Force App Updates In Power Apps

I’m pretty sure every Power Apps maker has experienced publishing an app update but the end-user doesn’t receive it. There a few reasons why this might happen including the device has the old version stored in cache or the user didn’t click on the update prompt at the top of the screen (why is that optional?). Today I’m going to share a solution with you designed by my good friend Gareth Prisk. In this article I will show you how to force app updates in Power Apps so you’ll never have to worry about it again.
Table of Contents:
Introduction: The Inspections App
Power Apps Versions SharePoint List
The Four Screens Approach
#1 - Loading Screen
#2 - Success Screen
#3 - Incorrect Version Screen
#4 - Admin Screen
Checking The App Version
Making An App Update
Introduction: The Inspections App
The inspections app is used by mechanics at an automobile parts manufacturer to log the results of equipment inspections. When the I/T department publishes an updated app the mechanics receive a new version of it on their device. If the app fails to update for any reason the mechanic is not allowed to proceed with the inspection and is prompted to force an app update by following a set of simple instructions.

Power Apps Versions SharePoint List
Start Create a new SharePoint List called Power Apps Versions with two columns:
- Title (single-line text) – name of the app
- VersionNumber (text) – current app version number
Input the following data:
| Title | VersionNumber |
| Inspections App | 1.0 |
| Photos App | 1.3 |
| Quotes App | 2.5 |
In this example we are making the Inspections App together but I wanted to show this table can hold the version number for as many apps as you like.
The Four Screens Approach
The inspections app has four screens. Before writing any code we will design each one of them.
- Loading Screen
- Success Screen
- Incorrect Version Screen
- Admin Screen
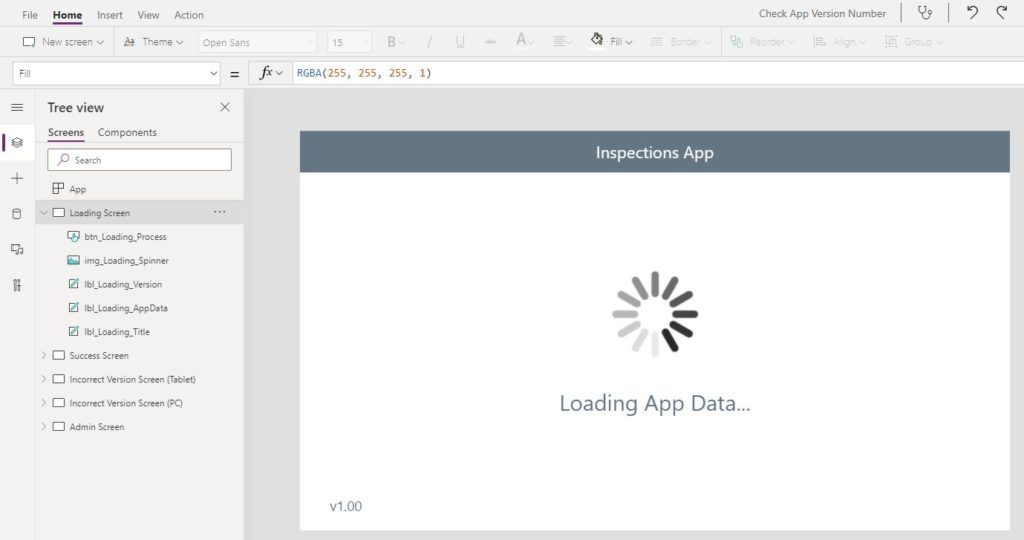
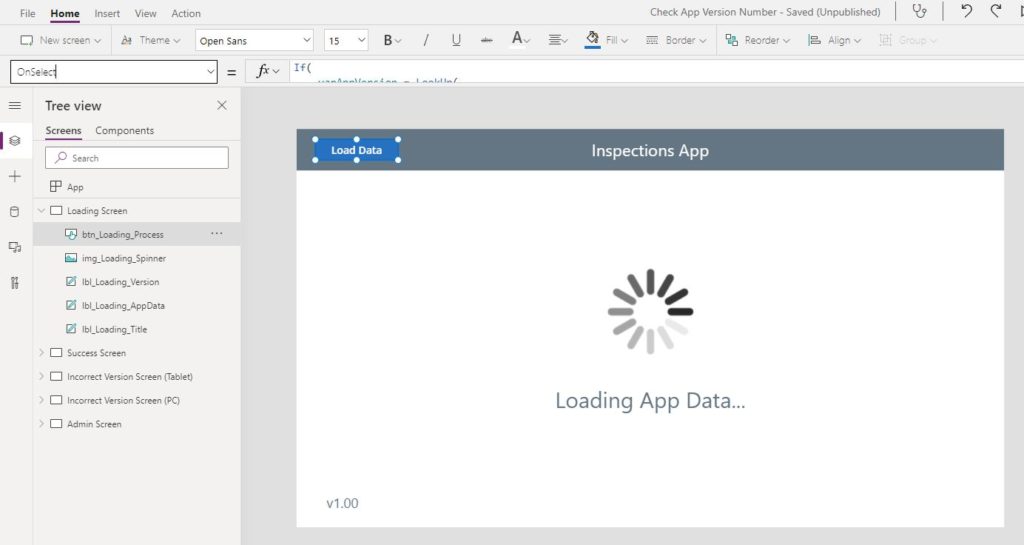
#1 – Loading Screen
Open Power Apps Studio and create a new app from blank called Inspections App. Make a new screen called Loading Screen. When the mechanic opens the app this is the first screen they see. The app checks to make sure the version number matches the current version in the SharePoint List then it loads any required data.
