Create A Dropdown With An Other Option In Power Apps

Dropdown menus allow app users to select a pre-defined value from a list of options. But sometimes you want the user to fill-in their own value using a text input their selection cannot be found in the list. In this article I will show you how to create a dropdown with an other option in Power Apps.

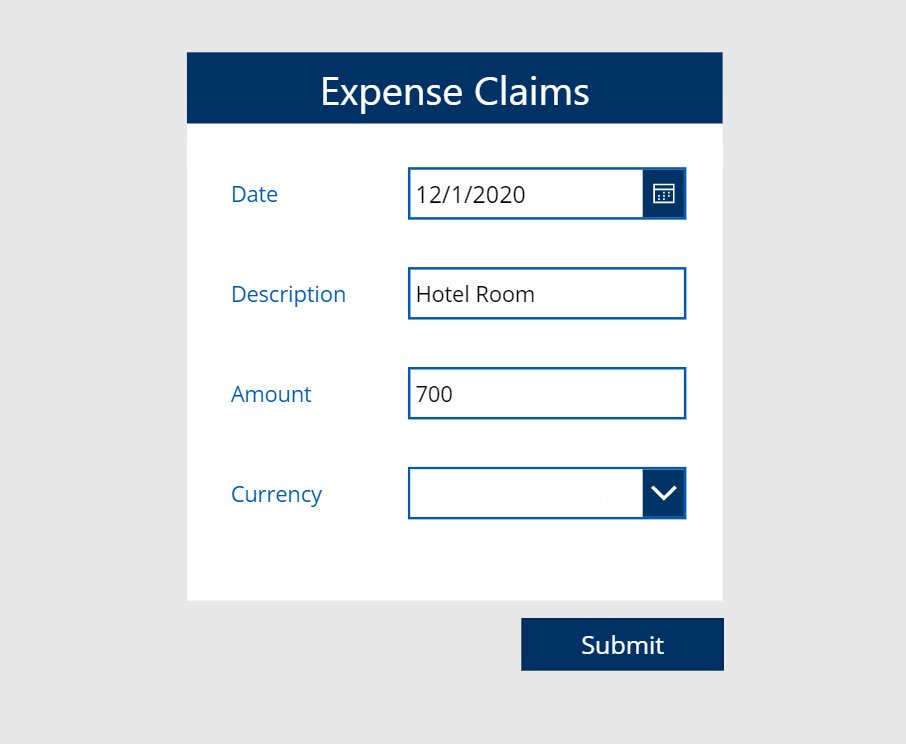
Expense Claims App
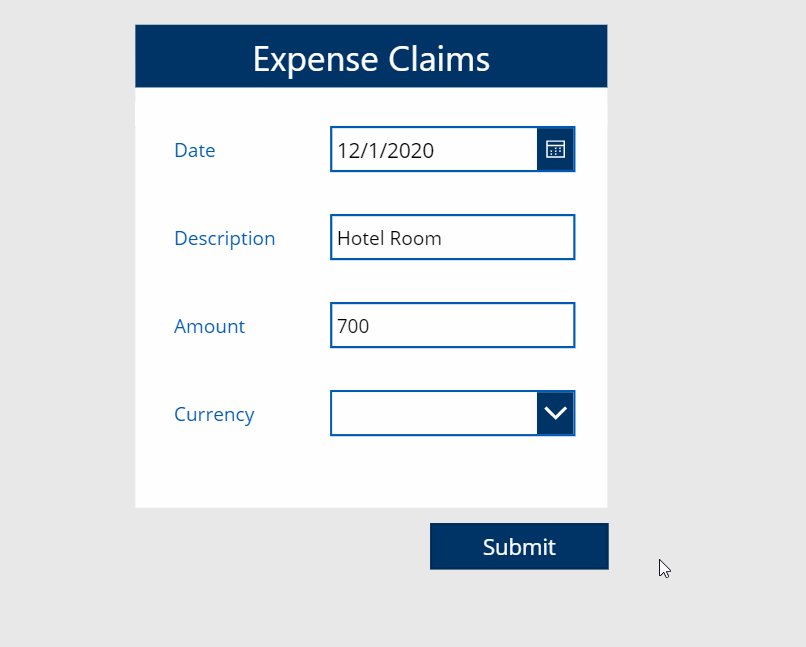
The Expense Claims App is used by employees at a company to request repayment for business expenses such as travel and office supplies. Employees enter the date an expense occurred, a short description, the expense amount & currency and after submitting the claim they receive a cheque.
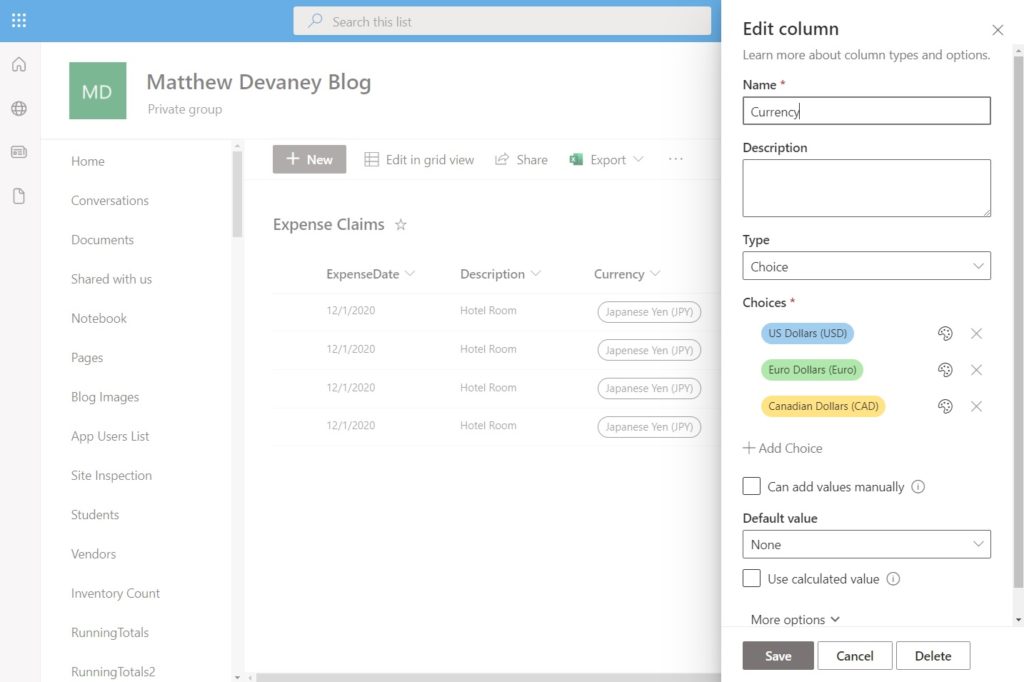
Currency is a choices column that includes the most popular options (US, Euro, Canada) but sometimes payment in another currency is necessary.

