Show Message If A Power Apps Gallery Is Empty

What should happen when a Power Apps gallery contains no data? A good app designer will inform the user what has occurred and suggest what to do next. This message is called an empty state and it should be included in every gallery design you make. In this Power Apps article I will show you what to do when a Power Apps gallery is empty.
Table of Contents:
Introduction: The Repair Orders App
Setup The SharePoint List
Create A Screen Layout With Containers
Show An Empty State When The Power Apps Gallery Is Empty
Add A Gallery To Display SharePoint List Records
Insert Buttons To Control How The Gallery Is Filtered
Filter The Gallery By A Choice Type Field
Show An Empty State When A Filtered Power Apps Gallery Is Empty
Introduction: The Repair Orders App
Dispatchers at a maintenance company use the Repair Orders app to review the status of repair jobs: new, in-progress or completed. If the dispatcher selects a status which has no results the app shows an empty state with the message “No Results Found”.

Setup The SharePoint List
Create a SharePoint list called Repair Orders with the following columns:
- FullName (single-line text)
- StreetAddress (single-line text)
- Status (choice) [New, In-Progress, Completed]
Do not load the SharePoint list with any data
| FullName | StreetAddress | Status |
Create A Screen Layout With Containers
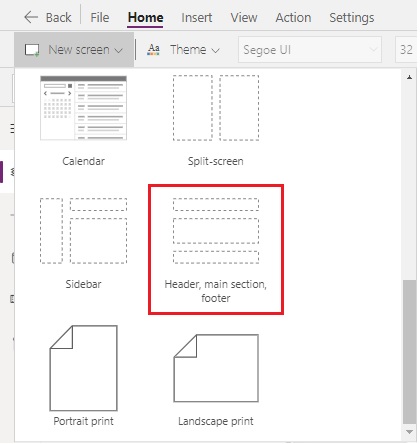
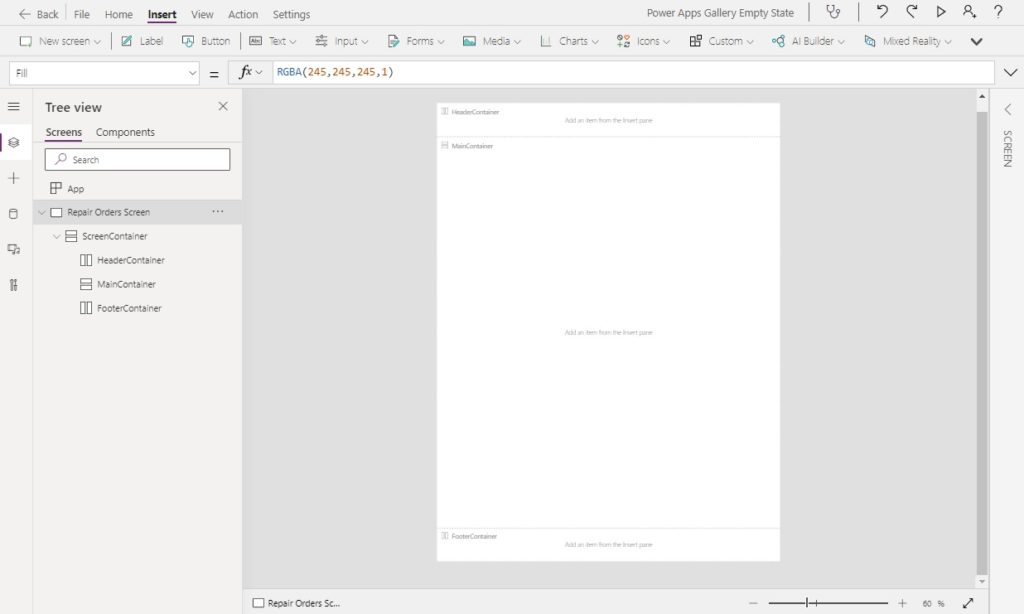
Open Power Apps Studio and create a new tablet app from blank then Create a new screen with the template: Header, main section, footer. This template includes three containers as shown in the image below. We can use those containers to make our job of building a screen layout easier.

The new screen looks like this.

Add a label to the header container with the text “Repair Orders.”

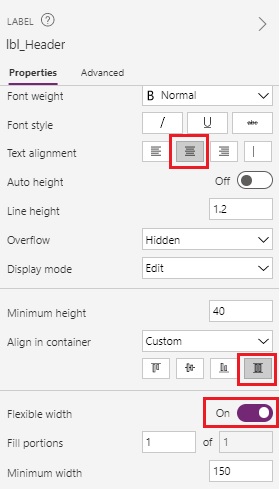
Set the label style properties as follows.
Color: White
Fill: RGBA(0, 18, 107, 1)
Then center the text and stretch the header label to fit the entire container.

