Power Apps ParseJSON Function: Get Collection From A Flow

Power Apps new ParseJSON function can turn a text string into a record or table. It is especially useful when app is used to trigger a Power Automate flow and returns a value to the app. Power Automate only allows returning a text string with the Respond To Power Apps (V2) action. But with the ParseJSON function we can easily convert that text string to another data type. In this article I will show you how to return a collection from a flow to Power Apps using ParseJSON.
Introduction: The Car Sales Inventory App
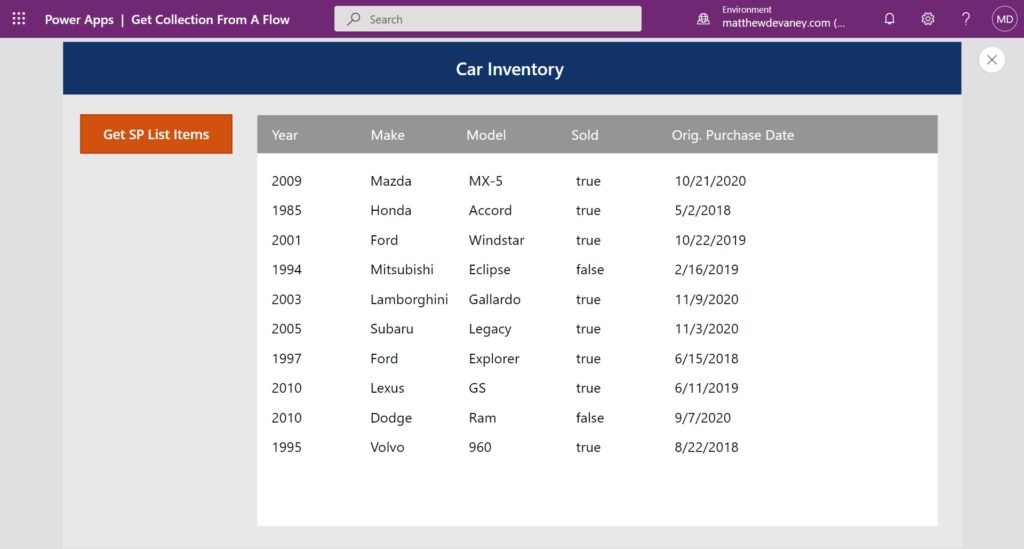
The Car Sales Inventory app is used by salespeople at a car dealership to create a report on all the cars currently in-stock. They open the app to the inventory screen and click on a button to show all cars in a SharePoint list.

Setup The SharePoint List
Create a new SharePoint list called Car Inventory with the following columns:
- Year (number)
- Make (single-line text)
- Model (single-line text)
- PurchaseDate (date only)
- Sold (yes/no)
Load this sample data into the the SharePoint list:
| CarYear | CarMake | CarModel | PurchaseDate | Sold |
| 2009 | Mazda | MX-5 | 10/21/2020 | Yes |
| 1985 | Honda | Accord | 5/2/2018 | Yes |
| 2001 | Ford | Windstar | 10/22/2019 | Yes |
| 1994 | Mitsubishi | Eclipse | 2/16/2019 | No |
| 2003 | Lamborghini | Gallardo | 11/9/2020 | Yes |
| 2005 | Subaru | Legacy | 11/3/2020 | Yes |
| 1997 | Ford | Explorer | 6/15/2018 | Yes |
| 2010 | Lexus | GS | 6/11/2019 | Yes |
| 2010 | Dodge | Ram | 9/7/2020 | No |
| 1995 | Volvo | 960 | 8/22/2018 | Yes |
Create A Flow In Power Automate
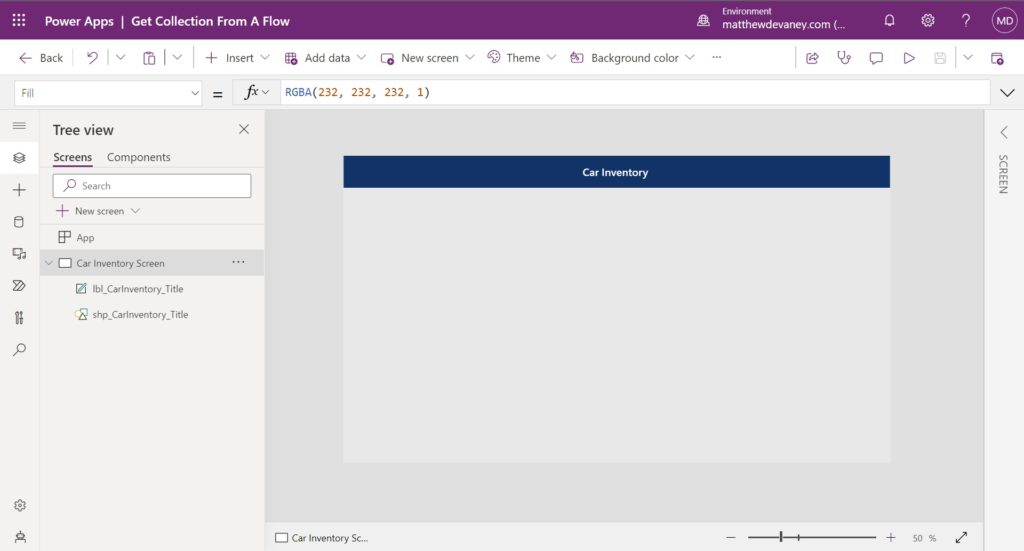
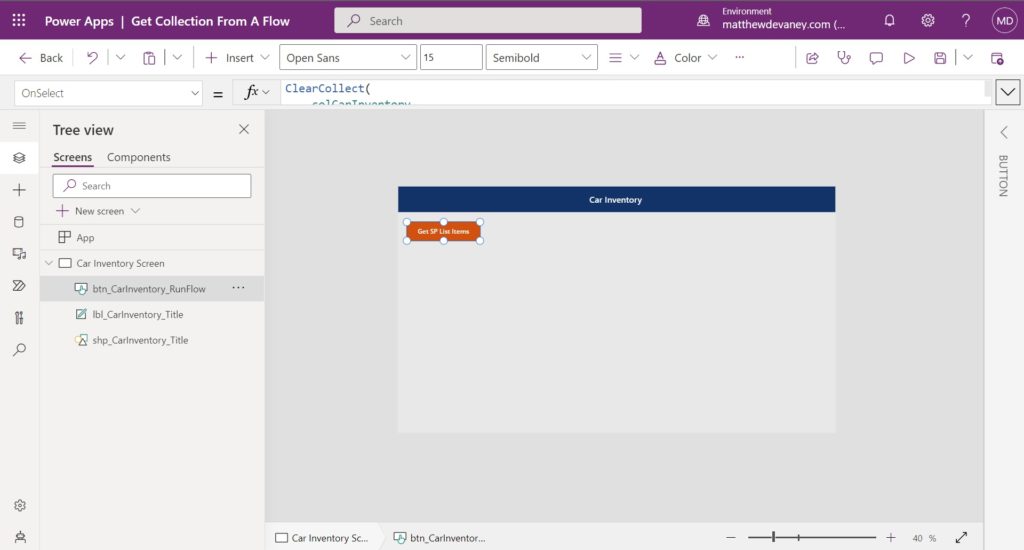
Open Power Apps Studio and create a new blank canvas app. Insert a rectangle shape at the top of the app to make a header. Place a label on top of the rectangle to show the app’s title.