We’ll get back to the code version checking code soon. For now just design the screen. If you like you can make it look fancy with loading spinners or a progress bar.

To set the app version number put this code inside the OnStart property of the app.
Set(varAppVersion, "1.00");
Then use this code in the text property of the version number label.
"v"&varAppVersion
#2 – Success Screen
If the app version number on the device is the current published version number the app data will begin to load and the mechanic will see a success message. Make a simple screen that looks like the one below.

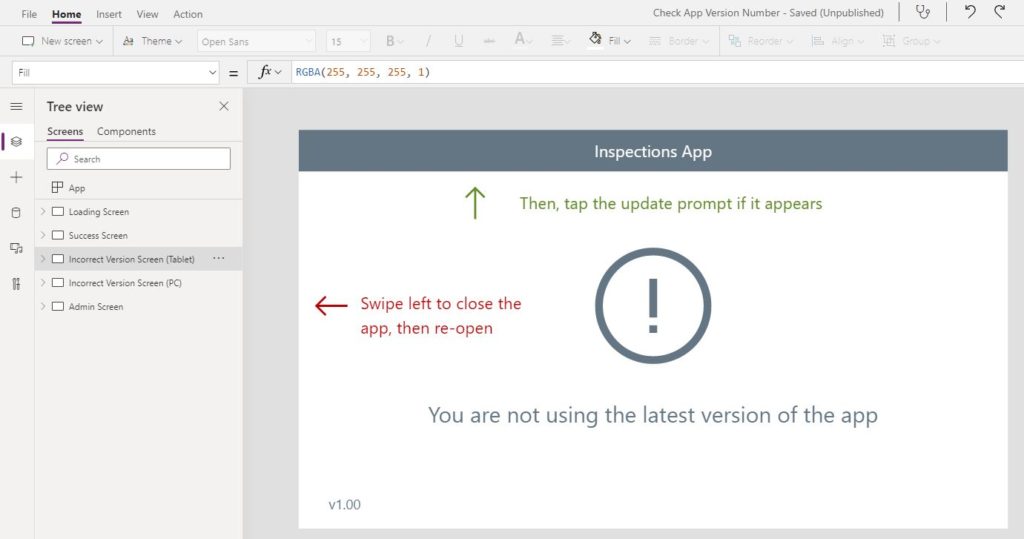
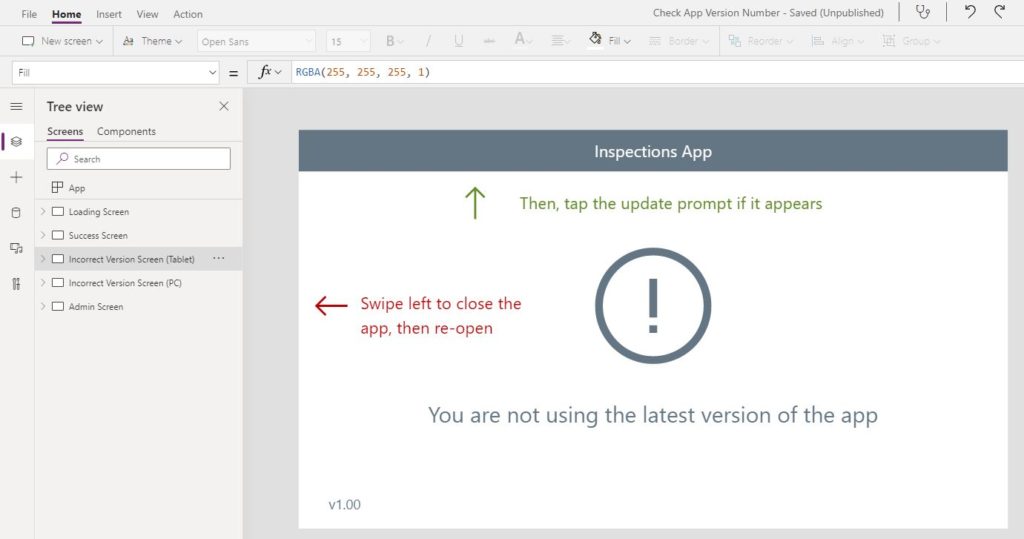
#3 – Incorrect Version Screen
If the app version on the device does not match the current published version number a warning message will appear. The screen below shows the mechanic instructions on how to force an app update on a tablet/phone.

