Power Apps Source Code Tool

I’ve spent the past month playing with the Power Apps source code tool and discovering all of the exciting new possibilities it presents for canvas app developers. Not only can you do things like conduct a code review using flat files or check your code into source control, there is also the ability to perform tasks Power Apps Studio cannot such as replacing variable names across the entire app.
In this article I will review the Power Apps source code tool, explain its purpose and tell you why its worth checking out.
Install the Power Apps Source Code Tool
The tool is still experimental so installing it is not as simple as downloading and running an installer. Fortunately April Dunham has created an awesome Youtube video with step-by-step instructions on how to do it. At a high-level you will need to:
- Install .NET Core 3.1.x (x64).
- Download the PowerApps Language Tooling Repo from Github
- Open the downloaded files and run build.cmd in PowerShell
- A new folder containing the tool called debug will appear
View The Source Code Of An MSAPP File
Once the source code tool is installed choose which app you want to view and then:
- Open Power Apps Studio and Save To Computer as an msapp file
- Browse the directory where you installed the source code tool using the Command Prompt (type cmd in the Windows search bar)
- Write a command using these parameters to unpack the msapp into source code
pasopa -unpack PathToMsAppFromApp.msapp ToSourceFolderCode language: CSS (css)
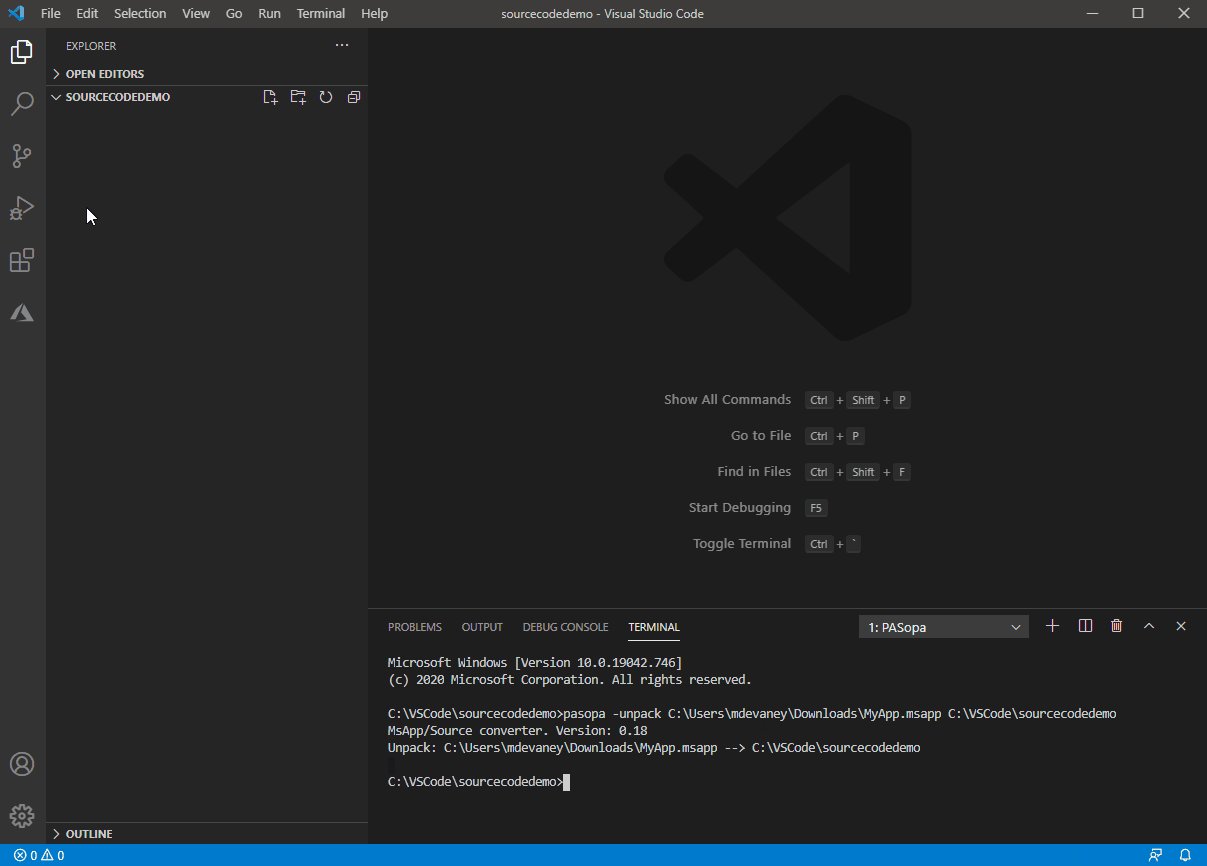
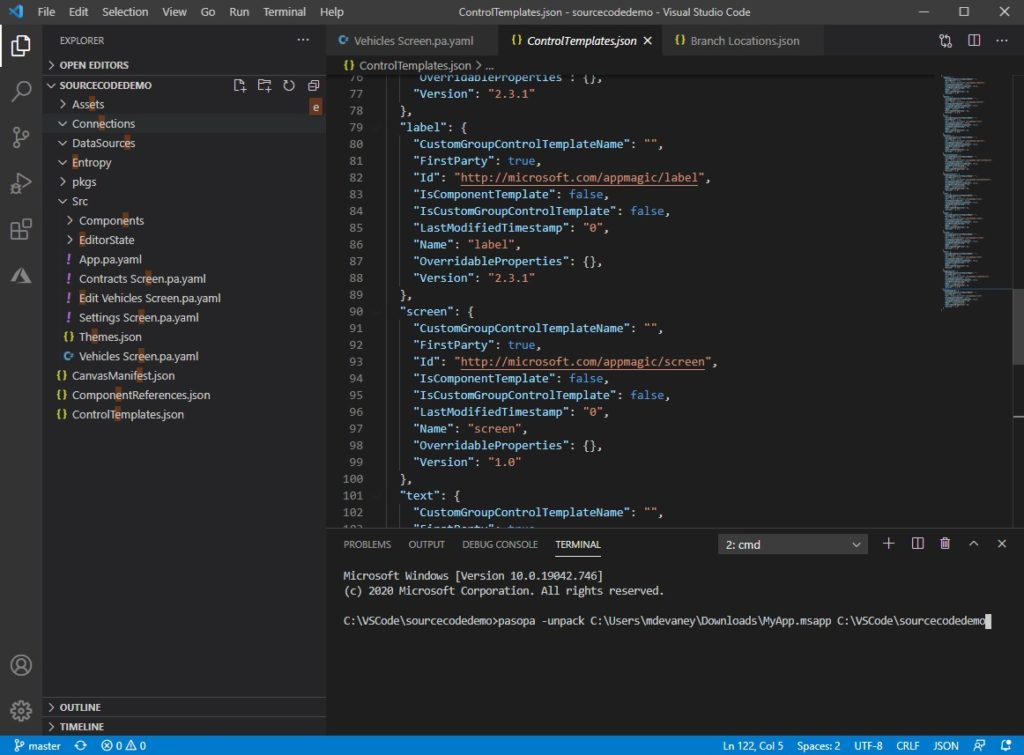
Here’s what the actual command I wrote looks like…
pasopa -unpack C:UsersmdevaneyDownloadsMyApp.msapp C:VSCodesourcecodedemoCode language: CSS (css)
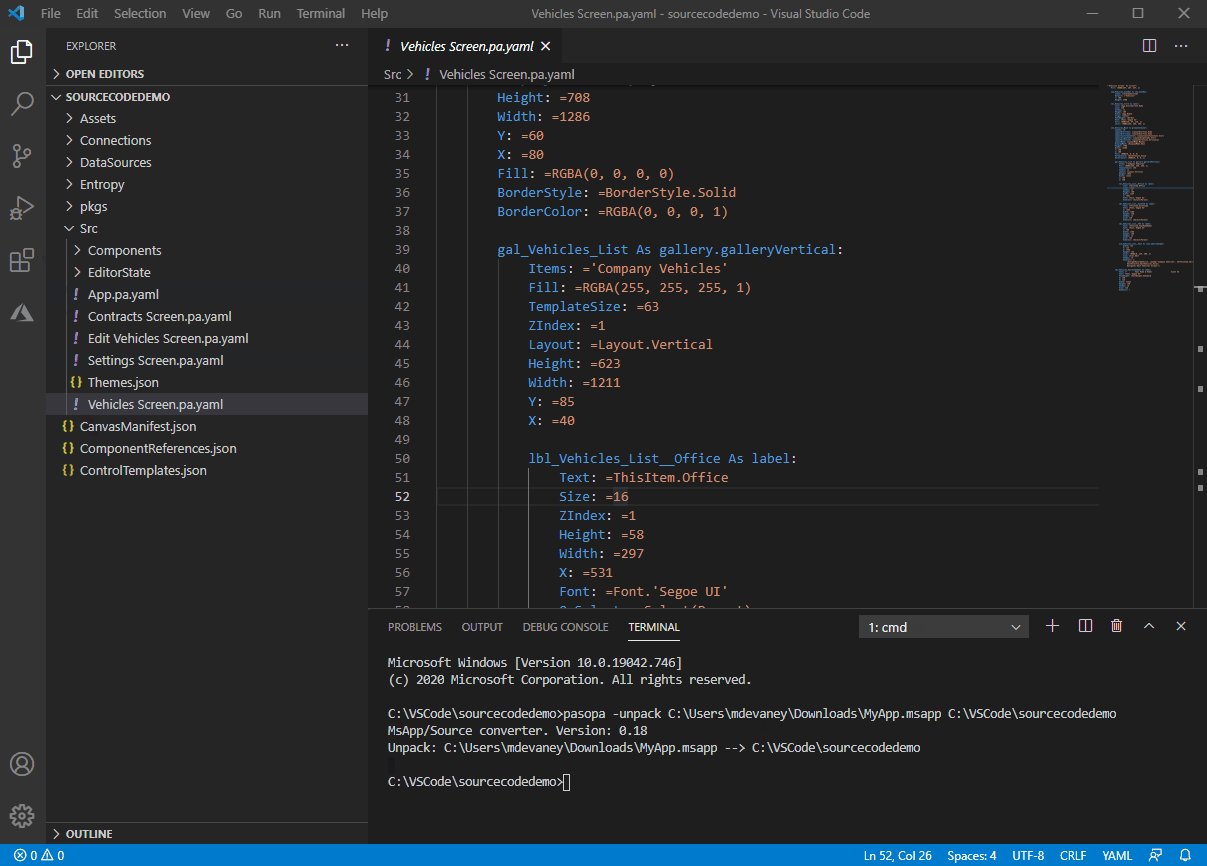
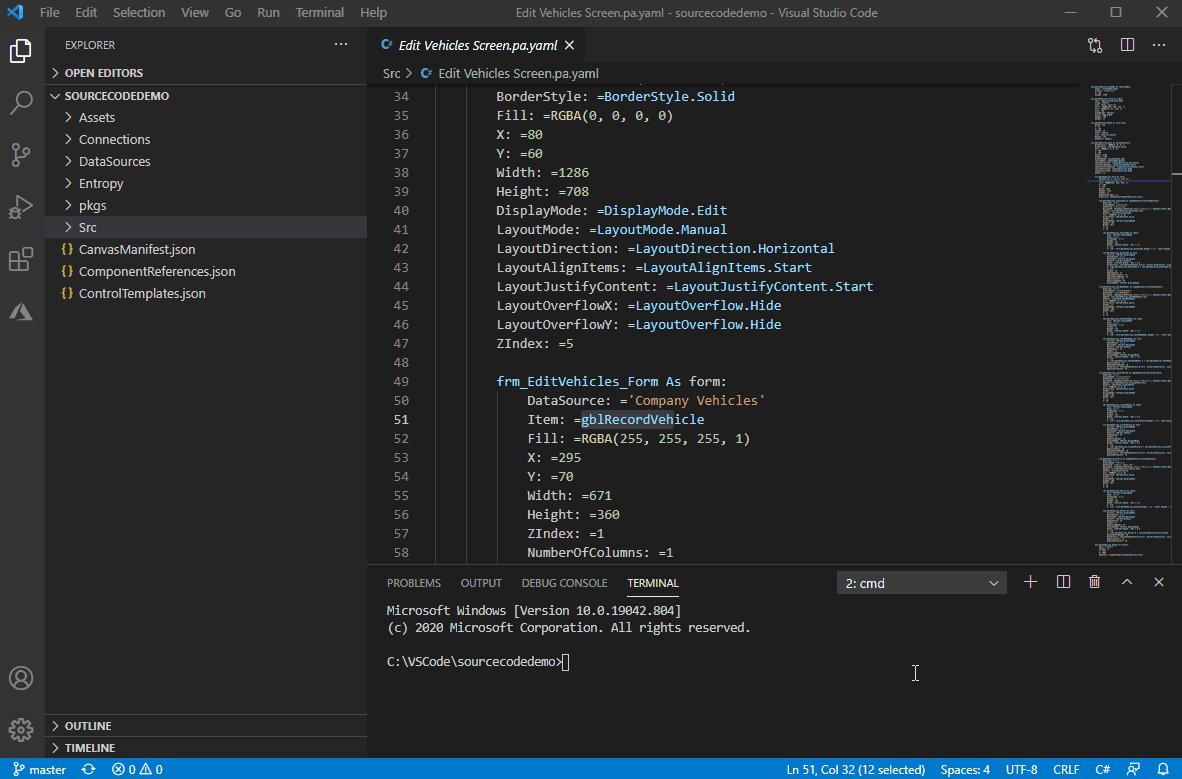
…and below you can see what happens when I execute it. Now I all of the code I wrote in Power Apps Studio can be reviewed in my VS Code editor!