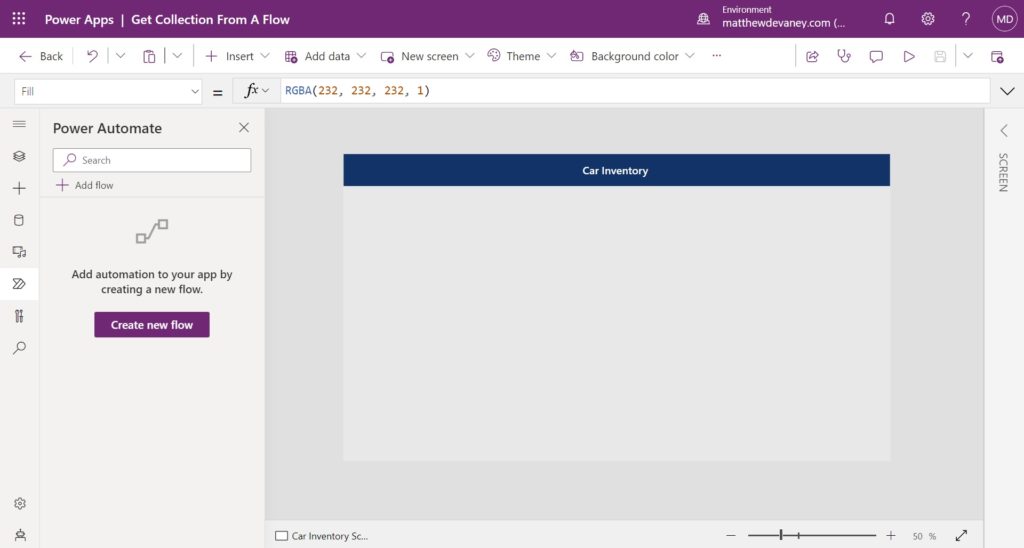
Browse to the Power Automate tab on the left-navigation menu. Then select Create new flow.

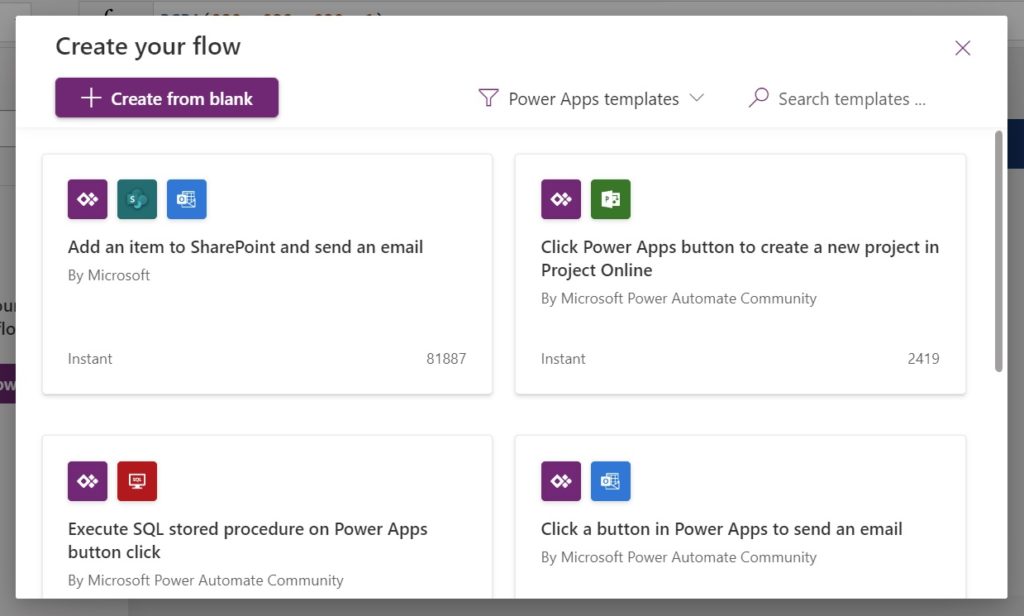
On the Create your flow menu choose + Create from blank.

Name the flow Get Car Inventory SP List Items.