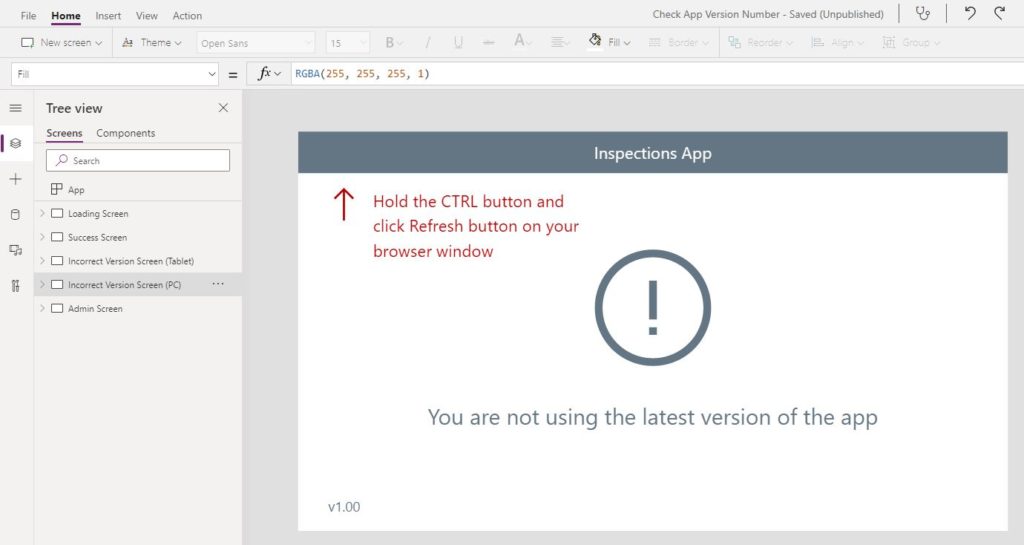
Forcing an app update on a desktop/laptop computer is done different. Although our example uses a tablet I’ve made a sample screen below.

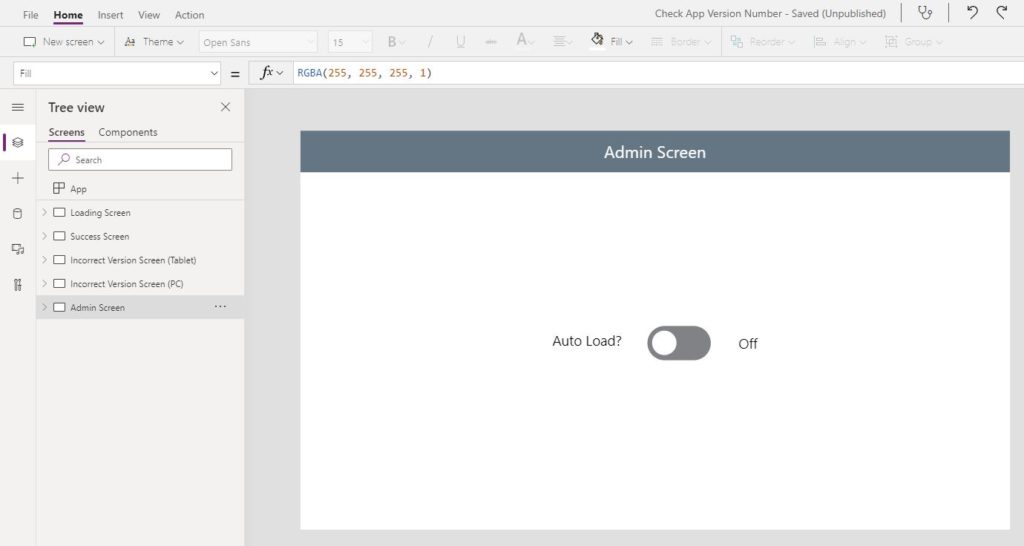
#4 – Admin Screen
The mechanic never sees this screen but it is important for the app maker to have a way to disable the app’s loading process. Loading starts automatically so without an off switch the app would never allow edits after the 1st version.