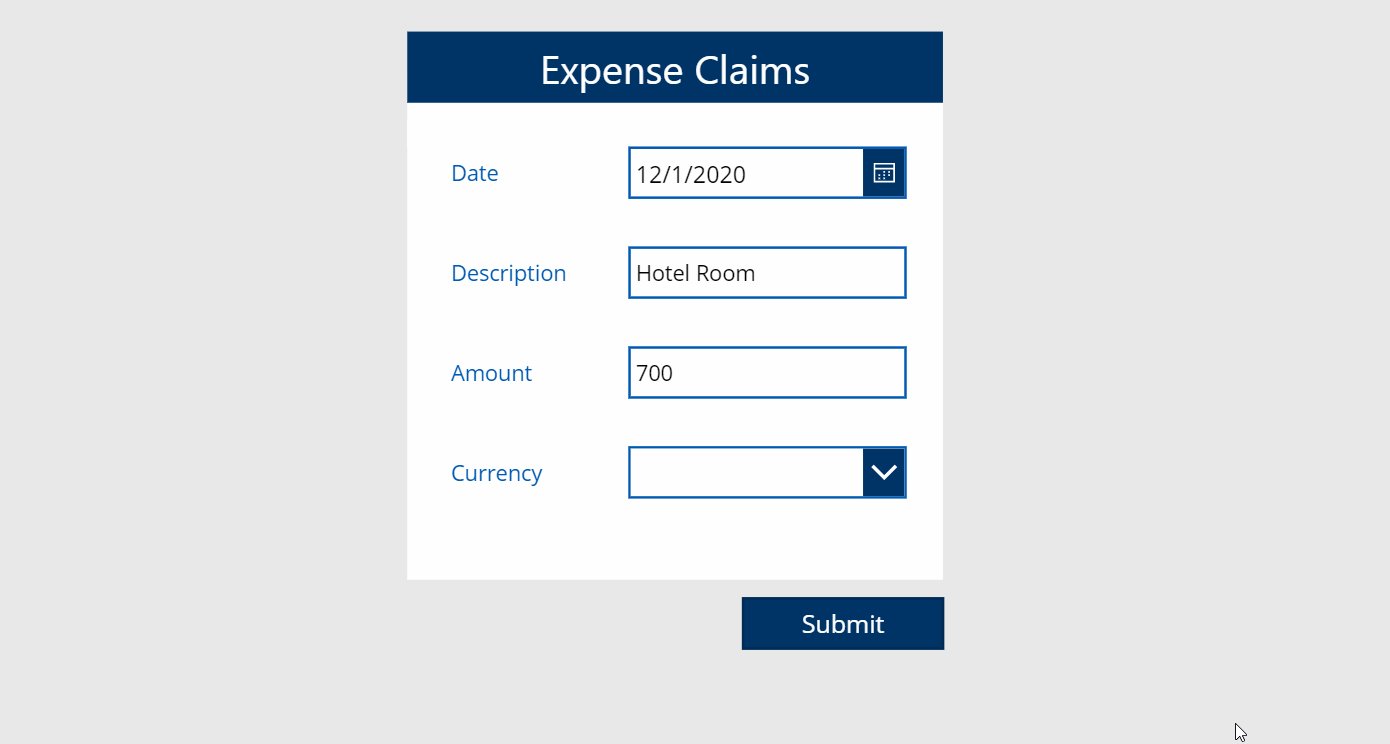
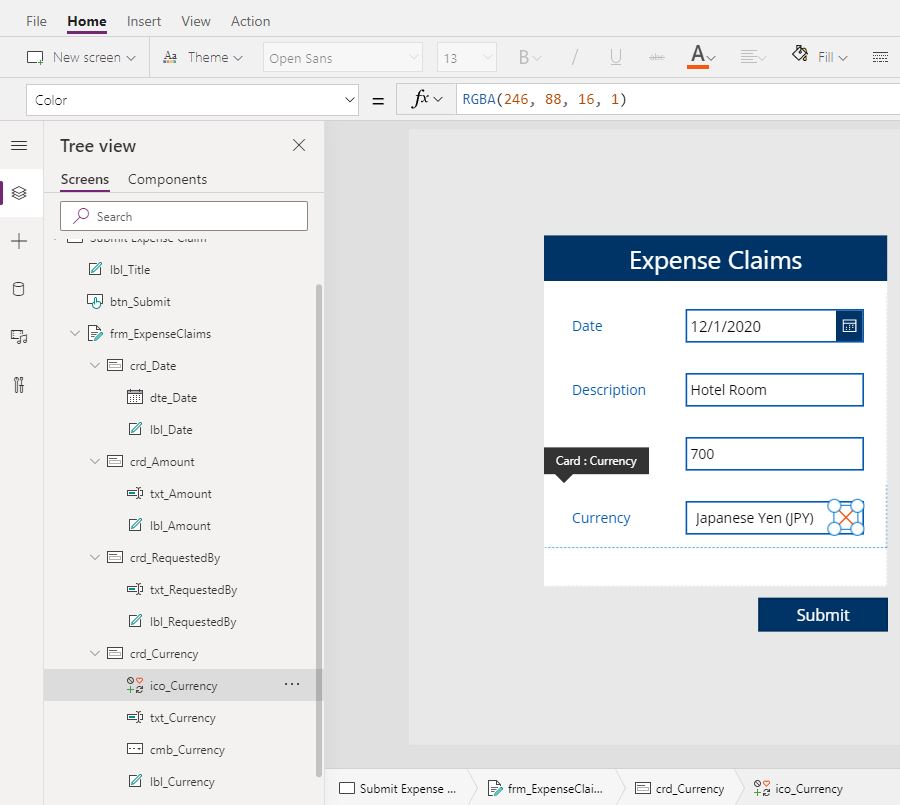
Open Power Apps and start a blank app from scratch. Connect to the Expense Claims SharePoint list and insert an Edit Form on the canvas. It will include a currency dropdown (technically called a combo box) with the options USD, Euro and CAD.

To add an ‘Other’ option change the Items property of the dropdown to this code.
Ungroup(
Table(
{DropdownOptions: Choices('Expense Claims'.Currency)},
{DropdownOptions: ["Other"]}
),
