Table Of Contents:
1. Apply Automatic Formatting
2. Use The WITH Function
3. Flatten Nested IF Functions
4. Have A Consistent Naming Convention For Controls & Variables
5. Join Text Strings And Variables
6. Choose Consistent Logical Operators
7. Remove IF Statements When The Result Is A True Or False Value
8. Simplify Logical Comparisons When Evaluating A Boolean
9. Substitute The Self Operator For The Current Control Name
10: Alphabetize Patch & UpdateContext Function Arguments
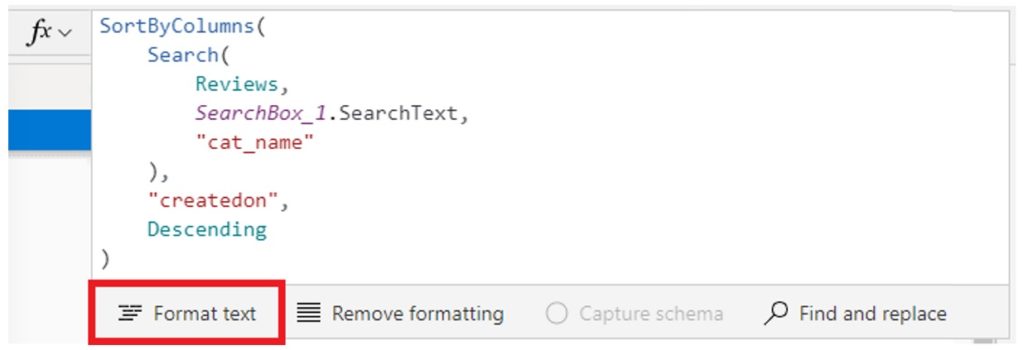
1. Apply Automatic Formatting
The formula bar’s format text command applies indentation, spacing and line-breaks to Power Apps code. Well-formatted code has two benefits. It is easier to read and quicker to spot mistakes. Use the format text command to achieve a consistent coding style throughout a canvas app. A consistent coding style makes it easier for developers to work together on an app.

2. Use The WITH Function
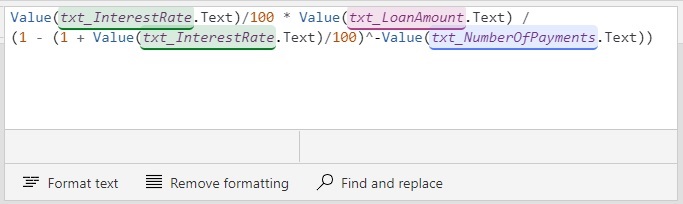
Power Apps With function makes long formulas more readable. For example, this formula which does not use the With function calculates the monthly mortgage payment for a house:

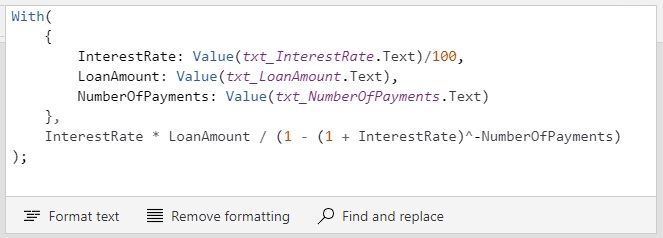
The mortgage calculation formula cannot be interpreted at-a-glance. It takes effort to parse. Compare it to the Power Apps code example using the With function. The formula is now human-readable because any complexity moved into one-time variables.