Place a toggle on the screen called tog_AutoLoad….

…and set the Default property of the button to true. Then immediately press the toggle and set it to false. We need to disable the autoload while we write the version checking code.
true
Checking The App Version
Now that we’ve created all of the required screens go back to the loading screen and insert a button called btn_Loading_Process.

When mechanic opens the app it triggers the button is automatically pressed. Write this code in the OnVisible property of the Loading Screen.
If(
tog_Autoload.Value,
Select(btn_Loading_Process)
)
Then write this code in the OnSelect property of the button. If the app version number matches the current version number in SharePoint the success screen will be shown, otherwise,
If(
varAppVersion = LookUp(
'Power Apps Versions',
Title = "Inspections App",
VersionNumber
),
Navigate('Success Screen'),
Navigate('Incorrect Version Screen (Tablet)')
)
Make sure to set the Visible property of the button to false. The mechanic doesn’t need to see it.
false
That’s it, we’re done! Go ahead & test the Inspections App with a matching version number and a non-matching version number to make sure it works.
Making An App Update
Remember, with the forced updates system in place everytime a new app version is released you must:
- Increment the app version in the OnStart property to the next number.
- Update the Power Apps Versions SharePoint List with the matching number.
This doesn’t mean you have to do it each time the app is published. Rather, you should change the version when transferring an app from your development environment to the production environment.
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Force App Updates In Power Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Thanks! Since you mentioned swiping, I’m assuming this is when they view in the app on their phones or tablets? I’ve never seen this issue on the browser version.
I honestly don’t think my staff use my apps on their devices, but it wouldn’t be a bad idea to incorporate this. I usually make an announcement when I have updated it, for them to make sure that they are using the most recent app version, but this could help things along.
Sorry, just thinking out loud.
You sure come up with some great solutions!
Valerie,
Yes, this example is for phones and tablets Valerie but I also included an alternate method for browser versions. I’ve seen it happen before on a laptop. The browser cached the old app version until a ‘hard refresh’ was done. Clearing the cache + refresh can be done by holding the CTRL key and clicking refresh.
Like the quote says: “necessity is the mother of invention.” I got tired of troubleshooting problems only to find the user was on an old app version.
Very nice Matt
I have 100 guys in the field on iPads and this will solve a few issues we have more often than we care to.
Warren,
You’ve taught me so much. It’s nice that I can return the favor in some small way here.
Matt – Great article as usual. One note, you have code in the OnVisible property of the Loading Screen which is the home page and the first time you launch the app, the home screen’s OnVisible property will not run which is why there is the App OnStart. Therefore, the button will not fire. Has there been a recent MS update that I missed regarding code in the home page’s OnVisible?
Chris,
I’ve re-tested and don’t appear to have any issue with OnVisible. Is your toggle named tog_Autoload set to true? That would be my 1st guess.
I have not started building the app yet. However, I did a quick test and I am also getting the same result as you where the home page OnVisible code IS firing the first time you run the app. It didn’t use to behave that way which is why I always put that code in the App OnStart. Thanks for the info!
Useful article, thanks Matthew.
I figure out a way to force app updates for every user when needed:
– I have a SharepointList with one record (ID=1), in which I control the current version of my app in a text column called: IdApp.
– With appOnStart I declare a global variable _userVersion as:
Set(_userVersion;LookUp(SharepointList;ID=1;IdApp));;
– When I make updates in Powerapps and have the need to be in production immediately, I update the Sharepointlist record with a new value. ie: v0.951.
Here I do not have the need to call all app users to close, wait 2 mins, and restart the app to reflect changes made, because:
– On critical navigation links or specific components of the app, I lookup for current value in the list and compare this value with _userVersion as follows:
If(
LookUp(SharepointList;ID=1;IdApp)<>_userVersion;
Exit();
Navigate(cmpHeader.HomeScreenNav)
)
– For sure on App object, in the ConfirmExitMessage property, I configure a custom message like:
“v0.951 is now available! Please close the app and enjoy its new features”.