Understanding The Structure Of An App
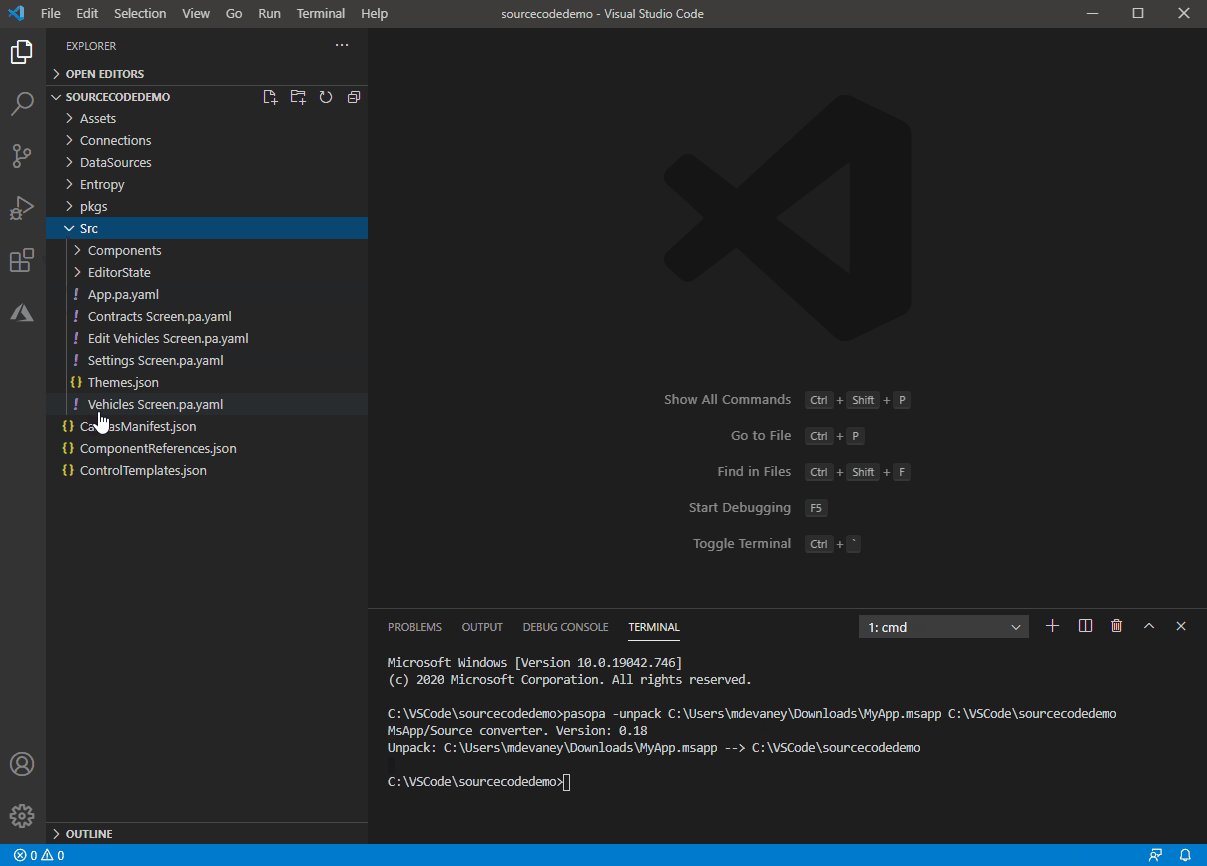
The MSAPP file gets unpacked into several folders. Below is a short description of each folder’s purpose. The most useful code is found in the Src folder (which is an abbreviation for source).
Assets – contains pictures, videos and music added to the app. You can easily copy the files from here for use in other projects.
Connections – connection references for datasources.
Datasources – datasource definitions including collections and sample data
Entropy – files needed to pack and unpack the app.
pkgs – table and control defintions.
Src – source code for screens, components and themes. A majority of the files are in YAML format to make them human readable.
What Useful Things Can I Do With The Power Apps Source Tool?
Its cool to see the underlying code for a canvas app but that’s not a good enough reason for most folks to download the tool. Let’s look at some real-world examples on why you’ll want to check it out.
#1 Conduct A Code Review
Conducting a code review on a YAML file allows you to see all of the code on a screen without having to click on each individual control. This makes it quick to look for opportunities to improve coding patterns and whether style properties are using variables or are hardcoded.
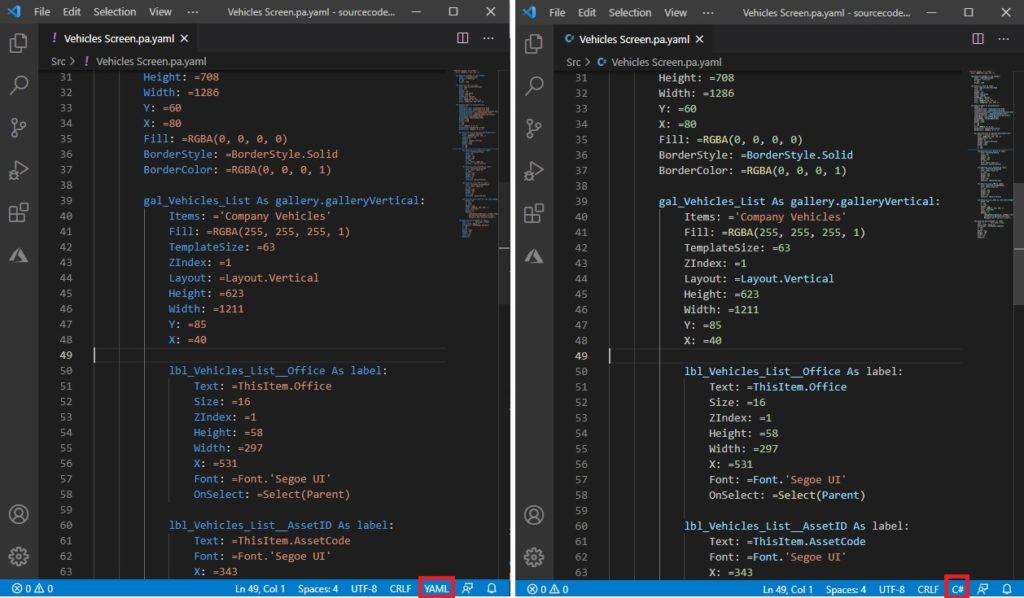
I recommend changing the syntax highlighter to C# when reading Power Apps code to make it more easily readable.