"DropdownOptions"
)Code language: CSS (css)
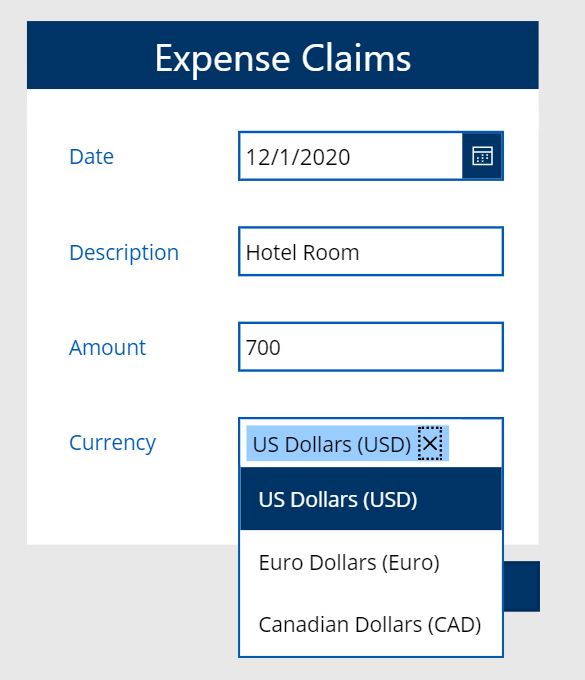
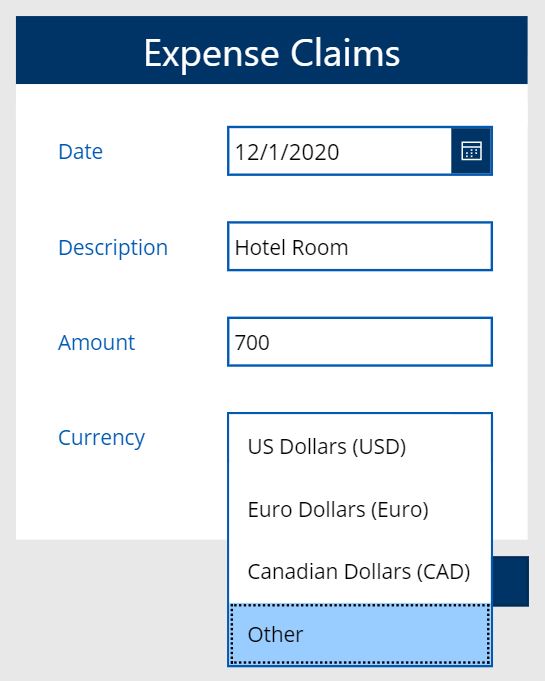
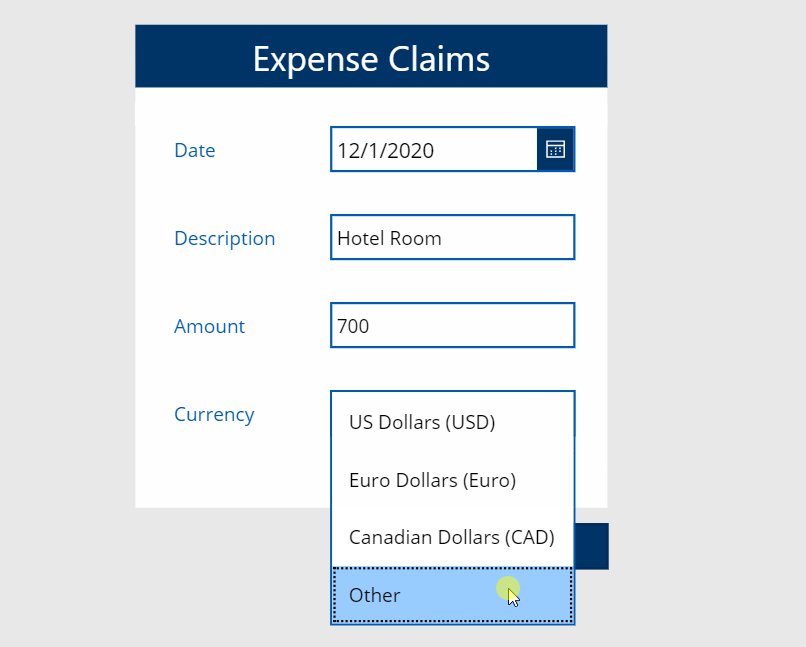
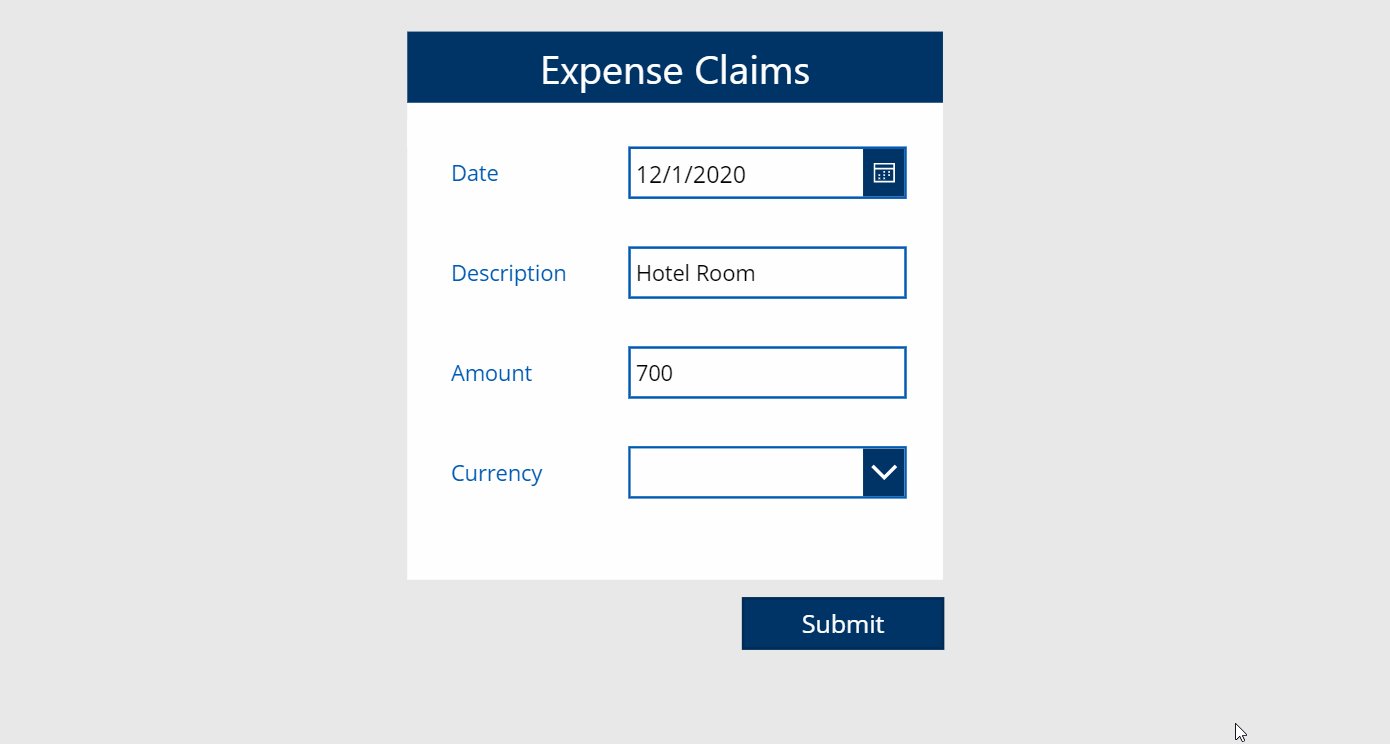
Now when we click on the dropdown an ‘Other’ option is included at the bottom.

Allow A Fill-in Option With A Text Input
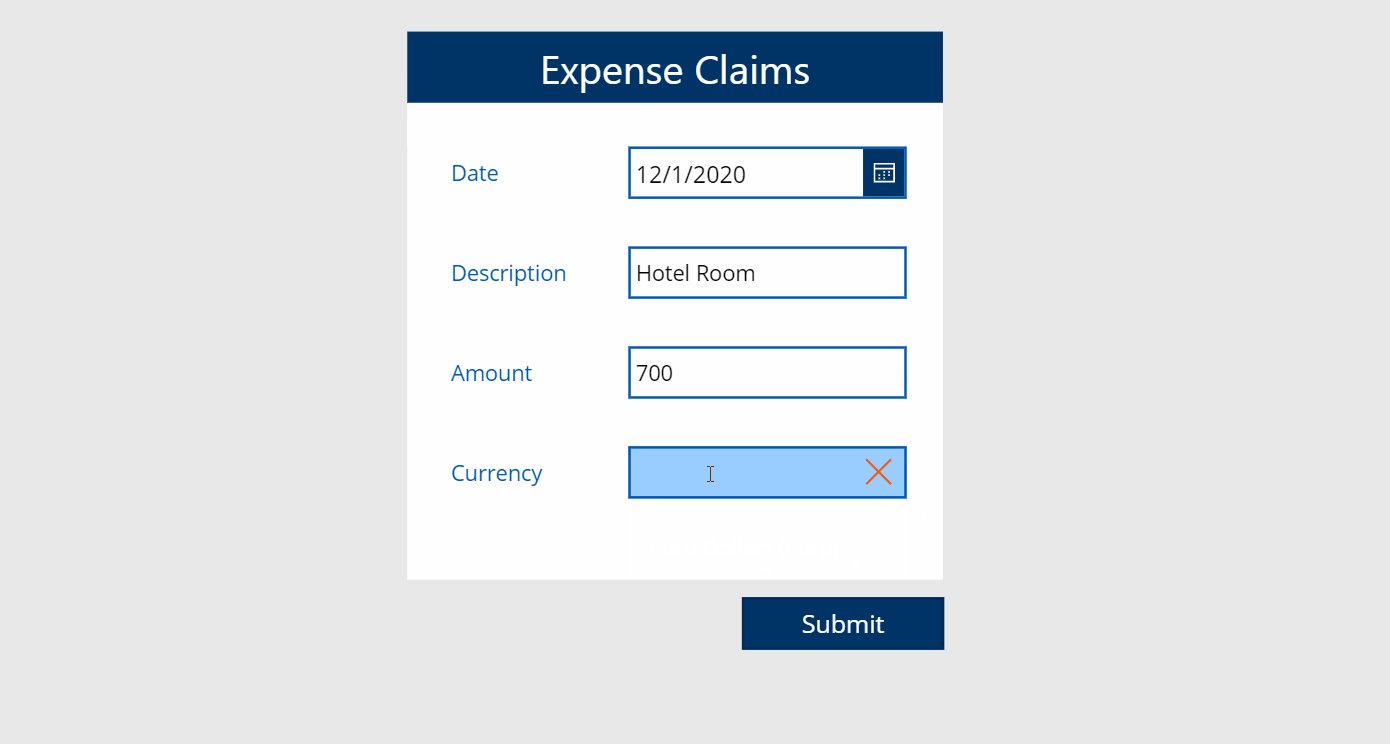
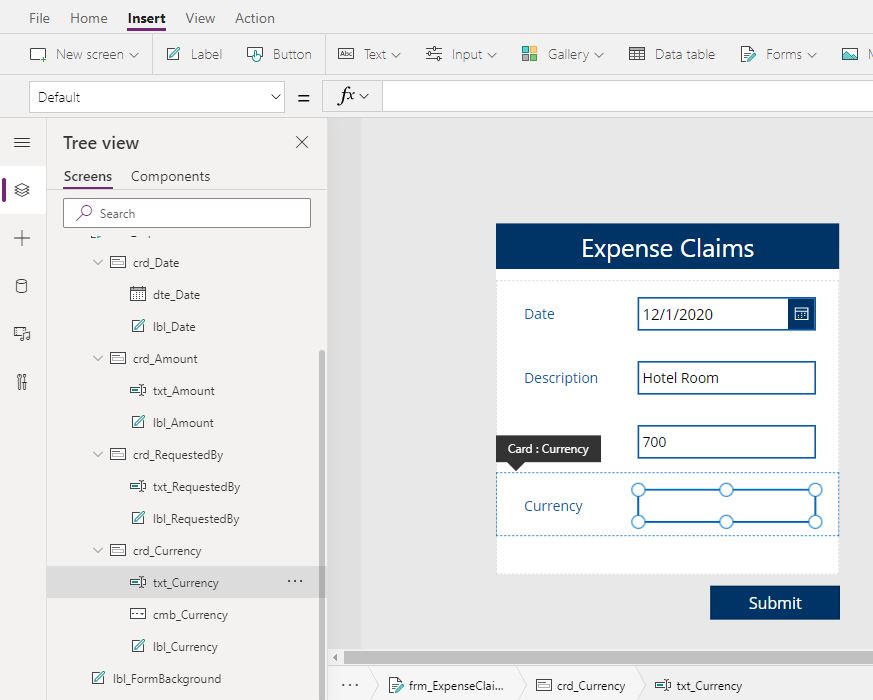
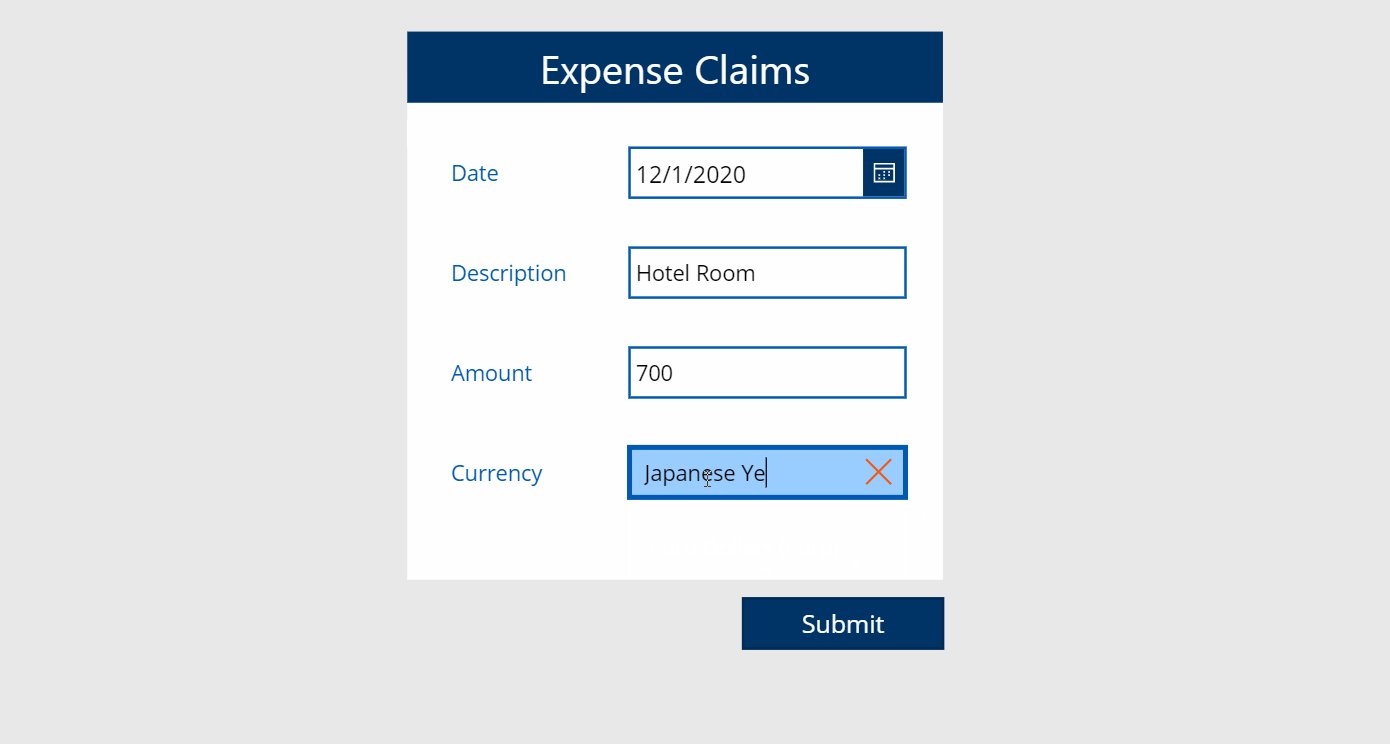