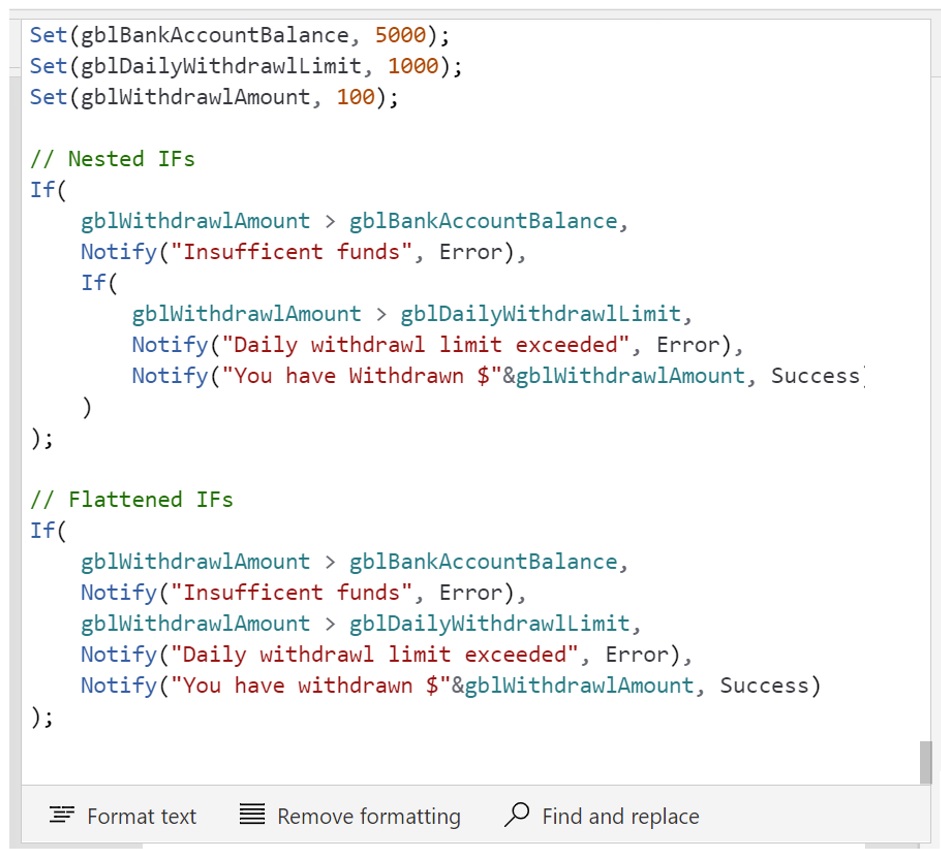
3. Flatten Nested IF Functions
Nested IFs are when multiple IF functions are placed inside one other. The more levels a nested IF contains the harder it becomes to understand. Use a flat structure whenever possible to improve code readability.

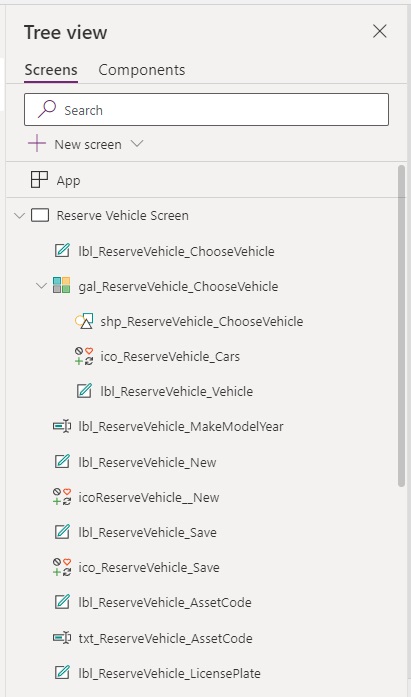
4. Have A Consistent Naming Convention For Controls & Variables
Every control should follow a naming convention that includes the control type, the screen it is located on and the purpose of the control. Variables should also have a standard format that includes their scope and purpose.

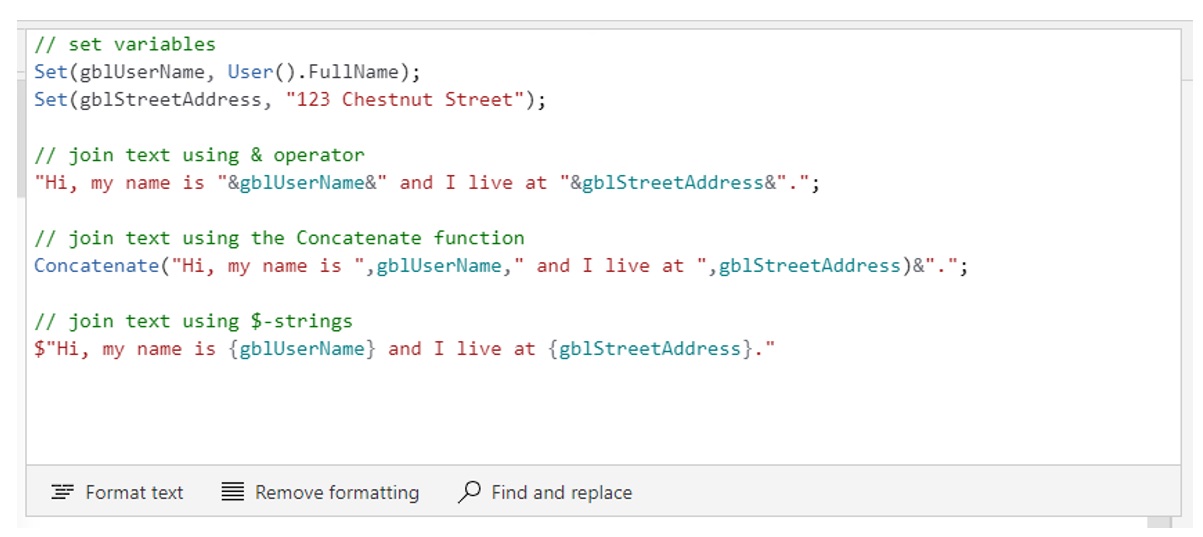
5. Join Text Strings And Variables
Combining text can be done multiple ways in Power Apps: the & operator, the Concatenate function or $-String notation. Choose one way of doing it and be consistent.