Send The Flow Result To Power Apps
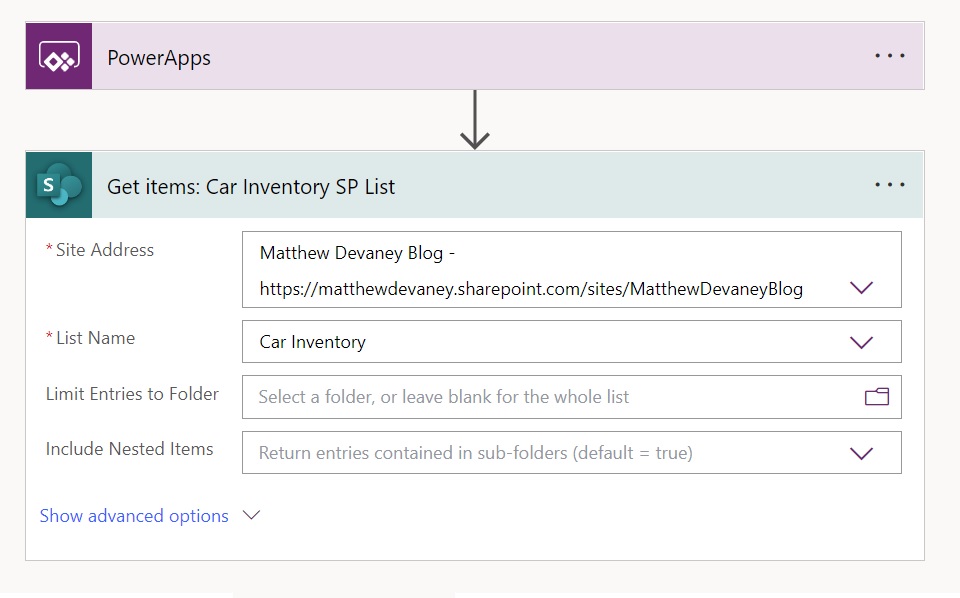
Next we will retrieve items from the Car Inventory SharePoint list in Power Automate and send the result the result back to Power Apps. Add the SharePoint – Get Items action to the flow as shown below.

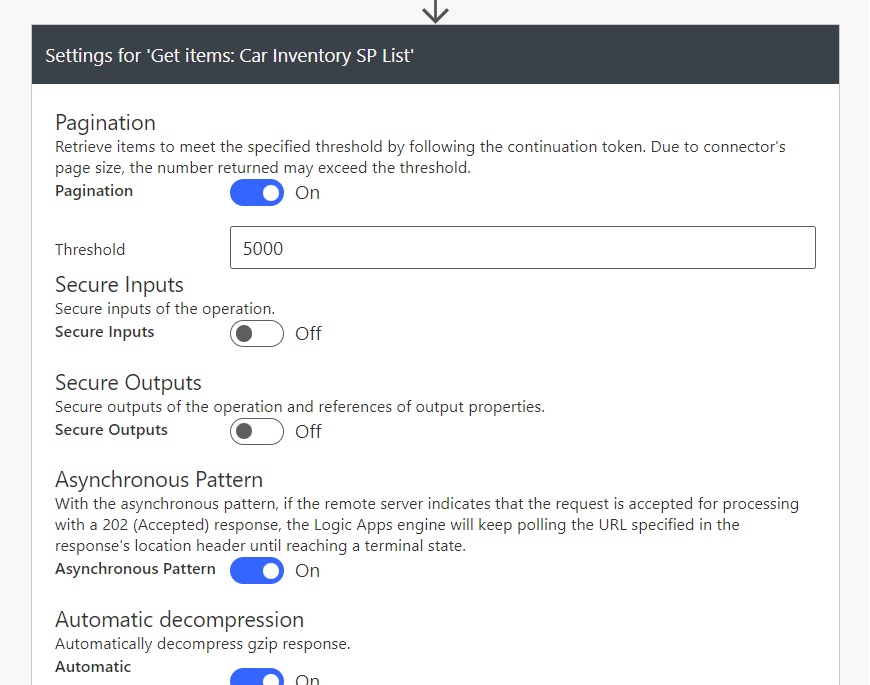
The SharePoint Get Items action only returns up to 100 records by default. To increase the limit go the action’s settings menu, turn on pagination, and write a number in the threshold field. The maximum value is 5000.

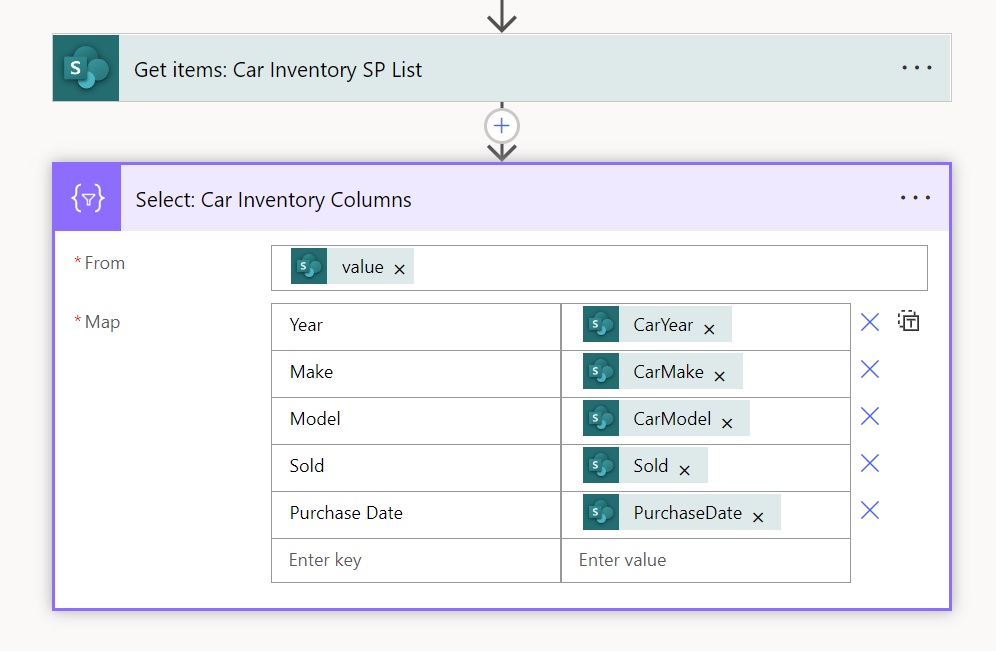
There are several columns in the SharePoint list we don’t want to bring into Power Apps (modified by, modified on, id, title, etc.). Use the Data Operations – Select action to show the columns we want and drop the other columns we don’t need.