When an employee selects ‘Other’ from the dropdown a text input should appear where a custom value can be filled-in. Create a text input called txt_Currency and place it directly over top of the dropdown cmb_Currency.

The text input should only be visible when the dropdown is not. Put this code in the Visible property of txt_Currency.
!cmb_Currency.VisibleCode language: CSS (css)
Likewise, the dropdown should only be visible when the selected value does not equal ‘Other’. Use this code in the Visible property of cmb_Currency.
Self.Selected.Value<>"Other"Code language: CSS (css)
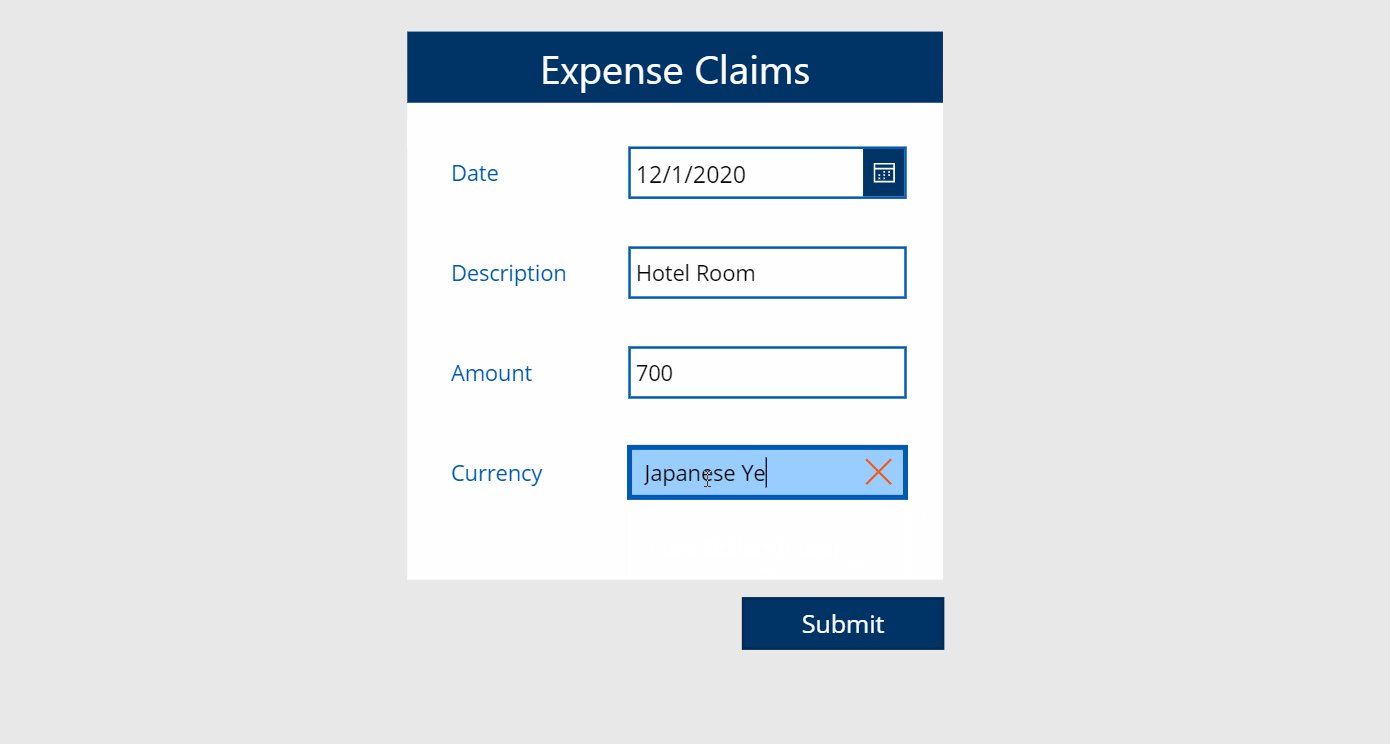
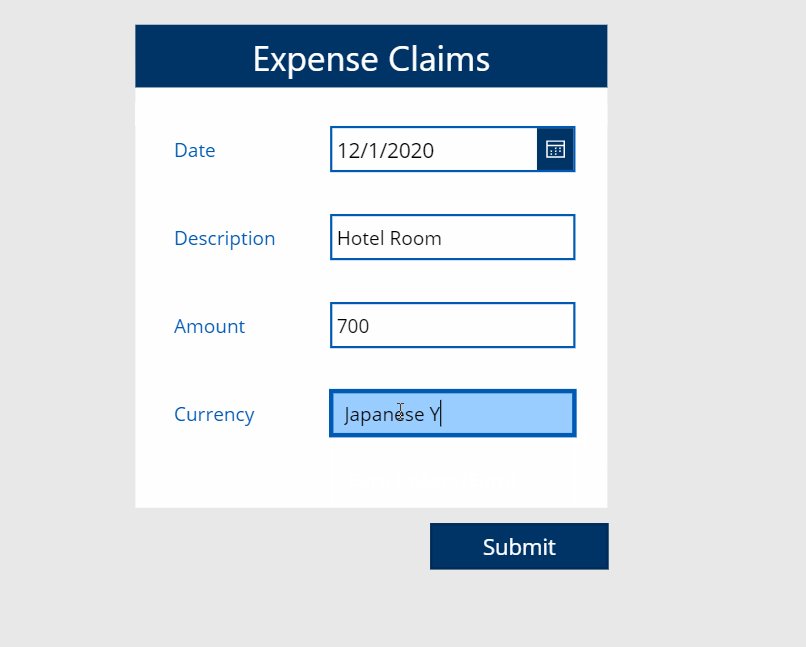
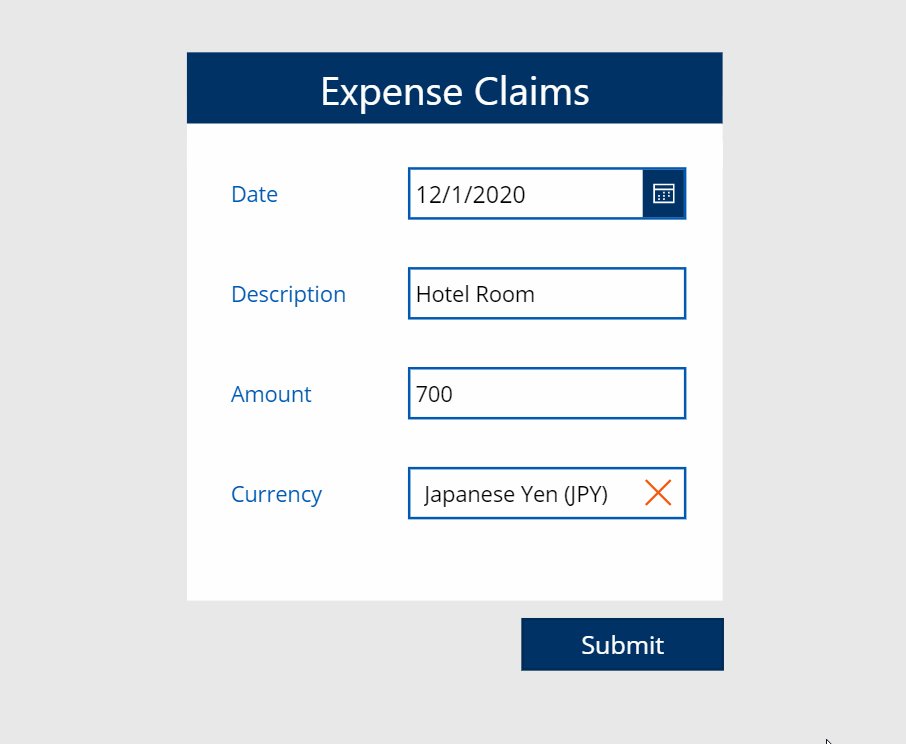
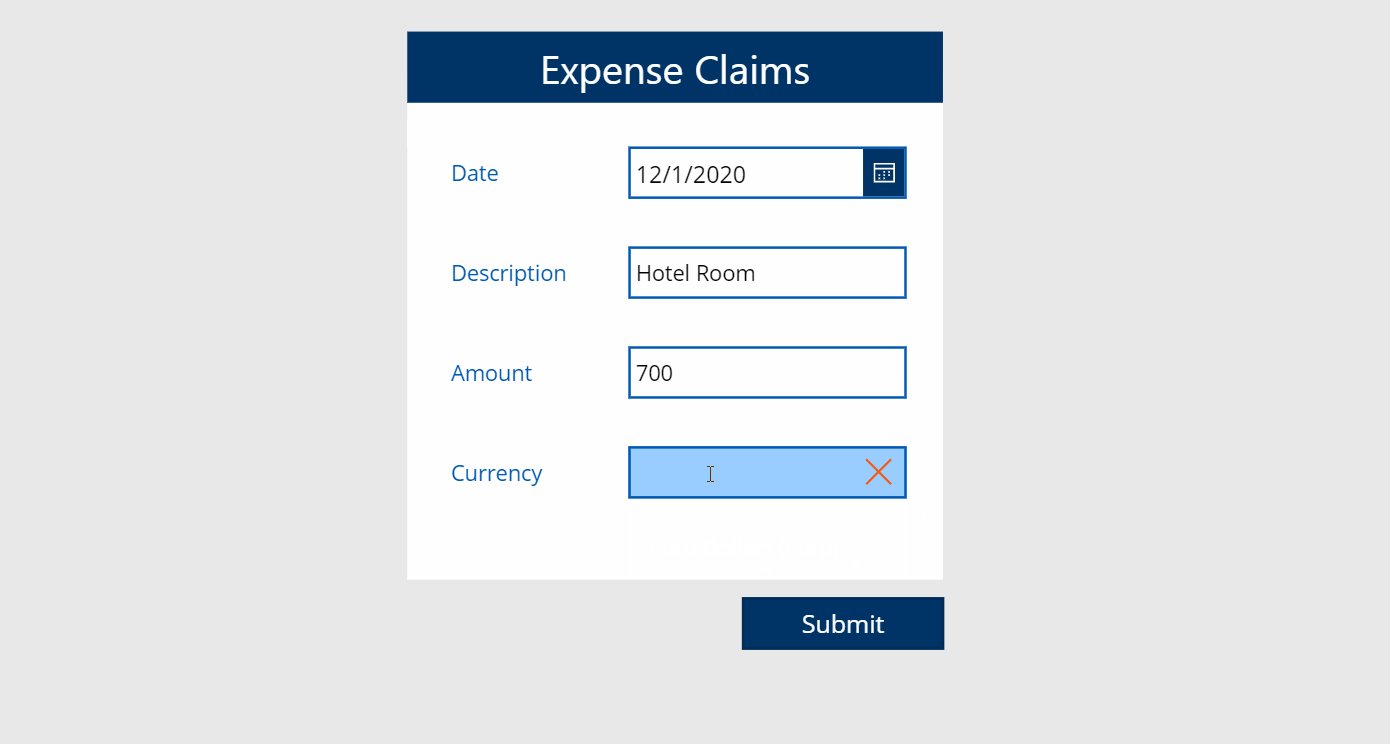
Test the feature we just created by selecting ‘Other’ from the dropdown. Make sure it behaves just like the image below.

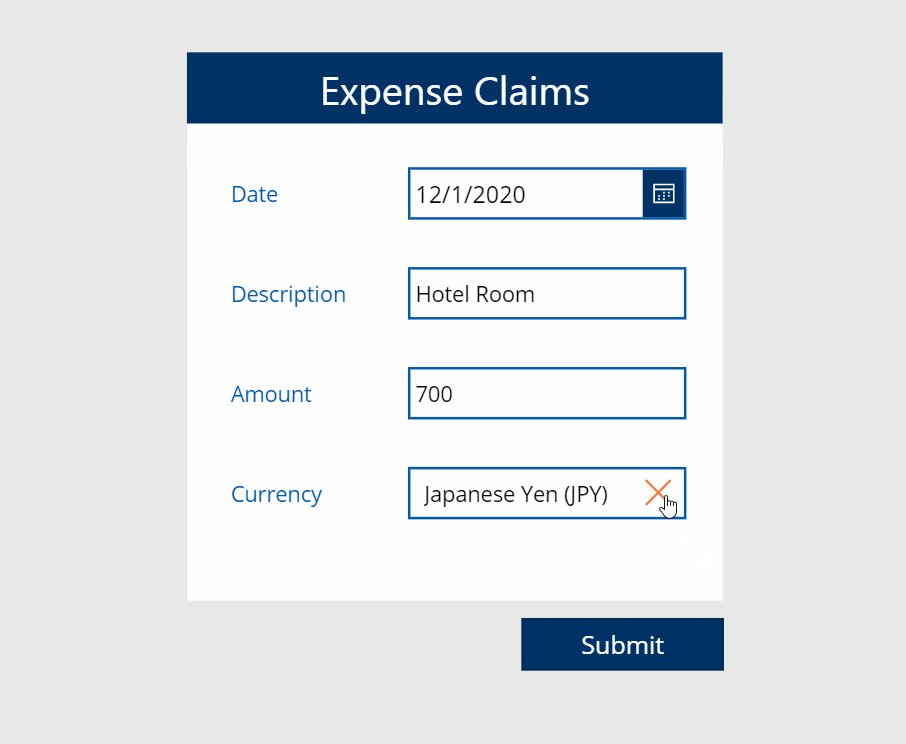
Next, we will create a way for employees to return to the dropdown if they no longer want to use a custom value. Insert a cancel icon called ico_Currency on the right side of the text input.