This message is displayed automatically by Powerapps when the Exit() function is triggered.
As user cannot go anywhere in the App because navigations are performing the “if” sentences, then user is forced to close the app.
Gus,
I like it. Very nice solution. Thank you for posting such detailed instructions on my blog for everyone to see 🙂
I’ve learned so much here, thank to you for such an amazing powerapps website.
I’ve searched for the subject in several places but couldn’t find an elegant solution. Probably Microsoft should do something about on appstart. In the meanwhile I love my approach.
Gus,
You’re welcome man! I love to write so I plan to keep at it.
I would love to see MSFT give us access to more info in the App variable. Verizon number is one easy thing they could do.
Hi Gus, while this solution exits the app it doesn’t force an update when the user reopens it again. The user can reopen the app and it still uses the old PowerApps version (even though the new version number from SharePoint is showing).
Nice work here. Rather than a success screen I just let the app go to the homescreen once the version checks out. Thanks for tasking the time to share! 🙂
John,
Yes, that’s what I do as well. The success screen was just used in the tutorial because I didn’t want to do the work of building a home screen.
Hi Matthew, I love your site and I have learned so much, but I am hitting a wall with this one. Maybe you have an idea. I did everything as you laid out, but the big difference for me is that our IT is inching along with the whole PowerPlatform thing, so we do not have an ‘Organization App Store’ to deploy apps through, and if you share the App URL, our browser settings block it for users even if you have shared the app with them. I have tried deploying through SharePoint as a webpart, but I lost a ton of validation coding, so the best option has been to add the app as a tab to a Public or Private Team site. The problem is once I had your solution set up, it just kept defaulting to the Unsuccessful screen, and no matter how many times I hit Reload Tab it wouldn’t budge. I cleared the Team’s cache as per Microsoft’s instructions, nada. I deleted the SP List, recreated, and reconnected, nothing. I’d love to use this solution or the one Gus discusses below, but how do you make it work within Teams? Sorry, for the huge email.
Heidi,
What version number is pulling through using this code? Put it in the text property of a label temporarily to see if you get the expected result.
LookUp(‘Power Apps Versions’, Title = “Inspections App”, VersionNumber)
Then make another label on the screen with this code and send it to me in a reply. I want to visually confirm they match:
varAppVersion
Thanks Matthew.
Hi Matthew,
Now that Microsoft are removing the OnStart property where would you set the varAppVersion? I tried putting it in the OnVisible (Loading Screen) but it seems to never progress beyond the Loading Screen.
Thanks
John,
I would put the app version code into the app FORMULAS property instead now.
fxvAppVersion = “1.00”;
@ Matthew Devaney I ran into this issue with my App. But if i now add the logic of looking up version form the SharePoint list and publish this it is not going to work correct. Because Users will be already on a previous version which does not have the global variable or any check against SharePoint- Is that understanding correct. This would have worked if i initially had launched the App with these validations and not midway.
Jaco,
Yes, but better to implement it now than than never. It will still work for future updates.
The best time to plant a tree was 10 years ago. The next best time is today 🙂
Thank you so much for the quick response. I have learned a lot form your blogs.
Thank you. A very good post. Really important as I have just realised that not all my 190 users are using the latest version.
Stuart,
I’m glad you think so!
Hello Matthew Devaney, can you please provide me a solution for following screnario-
After publishing the app we see Refresh button in PowerApps. I want to show a popup in powerapps which contains you have new version available while the refresh button arrives and after refreshing the window the popup should disappear.
Bhavesh,
You can do it using instructions in this article. Substitute a custom built pop up menu for the new version required screen.
Hi Matthew, thank you for this!
Any thoughts on how to force a refresh for a model-driven app? Users more often than not ignore the refresh message in the top banner and sometimes they don’t seem to get it at all and need to perform a hard refresh.
Ina,
I’m not aware of any way to do it for a model driven app. Or even how to detect if an update is happening.
Hi Matthew,
Thank you for this post. I have run across a different method using a timer and a table. This is useful if you are not only trying to force an update but also disable the app even one that is open in a browser. By having the app check for a specific value in a table and setting a variable even an open app will react to a setting change made in a different session of the app.
Hi, sir! Thanks for the explanation! I have an app for mobile 📱, and whenever I make modification in my apps, this is a dev version and published to a prod version, end-users are not getting the new version. They user access through another app. When they try to access the app2 from app1, they aren’t getting the new version all the time. Does this approach work? Note: I am not a seasoned app maker?