Customize The Command Bar In A Power Apps Model-Driven App

Have you ever wanted to add your own buttons to the command bar in a Power Apps model-driven app? Recently Power Apps added the ability to do this and the best part is the only coding language you need to know is Power FX: the same language used to create canvas apps. This significantly lowers the bar for model-driven app development – now every maker can customize the command bar, not just those who know Javascript how to use the Ribbon Workbench.
In this article I will show you how to customize the command bar in a Power Apps model-driven app by creating a button to copy one-or-more records in a table.
Introduction: The Product Pricing App
The Product Pricing model-driven app is used by employees at a fashion company to track which products the company sells and the price. Employees can make a copy of any existing product in the database to add a new product that is similar.

Setup The Dataverse Table And Model-Driven App
Create a new Dataverse table called Product with the following columns:
- Name
- Description (single-line text)
- Type (choice) [Men’s Clothing, Women’s Clothing, Shoes, Jewelry, Bags & Accessories]
- Price
Populate the Product table with this data:
| Name | Description | Type | Price |
| Beaded Bracelet | Bracelet with beads | Jewelry | 10.00 |
| Blouse Black L | Large black blouse for women | Women’s Clothing | 25.00 |
| Blouse Black M | Medium black blouse for women | Women’s Clothing | 25.00 |
| Blouse Black S | Small black blouse for women | Women’s Clothing | 25.00 |
| Blouse Black XL | Extra large black blouse for women | Women’s Clothing | 25.00 |
| Leather Purse Dark Brown | Large dark brown purse with many pockets | Bags & Accessories | 50.00 |
| Polo Shirt Red L | Large red polo shirt for men | Men’s Clothing | 30.00 |
| Polo Shirt Red M | Medium red polo shirt for men | Men’s Clothing | 30.00 |
| Polo Shirt Red S | Small red polo shirt for men | Men’s Clothing | 30.00 |
| Polo Shirt Red XL | Large red polo shirt for men | Men’s Clothing | 30.00 |
| Running Shoes Size 10 US White | White running shoes for size 10 feet | Shoes | 65.00 |
| Running Shoes Size 6 US White | White running shoes for size 6 feet | Shoes | 65.00 |
| Running Shoes Size 7 US White | White running shoes for size 7 feet | Shoes | 65.00 |
| Running Shoes Size 8 US White | White running shoes for size 8 feet | Shoes | 65.00 |
| Running Shoes Size 9 US White | White running shoes for size 9 feet | Shoes | 65.00 |
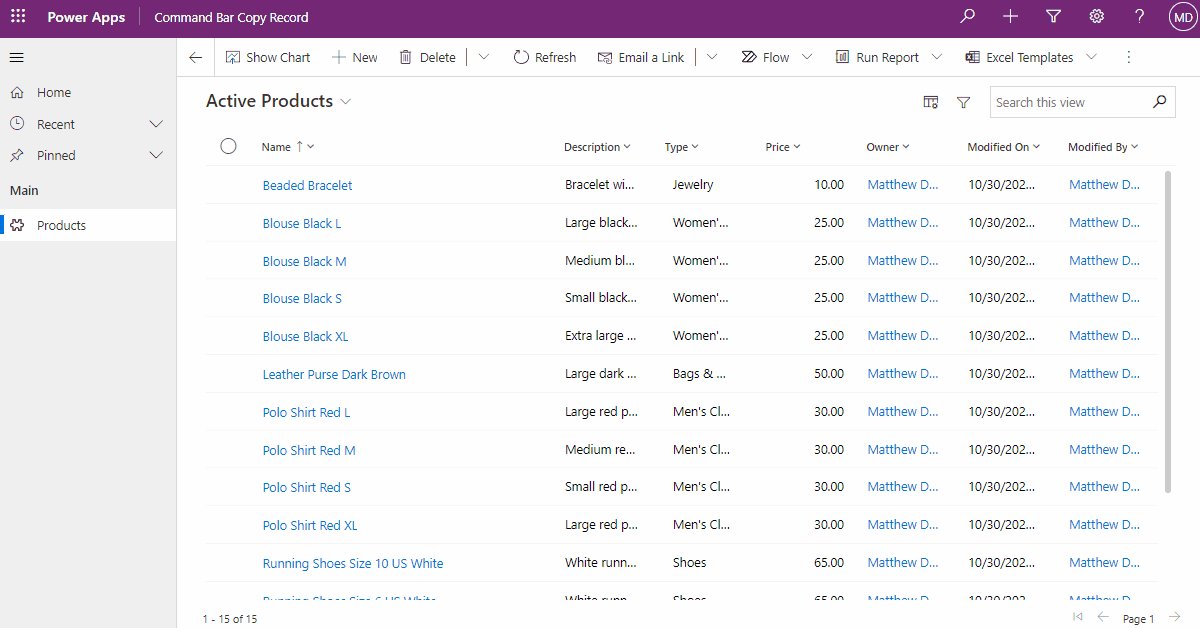
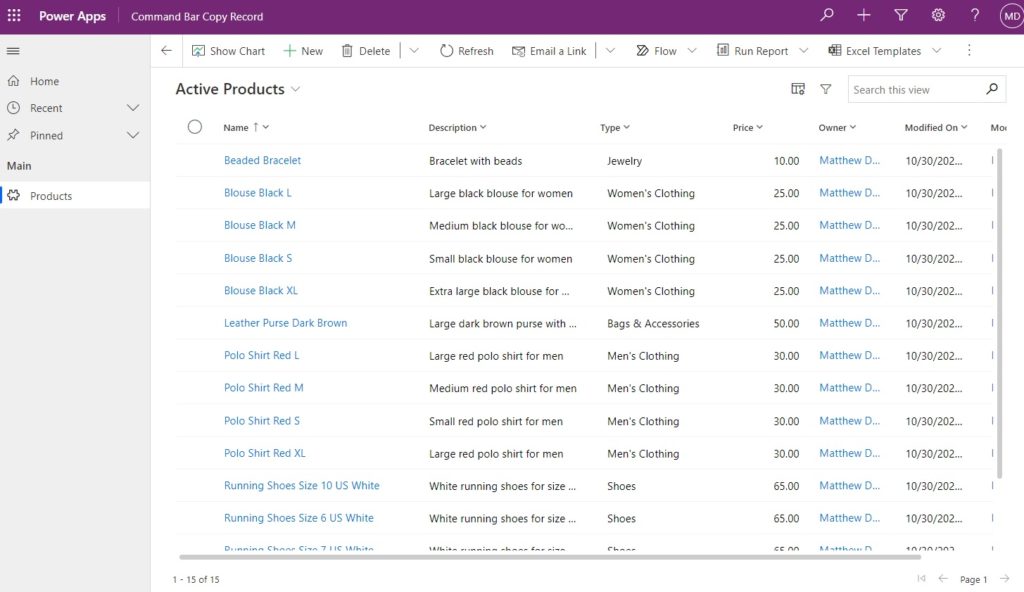
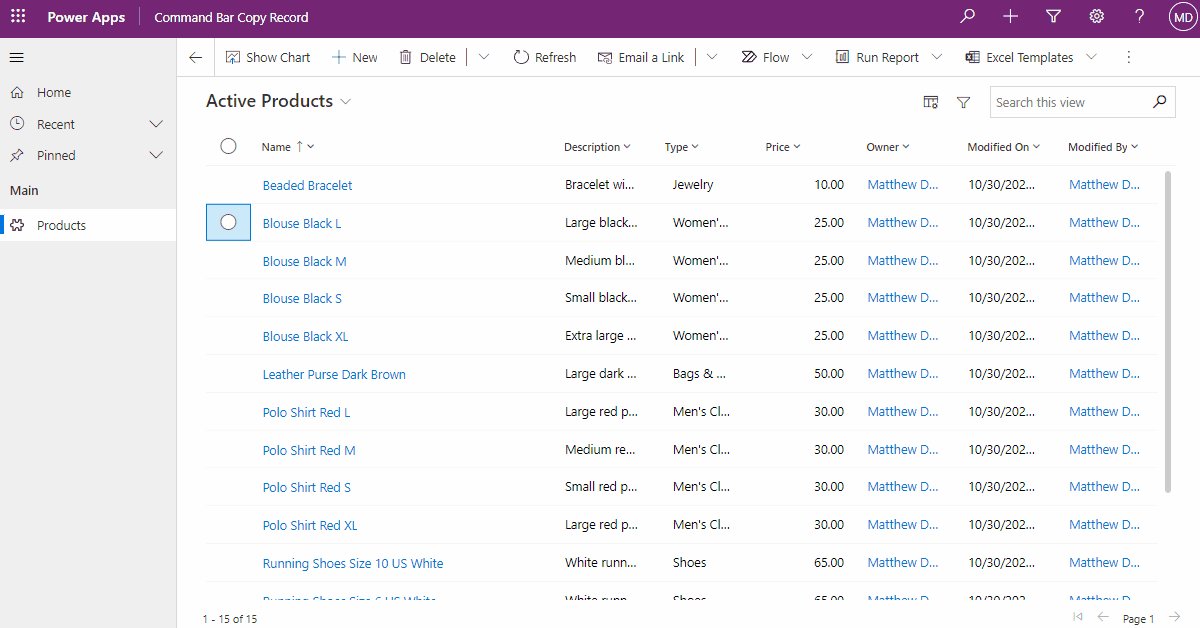
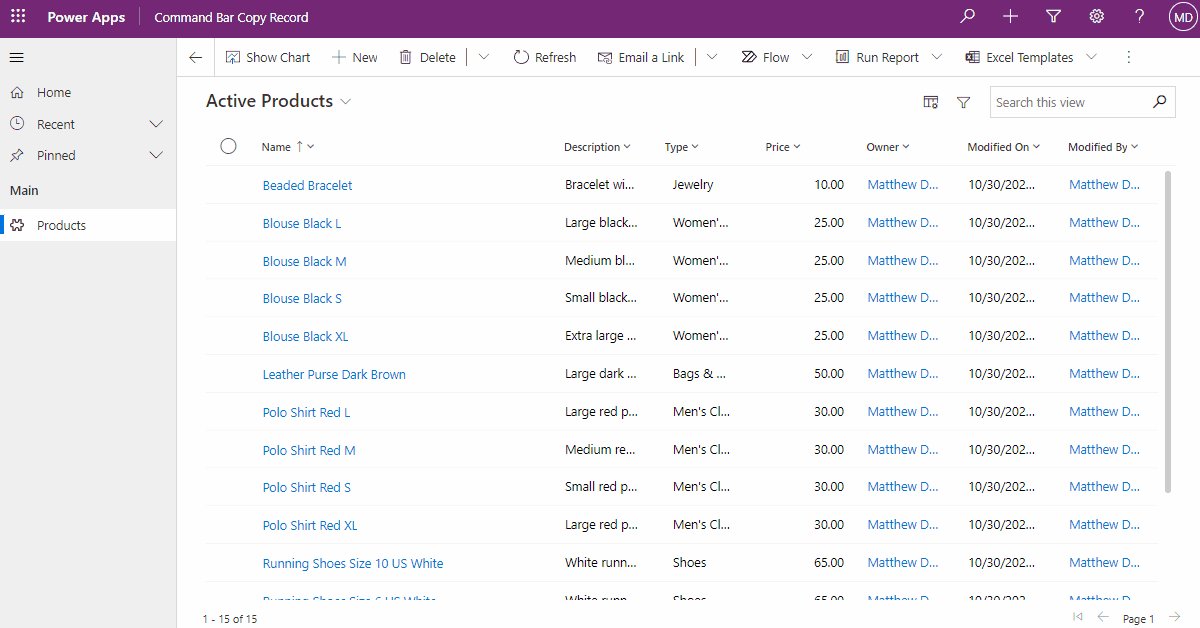
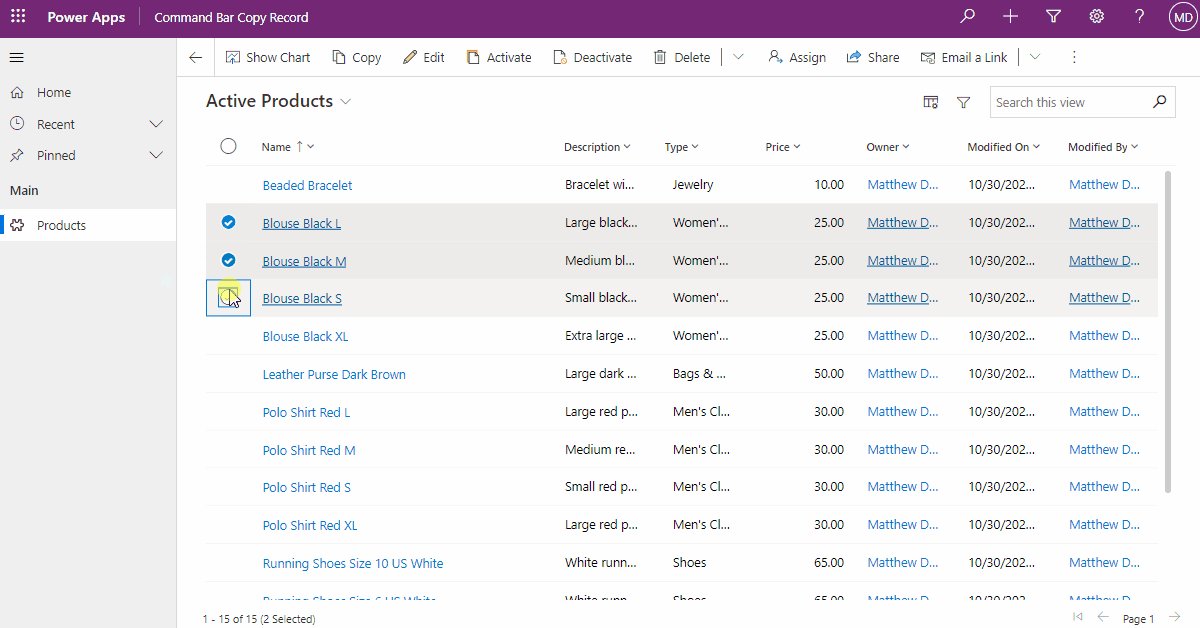
Create a new model-driven app, add the Product table to the sitemap and configure the Active Products view to look like the image below.