Clicking the button will reset both the dropdown and the text input to show blank values. Write this code in the OnSelect property of the icon.
Reset(cmb_Currency);
Reset(txt_Currency);
The icon must only appear when the text input is also showing. Use the same code as the text input in the Visible property of the icon.
!cmb_Currency.VisibleCode language: CSS (css)
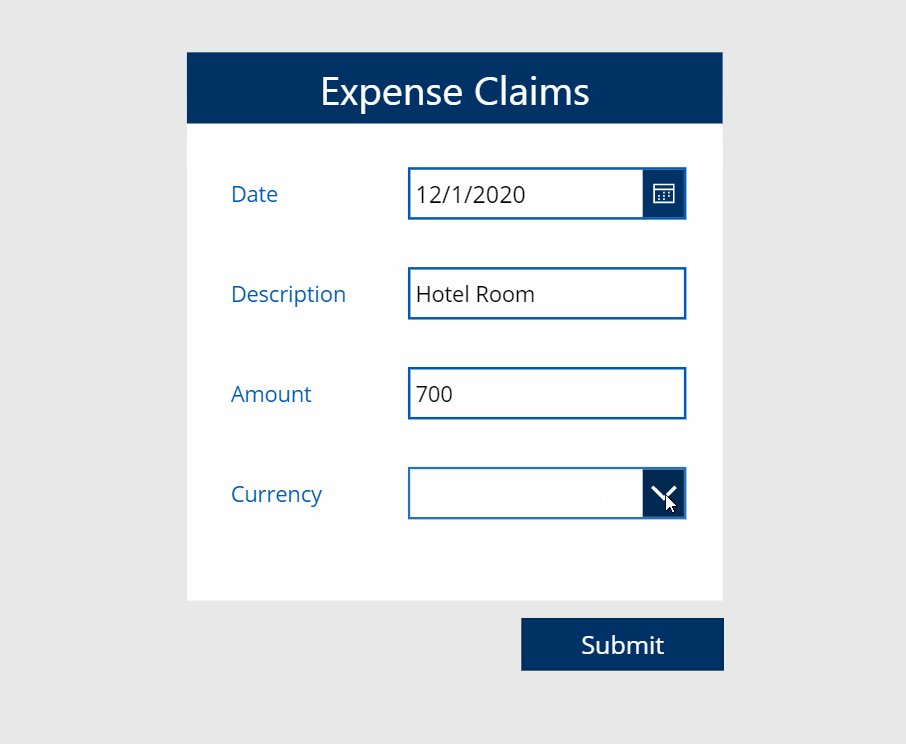
Pressing the icon will now reset the currency field.

Saving The Custom Value To SharePoint
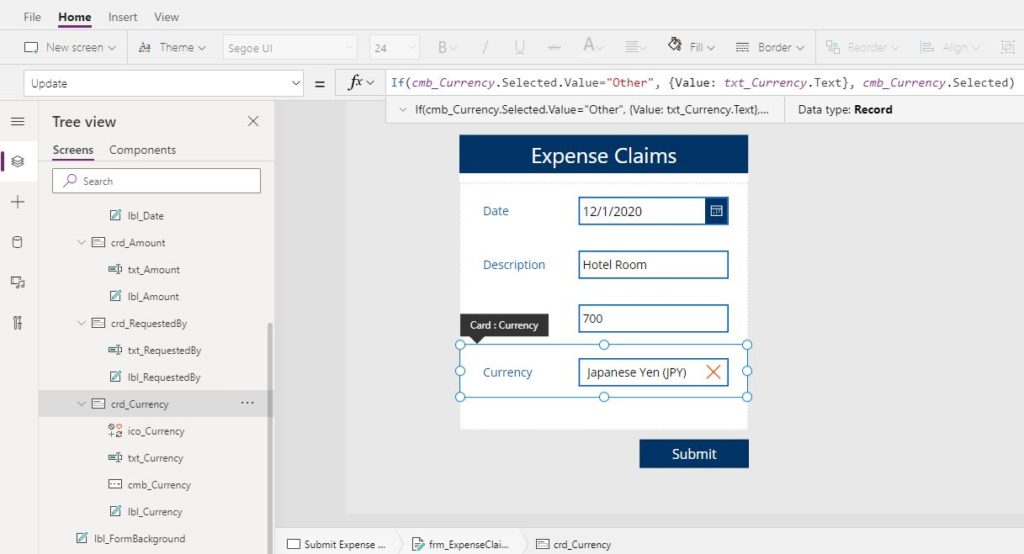
Some additional code is needed to tell Power Apps which value to update the Expense Claims SharePoint list with. Highlight the Currency card in the Edit Form…

…and write this code in the Update property.
If(
cmb_Currency.Selected.Value="Other",
{Value: txt_Currency.Text},
cmb_Currency.Selected
)Code language: JavaScript (javascript)
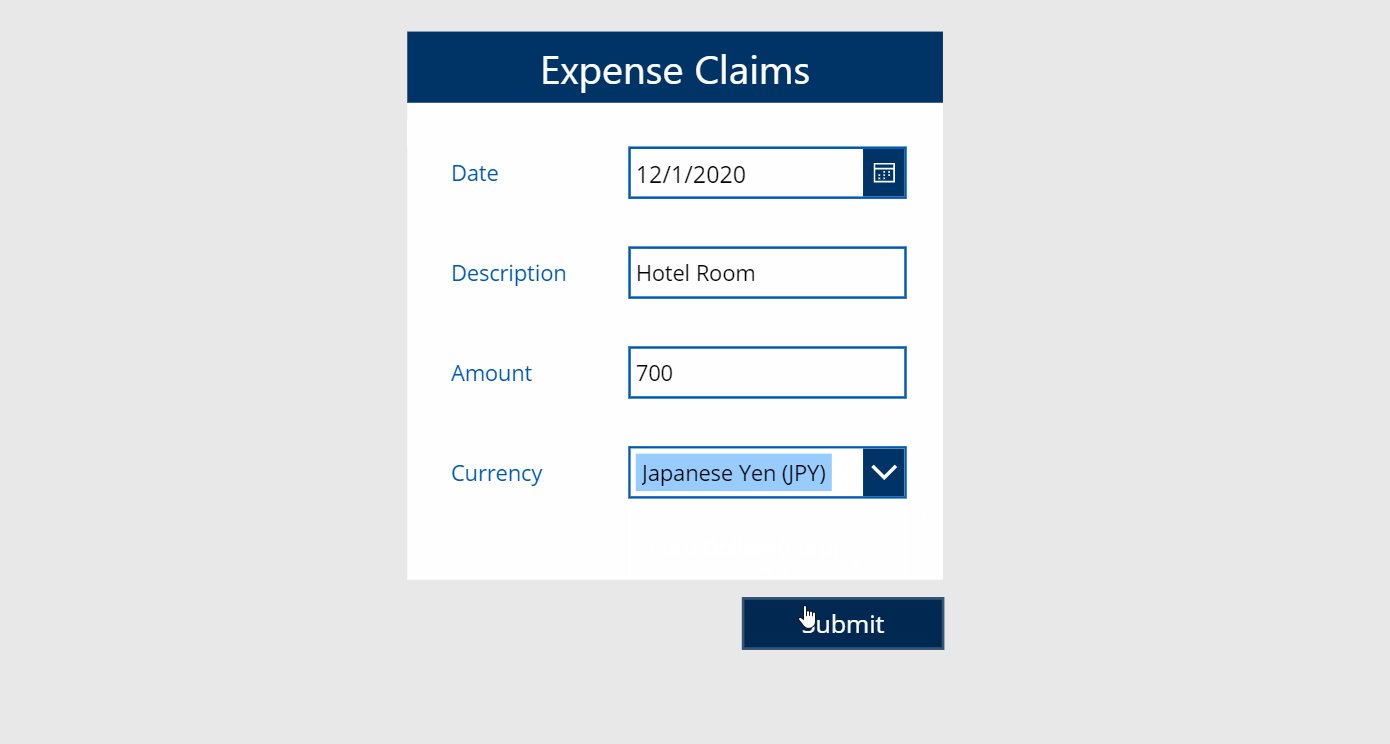
One last step: to submit the form make sure the ‘Submit’ button has this code with the name of your form.