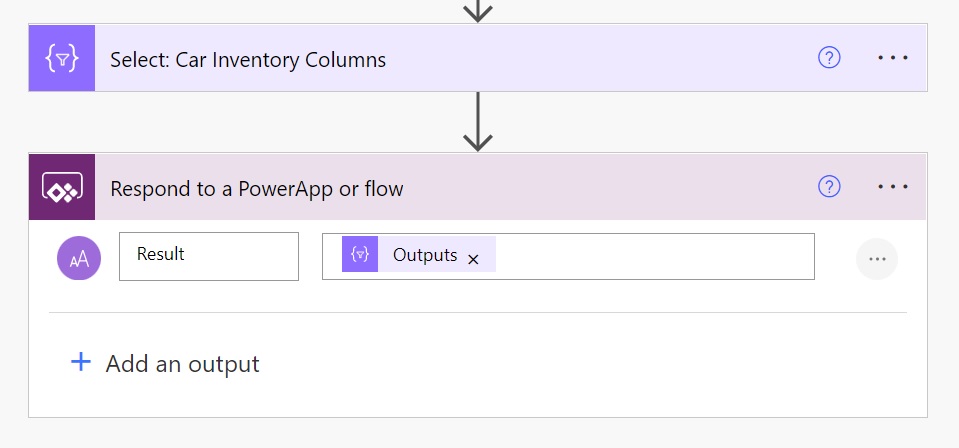
Finally, put a Power Apps – Respond to a PowerApp or flow action at the end of the flow. Add a text type output called Result.

Use this flow expression to return the array of values created in the previous Select action to Power Apps.
outputs('Select:_Car_Inventory_Columns')Code language: JavaScript (javascript)
Determine The Flow Output JSON Schema
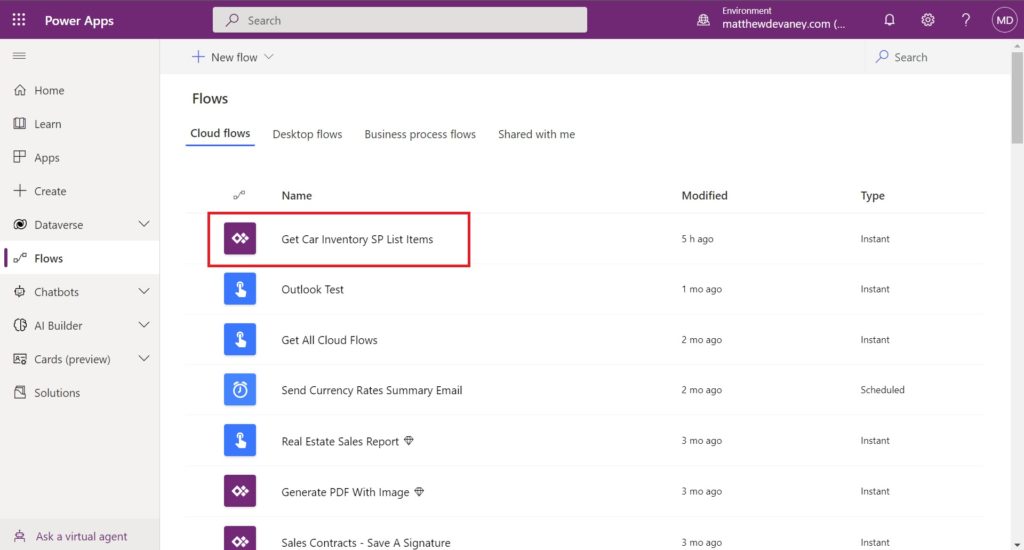
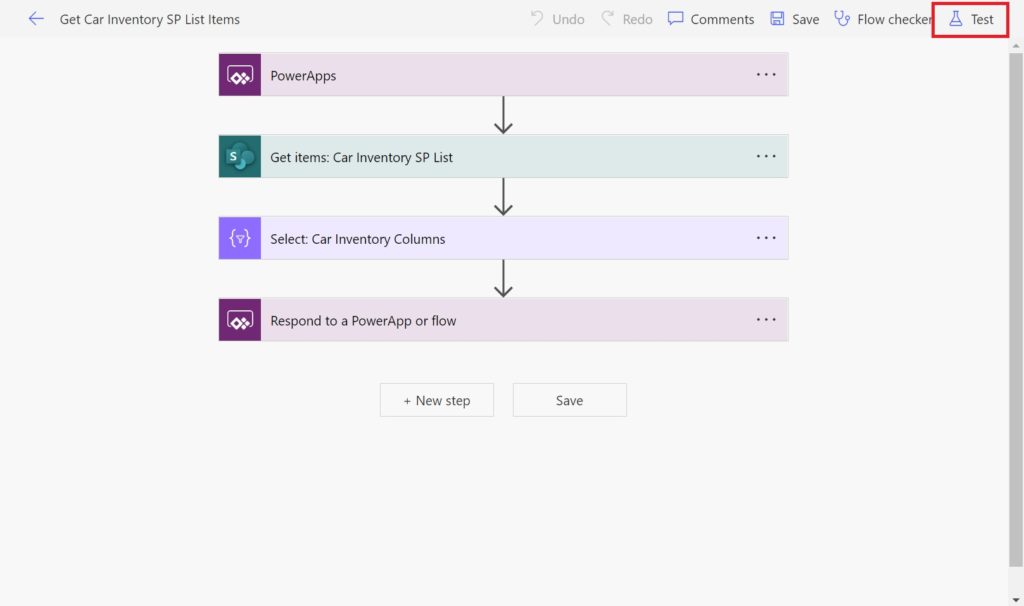
To use the ParseJSON function in Power Apps we must determine the JSON schema output by the flow. The best way to do this is by running a test of the flow and inspecting the final flow action. Go to the maker portal, browse to the flows tab and open the Get Car Inventory SP List Items flow.