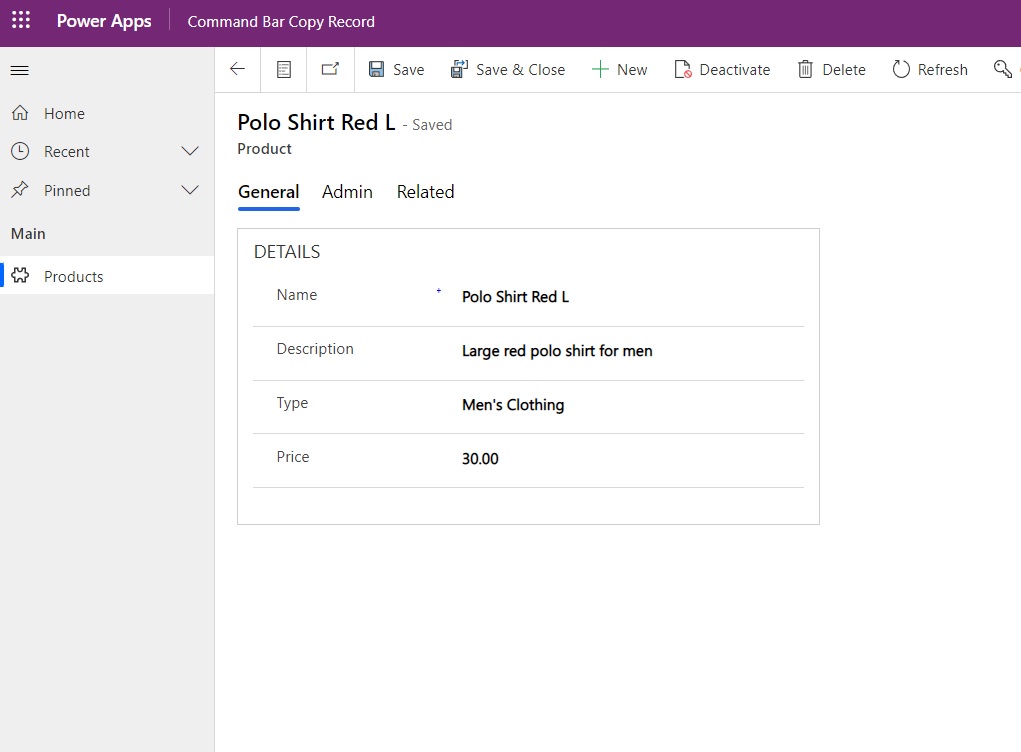
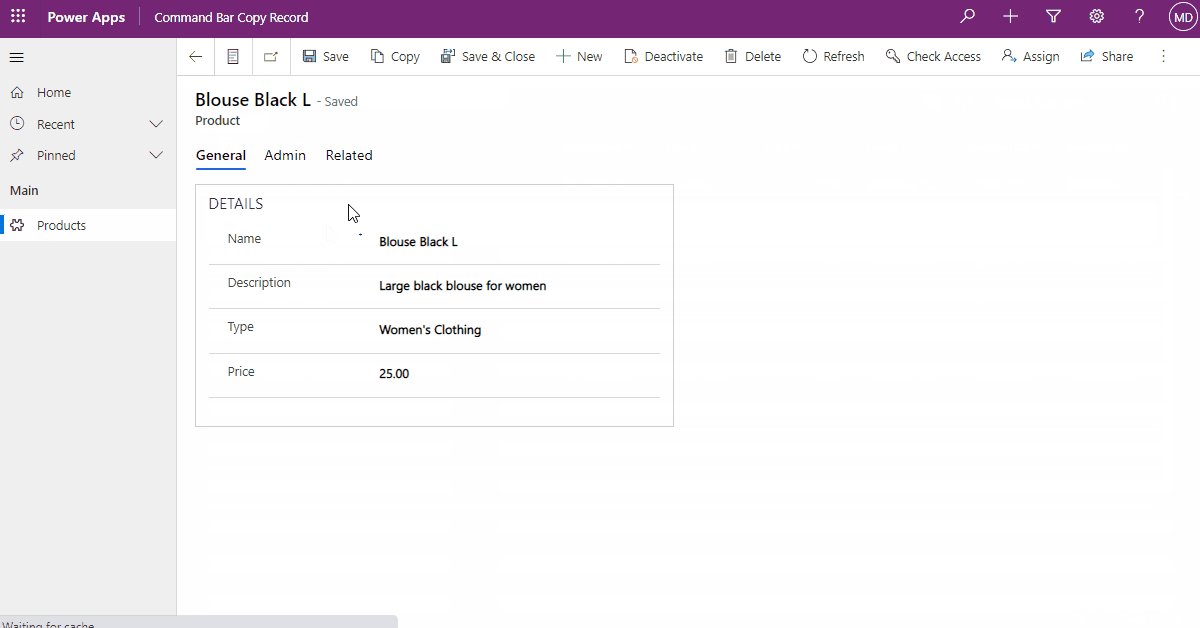
Then setup the Main Form as shown in the image below.

