invoices'Code language: JavaScript (javascript)
Select the layout Image and Title to show a single image control and text control on each line.

Show The Filename And File Extension Icon
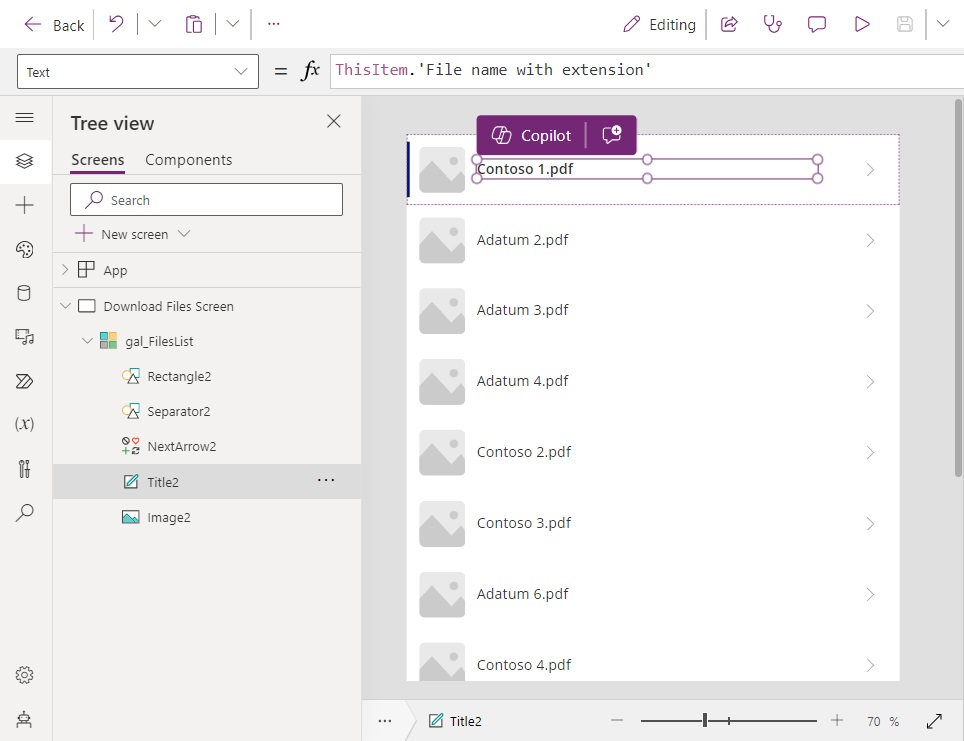
For each file in the gallery we want to display the filename and and icon.

Use this code in the Text property the label to show the filename and extension.
ThisItem.'File name with extension'Code language: JavaScript (javascript)
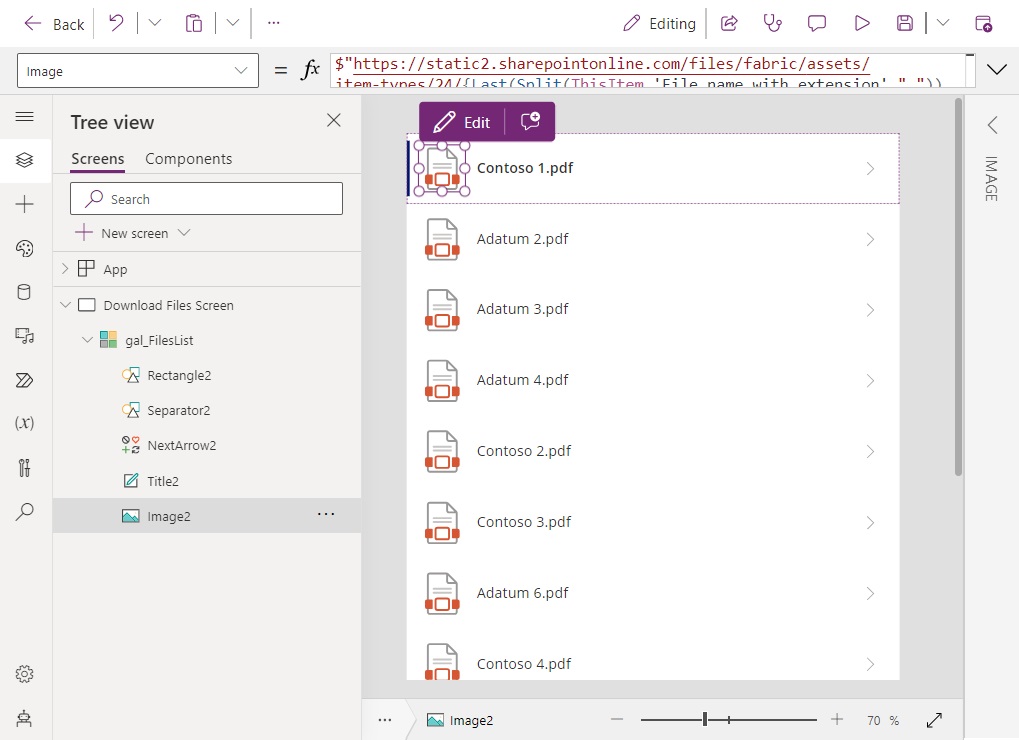
The image beside the filename will show a file extension icon.