Show An Empty State When The Power Apps Gallery Is Empty
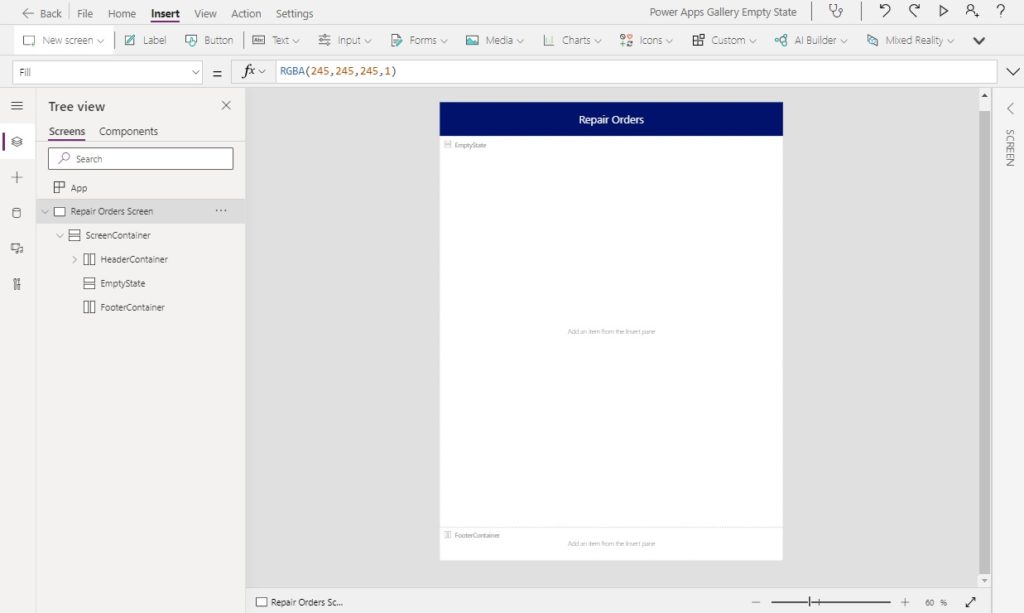
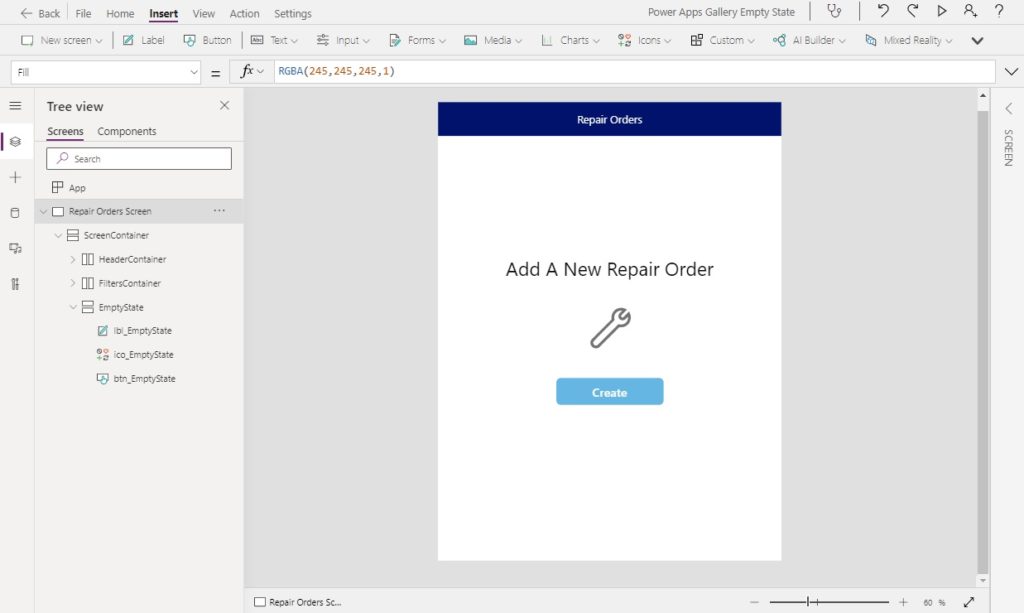
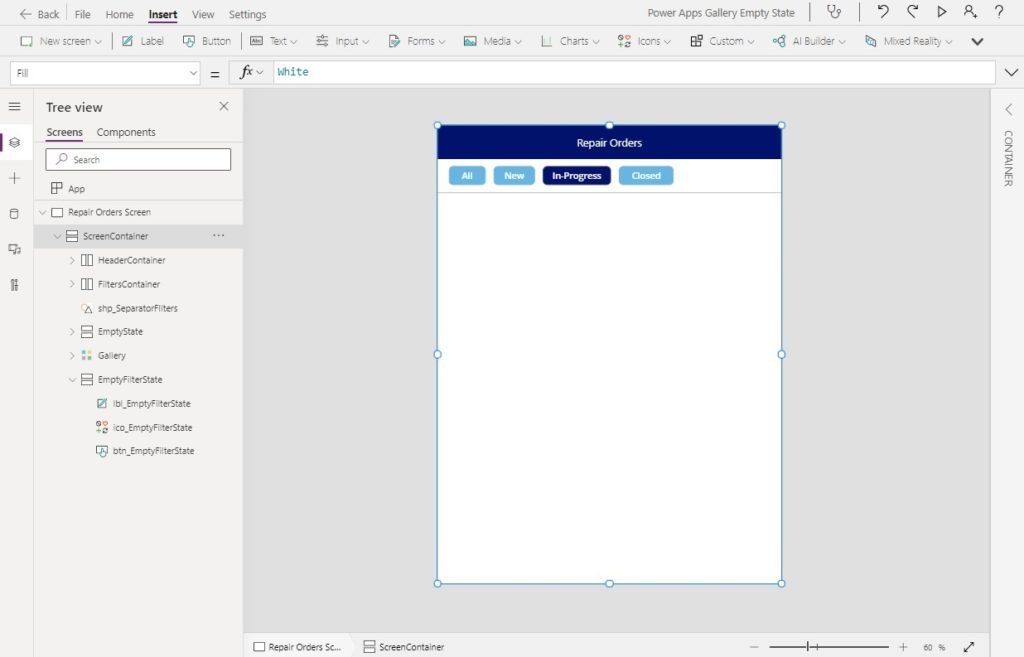
When the SharePoint list has no rows an empty state should be displayed on the screen. Rename the MainContainer to EmptyState and insert three new controls: a label, and icon and a button. We will design the empty state to ask the dispatcher to “Add A New Repair Order” as shown below.
(Note: the Footer Container has also been renamed to FiltersContainer, has a Visible property of false and was moved above the Empty State container).

Give the empty state label the following properties.
Color: Black
Font: Font.'Segoe UI'
Size: 32
The empty state icon should have these properties.
Color: RGBA(116, 116, 116, 1)
Height: 100
Icon: Icon.ToolsWrench
Width: 100
And use the properties below for the empty state button.
Color: White
Height: 60
Fill: RGBA(102, 182, 227, 1)
Width: 240