Add A New Custom Command To A Form
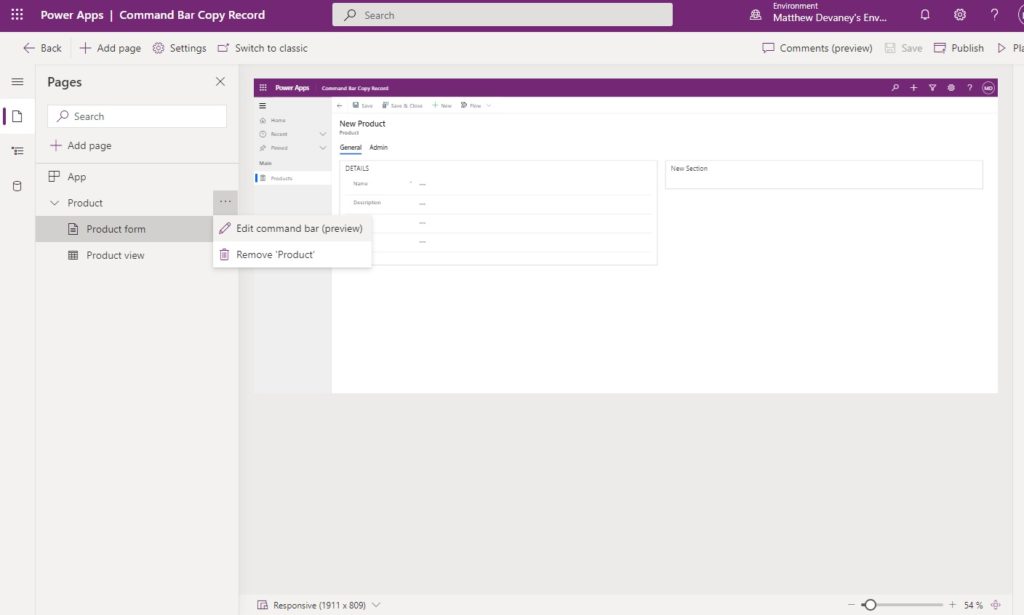
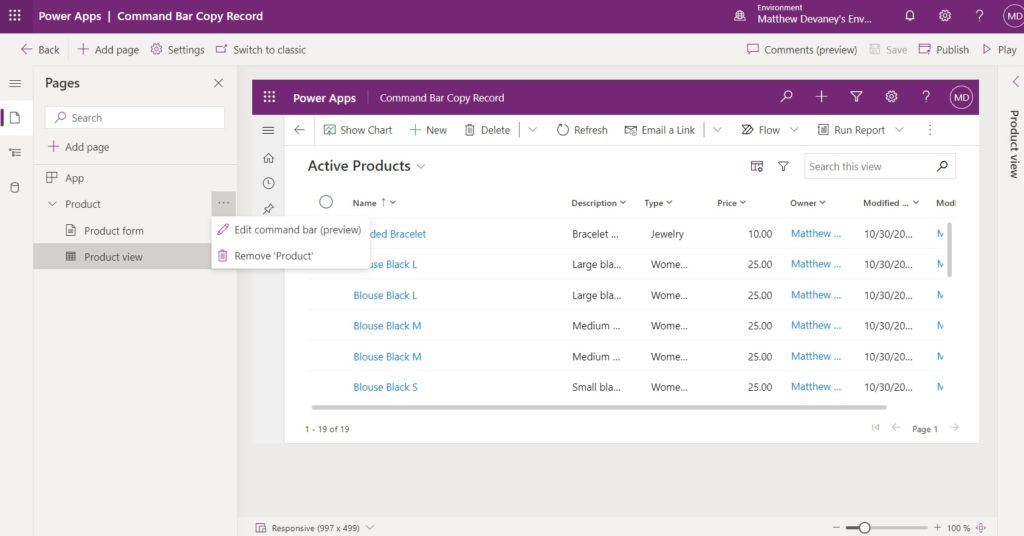
An employee can make a copy of an existing product by opening up the product’s form and clicking the copy button in the command bar. To create a new command, select the three dots beside the product table and choose Edit Command Bar.

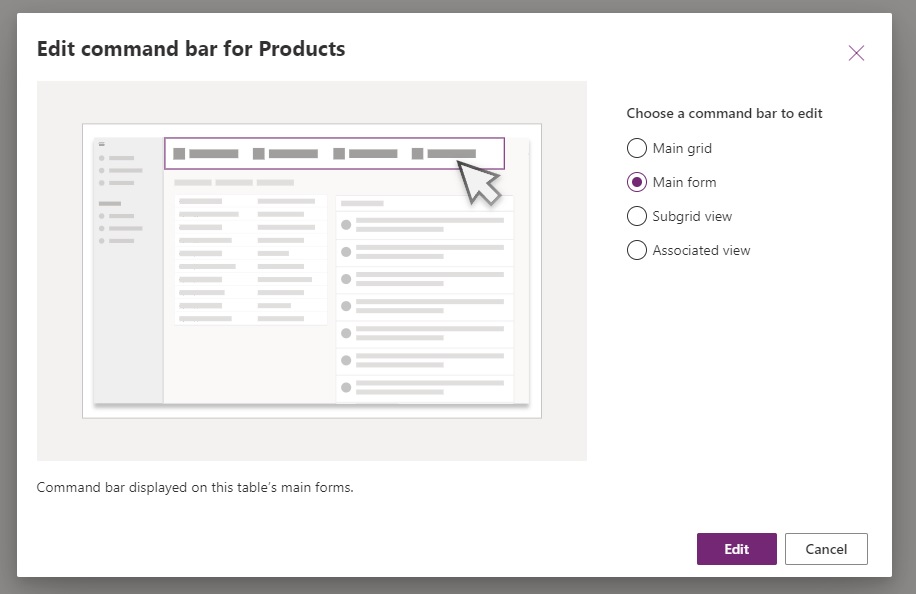
Select the Main form for Product table and click Edit.