Use this code in the Image property of the image. It is not necessary to load every file extension icon into the app. Instead, we can use the same static image assets as SharePoint. The code below extracts the file extension and then targets the proper SharePoint URL.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{Last(Split(ThisItem.'File name with extension',".")).Value}.svg"Code language: JavaScript (javascript)
Create A File Download Button
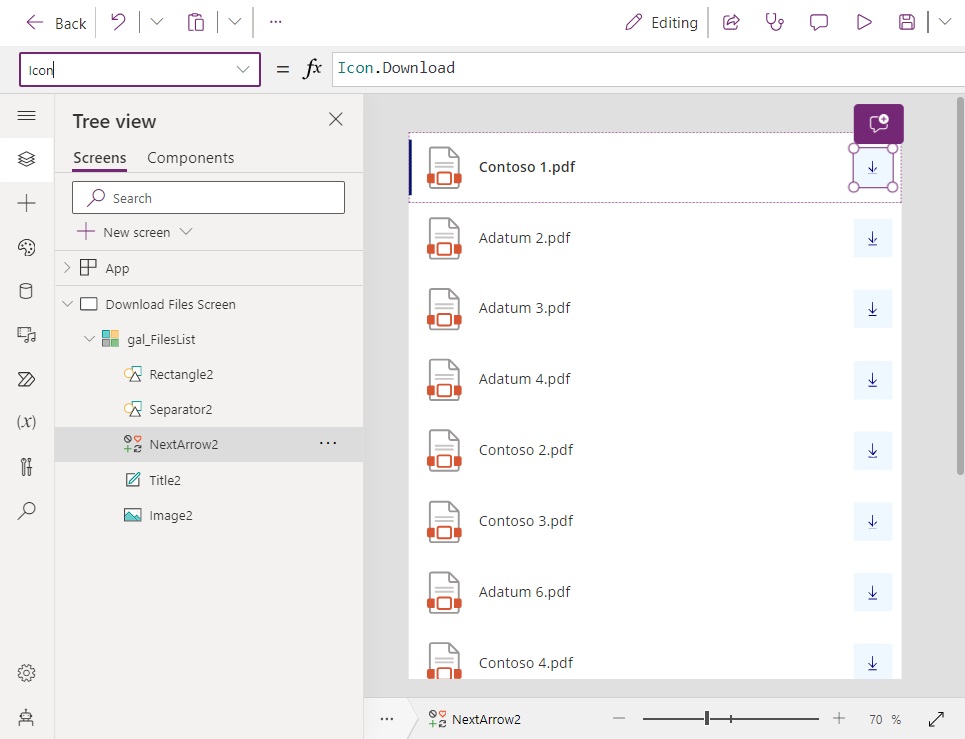
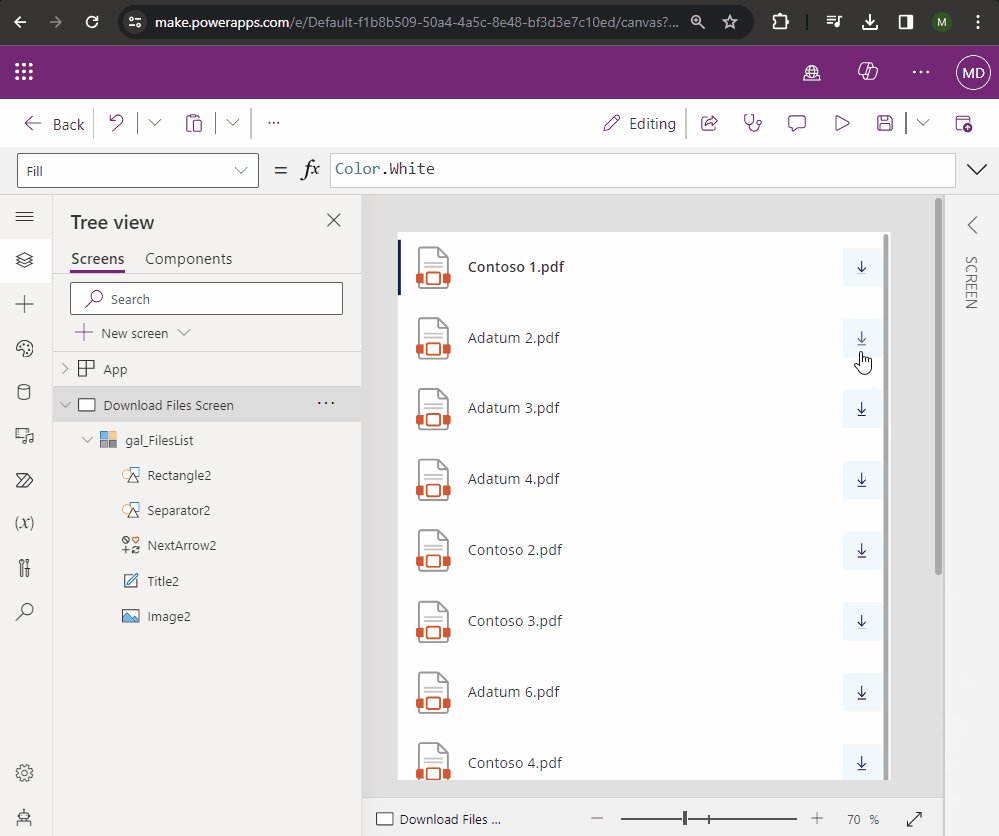
We want the user to press a button next to the filename to download the file to their device. Select the existing Next Arrow icon in the gallery and change it to a download icon.