#2 Find Where Collections Are Being Used
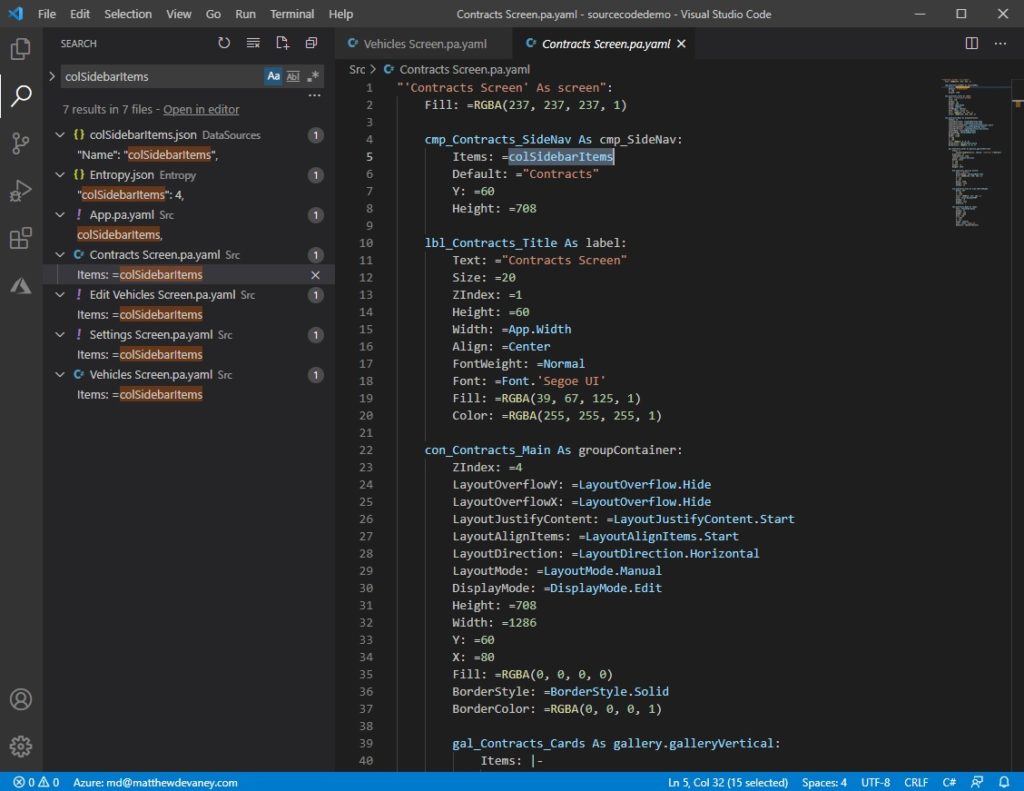
Power Apps Studio has an excellent tool for finding where variables are being used in your code but nothing for collections. VS Code can help you find all occurrences of a collection with the Find In Files feature (Edit > Find In Files).
Searching for the collection name will retrieve all of its uses. If you only want to find where the collection was initialized look for Collect(collectionName.

#3 Replace Variable Names Across The Entire App
I suffer from variable naming regret in every app I’ve ever made. Power Apps Studio does not offer any way to make a mass edit but in VS Code you can use the Replace In Files feature (Edit > Replace In Files) to get the job done. Just a friendly reminder, its a good idea to review the impact any changes to ensure they do not break your code.

#4 Compare Two Files From Different Versions
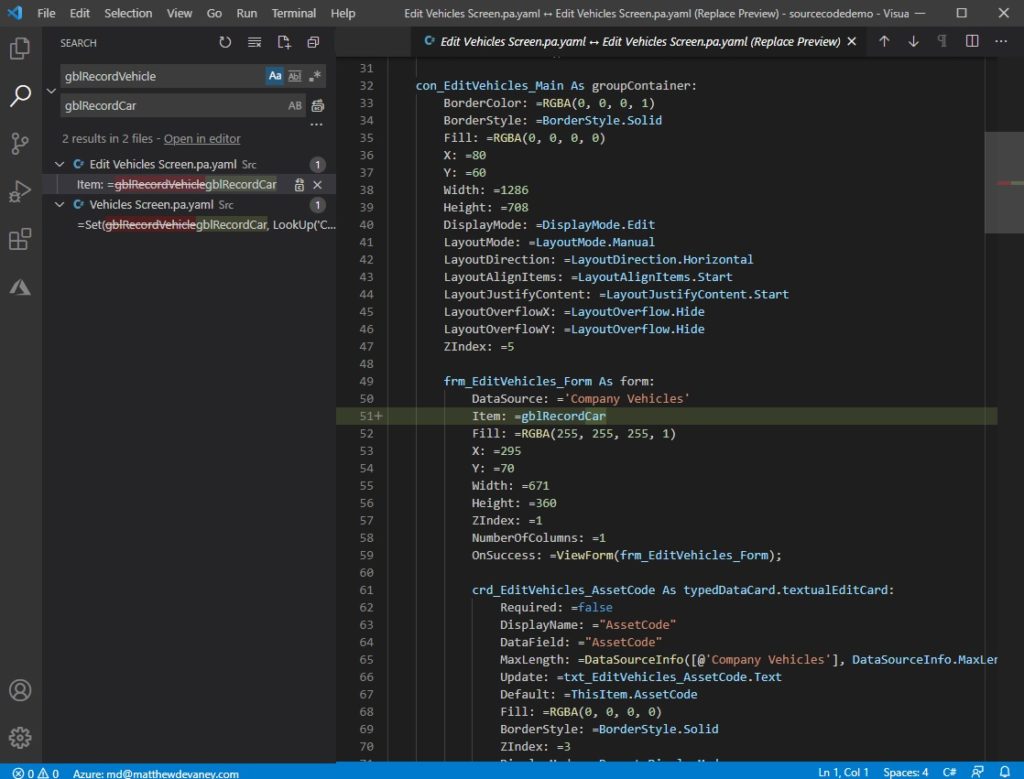
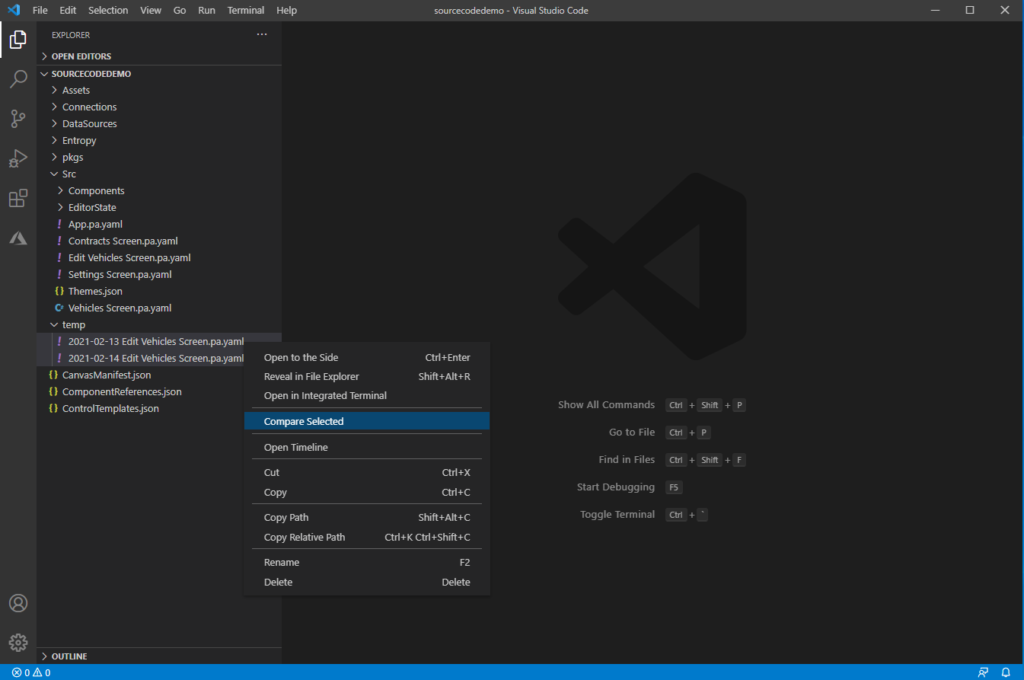
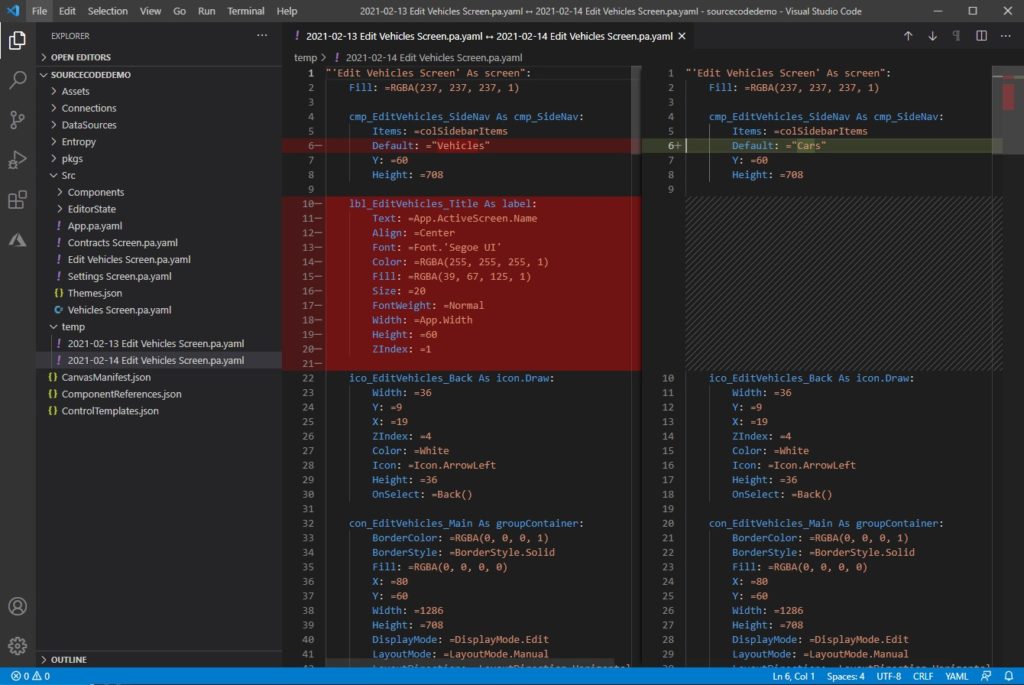
Power Apps saves past versions of your apps in the maker portal but does not give any way to review the differences between them. By downloading and unpacking the msapp files you can perform a comparison in VS Code. To do this select both files in the Explorer pane, right-click and choose Compare Selected.