SubmitForm(frm_ExpenseClaims)
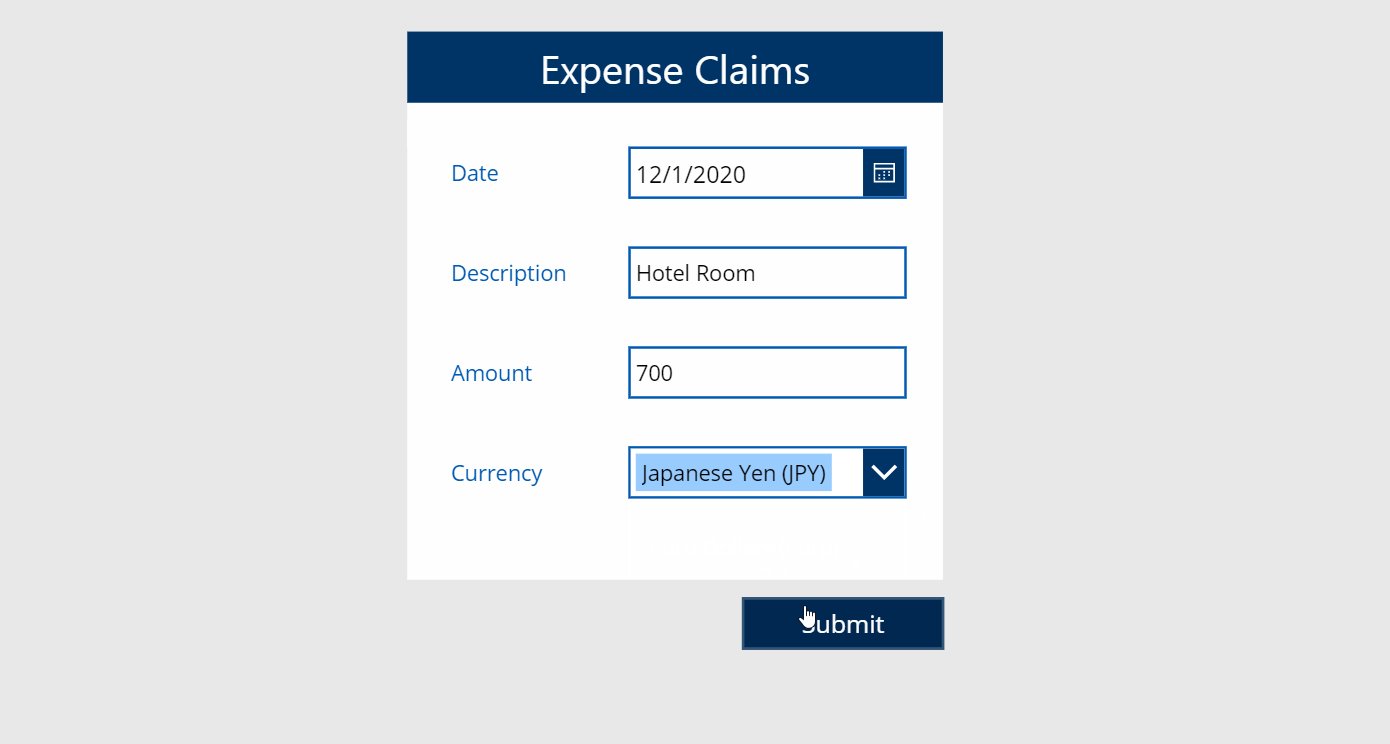
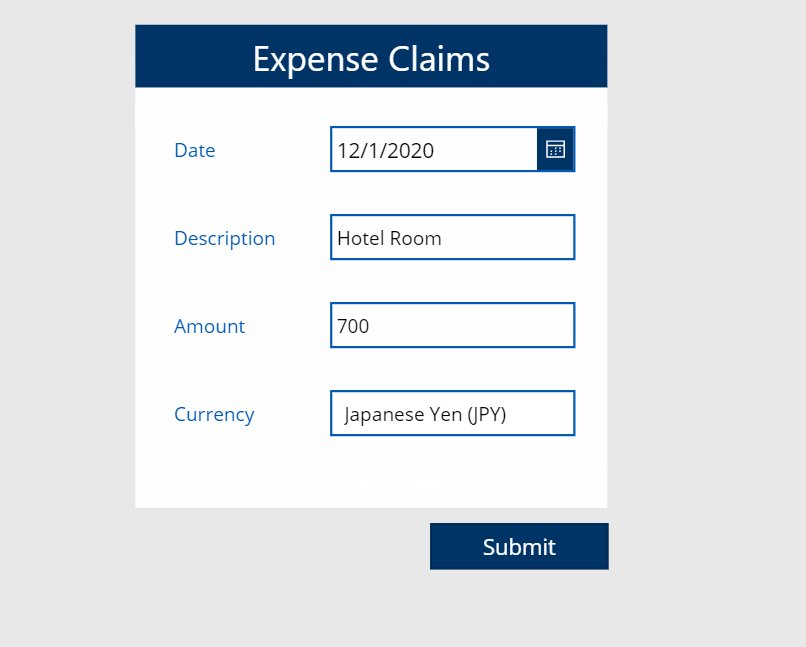
Fill-in the form and choose an ‘Other’ value, then click submit…

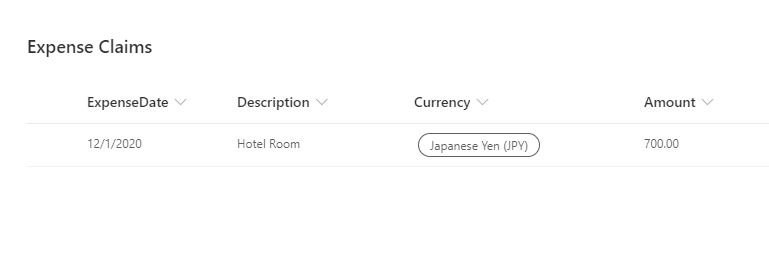
…and your custom value will appear in SharePoint just as expected.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Create A Dropdown With An Other Option In Power Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Woww! This is so good and easy! Many wanted this.
Thanks for the kind words Ramesh!
I have a request! I have been trying to save an image from PowerApps to SharePoint image column but not able to find any resource. Many using the Base64 version of the image to multi lines of text column. Is it even possible to save it to an Image column?
You should check out this article Ramesh on how to save images from Power Apps to a SharePoint library.
https://www.matthewdevaney.com/power-apps-add-picture-control-and-save-to-sharepoint-library/
Really nice! Thanks alot!
Awesome job!
Very helpful!
Matthew this was super helpful! I’m just wondering if there is a way to include all the choices as well as the “Other” text value? If I use DataCardValue1.SelectedItems it gives me everything but does not swap out “Other”. How do I Update all choices and other?
If(
DataCardValue1.Selected.Value=”Other”,
{Value: TextInput3.Text},
DataCardValue1.Selected
)
Hello Cindy,
Can you please try changing the code to this?
If(
// check if an other option was input in the text box
“Other” in DataCardValue1.SelectedItems,
// if other was selected
Ungroup(
Table(
{DropdownOptions: DataCardValue1.SelectedItems},
{DropdownOptions: [TextInput3.Text]}
),
“DropdownOptions”
)
// if other not selected
DataCardValue1.SelectedItems
)
Hi Matt,
I’m confused if this should go in the DataCardValue1 ‘Items’ function or in the DataCard ‘Update’ function. Either way, I’m getting an error, especially with the ‘Ungroup ‘.
Cindy
My code was intended for the UPDATE function Cindy. Can you please supply the error message?
Hi Matthew, this solution works perfectly. Until I need to select multiple items, I then run into the same issue as Cindy above. When I switch out to the code you provided I receive errors. The errors are Expected operator and Unexpected characters. Am I missing something in my code provided?
Marc,
You missed a comma after the Ungroup function closing bracket.
I’ve been searching for a while for a solution to this problem and so glad I’ve found yours and the instructions so easy to follow.
Here’s my issue that I’ve encountered. I’ve created mine using your instructions, but it does not seem to write the Other option I manually type into the text input box, it creates the record in the backend SP list, but the description is missing. Just for context to my use case, I have created an App for risk assessments using two SP lists (Parent/Child), in the child list is a column called Threats, which has a dropdown option with 20+ options to choose from. Then I have set to ‘Allow fill-in choices’ in the column settings. All the coding has no errors and seems to accept and allow submit, as this creates a record, but without the manually entered text.
I’ve gone through all my settings and cannot find why it wont write that text value to the SP list.
Hope you can advise Matthew?