This empty state must only appear when the SharePoint list has no rows. Use this code in the Visible property of the Empty State container (make sure to add the datasource first).
IsEmpty('Repair Orders')
Add A Gallery To Display SharePoint List Records
Now that the empty state has been designed we will add a gallery to the screen to show repair orders. Go to the Repair Orders SharePoint list and create these new records.
| FullName | StreetAddress | Status |
| Amy Johnson | 6692 Michigan Parkway | New |
| Terry Owen | 851 Carioca Crossing | New |
| Janice Smith | 6 Delladonna Center | Closed |
| Alice Lemon | 36708 Holy Cross Parkway | New |
| Murray Redstone | 64 Lighthouse Bay Street | New |
| Sarah Green | 334 Mendota Plaza | New |
| Breanne O’Toole | 99147 Northland Lane | Closed |
| Jack Stewart | 93 Northview Trail | New |
| Robert Hart | 6 Susan Junction | Closed |
| Eddie Rogers | 55142 Killdeer Lane | New |
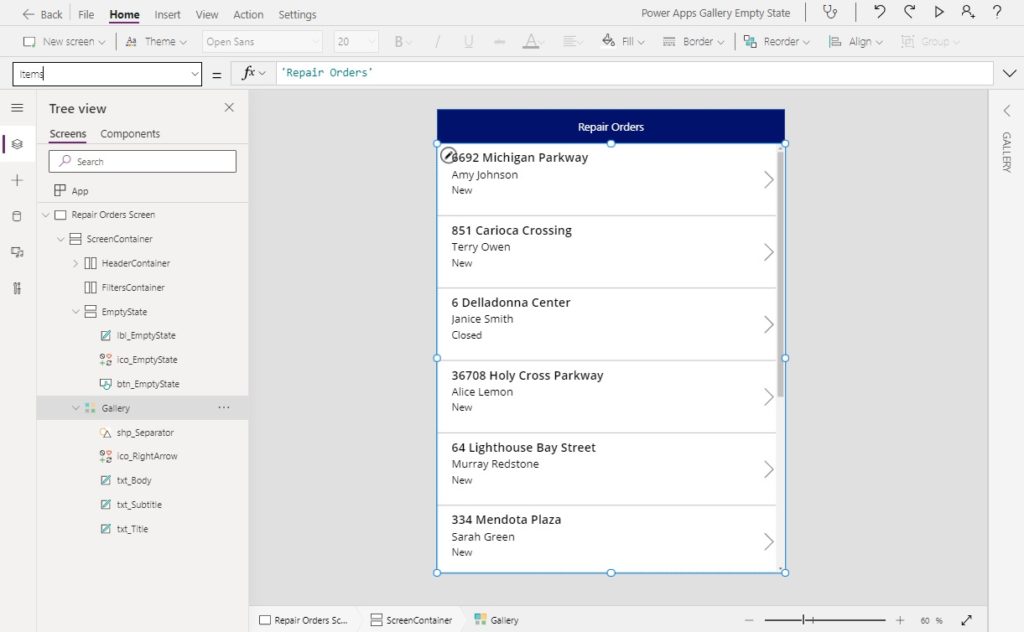
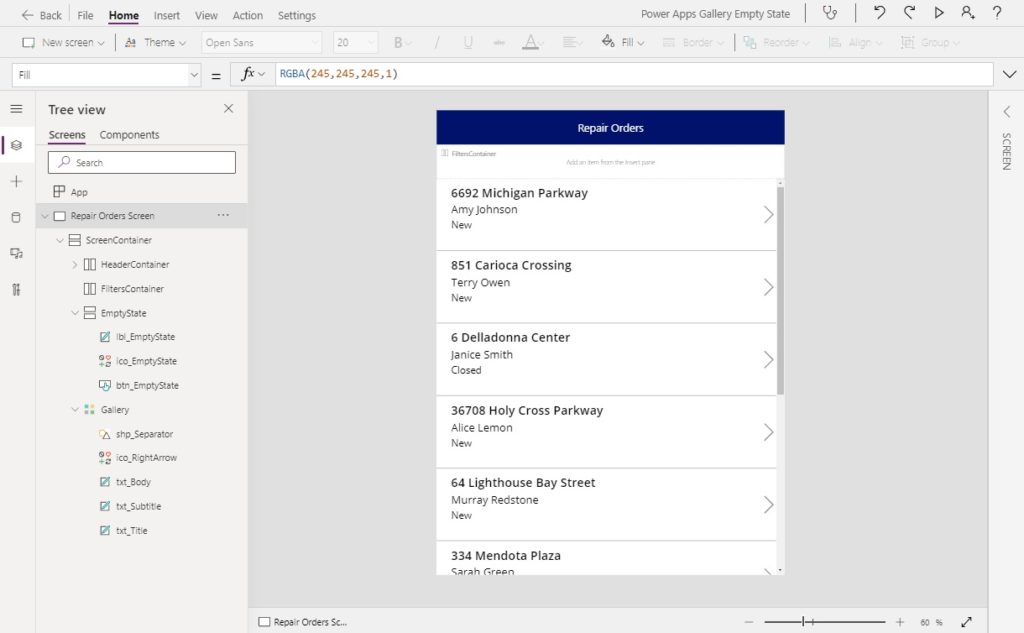
Then go back to the app, refresh the Repair Orders datasource and insert a new gallery into the ScreenContainer.