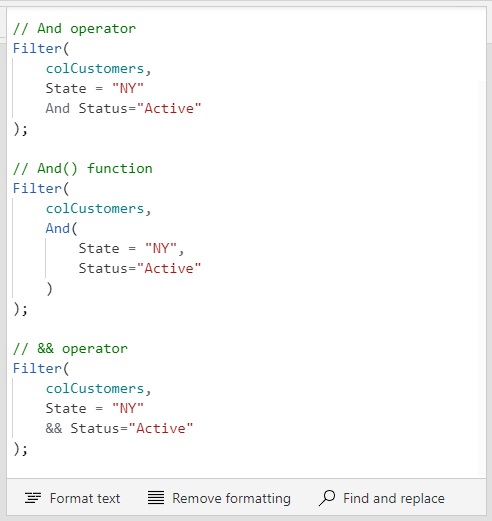
6. Choose Consistent Logical Operators
The logical operator And can be written 3 different ways: And, And(), &&. There are often many ways to do the same thing in Power Apps code. It’s OK to choose any option from the Power Apps code examples below but be consistent.

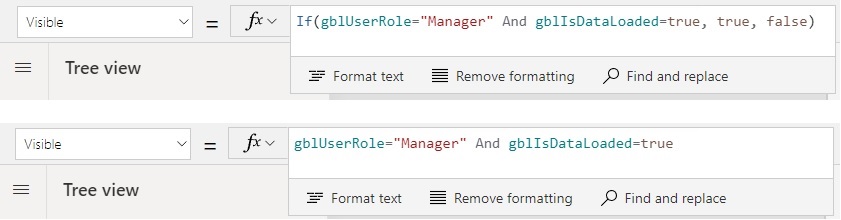
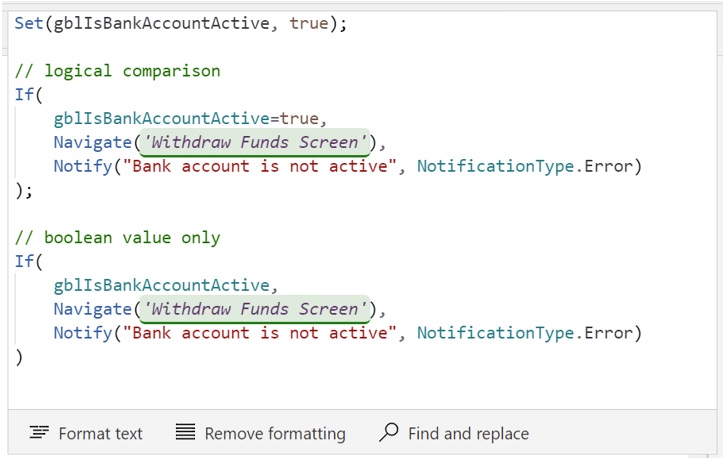
7. Remove IF Statements When The Result Is A True Or False Value
An IF statement that results in true or false is not necessary to write. Get rid of the IF statement and only write the logical comparison

8. Simplify Logical Comparisons When Evaluating A Boolean
A boolean value itself can be used as an argument to the IF function. It is not necessary to write a logical comparison.

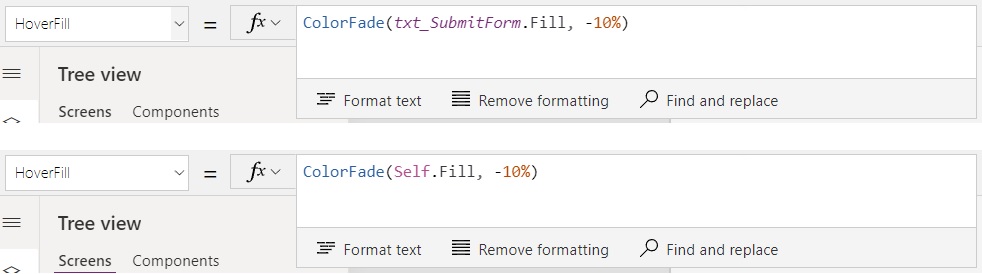
9. Substitute The Self Operator For The Current Control Name
The Self operator is a concise way to access properties of the current control. Use Self instead of the full control name to make code quicker to understand.