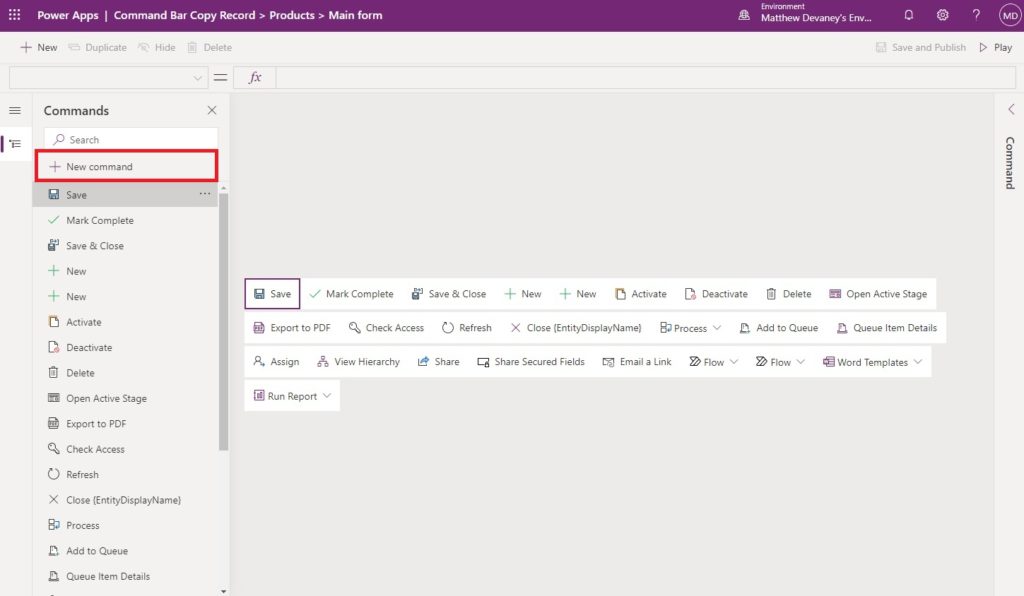
The command designer screen appears showing all of the commands for the Main form. Select New Command from the left-menu.

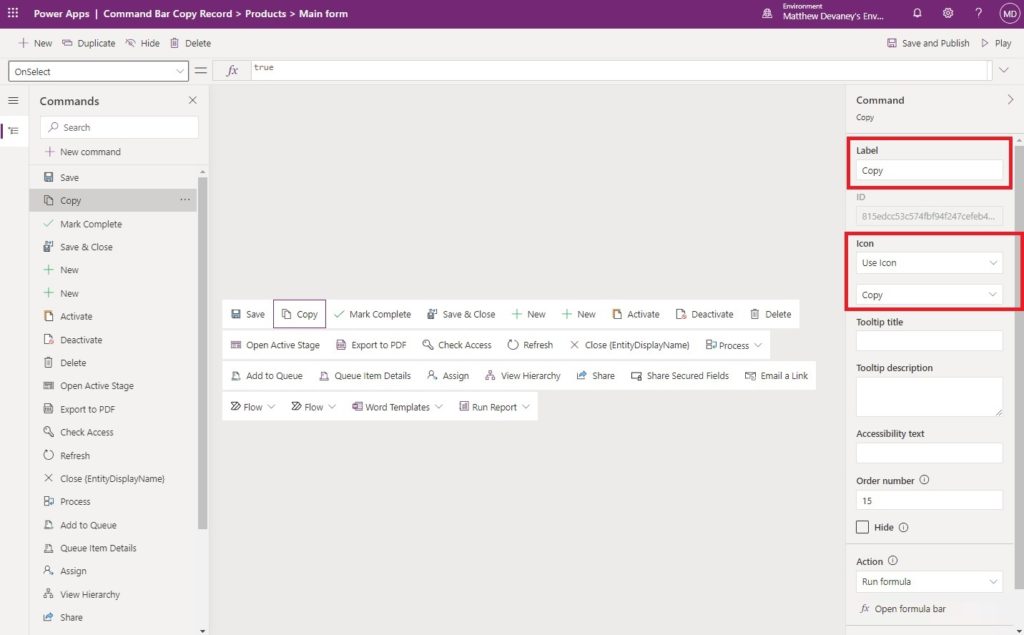
Then change the label of the command to copy and also change the icon to copy.

Write Power FX Code To Copy A Single Record
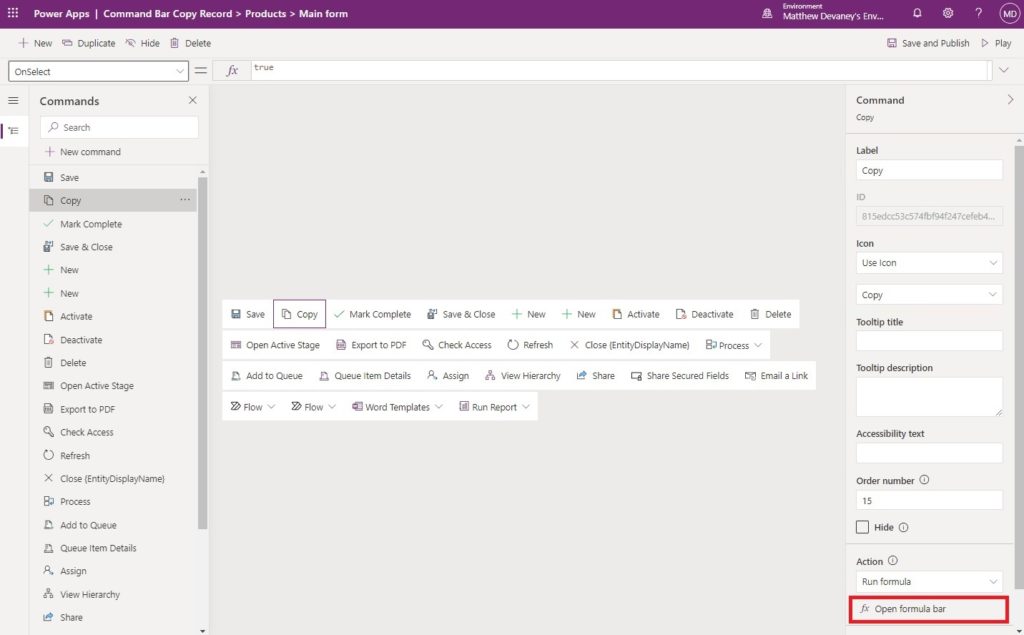
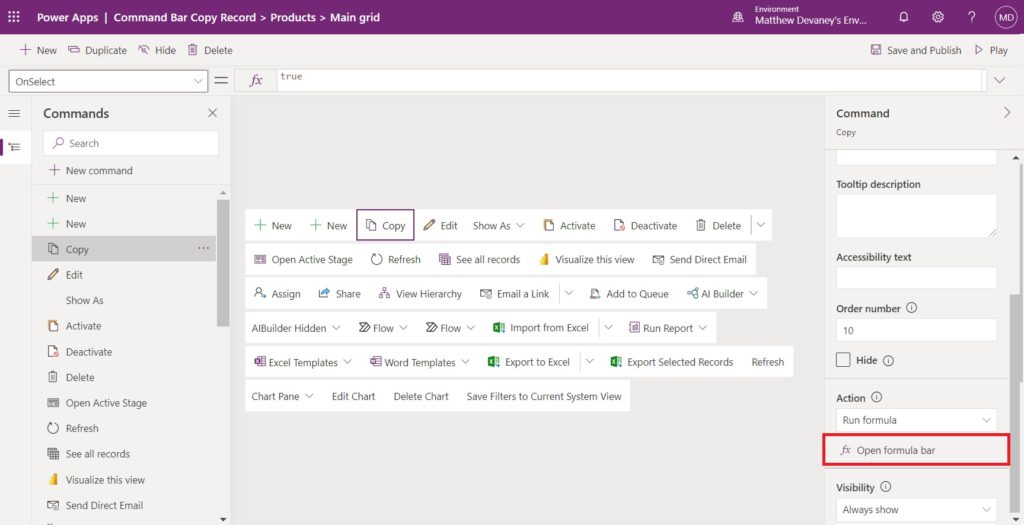
Now that we have added a copy button to the form’s command bar we must write some Power FX code to tell the button what to do. With the Copy command selected, choose Open Formula Bar from the right menu.