Use this code in the Items property of the gallery. Then insert labels into the gallery to display the StreetAddress, FullName and Status field values.
'Repair Orders'
We only want the gallery to appear when there rows in the SharePoint list. Use this code in the Visible property of the gallery.
!IsEmpty('Repair Orders')
Insert Buttons To Control How The Gallery Is Filtered
Another situation where an empty state is required occurs when the dispatcher filters the gallery and no repair orders are found.

Use this code in the Visible property of the container named FiltersContainer to show the filter options only when the Repair Orders SharePoint list contains data.
!IsEmpty('Repair Orders')
Then insert 4 buttons into the container with text to match the choice value options – New, In-Progress, Closed as well as an All option at the front.

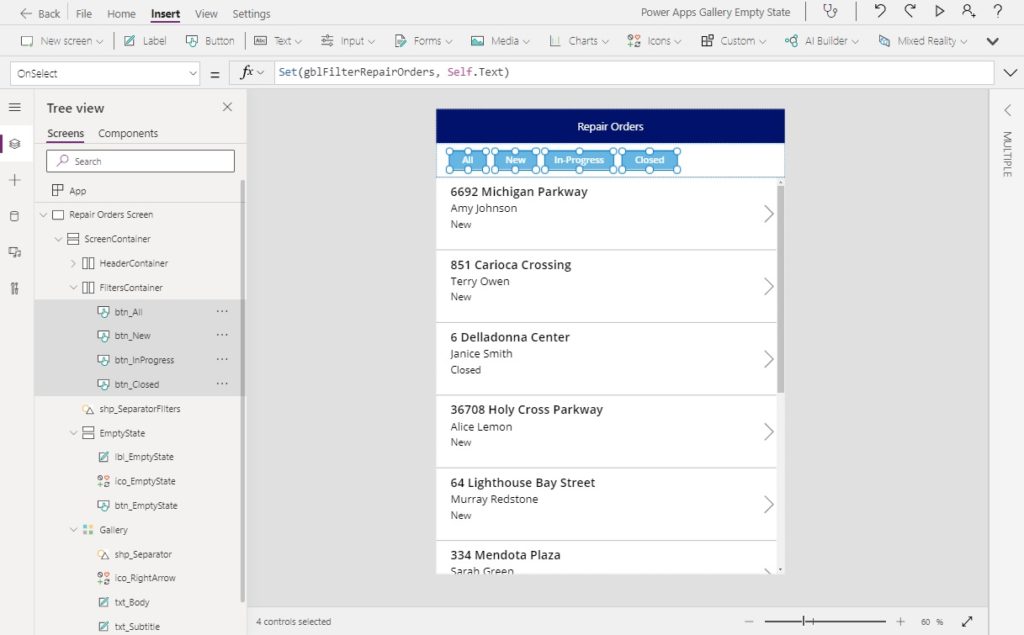
When the dispatcher clicks the filter button a variable will be set to store the selected option. Write this code in the OnSelect property of all 4 buttons.