Click on the Test button and run a manual test of the flow.

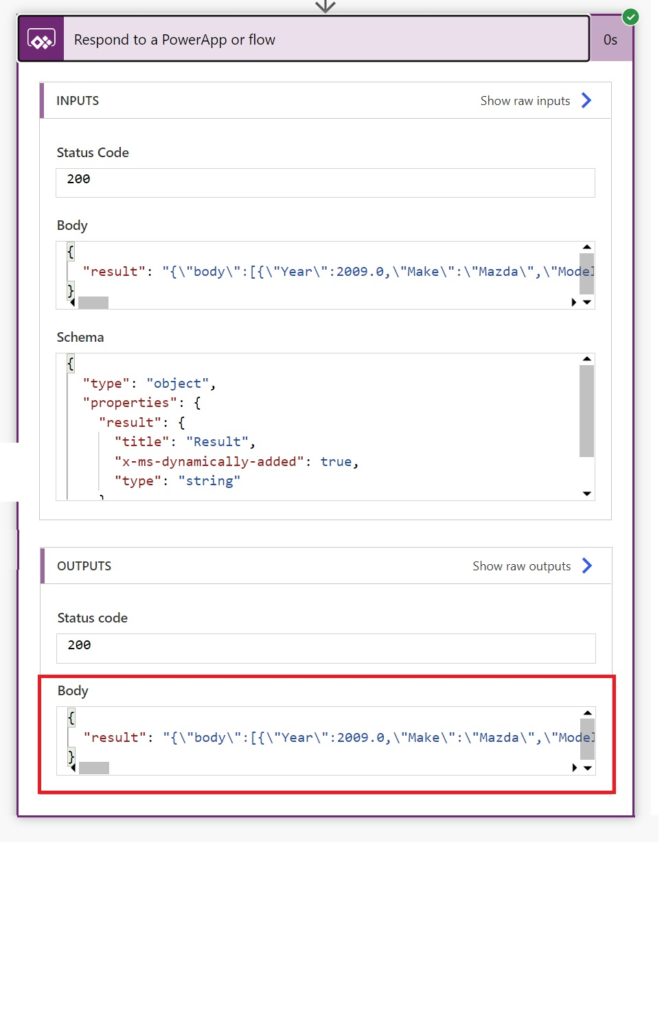
After the flow test is finished, look at the outputs of the Respond to a PowerApp or flow action. The body property contains the JSON schema. Notice that the SharePoint items are contained inside the body property of a JSON object. This information will come in handy soon when using the ParseJSON function in Power Apps.

Use The ParseJSON Function To Create A Collection
When a button is pressed in Power Apps we want to load the flow output into a collection. Insert a new button and place it on the screen.

Use this code in the OnSelect property of the button. It runs the Power Automate flow and converts its output in the result property (text data type) into an untyped object using ParseJSON. Then it uses ForAll to loop over the untyped object and define each column’s data type using the Value function, Text function, Boolean function and DateValue function. These functions are known as type constructors.
Also, notice that we used the body property of the ParseJSON function result. This is why we needed to determine the flow output’s JSON schema in a prior step.
ClearCollect(
colCarInventory,
ForAll(
Table(ParseJSON(GetCarInventorySPListItems.Run().result).body),
{
Year: Value(Value.Year),
Make: Text(Value.Make),
Model: Text(Value.Model),
Sold: Boolean(Value.Sold),
'Purchase Date': DateValue(Value.'Purchase Date')
}
)
)Code language: CSS (css)
Display The Collection In A Gallery
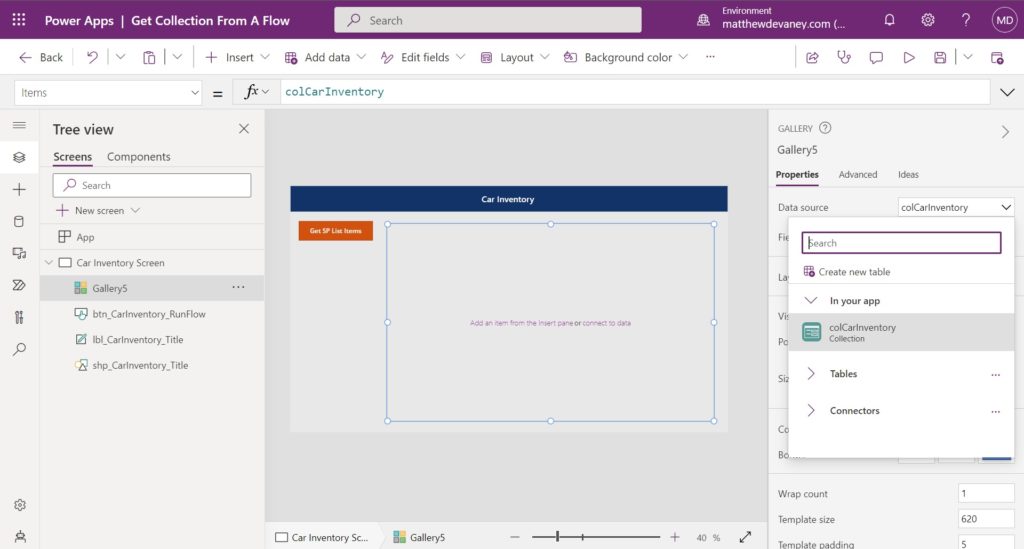
We’re almost done. The last step is to display the collection in a gallery. Add a new gallery to the screen and use the collection colCarInventory as the datasource.