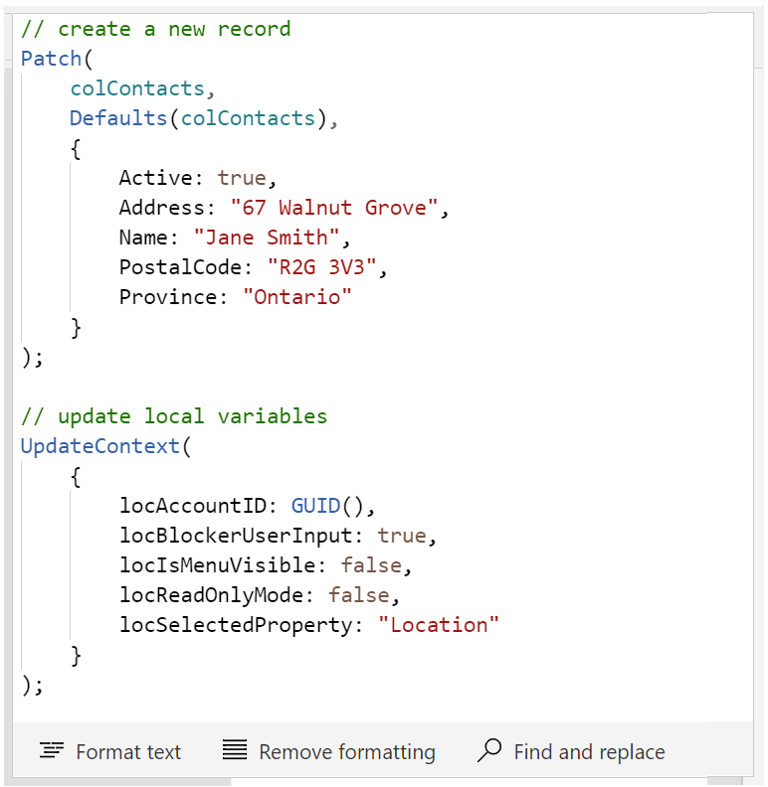
10. Alphabetize Patch & UpdateContext Function Arguments
When the Patch function have a large number of fields it takes more time to find and update them. Use alphabetical order so the desired field can be quickly located. This technique can also be applied to the UpdateContext function.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions about Power Apps Guidelines For Improving Code Readability please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.

Do you have exercises and examples for Power Apps?
Do you have any content on here which will explain the basic of Power FX coding, i.e. syntax, examples, etc.
this site is amazing but I am a noob in Power Apps.
Cole,
In my opinion the best place to learn is opening the list of functions and figuring them out one-by-one from documentation examples:
https://www.matthewdevaney.com/the-complete-power-apps-functions-list/
Hi Matthew,
thanks for these great guidelines!
Regarding the 9th topic, I personally prefer to use the Self option instead of the controls’name (in case I don’t use a global variable for the styling – love your article thisregarding!).
Since I like to reuse (copy/paste) the controls I’ve used and styled already, sometimes also accross different screen, this makes the risk for unexpected behaviour a bit smaller in my opinion.
So if f.e. I use a Width=Parent.Width-(Self.PaddingLeft+Self.PaddingRight), I’m sure the behaviour is consistent for the control, no matter what I do with the original control I copied it from. Because if I copied your txt_Submitform control and forgot to addapt the properties with the new control’s name, then this might give issues further down the road (and errors if I remove the txt_Submitform).
Best practice would of course be to check all properties before moving on to the next takes, but sometimes this gets really bothersome with all the different properties to go through attentively.
What do you think of this approach?
Cheers,
Laura
Hi Matthew,
The alphabetical ordering if fields when patching to increase performance tip is really interesting.
Do you know if any testing has been done on this to see how much performance is gained/lost?
Thanks
Brendan,
There is no performance benefit to organizing code in an alphabetical order. It is just an organization method to make my own brain hurt less when hunting for fields 🙂
😂😂 completely understand!
I do wish they’d give us code folding in the power FX editor. Writing clean code is one thing, but it’s still a pain to deal with a lot of code in one behaviour.