Set(gblFilterRepairOrders, Self.Text)
Also, use this code in the Fill property of all 4 buttons. This will change the button fill color from light blue to dark blue when an option is selected.
If(
gblFilterRepairOrders=Self.Text,
RGBA(0, 18, 107, 1),
RGBA(102, 182, 227, 1)
)
Filter The Gallery By A Choice Type Field
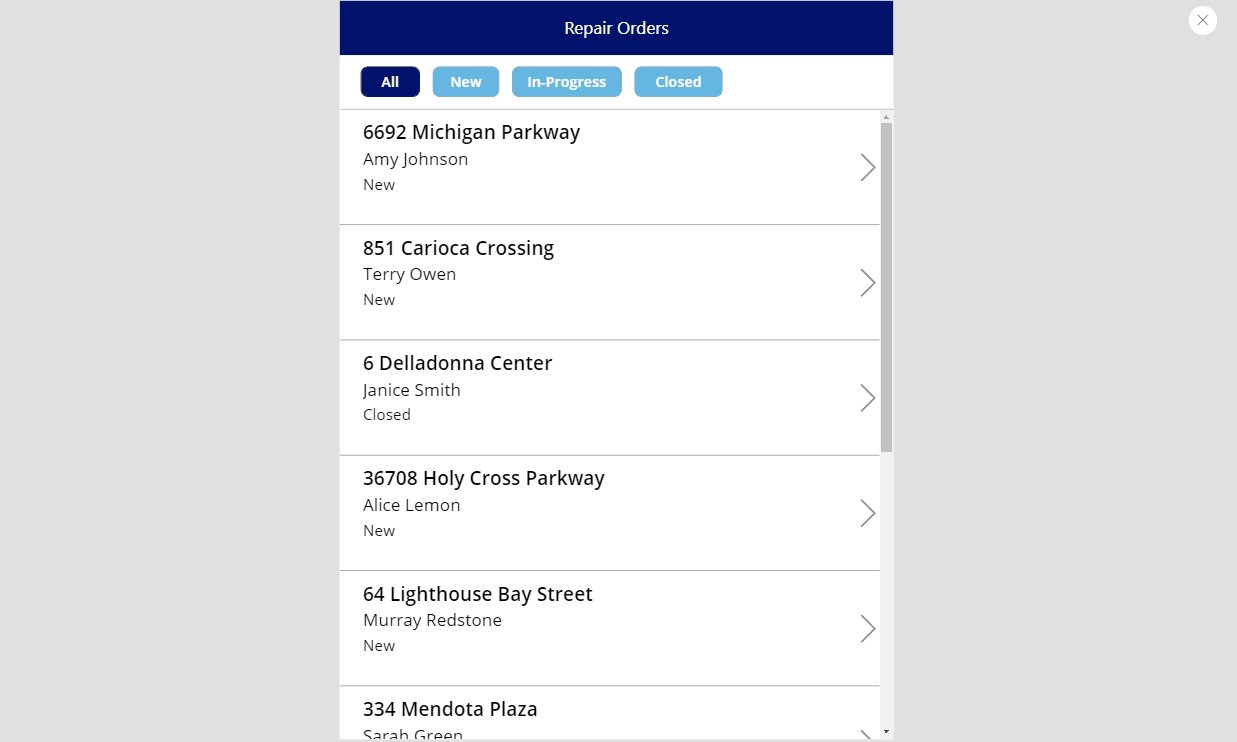
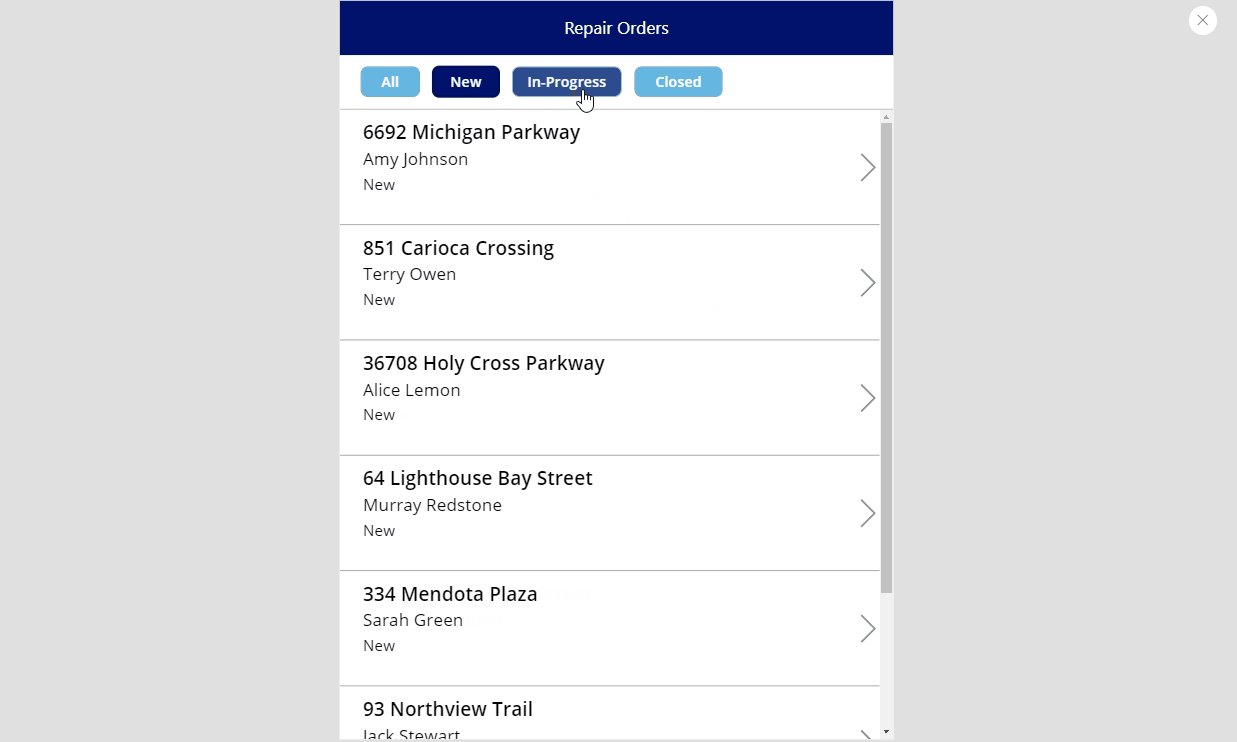
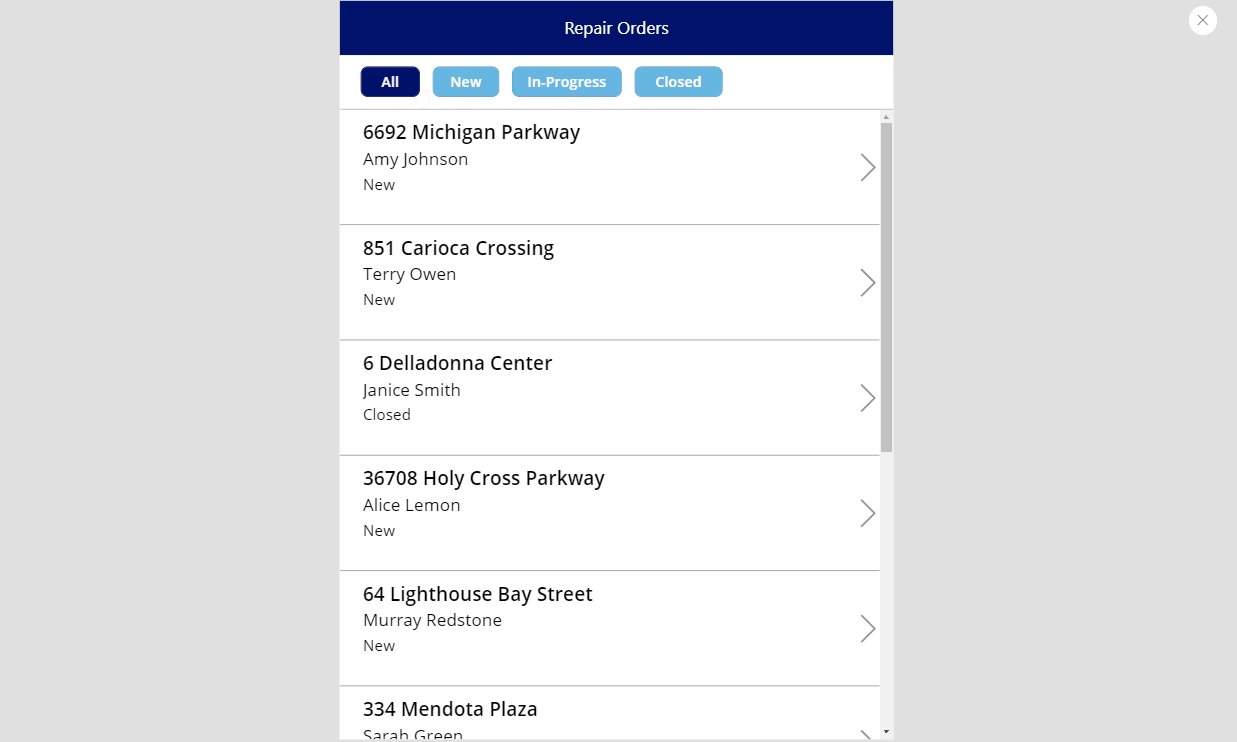
Pressing a filter button changes what the dispatcher sees in the gallery. If the New button is clicked, the gallery will only display new repair orders. The same goes for In-Progress and Closed. But if the dispatcher chooses All then every repair order will be shown

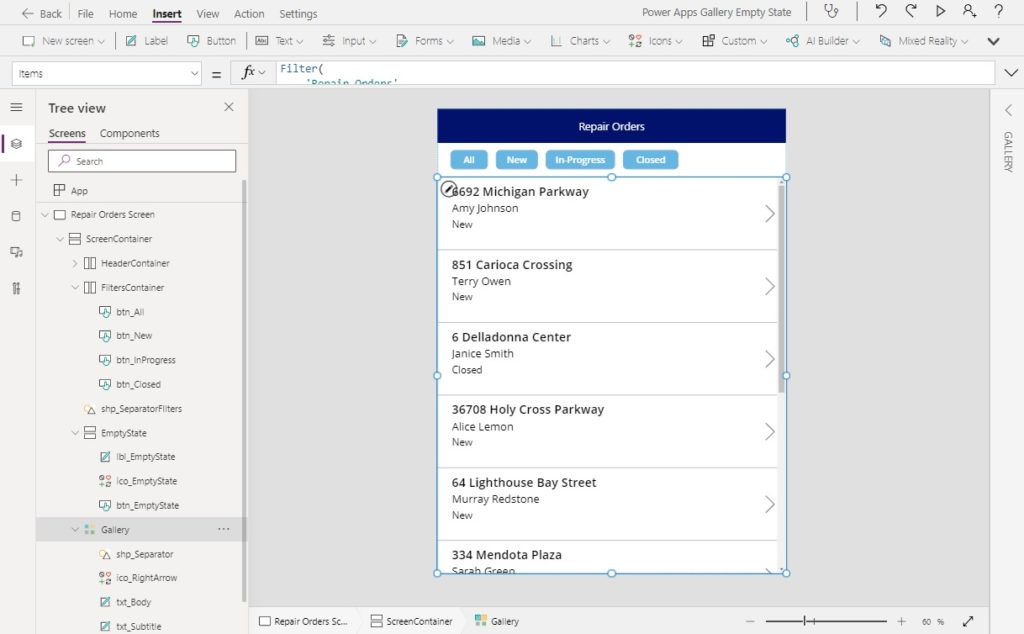
Update this code in the Items property of the gallery to respond to the filter button clicked.