Use this code in the Icon property of the Icon.
Icon.DownloadCode language: CSS (css)
Then use this code in the icon’s Color and Fill properties to style it.
Color: Color.DarkBlue
Fill: Color.AliceBlueCode language: CSS (css)
Download A Selected File From SharePoint
The final step is to download the file to the user’s device when they press the download button. We only want it to download directly to the user’s device. And we want to prevent it from opening immediately.

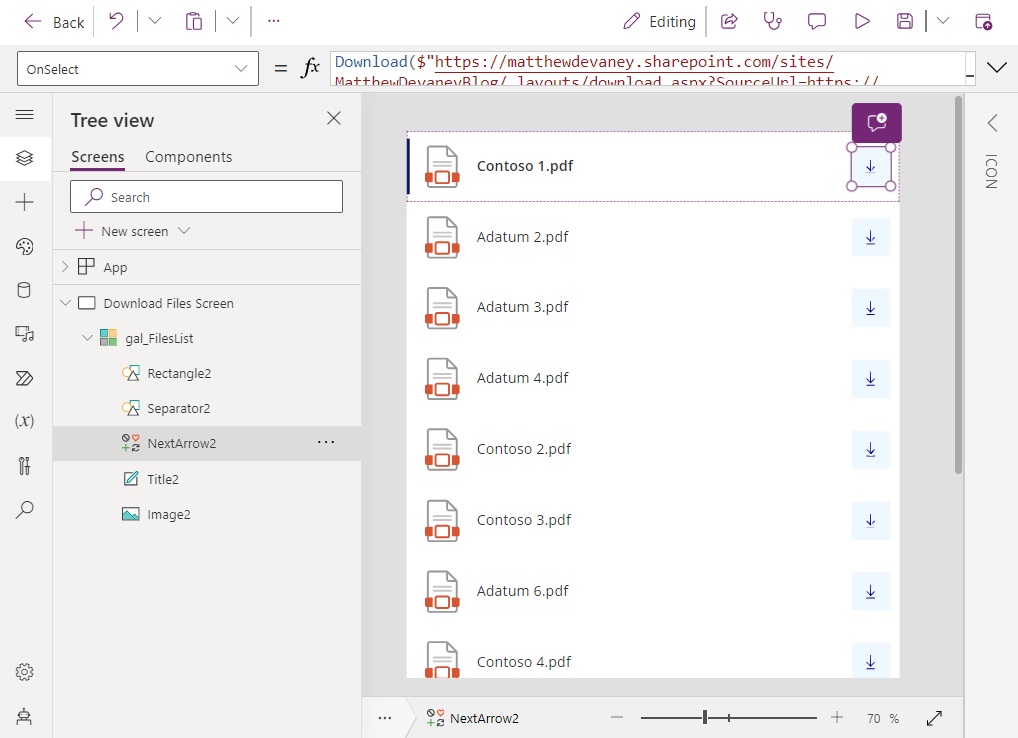
Use this code in the OnSelect property of the download icon to download the file. Replace the SharePoint site path with your own SharePoint site.