Then put this code into the formula bar. The patch function will create a new record in the product table with the same name, description, type and price of the current item being shown in the form.
Patch(
Products,
Defaults(Products),
{
Name: Self.Selected.Item.Name,
Description: Self.Selected.Item.Description,
Type: Self.Selected.Item.Type,
Price: Self.Selected.Item.Price
}
)Code language: CSS (css)Test Copying A Single Record Using The Command Bar
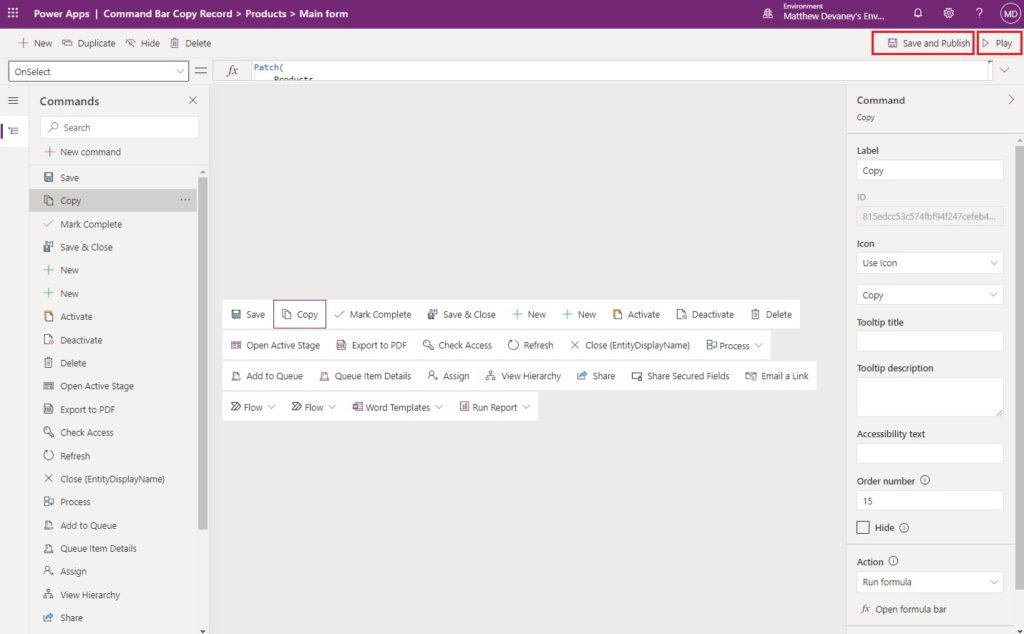
We are now finished making our copy command. Save and publish the command bar and then click Play to test it out.

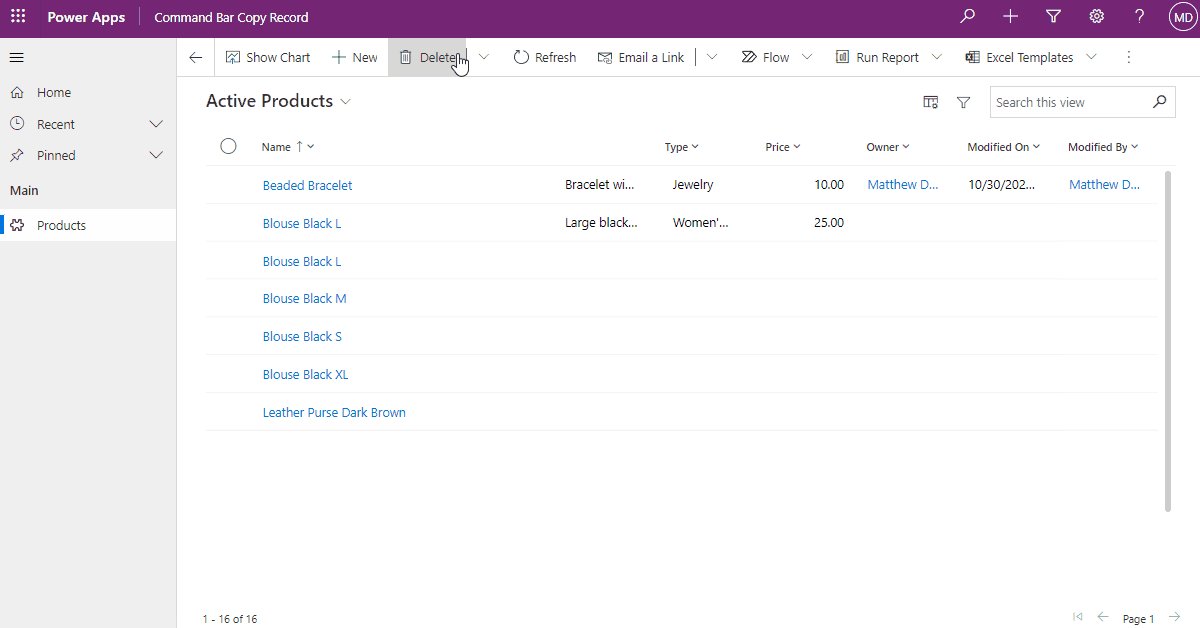
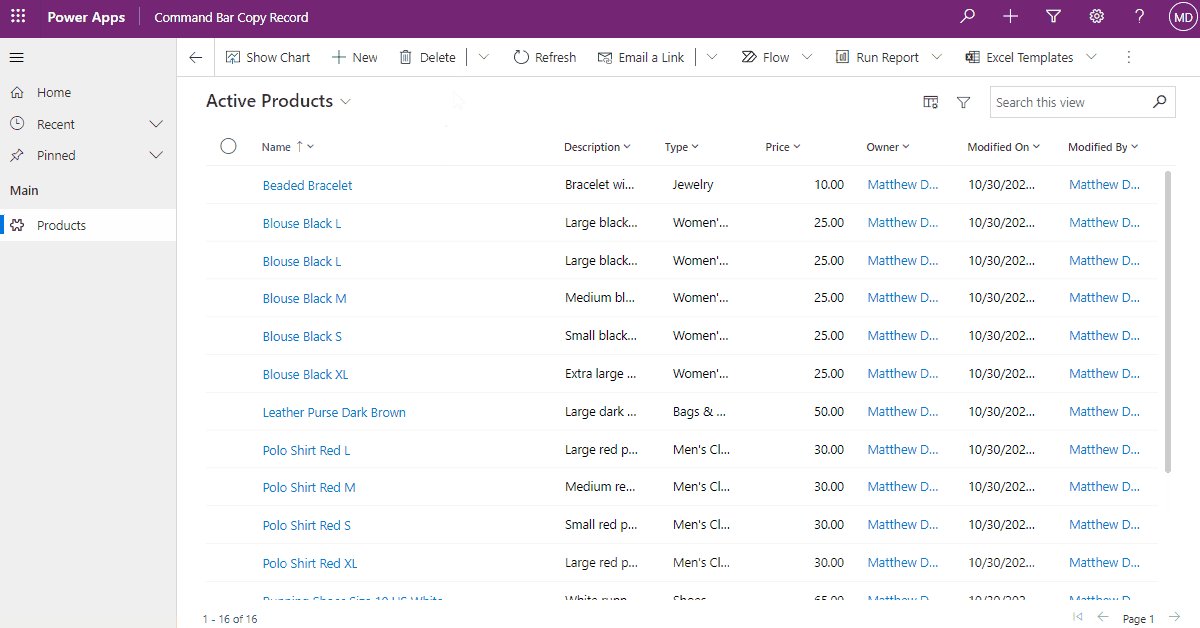
Open any record in the Product table, navigate to its form and click the Copy command. When we do this a copy of the record is created and we get redirected to the new product’s form. Click Save & Close when the new form appears. Now we can see a copy of the record in the Products grid-view.

Add A New Custom Command To A Grid-View
An employee can make also make a copy of multiple existing products by opening up the product’s grid-view, selecting the products and clicking the copy button in the command bar. To create a new command, select the three dots beside the product table and choose Edit Command Bar.