The code for each files will appear side-by-side and any differences are highlighted.

#5 Count The Number Of Controls
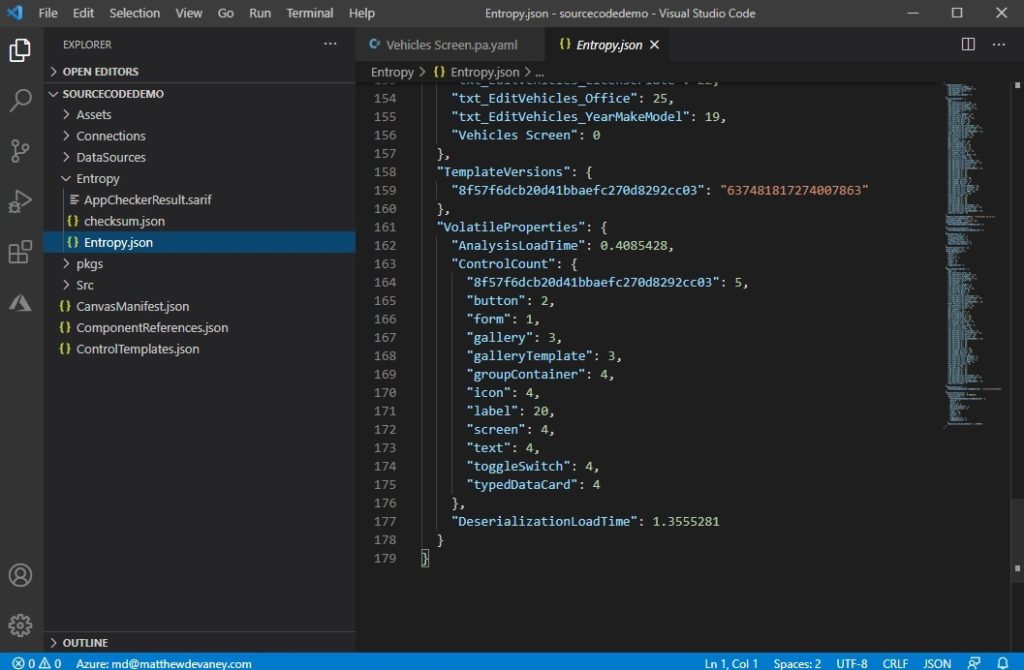
The more controls included in an app the less performant it will become. Microsoft has recommended a soft-limit of 500 controls in an app. If you want to know how many controls are in your app this information can be found in Entropy/Entropy.json.

#6 Store Power Apps Code In A Github Repo
Github is a free code hosting platform developers use to share code, maintain version control and collaborate with other developers. After downloading Git and signing up for a Github account you can easily save your source files there using VS Code.
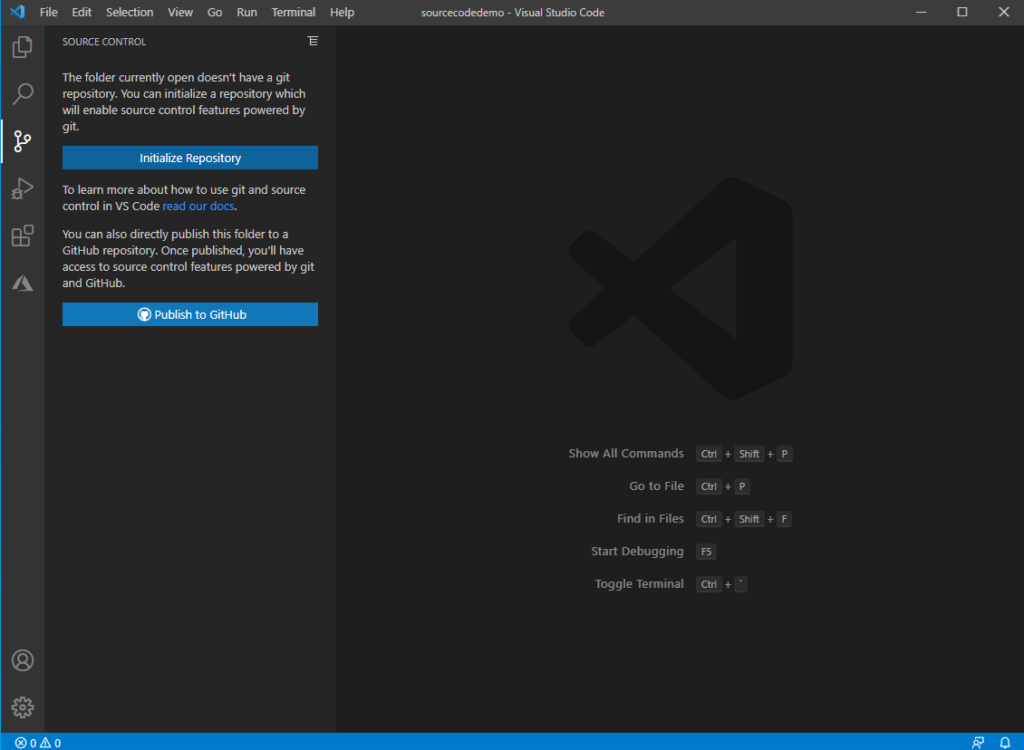
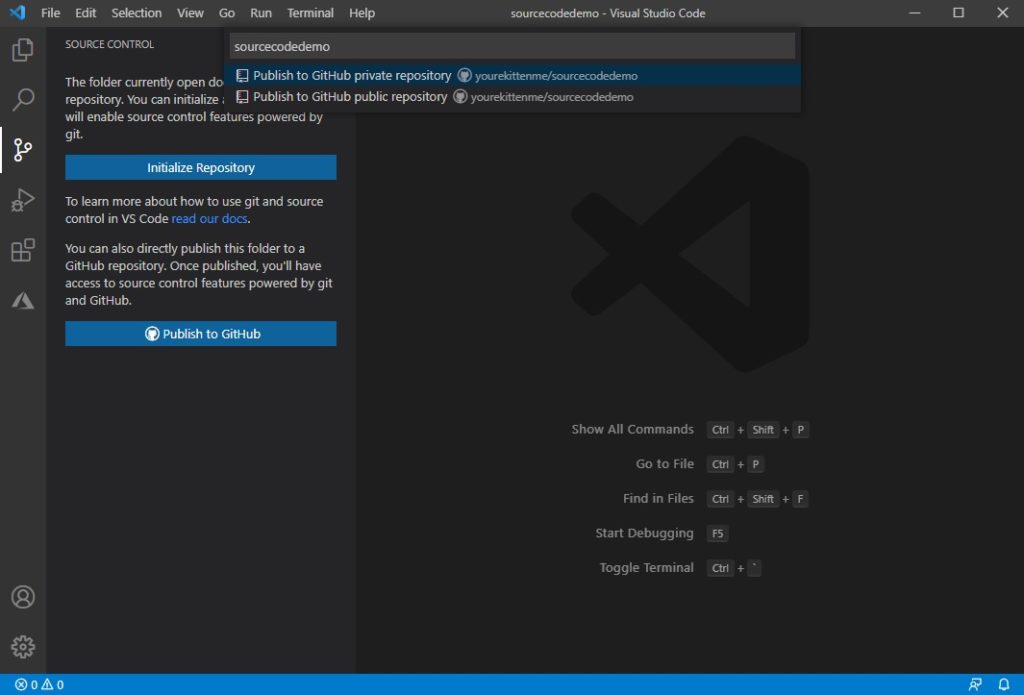
Click extensions on the sidebar and choose Publish to Github.