Download($"https://matthewdevaney.sharepoint.com/sites/MatthewDevaneyBlog/_layouts/download.aspx?SourceUrl=https://matthewdevaney.sharepoint.com/sites/MatthewDevaneyBlog/{ThisItem.'Full Path'}")Code language: JavaScript (javascript)
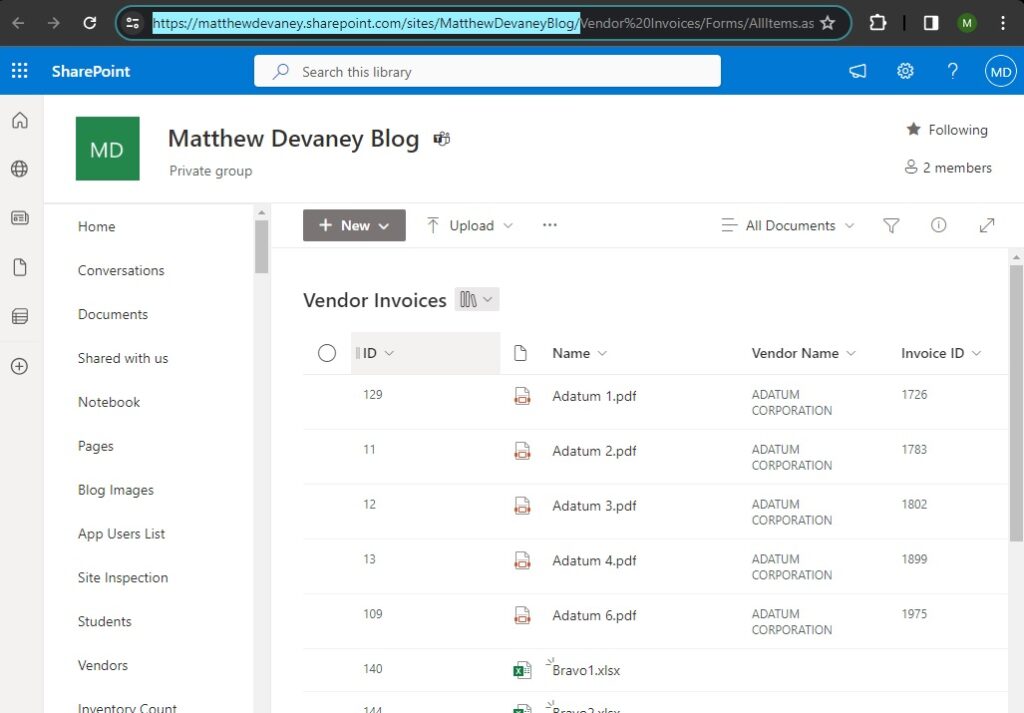
As an example, we can get the SharePoint site path from a web browser while viewing the Vendor Invoices document library.