Filter(
'Repair Orders',
Status.Value = gblFilterRepairOrders
Or gblFilterRepairOrders = "All"
)
Then also refactor the code in the Visible property of the gallery to only appear when values exist for the chosen Status. Notice that the FILTER code is exactly the same as the gallery’s Items property.
!IsEmpty('Repair Orders')
And !IsEmpty(
Filter(
'Repair Orders',
Status.Value = gblFilterRepairOrders
Or gblFilterRepairOrders = "All"
)
)
The gallery should behave as shown below.

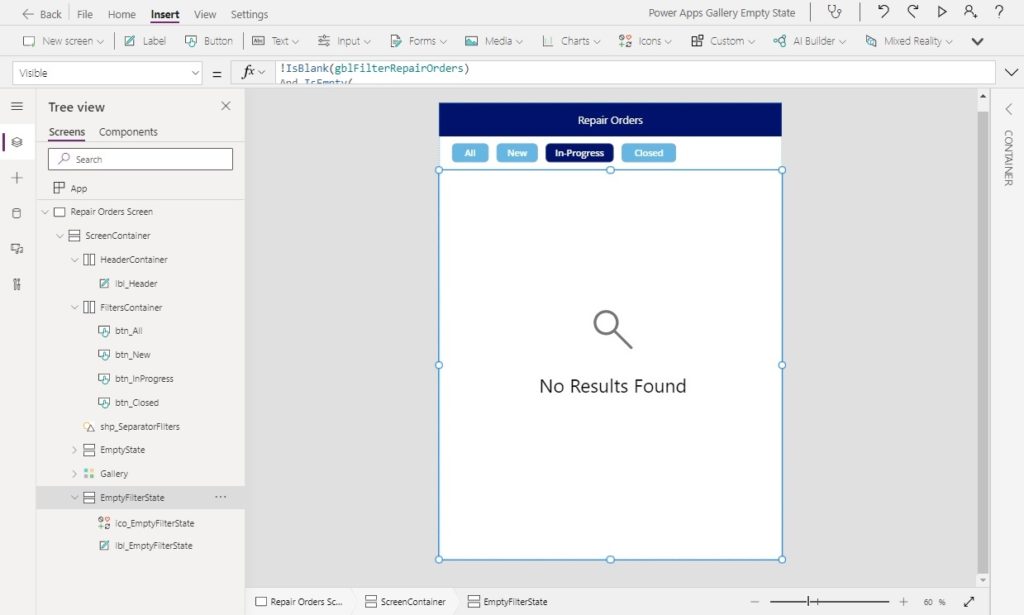
Show An Empty State When A Filtered Power Apps Gallery Is Empty
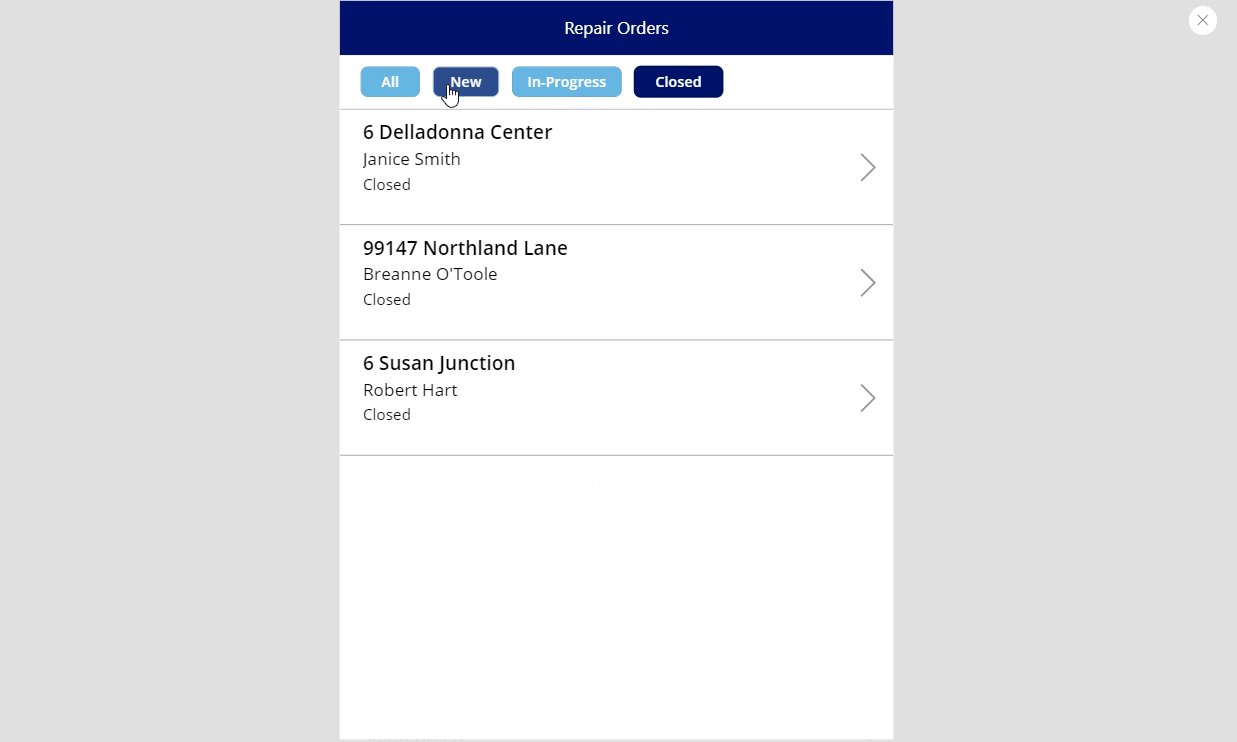
When testing the gallery notice that when In-Progress is selected there are no records and the screen appears blank. We will need to build an empty state for this scenario.