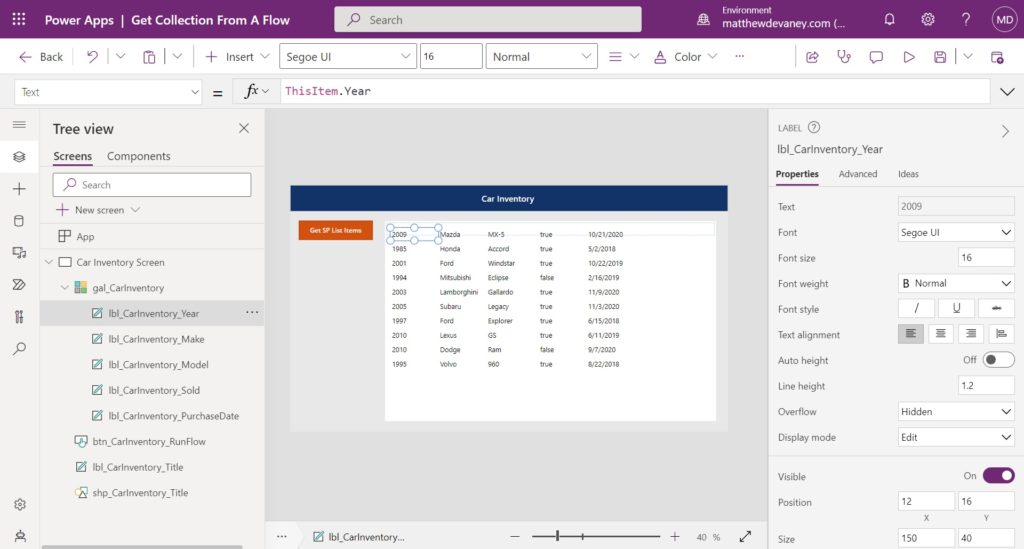
Insert 5 labels into the gallery: 1 label for each column in colCarInventory.