Test The File Download Button In Power Apps
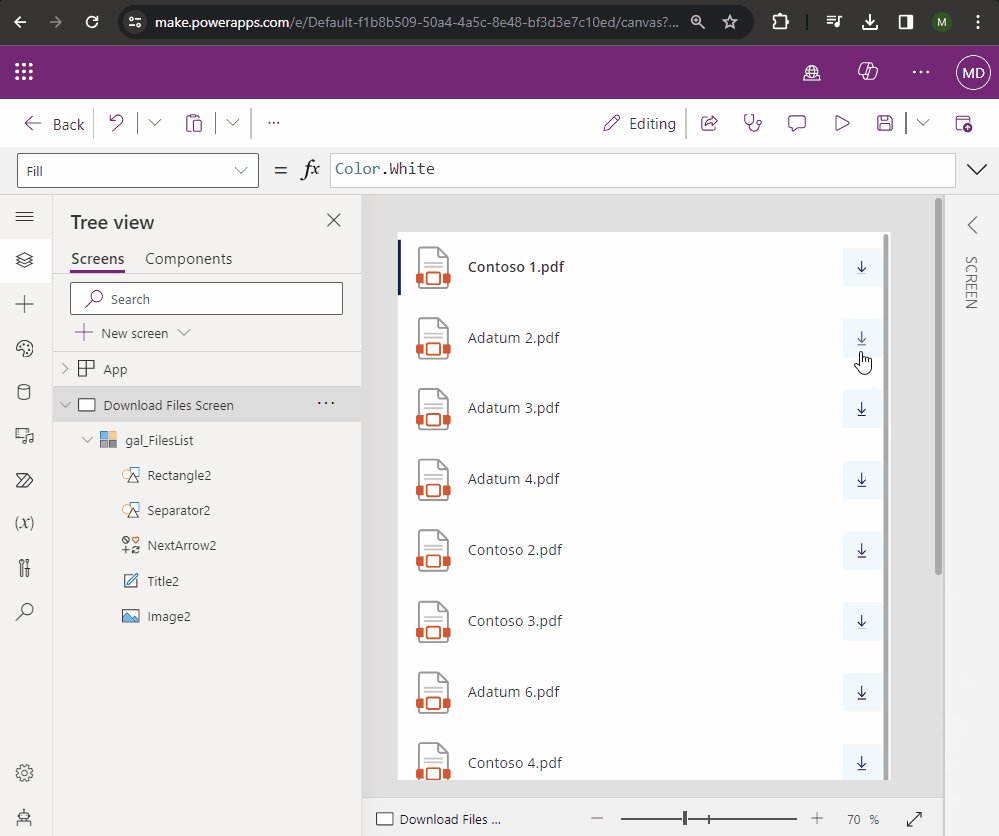
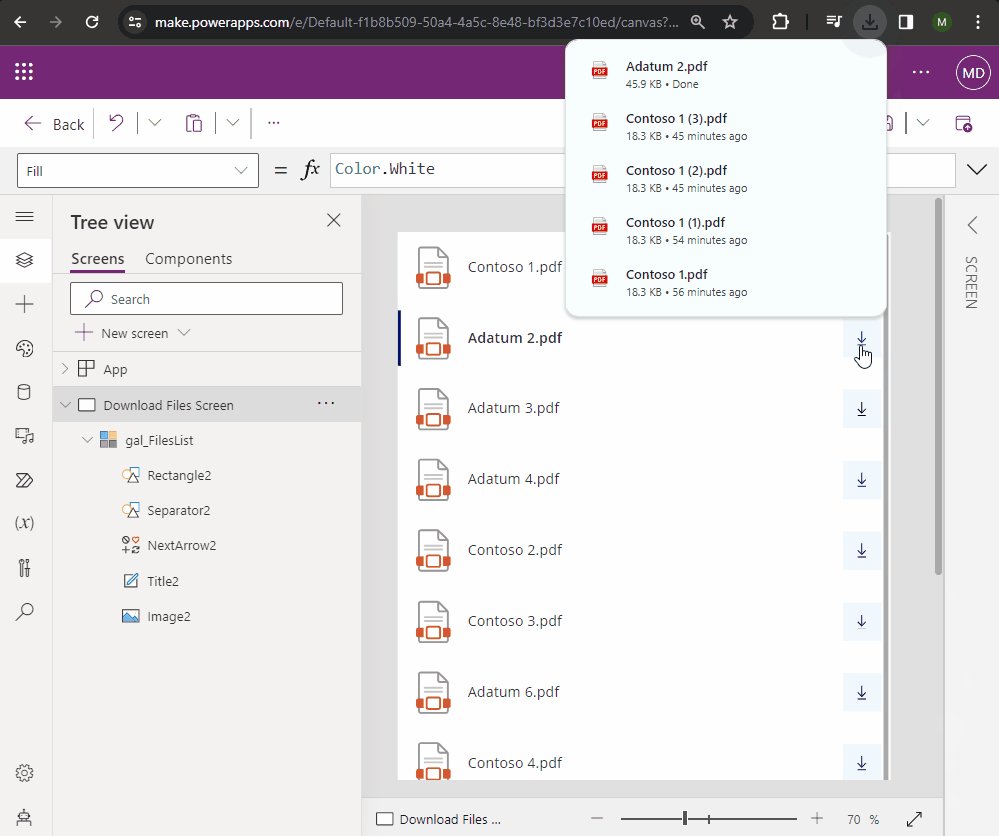
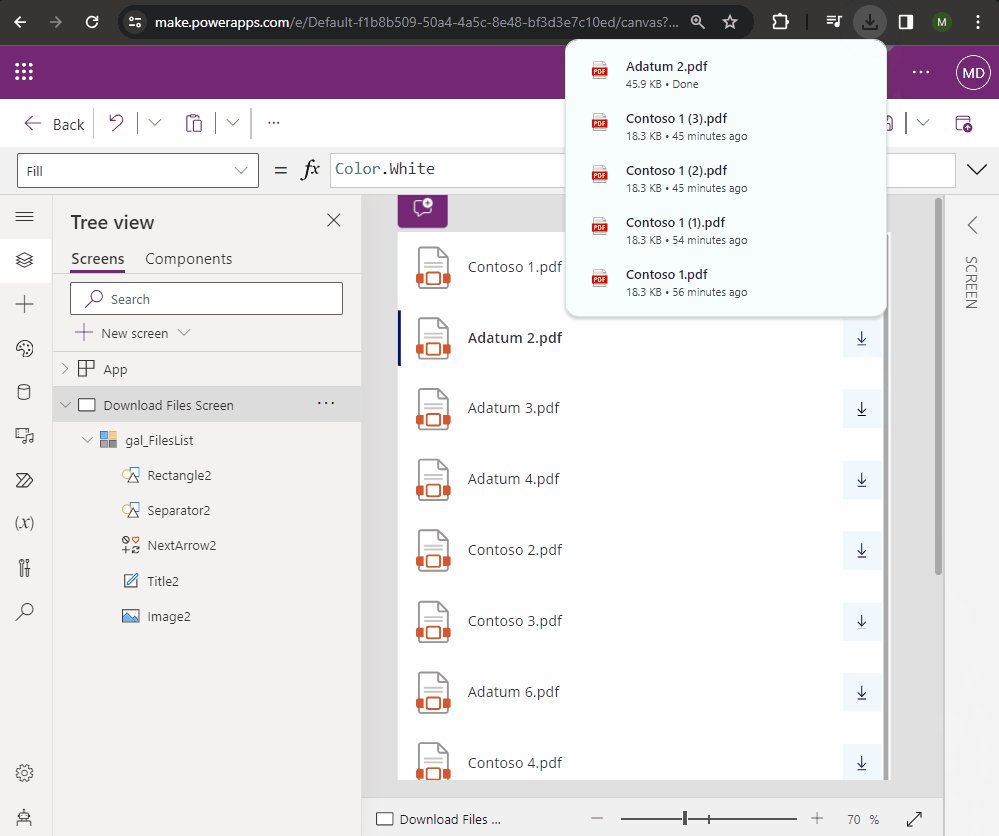
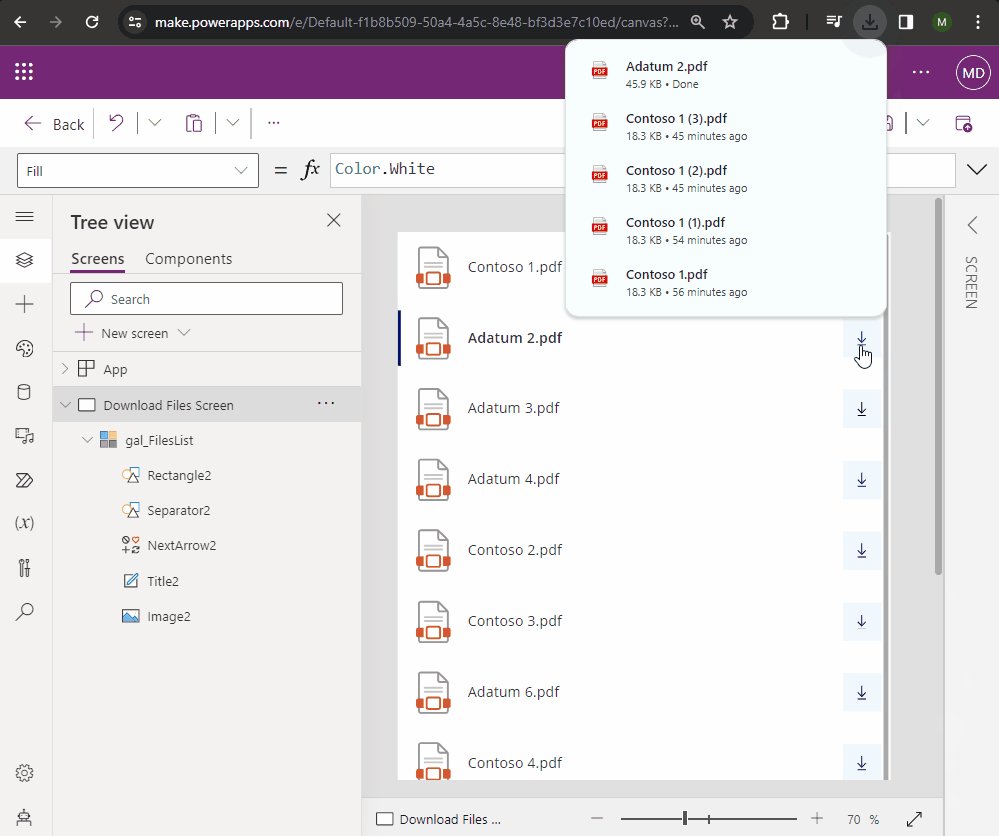
We’re done. Press the download button to test downloading the file to your device.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps: Download File From SharePoint Document Library please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Excellent share
Nice 🙂
Frank,
Thank you 🙂
Ah smart. _layouts/downloads.aspx. I am learning there are a lot of SharePoint _layouts to get things done. This is a gem. Curious though what is the $ for at the beginning of the fetch download url api?
Jerome,
The “$” sign is part of the Power Fx Language syntax. It allows you to do String Interpolation. Here’s the post I wrote on it.
https://www.matthewdevaney.com/strings-a-better-way-to-concatenate-text-strings-in-power-apps/