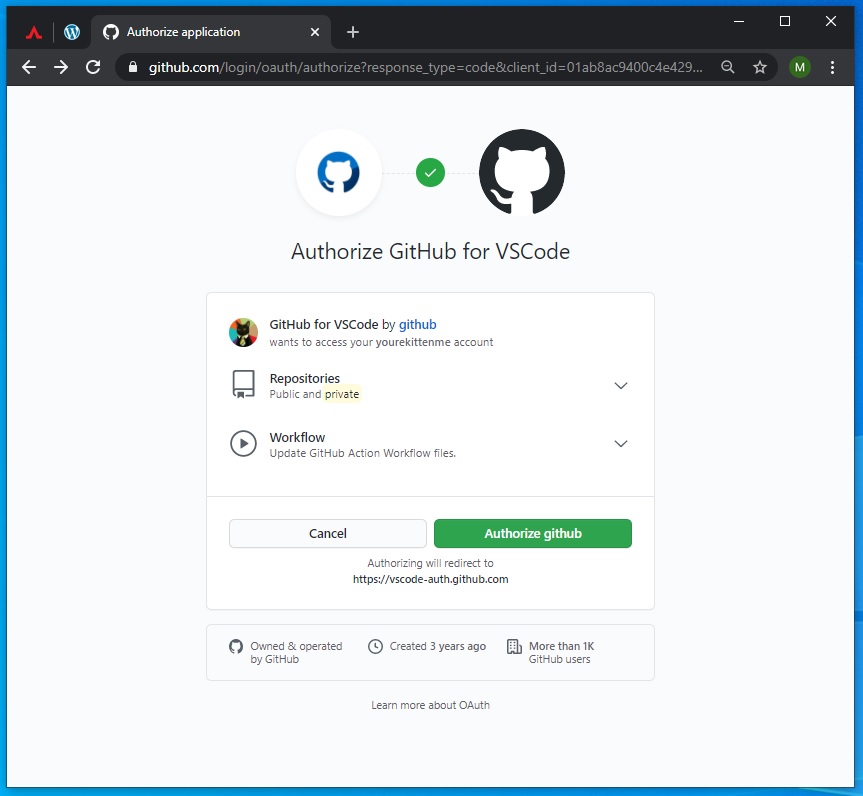
Authorize your Github account for VS Code.

A text input field will appear at the top of the editor. Type in your new repo name and choose either a private (only people you invite) or public (anyone can view) repository.

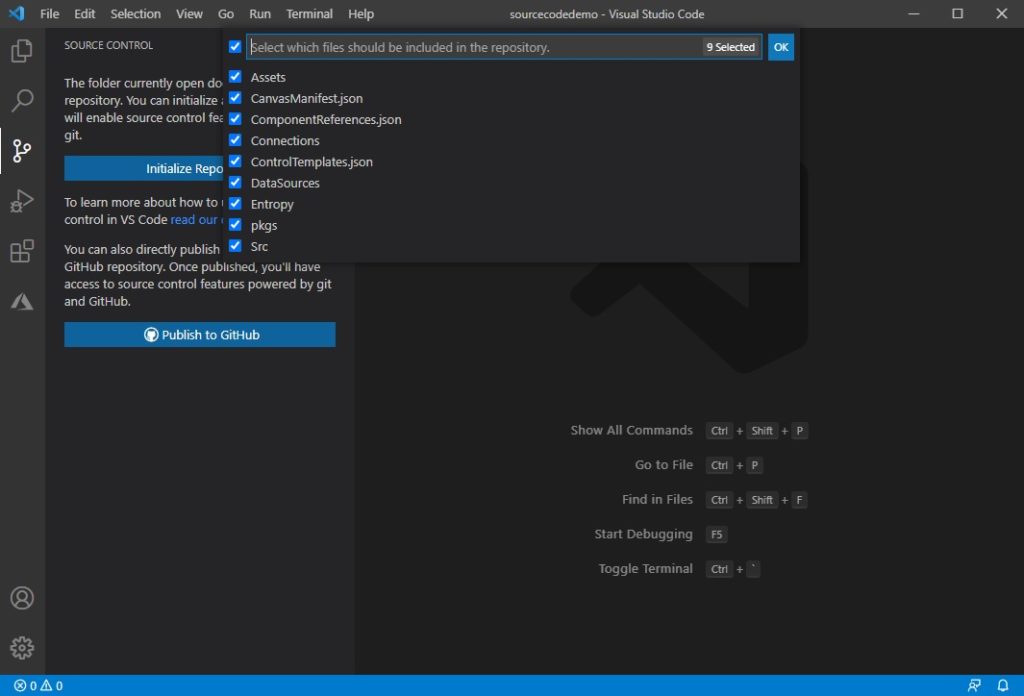
Choose which folder to include in the repo then click OK.

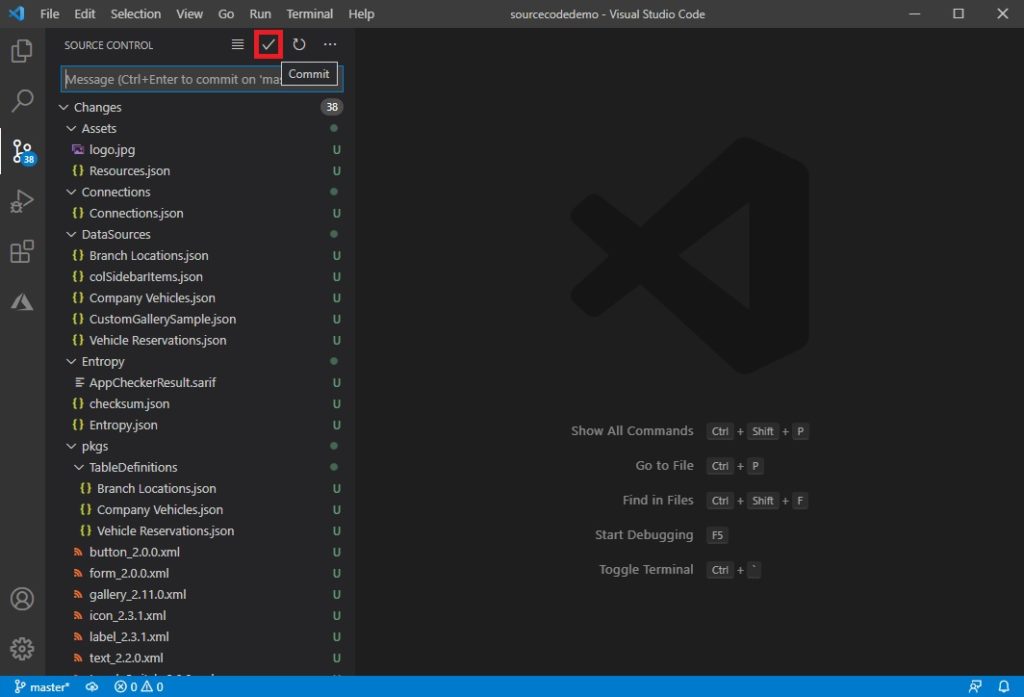
Now that your files are under source control click Commit to stage the files for upload to Github.