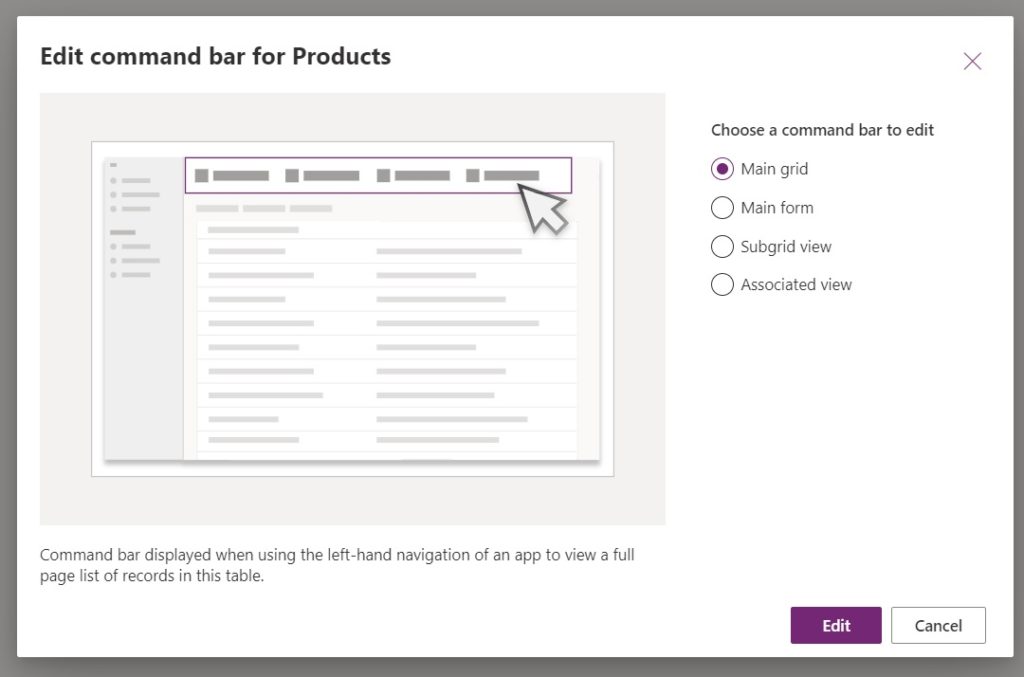
Select the Main Grid for Products the Product table and click Edit.

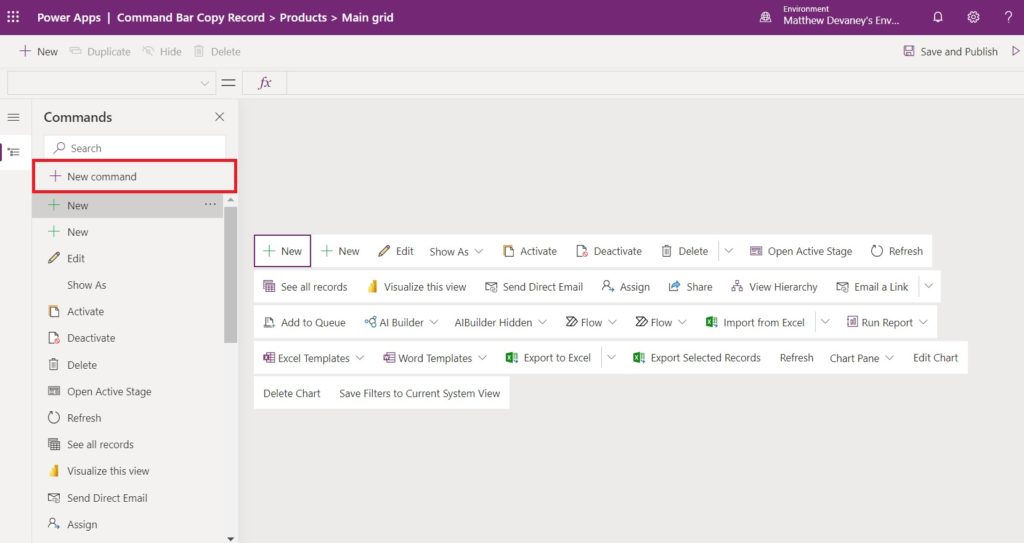
The command designer screen appears showing all of the commands for the Main grid. Select New Command from the left-menu.

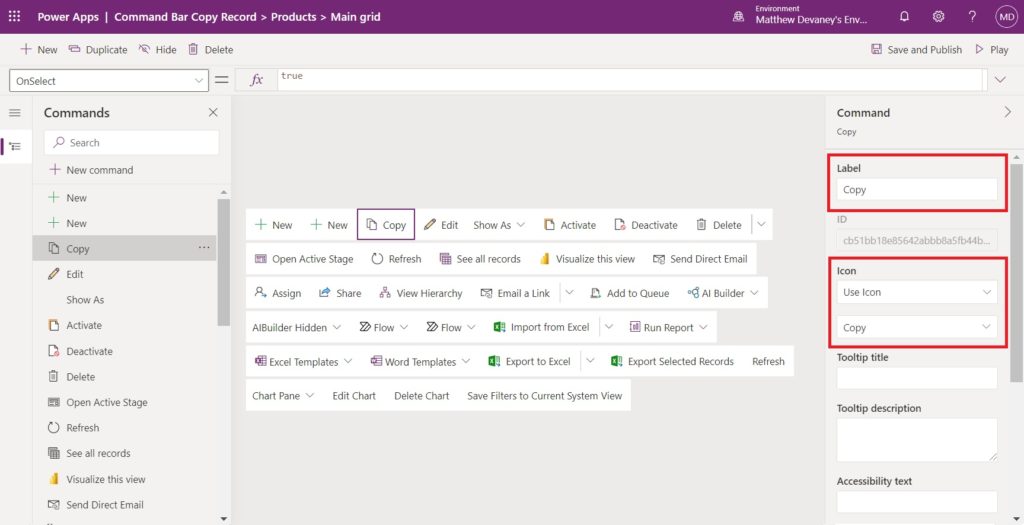
Then change the label of the command to copy and also change the icon to copy.

Write Power FX Code To Copy Multiple Records
Next we will write the code to copy multiple selected records in the grid-view. With the Copy command selected click Open Formula Bar from the right-side.

Then put this code into the formula bar. The ForAll function will loop through all of the selected items and create a new record in the product table with the same name, description, type and price of the each item.
ForAll(
Self.Selected.AllItems As tblProducts,
Patch(
Products,
Defaults(Products),
{
Name: tblProducts.Name,
Description: tblProducts.Description,
Type: tblProducts.Type,
Price: tblProducts.Price
}
)
)Code language: CSS (css)
Control Visibility Of A Custom Command Bar Button
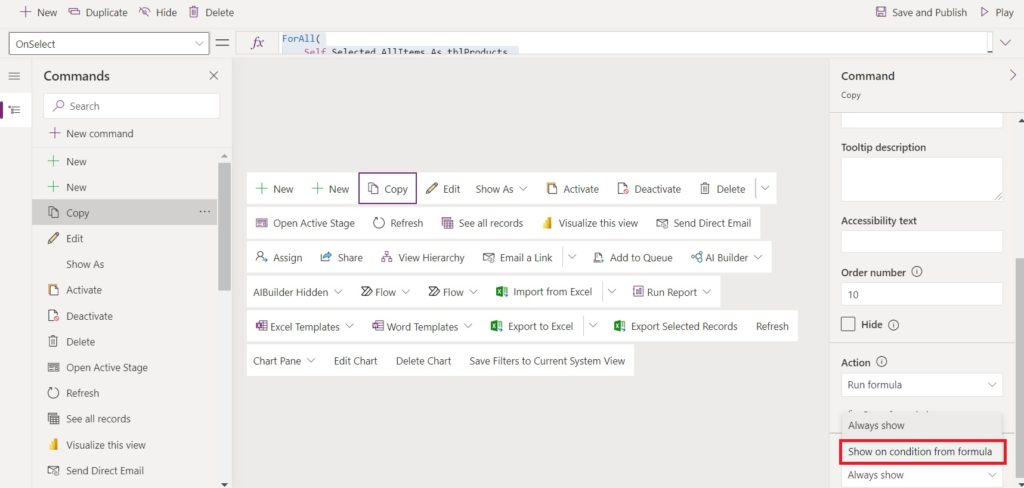
The Copy command should only be displayed in the command bar when a record is selected in the grid-view. Go to the right-menu and click Show on condition from formula.