Make a copy of the Empty State container and rename it Empty Filter State. Re-write the text to “No Results Found” and change the icon to a magnifying glass.

Write this code in the Visible property of the container to ensure it only shows when a filter option has no data. Once again, note that the FILTER code is exactly the same as the gallery’s Items property.
!IsBlank(gblFilterRepairOrders)
And IsEmpty(
Filter(
'Repair Orders',
Status.Value = gblFilterRepairOrders
Or gblFilterRepairOrders = "All"
)
)Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Show Message If A Power Apps Gallery Is Empty please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Thanks for the good info…Question though
Couldn’t you just use countrow and if the amount of records is 0, it will make visible = true? …else false?
Hello Roystreet,
I suggest using IsEmpty because we don’t want to count the rows in a gallery, we just want to know if its empty. CountRows wastes resources by counting the entire gallery items when its not empty. Did this answer your question?
Sorry it has been a few days, I didn’t know you had responded.
Thank you for your comment. That is helpful and I’ll see about incorporating that into my existing apps ?
Matthew,
I love the example here. Your work is top notch.
I have a gallery that uses a source that has no rows. When I try to use IsEmpty, I still get a false. Conversely, CountRows returns 0 rows.
Why wouldn’t the gallery be empty?
I tried IsBlank for an empty list and that worked for me.
Steven, I would to know this one too!
hello !!!
How can I move the lable control in to main container center???
Thanks