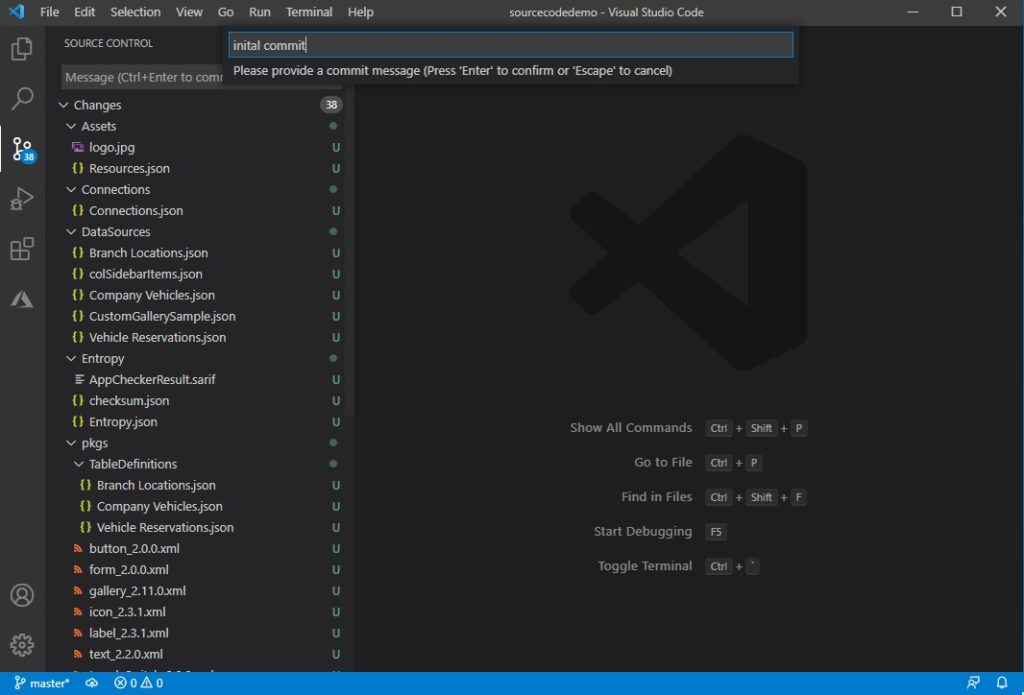
Enter a commit message. This is brief note about what changed since the last time the source files were updated.

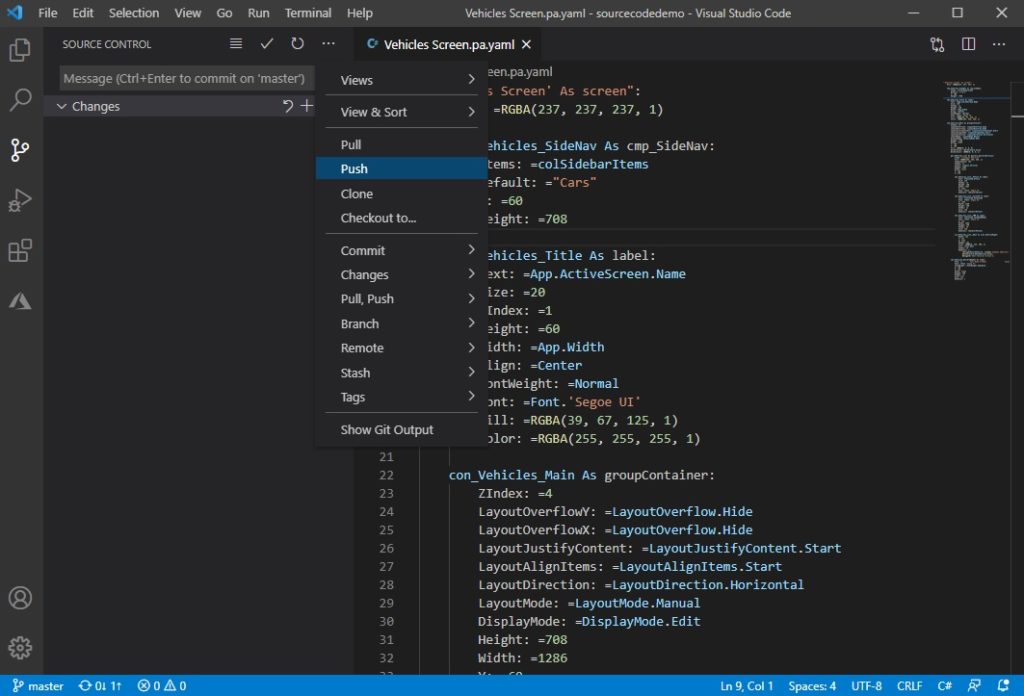
Finally, send the files to GitHub by clicking on the three dots (…) and choosing Push.

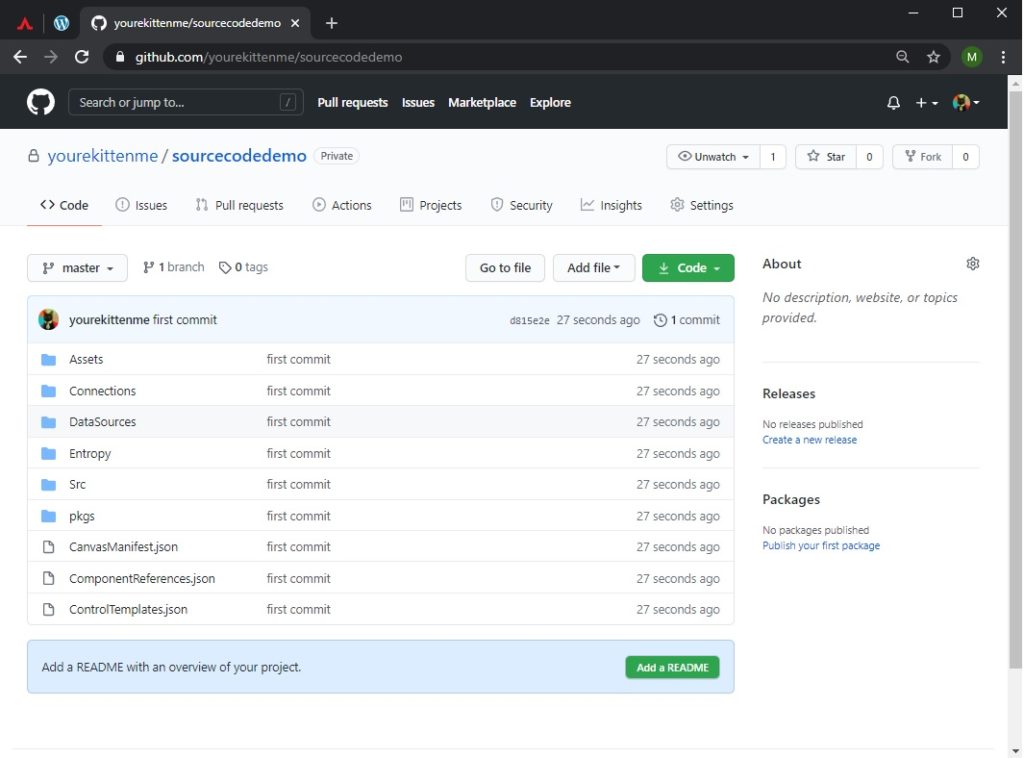
Open your web browser and go to Github. The files you just published will appear a repo alongside your commit message.