Then write of line this code block in each label to display the field’s value in the gallery.
ThisItem.Year
ThisItem.Make
ThisItem.Model
ThisItem.PurchaseDate
ThisItem.SoldCode language: CSS (css)
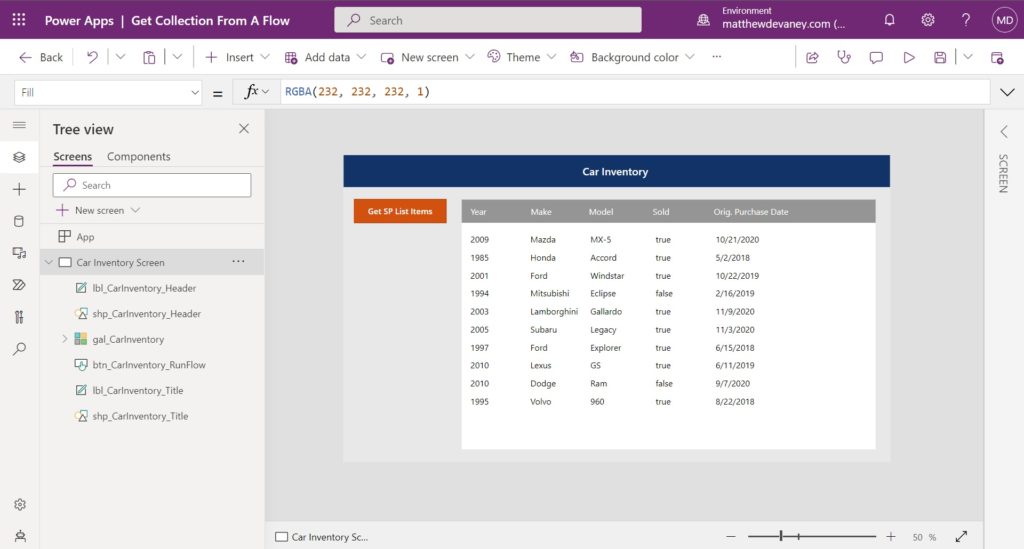
Finally, create one additional label and place it on top of the gallery. Write the matching column names into the label. The app is now finished.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions about Power Apps ParseJSON Function: Get Collection From A Flow please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Great article Matthew!!
Amit,
Thank you sir!
This is just awesome 😊💗
Amy,
Yes, this technique is pretty cool. There are so many things we can do in Power Automate that are not available to Power Apps. This really opens the possibilities to use flows more in apps.
Why choose SharePoint now that Dataverse is free up to 3 gb and you have no cost for the connector.
Otherwise, of course, an interesting article.
How is Dataverse free up to 3 gb? Very curious about this because I thought if you used dataverse in your apps you were marked as “Premium” license and it wasn’t free unless you build the apps in a team environment. Did something change?
Professional,
I think its Dataverse for Teams and it’s a 2GB entitlement. Am I correct, Frans?
https://learn.microsoft.com/en-us/power-platform/admin/about-teams-environment#capacity-limits
Yeah, I was scratching my head on 3gb and “free”. I’m aware of the teams pieces but that comes with limitations as well. Thought I missed something major from Ignite because you traditionally do not hear “free” from Microsoft lol.
Professional,
Yeah, technically Power Apps standard license is not even free but most people view it that way since its included in the E3 Office licensing. But businesses need a return on their investment and anything that creates value should be worth paying for. My two cents. I feel that you agree.
I agree, cost should not be the only factor when looking at what value the platform can be to the business. Having seeded licenses in M365 certainly helps adoption and can showcase “Art of the possible” that then can lead to more robust and creative solutions.
I follow your posts quite a bit and you provide a wealth of knowledge to so many others and it’s great to see just how much you embrace sharing with the community.
Hi Matt,
Is the formula for the return to Power Apps missing ‘string’? The screenshot surely shows that, but the formula only has the output of the Select which is an array and can’t be returned to Power Apps (outputs(‘Select:_Car_Inventory_Columns’)), isn’t it?
Thank you for the article!
Adicrestea,
I did another test and it does works without the ‘string’ function. Strange, but true!
Thank you. That is indeed strange.
Hi Matt,
As always great post:)
Just wanted to add two cents that ForAll is quite slow 🙁 with AddColumns function you can process data much quicker:)
Manage to describe the method but here I will end up the self promotion:p
Ps. It is awesome to see how consistent your are with blogging! Keep it up 🙂
Dawid,
Can you please share the AddColumns method with me? I’m not aware of it.
Thanks for the compliment. I do try to publish every Monday 🙂
Here, is the link, where I described it:)
In general the ForAll allows to access ThisRecord context the AddColums have the same power but is done on batch and not one by one:)
Hope it will help 🙂
https://365corner.pl/2022/09/16/how-to-parse-json-faster-in-power-apps/
Dawid,
Neat tip. What’s the performance difference in seconds for your test?
this is great and thanks so much for sharing. I had a question about how would you go about returning multiple selects to Power Apps.
So say you wanted to return data back from a single flow with 3 lists can that happen or would you have to call 3 flows to run.
Hoping to use a single flow and if you can combine the data from the selects into a single response back to the Power App.
Can you provide some insight in how that might happen?
Professional,
I would personally do 3 flow calls. But you could do it with 1 flow. You’d have to make JSON response in the flow like this then parse the result into a single temporary collection. After that collect the temporary collection into 3 separate collections
{List1: (list here), List2: (list here), List3: (list here)}
What I ended up doing was using a single call to build the JSON in a single collection for 10 lists, in the flow I returned 10 results back to the app, then I used a 2nd Parse to dump them all into a single collection from the 10 results returned.
It worked well and in about 26 seconds pulled back 4k records
Using apply loops and split prior it took over 4 minutes to get the same results.
Next, I want to see the add column approach instead of ForAll and see if that has any improvements. Thanks again for sharing on how you put things together.
Thanks for the post. Unfortunately, I am not getting any results in Power Apps on my query from a MSSQL database.
The JSON string also looks different:
“daten”: “{\”ResultSets\”:{\”Table1\”:[{\”id\”:1,\”Aenderung…
Is this still correct?
ForAll(
Table(ParseJSON(GetCarInventorySPListItems.Run().result).body),
Best regards
Volker
Volker,
Your JSON string is not the same format as mine. Therefore, you’ll have to write the equivalent code in the ForAll function. Start with a simpler JSON. Then work your way up to the more difficult one you are using. That’s the best way to learn it.
I am currently finishing a project to collect data from excel files. It calls 6 different Flows and I am struggling to show the User how the Flows are going. Sync PowerApps and Power Automate is my challenge but I think I will try your solution.
So why 6 Flows?
and then the App will allow the User to update any missing information using alerts I created in a few galleries.
I am having a lot of fun doing it in PowerAps/Power Automate.
Thanks for sharing.
Hello Matthew! The info you’ve provided gives me hope that what I am try to accomplish is possible :). With that said here is the date recieved from flow:
{ "9780980200447": { "bib_key": "9780980200447", "info_url": "https://openlibrary.org/books/OL22853304M/Slow_reading", "preview": "borrow", "preview_url": "https://archive.org/details/slowreading00mied", "thumbnail_url": "https://covers.openlibrary.org/b/id/5546156-S.jpg", "details": { "number_of_pages": 92, "table_of_contents": [ { "level": 0, "title": "The personal nature of slow reading", "type": { "key": "/type/toc_item" } }, { "level": 0, "title": "Slow reading in an information ecology", "type": { "key": "/type/toc_item" } }, { "level": 0, "title": "The slow movement and slow reading", "type": { "key": "/type/toc_item" } }, { "level": 0, "title": "The psychology of slow reading", "type": { "key": "/type/toc_item" } }, { "level": 0, "title": "The practice of slow reading.", "type": { "key": "/type/toc_item" } } ], "contributors": [ { "role": "Cover Photographs", "name": "C. Ekholm" } ], "isbn_10": [ "1936117363" ], "covers": [ 5546156 ], "lc_classifications": [ "Z1003 .M58 2009" ], "ocaid": "slowreading00mied", "weight": "1 grams", "source_records": [ "marc:marc_loc_updates/v37.i01.records.utf8:4714764:907", "marc:marc_loc_updates/v37.i24.records.utf8:7913973:914", "marc:marc_loc_updates/v37.i30.records.utf8:11406606:914", "ia:slowreading00mied", "marc:marc_openlibraries_sanfranciscopubliclibrary/sfpl_chq_2018_12_24_run04.mrc:135742902:2094", "marc:marc_loc_2016/BooksAll.2016.part35.utf8:160727336:914", "promise:bwb_daily_pallets_2022-09-12" ], "title": "Slow reading", "languages": [ { "key": "/languages/eng" } ], "subjects": [ "Books and reading", "Reading" ], "publish_country": "mnu", "by_statement": "by John Miedema.", "oclc_numbers": [ "297222669" ], "type": { "key": "/type/edition" }, "physical_dimensions": "7.81 x 5.06 x 1 inches", "publishers": [ "Litwin Books" ], "description": "\"A study of voluntary slow reading from diverse angles\"--Provided by publisher.", "physical_format": "Paperback", "key": "/books/OL22853304M", "authors": [ { "key": "/authors/OL6548935A", "name": "John Miedema" } ], "publish_places": [ "Duluth, Minn" ], "pagination": "80p.", "classifications": {}, "lccn": [ "2008054742" ], "notes": "Includes bibliographical references and index.", "identifiers": { "amazon": [ "098020044X" ], "google": [ "4LQU1YwhY6kC" ], "librarything": [ "8071257" ], "goodreads": [ "6383507" ] }, "isbn_13": [ "9780980200447", "9781936117369" ], "dewey_decimal_class": [ "028/.9" ], "local_id": [ "urn:sfpl:31223095026424", "urn:bwbsku:O8-CNK-818" ], "publish_date": "March 2009", "works": [ { "key": "/works/OL13694821W" } ], "latest_revision": 24, "revision": 24, "created": { "type": "/type/datetime", "value": "2009-01-07T22:16:11.381678" }, "last_modified": { "type": "/type/datetime", "value": "2022-12-04T10:37:36.772707" } } } }The first number is a string passed as a variable from power apps to flow.
So my questions is: Why do you suppose the Collection is reading the keys but not returning the values?
Here is my simple code (in power apps):
Thank you!
-Anthony
Anthony,
Sorry, but this JSON is too long for me to give a quick answer 🙁
This is Great Article, thank you for your sharing, Mattew!
I followed the steps, but got error for “Table(ParseJSON(GetCarInventorySPListItems.Run().result).body)”
I found that if I add “Set(ResultJson, GetCarInventorySPListItems.Run());”, ResultJson shows the dataType bool, then no “result” option.
Xiao,
Please copy and paste the error message you received here. This will help me diagnose the issue you are facing.
I tried this tutorial again and it worked for me.
Great job Matthew ! i tried this exemple and it works fine. i have a question please ? if we have a nested array in the Json :
[
{
“companyname”: “MD”,
“companyID”: “327733184”,
“nombre_employee”: 51,
“managers”: [
“firstname”: “matthiew”,
“lastname”: “Devaney”
]
}
]
How can we access to manager list by compagny in this case in power apps ?
Best regards
Ramzi,
What code did you use so far to successfully parse the JSON? It sounds like you have accomplished that much so far.
Also, this does not appear to be a valid JSON format.
“managers”: [
“firstname”: “matthew”,
“lastname”: “Devaney”
]
It would be like this instead
“managers”: [{
“firstname”: “matthew”,
“lastname”: “Devaney”
}]
Hi Matthew !
I attached the flow screenshot in this discussion.
In power apps i used :
Table(ParseJSON(CallAPI.Run().jsonresultfrompowerautomate).body);
but i cannot access to managers values of the selected campany.
i simplified the JSON 🙂
{
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
},
“properties”: {
“type”: “object”,
“properties”: {
“companyid”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
}
}
},
“companyname”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
}
}
},
“managers”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
},
“items”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
},
“properties”: {
“type”: “object”,
“properties”: {
“firstname”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
}
}
},
“lastname”: {
“type”: “object”,
“properties”: {
“type”: {
“type”: “string”
}}}}}}}}}}}}}
Thank you !
Hi Matthew,
Could you please help me with the following scenario?
I have excel sheets in the SharePoint document library. I want to extract the content of an excel sheet(table) and want that tabular content inside a collection in Powerapps.
I was facing a simular issue with a response from a child flow and didn´t want to use a premium connector. Thanks a lot.
Arnold,
You are welcome sir 🙂
I think there are a few people with similar issues as mine. I’m trying to access nested tables -records but haven’t got it to work yet.
One column that’s causing me a headache is:
diver_KBCategory
With the below data.
[{“@odata.type”:”#Microsoft.Azure.Connectors.SharePoint.SPListExpandedTaxonomy”,”TermGuid”:”3axxxxxxxe”,”WssId”:81,”Label”:”Policies”,”Path”:null,”Value”:”Policies|3ae6dxxxxxxxx6e”}]
I’m using this to access single nested tables: Text(ThisItem.Value.Editor.’Department’)
But no luck using any variation I can think of, any suggestions?
This is a great article, Matthew, but I need help with something where the solution may be similar. When I retrieve a single row from the list, I would like it to be in JSON format, with the values. My SP list has almost every data type. Do you know how I can accomplish this? Thanks for any help/advice you may offer.
Mike,
You can use the Power Apps JSON function (the opposite of ParseJSON) to turn a table or record into JSON format. If media files are included in your list use IncludeBinaryData as thr 2nd parameter for JSON.
How can we convert received data in powerapps, if we receive a file Thumbnail, file identifier
Ram,
Is the image file stored as a data uri? Then convert it to text and display in the image property of an image.
This is exactly what I was looking for in a recent project. I have a massive excel file that is generated everyday from a process and is saved into a SharePoint location. Because that file is over 64,000 rows, I does not play well with a PowerApp connection. So I am sending a parameter value (selected employee ID) to a power automate job which selects only those records whose employee ID matches (oData query), I call a Select to create the JSON, and then return that Select string. I didnt know how to parse that file until I did a search and found this article! It is brilliant and thank you for what you do as this is not the only article and help from you that I have saved in my list of Edge links.
I have followed all the steps but the last collection doesnt show the values. I see headers but not values.
Can you please help ?
I am facing a similar issue did you manage to solve it?
Thank you SO much for this guide! Your scenario is almost identical to what I was trying to accomplish.
I was about to pull out my hair trying to figure this out. And I couldn’t find any other guides online that covered this scenario.
I need to learn to head straight to your website whenever I’m faced w/ a PowerApps issue.
This was exactly what I needed to verify my PowerApp was even feasible (needed to dynamically switch between SharePoint list folders based on user selection). The ParseJSON feature saved me from tons of Power Automate headache! The only thing is I had to remove the “.body” ending to the ParseJSON() function. Once I did that, everything came into my PowerApp collection! Thank you for this article!
Jaime,
You’re welcome. I’m glad this article helped 😺