Unfortunately, not all browsers will respect force download. It must be browser configuration. I’ve seen chrome and edge click on the same link and one tries to download while the other opens it 🙁
JRay,
I’ve had a different experience. Testing this code with Chrome and Edge it overrides the browser settings.
Very interesting – I wonder if it goes back to how the organization’s IT has set things up.
Thank you for this hint!
That was the missing piece of the puzzle to hide the URL of the datasource.
Hello Matthew,
Great article. Just to add an additional tip. Always encode the url in the fill path provided by SharePoint.
EncodeUrl(ThisItem.'Full Path')David,
Great point. Thank you!
What does EncodeUrl mean?
Download($”https://XYZ.sharepoint.com/sites/XYZ/_layouts/Download.aspx?SourceURL=https://XYZ.sharepoint.com/sites/XYZ/{ThisItem.’Full Path’}”)
I must be missing something. Mine gets an error saying File Not Found.
Perfect as always, thanks Matt.
Hey Matthew. Thanks for this article. I was able to download files when I access the Power Apps from web browser but when using a mobile or iPad device, it says “There was a problem downloading the specific content locally”. Is there any workaround for this?
Thanks for sharing. I am currently using a computer browser to test and it is normal. However, when testing on a mobile device, I still get an error message that cannot be downloaded. Is there a way to download normally on a mobile device?
I’m thinking how to load the exact image from Sharepoint list based od the condition: name of the image is present at other control.
How to download a specific version of a file ?
This method does not work if there is ‘+’ in the filename. Can anyone help me please.