Source Code To MSAPP File
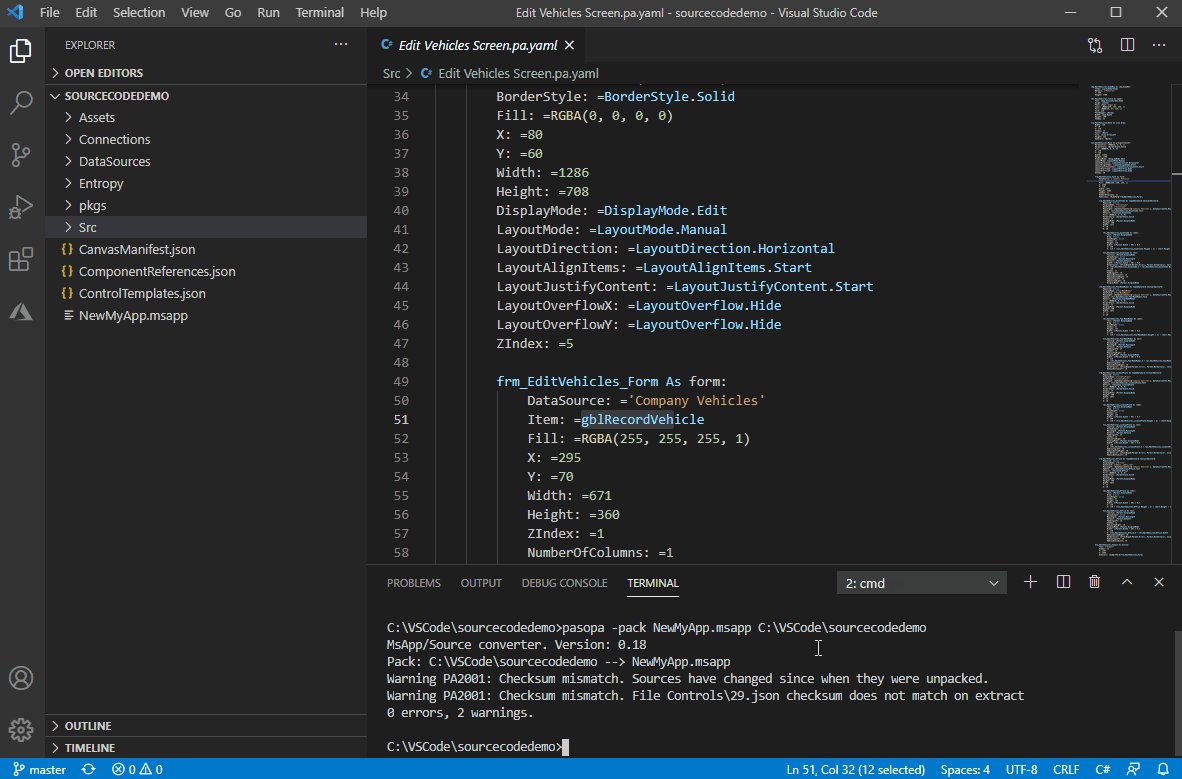
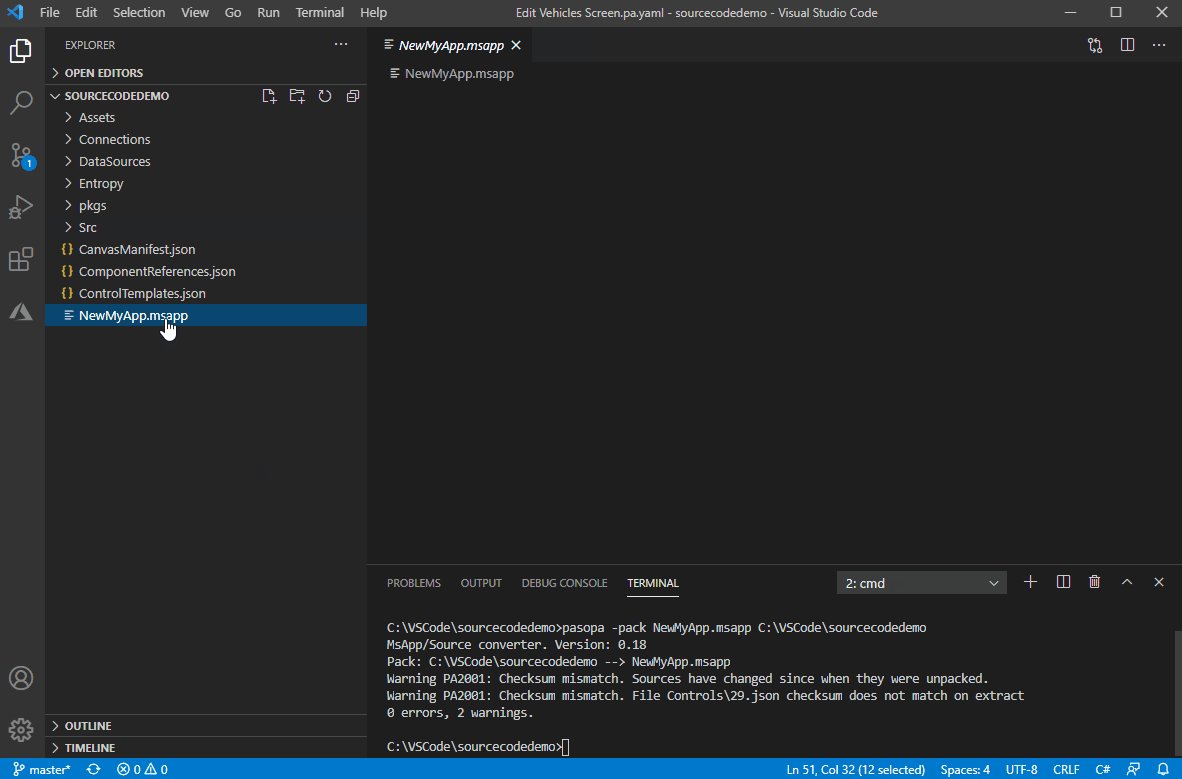
After making changes to the source code you can repackage into an msapp file. Open up the command prompt and browse to the folder where you installed the tool. Then type in the pack command with these parameters.
-pack NewPathToApp.msapp PathToSourceFolderCode language: CSS (css)
Here’s an example of what I typed into the command line.
pasopa -pack NewMyApp.msapp C:VSCodesourcecodedemoCode language: CSS (css)
It only takes a few seconds to put everything back together. Then you can launch Power Apps Studio and open the file.

Final Verdict And Future Possibilities
The new abilities presented by the Power Apps source tool are immediately useful and I am optimistic about what might become possible in the near future. Here’s what I would like to see next:
- Easier collaboration on canvas apps – I’ve already used the source code tool to simulate working with another developer merging the changes into the main app using Git.
- Project templating – Scott Durow and others have been experimenting with ways to quickly initiate canvas app projects
- Integration with Azure DevOps & Power Platform Build Tools – source code is an important big part of the application life-cycle management (ALM) and it would be awesome to automate the unpacking/packing process as opposed to doing it manually.
Bonus Tip: Set An Environment Variable
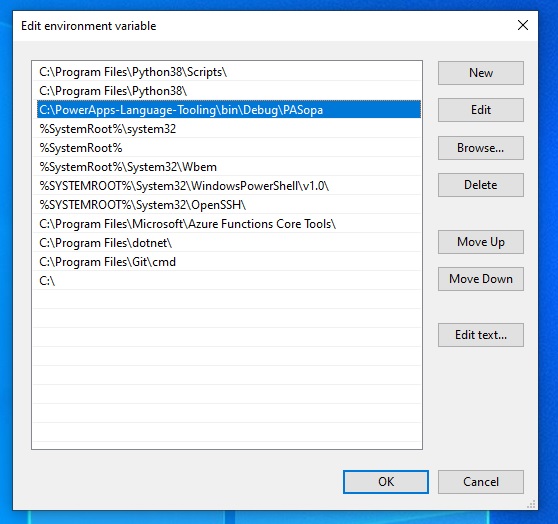
A minor annoyance I had with unpacking files is you must be in the source tool folder to run the pasopa command. But wouldn’t it be great if you could use pasopa on the command line while in any folder? This can be done by setting an environment variable on your PC (Windows).
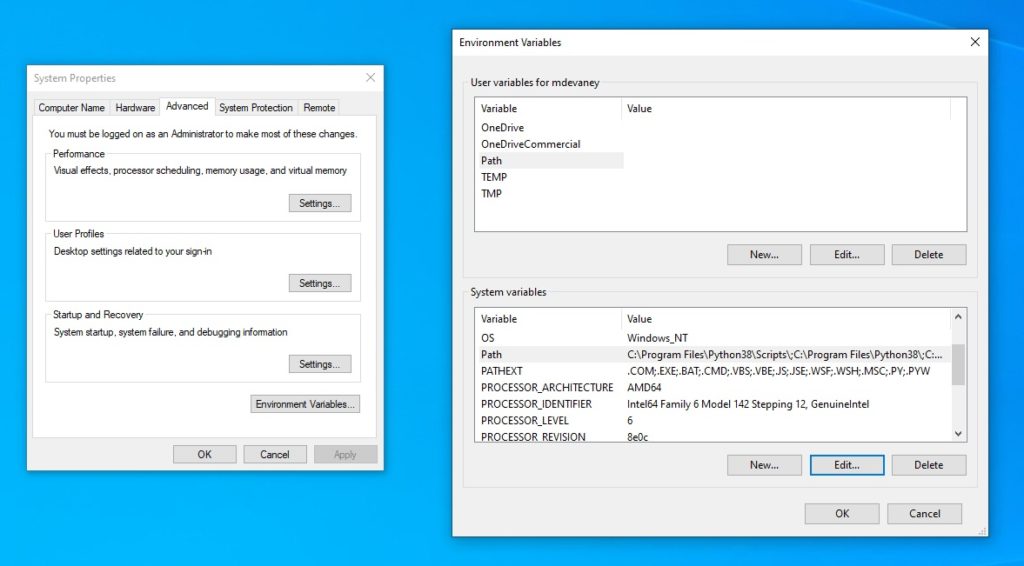
Type enviroment variables into the Windows Search bar. Click the Environment Variables button on the System Properties dialog that appears. Then highlight the Path variable on the next dialog and click Edit.

Add a New variable with the Path to pasopa as shown below. Your path will likely be in a different location than mine.