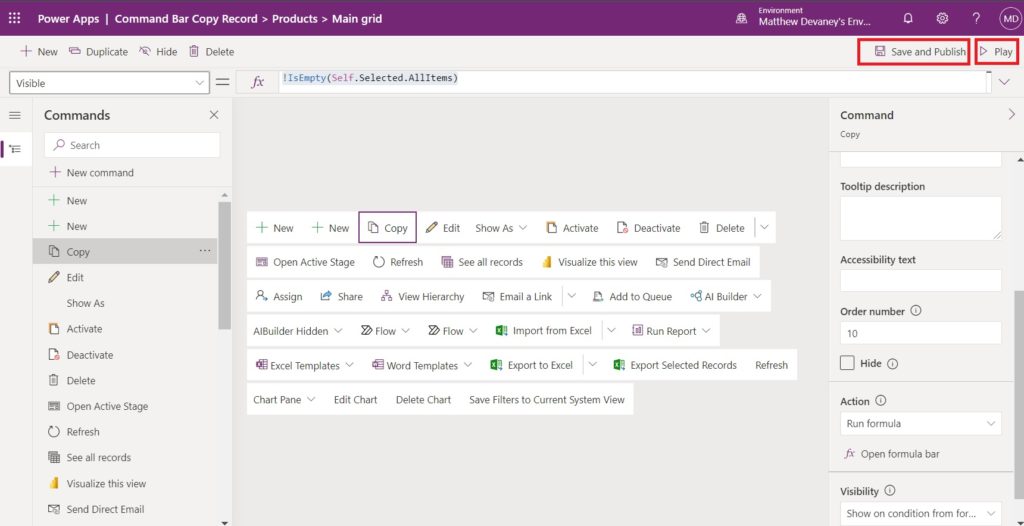
Then use this code in the Visible property.
!IsEmpty(Self.Selected.AllItems)Code language: CSS (css)
Test Copying Multiple Records Using The Command Bar
Let’s test the new Copy command for multiple records. Save and Publish the command bar and then click the Play button to start the app.