Regards
Derek
Matthew, ignore my comment below, for some reason it now works perfectly. I don’t know what I’ve changed ,but it might be that I exited out of PowerApps design studio and went back in to remove a card I was not using.
Ahh, the feeling of accomplishment is so grand when you solve an issue. 🙂
Hi Matthew,
thanks a lot for sharing this brilliant solution with us.
I have implemented the solution but am trying to achieve two things in addition: Have this dropdown searchable and have it sorted ascending (including the added values).
Is there any way to achieve these two things in addition?
Thanks a lot in advance.
Best, Jan
Jan,
Yes, if you implement this with a ComboBox instead the “dropdown” could be searchable. If you are adding values it should be a LookUp column to another list that stores all of those values. Not a Choices type column because they are not meant to have values added/removed.
Matthew,
Thanks, I was able to create an external list of selection items incl. LookUp and changed from Dropdown to ComboBox. Works well up to this point however, as soon as I change ‘IsSearchable’ from false to true, I get an unspecific error on my ‘Items’ code (see enclosed).
If you still have your example, can you switch on ‘IsSearchable’ and see if you see the same issue and potentially know a solution?
Would be very much appreciated as I seem to not have sufficient experience to resolve the unspecific error in my code.
Jan,
Please supply a screenshot of your code. There is a missing bracket somewhere. I suspect we can spot it if you share the screenshot.
Matthew,
this is the code. Pretty much a copy of yours. Working well when ‘IsSearchable’ = false, throwing the error when ‘IsSearchable’ = true.
Ungroup(
Table(
{DropdownOptions: Choices([@’Activity Tracker’].Products)},
{DropdownOptions: [“Add Product”]}
),
“DropdownOptions”
)
I Have used this same formula….i am using a combo box and getting “Expected Identifier Name” error …
is there any particular reason its giving this error ??
Love this, very creative and innovative, thank you so much.
Hi Matthew,
Instructions are just what I need for something I’m working on, however, I’m running into some issues:
I’m mostly concerned about when I select “Other”, the dropdown disappears but can’t see the text input control to enter a new value
Any thoughts?
Thank you,
Elizabeth
Elizabeth,
Please send a screenshot of the error message and any code that is highlighted with an error. This is needed to diagnose any issues.
Thanks for your reply, Matthew! I kept at it and, not sure what I did, but was able to resolve these issues 🙂 Again, this was such a helpful post!
Elizabeth,
Awesome. Best of luck building your app!
Hello Matthew, Thank you so much for this Post it helped me a lot 🙂 … but i have a question. for some reason the code in the Onselect option in the Icon that enables the reset of the combobox and the text input doesn’t run in my app 🙁 and i don’t know why if I did the same steps that you did.
Breyner,
Can you share your code and screenshots of the issue?
Hi Matthew,
I think I’ve found an issue with this method in that once you submit the form the user is then unable to reactivate the form if they decide they want to edit the entry
Please help In this section Saving The Custom Value To SharePoint and I have done everything correctly but I keep getting red error lines. Everything is shown in the attached image
4Edu,
Can you please send me the error message that is found in App Checker for this line of code? This piece of information is the most important when problem-solving issues.
Hi Matthew, this post was very helpful. My question is, would it be possible for newly added item (Other option) to be permanently added to the list of choices by the user? So next time a user comes in and makes an entry to the form, the user will be able to find it from the drop down list.
Abe,
Adding Choices to a choices type column directly from Power Apps is not possible. However, if you made it a lookup column instead and stored all of the options in a table it would definitely be possible.
The question need to ask yourself is… what happens when someone mistypes a value or puts in a value you don’t want others to see (example: a swear word)? How will you maintain this? 😉
Thanks for the prompt response. And you make absolute sense 🙂
Requestors wanted to have control over the drop down and my first suggestion was to periodically update the list of choices within the drop down, but that didn’t really sit well with them. Just looking for ways to come up with a solution.
Hi Matthew, This looked so easy and works really well. However, I ran into an issue, how do I remove custom added values from drop down? I couldn’t find any collection or local variable maintained in PowerApps for this that I could go in and review and clean.
Any custom value added through textbox is visible next time anyone goes through dropdown options. I want to periodically go in and refine the list in case duplicate values are added.
Thank you!
Raman,
Excellent question. I made an error in my tutorial which is now corrected thanks to you reporting it. In the setup of your Currency column make sure “Can add values manually” is unchecked. Otherwise, you will see every custom value entered by users.
Thank you for the response, Matthew. I have no issues with adding records or custom options being displayed in dropdown. In fact I consider it an advantage in my case. We are allowing users to add values in case I missed adding any. My concern is to be able to delete the custom values if they are inappropriate. I couldn’t find a way to go in and delete items.
Raman,
In this case I suggest you construct another SP list called “Dropdown Values” and then make a lookup in the expense claims list. You’d have to write some additional code to insert the write-in values. But then since its an SP list you could easily browse it to delete inappropriate custom values.
Forgot to add image with my comment earlier and could not find an option to do so while editing my comment. Therefore adding new comment. As shown in screenshot, department option was not available by default. I added it while testing through textbox and now it is by default available in dropdown options and I couldn’t find a way to clear it.
I am getting all other values from SharePoint list column. This custom added value did not show up in choice column options in SharePoint and neither I could find it anywhere within PowerApps where I could clear it from.
Could you please help me with this.
Thank you!
Raman,
Thanks for reporting the error. Please see my reply to your previous comment 🙂
Thank you Matthew 😊
Hi Matthew,
I really like this approach. Easy to understand and implement.
However, if the “Currency” field is a required field, selecting “Other” and leaving the input blank will also work.
For example, if i selected “Other” and just submitted the form, itll work even if the Currency is a required field.
Is there a way around that so if we select “Other”, we cant leave it blank?
Thanks,
Waleed
Waleed,
You could disabled the submit button’s DisplayMode when this happens
If(Or(IsBlank(drp_currency.Selected.Value), And(drp_currency.Selected.Value=”Other”, IsBlank(txt_customoption.Text), DisplayMode.Disabled, DisplayMode.Edit)
[Please note, I did not use the same control names as my example above]
Hello Mathew,
I was desperately searching for this option; I believe you are the only one with this solution (at least in the first 5 pages of a Google search).
I followed the instructions step by step, the F5 test worked fine and since it should populate a SP List, the column is set to accept values outside the drop-down.
Once it was all set, it didn’t save anymore (previously was working fine). It doesn’t show any errors … it is just not saving the entries.
I must’ve done something wrong with my fat fingers, I can’t find the issue and I’m stuck … where should I look?
Great explanation. Appreciate it.
Just one question…
The new “other” input value will not appear under my dropdown list, Am I right?
I wanted to be now a new option in my dropdown after the user submit the form. I guess i need to manually update my dropdown list after every new submission.
Jason,
My example does not retain the the new option in the dropdown list.
I think you should be cautious about it because another user could type a bad word into the field and everyone else in the company would see it. Or they could type a duplicate or a misspelled word. It seems like it would create alot of work!
can you please suggest the same process for multi select combo box
Sudakar,
I will keep this in mind for a future article. It’s an excellent idea for a topic.
Hi Matthew,
Thanks for the reply.
i need this urgent.is it possible to implement now./
Thanks for under standing.
Sudhakar,
If you require urgent help I suggest you go to the Power Apps forums. I cannot take urgent requests for articles. I get alot of them :S
https://powerusers.microsoft.com/t5/Power-Apps-Community/ct-p/PowerApps1
Hi, I love this and works great. Only thing is when I scroll down to the bottom of list, “Other” is not visible. My combobox is populated from a collection. I can click on the blank space and the text input is visible to add my text and I can save it. It’s just my “Other” is not visible. How do I make the words visible to select, other than a blank space at bottom of the list?
Tracey,
So you’re saying you followed the tutorial, it works, but there’s a blank space at the bottom? I wonder if there’s some issue with your combobox’s style properties. Is it possible any of the properties that say fill or color are making it invisible? Try turning all of the color properties to black as an initial test.
Does it show the text when you highlight it? Please send a screenshot of your combobox Items code.
Hi Matthew, thanks for getting back to me. Here is the Items property of my Combobox: Ungroup(Table({DropdownOptions:collect_ALL_FDPOA},{DropdownOptions:[“Other”]}),”DropdownOptions”)
The combobox is composed of items from a collection. When I scroll to the bottom of the list, there is a blank space. When I hover over it, the selection changes to light blue. When I click on the blank space “Other” does show up as the item selected in the combobox.
I have checked my properties and tested but nothing is standing out to me?
Hi Tracey, I have the same problem right now, are you solved the problem? If have solved, please give me some recommendation.