Then you can use the pasopa command in any folder.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Source Code Tool please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Thank you! I’m looking forward to diving into this post. You always give us such good tutorials. It certainly makes my life a lot easier.
Valerie,
Thank you so much for saying that!!! This is my 1st article on a more technical topic so I was hesitant to write it. I’m really glad that you are looking forward to reading it 🙂
Great work. This will prove very handy. I can’t wait to see where they take it and read any future tips you come up with.
Will definitely help to have a find and replace and compare functionality from VS, also trying to track down where everything is used will be awesome. Thanks for breaking it down and providing all the links.
You are welcome David 🙂
Hi Matthew. Re: this from the article: “Easier collaboration on canvas apps – I’ve already used the source code tool to simulate working with another developer merging the changes into the main app using Git.”
I’m trying to do like you mentioned, merging 2 versions of an app together but I’m getting this exception –
“PA3002: Format is not supported. Can’t find CanvasManifest.json file – is sources an old version?”
Have you seen this one and did you resolve it? I can see the file, its sitting where it always does. In my case we took an app with 1 homescreen, and then took 2 copies. Each copy had a couple screens added. Now I want to merge them back together. I can unpack/pack the individual app folders but when I merge them, I cannot. Is there any specific change I need or to ignore? Thanks for the help!
Great post. Maybe I’m missing something but when copying an app from production to dev I can’t find an elegant way repoint to dev copy of sharepoint lists.
Do you think with some digging around it might be possible to repoint data sources directly in the code?
Ben,
Not that I’m aware of. It would be really nice if SharePoint based Power Apps could have an ALM strategy like that!
Hi Matthew,
Thank you for your efforts writing about this approach. I’m curious to try this out and apply this approach for future Power Apps project. Especially for SharePoint integration and Canvas apps.
Question, can this approach be applied to Power Automate solutions? Or is pasopa cmd exclusively for Power Apps?
Thanks again! I really appreciate the posts that you do and many occasion relates to the experience or strikes the right curiosity in my Power Platform journey. 🙂
Adam,
The source code tool is only for Power Apps. There’s been some discussion on the Flow forums about a need for this feature so please go add your vote there:
https://powerusers.microsoft.com/t5/Power-Automate-Ideas/Please-allow-Code-view-of-a-Flow-like-Logic-Apps/idi-p/36532
Also, Flows are really just low-code versions of Azure Logic apps. Suggest you check those out if you are curious.
Matt, thank you. Interesting stuff. On the repackaging side… Have you explored the ability to incorporate this into a CI/CD pipeline (probably self hosted) to automate package production and possibly publishing?
Thor,
Benedikt Bergmann put out a blog on how to unpack in a CI/CD pipeline. Maybe you can use his instructions to do the reverse?
I typically store a solution alongside the source code. No need to repack that way.
Matthew I follow all your updates here and this one is amazing, I just want to update something in your blog, it says that I will see a debug folder, but on the last version it creates a “bin” folder and inside that one is the debug file.
the other thing is have you face this error?
Error PA3005: Validation error: ScreenId referenced by TestStep Step4 in ff23321a-aac6-4cc0-a2a9-8c2442c5b51e could not be found
1 errors, 0 warnings.
i’m getting crazy with it.
warm regards,
OCS
Omar,
Sorry, but I have not seen this error before. It seems there is some problem with the source code tool validating your Power Apps testing scripts. My 1st suggestion would be to download the most recent version of the tool. Or if you are on the latest version, revert to an older one. I would also consider downloading the Power Apps CLI in VS Code and try to do it that way instead.
Link to Power Apps CLI:
https://docs.microsoft.com/en-us/powerapps/developer/data-platform/powerapps-cli
My app has a grandfathered license. If I unpack an app and then redeploy it, will that create a new app that is not grandfathered?
David,
There’s a new feature that enables Power Apps Co-Authoring via git. If you enable it the source code can be unpacked into a Github/Azure Dev Ops repo and you can make live edits to the code and show the results in Power Apps by pressing the new “sync” button. I recommend doing it this way instead of manually unpacking now. You can set this all up within 1/2 an hour the first time. Everytime thereafter, it only takes me 2 mins to do.
Setup instructions article:
https://www.matthewdevaney.com/allow-multiple-power-apps-developers-to-simultaneously-edit-canvas-apps/
Setup instructions video:
https://www.youtube.com/watch?v=bxXgXbdkJ6o
Thank you for this great post matt, details are presented in a elucidate way!!!
Pavan,
Thank you 🙂
How can I use this tool to seamlessly change the data source inside an existing application please?
For example: Excel Online Business to OneDrive for Business ?
or
Excel Online Business to Azure SQL Database?
Colin,
I’ve not heard of that being done before. You might be blazing a new trail here.
Well, if I want to distribute my power app to others for their use in other organisations, they will need to assign a database/spreadsheet for it. I am surprised it is ‘hardcoded’ as is.
Colin,
Use connection references with your Power Apps. Other organizations will be asked to make a connection to the proper database at the time of solution import.
Sorry, what I mean is that Power App does not seem flexible in terms of assigning and reassiging database connections without having to make a few changes by hand in each screen/form in the editor. Hence my interest in your tool.
Colin,
I’d argue connection references make it so you don’t have to update everything by hand. There’s connections. Then there’s connection references. They are two separate concepts.
If you don’t want to do this by hand go make a pipeline in Azure DevOps and use the Power Platform Build tools to change connection references programatically on deployment.
It’s not my source code tool. It’s made by Microsoft.
Maybe I am late to the party, but there is a significantly easier way of getting access to the source code for PowerApps applications. You can simply install the extension in VS code called “Power Platform Tools”. Download your msapp file then you can just run the command:
pac canvas unpack –sources PATH WHERE YOU WANT IT –msapp PATH OF MSAPP FILE
There you have it. Open the folder from sources path and you have access to it all. To package it back up after editing, use the same command above but use “pack” instead of “unpack”.
Nate,
Your statement is correct. This is an old article and the Power Platform CLI, which was released after it wrote it, is generally a better way to go about it today.
One thing I’d like to see is the ability to re-import the modified app. If I just browse to the .msapp and open it in studio, there doesn’t seem to be a way to overwrite/save as the existing app. So I can create a new app and delete the old one, but then it’s a different URL, and flows that use deep-linking to the app all have to be changed with the new address. I know…GitHub.
Dave,
I would like to be able to toggle between Studio mode and a VS Code window for the app. Dare to dream!
Great writeup and great blog Matthew Devaney!
There is an even EASIER way… connect your Power App directly to github repository:
Actually, I couldn’t figure out how to download .msapp file from Powerapps Studio, so this is how I was able to get into the code.
Mark,
Yes, I agree this is an easy way to do it. Watch out for a new feature coming May 2024 where it exports to YAML even more easily (2024 Release Wave 1).
Can I use the above tool for SharePoint list integrated PowerApps forms also. If yes how can I save and upload the form.
Suman,
I’m not aware of any way to do this.
build.cmd gives me error.
targets: dotnet build “C:/GitHub/PowerApps-Tooling\src\PASopa.sln” –configuration Debug –no-restore /clp:verbosity=minimal /flp:Verbosity=normal;LogFile=”C:/GitHub/PowerApps-Tooling\obj\logs\build-Debug.log” /flp3:PerformanceSummary;Verbosity=diag;LogFile=”C:/GitHub/PowerApps-Tooling\obj\logs\build-Debug.diagnostics.log” -p:GitExists=true /nologo
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\ControlPropertiesCollection.cs(10,5): error IDE0036: Modifiers
are not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApp
s-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\CustomPropertiesCollection.cs(10,5): error IDE0036: Modifiers a
re not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps
-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\CustomPropertyParametersCollection.cs(10,5): error IDE0036: Mod
ifiers are not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\P
owerApps-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Extensions\YamlExtensions.cs(11,5): error IDE0036: Modifiers are not ordere
d (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tooling\src\
Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\GlobalSuppressions.cs(1,1): error IDE0073: A source file contains a header
that does not match the required text (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide007
3) [C:\GitHub\PowerApps-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\PaYaml\Models\NamedObjectMapping.cs(16,5): error IDE0036: Modifiers are not
ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tooli
ng\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\PaYaml\Models\NamedObjectSequence.cs(12,5): error IDE0036: Modifiers are no
t ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tool
ing\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
Build FAILED.
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\ControlPropertiesCollection.cs(10,5): error IDE0036: Modifiers
are not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApp
s-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\CustomPropertiesCollection.cs(10,5): error IDE0036: Modifiers a
re not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps
-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Collections\CustomPropertyParametersCollection.cs(10,5): error IDE0036: Mod
ifiers are not ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\P
owerApps-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\Extensions\YamlExtensions.cs(11,5): error IDE0036: Modifiers are not ordere
d (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tooling\src\
Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\GlobalSuppressions.cs(1,1): error IDE0073: A source file contains a header
that does not match the required text (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide007
3) [C:\GitHub\PowerApps-Tooling\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\PaYaml\Models\NamedObjectMapping.cs(16,5): error IDE0036: Modifiers are not
ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tooli
ng\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
C:\GitHub\PowerApps-Tooling\src\Persistence\PaYaml\Models\NamedObjectSequence.cs(12,5): error IDE0036: Modifiers are no
t ordered (https://learn.microsoft.com/dotnet/fundamentals/code-analysis/style-rules/ide0036) [C:\GitHub\PowerApps-Tool
ing\src\Persistence\Microsoft.PowerPlatform.PowerApps.Persistence.csproj]
0 Warning(s)
7 Error(s)
Time Elapsed 00:00:01.28
rebuild: build: Failed! The command exited with code 1. (1.67 s)
rebuild: ─────────────────────────────────
rebuild: Target Outcome Duration
rebuild: ─────── ───────── ─────────────
rebuild: clean Succeeded 921 ms 27.4%
rebuild: restore Succeeded 762 ms 22.7%
rebuild: build Failed! 1.67 s 49.8%
rebuild: ─────────────────────────────────
rebuild: Failed! (rebuild) (3.36 s)