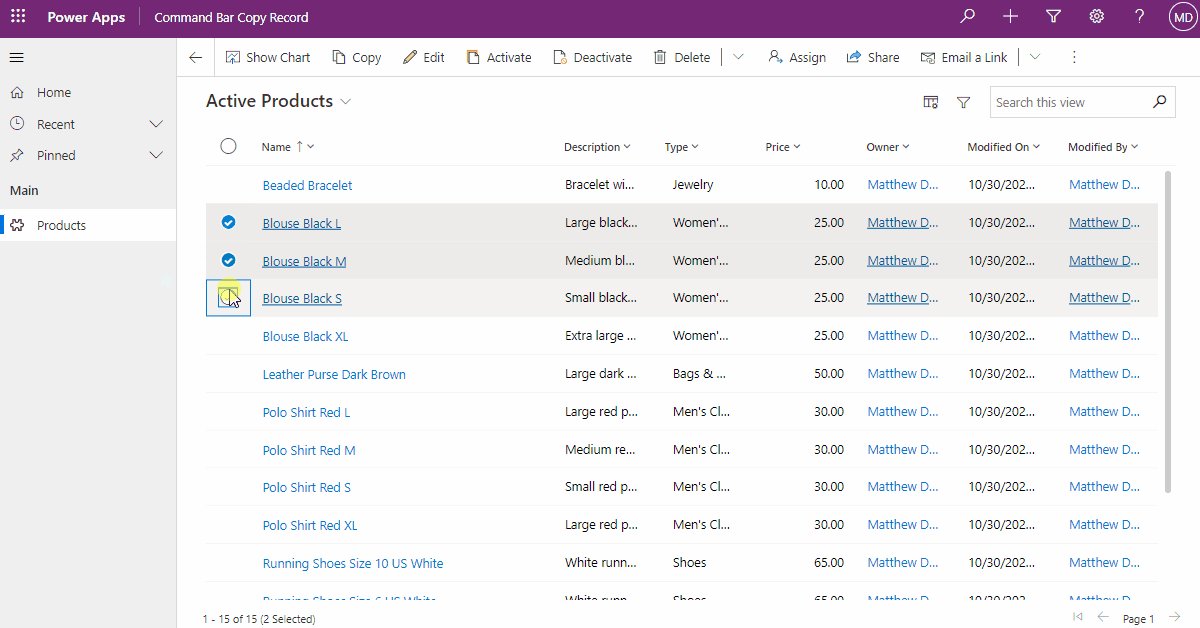
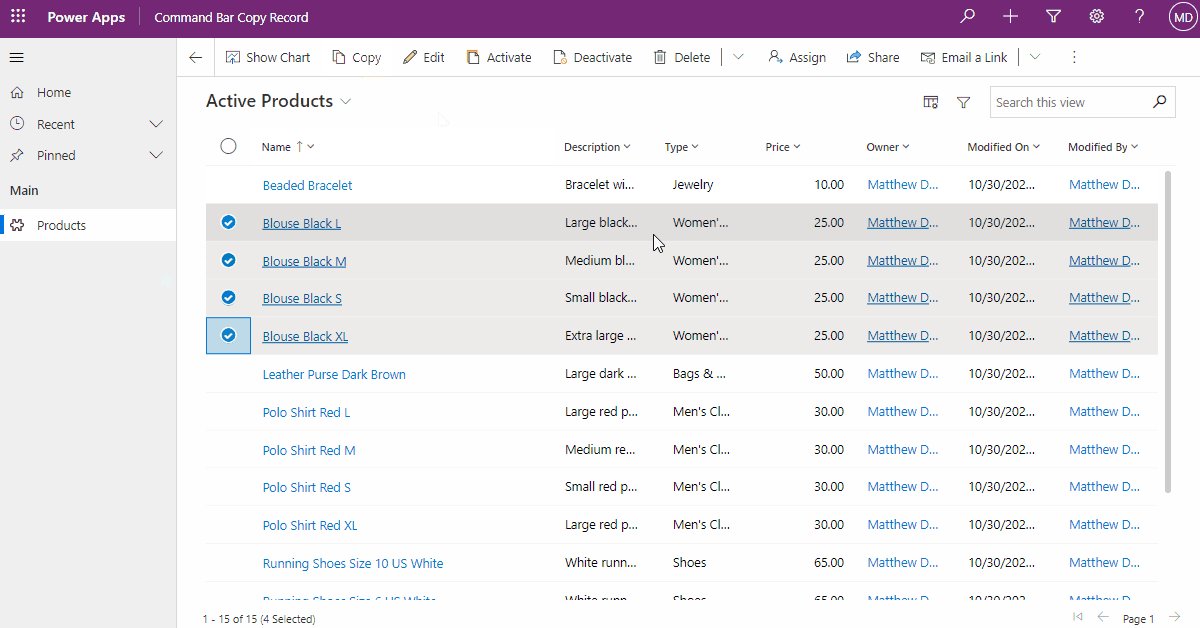
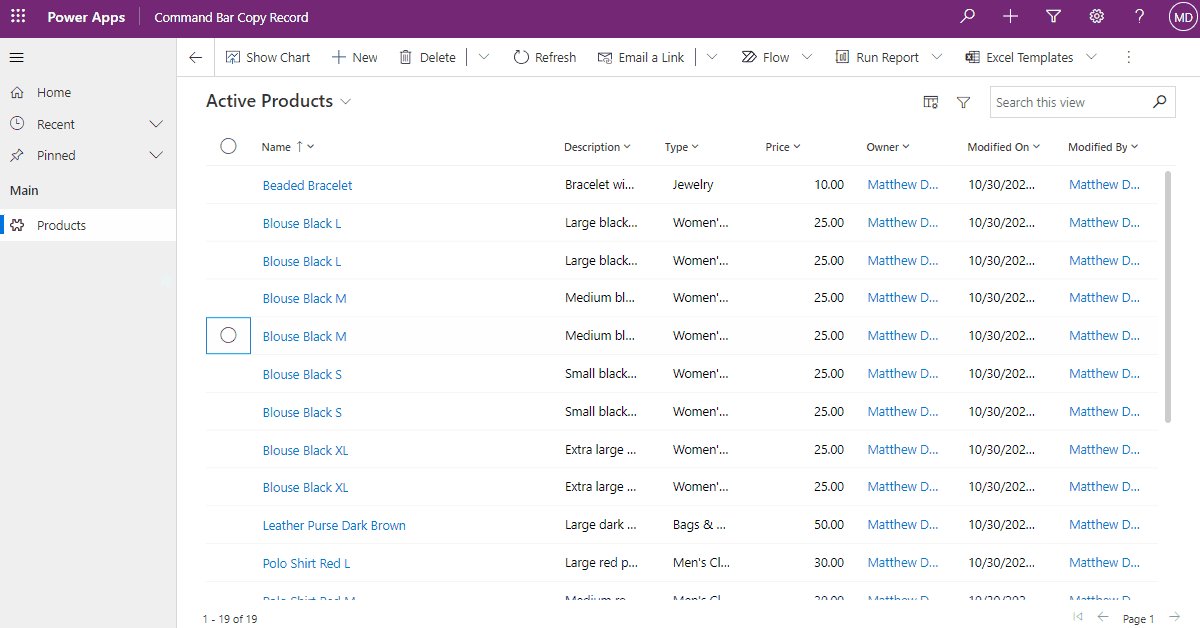
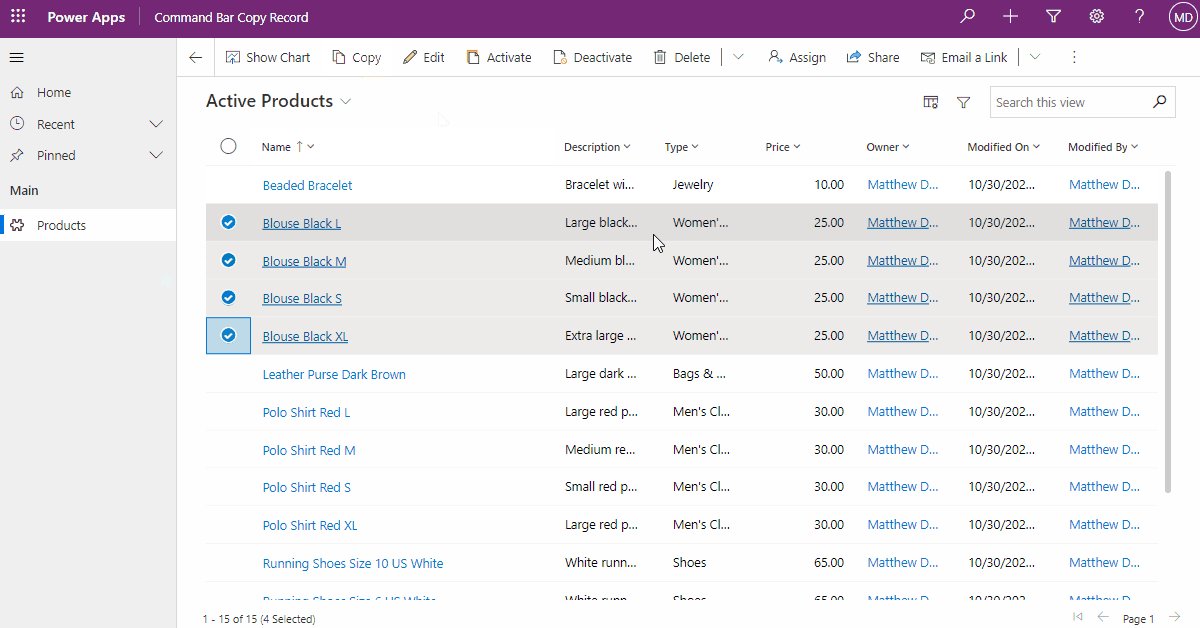
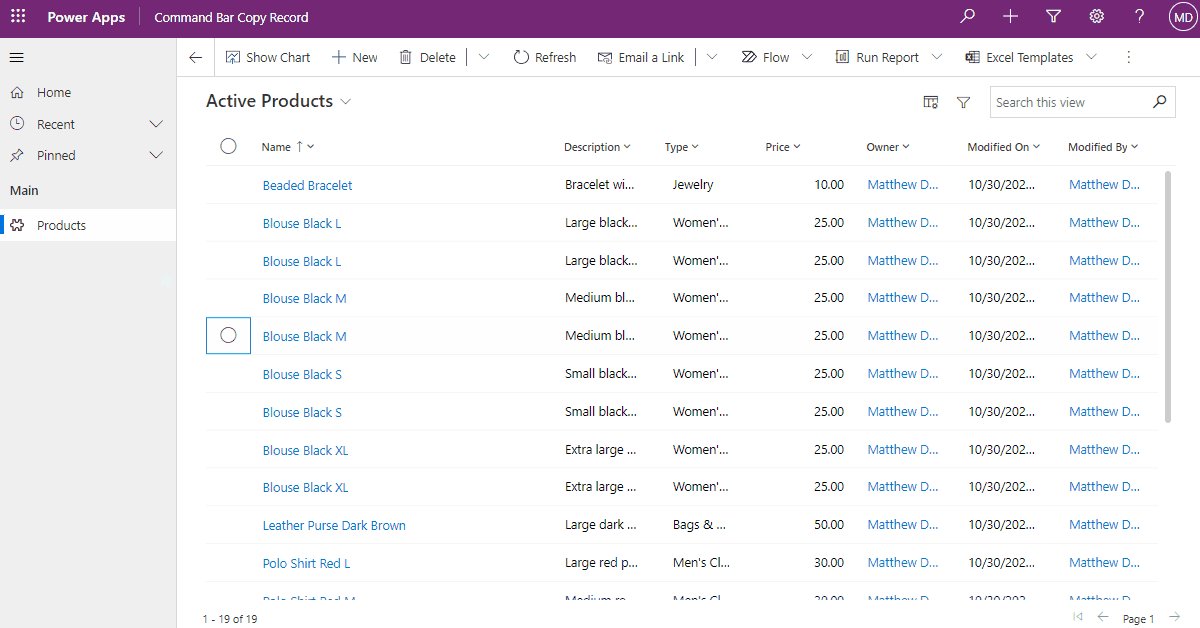
Open the Products grid-view, select multiple records in the grid and then click the Copy button. Copies of each record selected will appear in the grid-view.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Customize The Command Bar In A Power Apps Model-Driven App please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hello Matthew,
Thank you for sharing this amazing article.
What about if you want to show/hide a button based on the current user signed-in or specific security role or a specific “Team” Group? Will it be possible to control that kind of visibility using the new command bar without writing any JS Code?
Hey Julien
I saw this post last night from Joe Griffin, might be useful to you answering your question:
https://www.linkedin.com/posts/joejgriffin_evaluating-users-current-security-role-via-activity-6860599588194140160-noUF
(Matt, as always another great article – I always look forward to the next one! I noticed that the images in the blog for ‘duplicating a record in a form view’ and ‘copying multiple records in a grid view’ are around the wrong way 🙂
Matt
Julien,
I agree with Matt B. After doing some testing with Power FX I have determined you are going to need some Javascript here. Javascript is not my area of specialty maybe so maybe Joe’s blog can help you.
The reason it can’t be done with Power FX is I cannot access the Users & Security Role tables in Dataverse. Here’s how I usually check if a user has a particular security roles in a canvas app.
With(
{
varRecordUser: LookUp(
Users,
‘User Name’ = User().Email
)
},
LookUp(
[@’Security Roles’],
Name = “Your security role name here”,
Role
) in Concat(
varRecordUser.’Security Roles (systemuserroles_association)’,
Role & “;”
)
)
Dear Matthew,
Thank you for your answer and for providing the above example.
I hope in the future we can leverage those two tables to control the visibility using Power FX.
Best,
Hi Matthew, I cannot seem to get the User() function working within a LookUp() function or any other function for that matter (e.g. With({mail:User().Email},Notify(mail)); won’t work either).. Is this something that has been deprecated by Microsoft?
Hey Matt,
Thank you for providing the above article.
Hi Matthew,
thank You for this article, it is really useful. However, I would like to add after Product Name a word “copy”, so that users know it is a copy of the original product and he needs to change a name or whatever else. This is possible on the “Patch” button, I assume?
Edin,
Your request is definitely possible. To add the word ‘copy’ to the cloned record you could use this code:
Patch(Products,
Defaults(Products),
{
Name: Self.Selected.Item.Name&" (Copy)",
Description: Self.Selected.Item.Description,
Type: Self.Selected.Item.Type,
Price: Self.Selected.Item.Price
}
)
Hello Matthew,
Thank you for sharing this valuable information with us, while I’m trying to implement this feature into my solution I’m facing some impediments. I had created a new field for my table and I want to update it with a new command button. But this new field doesn’t list on the Patch command. All the other fields exist but the new one doesn’t show off. I already tried to publish solutions etc. Do you have any recommendations for this issue?
Hello Matthew,
I found out what’s cause of my problem, you can delete this and the previous messages of my.
Hello, Thank you for Sharing.
I try to use you code but i have a problem with the relationships, The field is always blank. How can i fill the default field with a 1 to N relathionship table?
Best regards.
Guillermo,
I don’t have an answer to this specific question, sorry 🙁
How do you delete the implementation if you remove the command bar? there are dependencies to [Model Driven App element] and [App Actions]. cannot be viewed normally. requires viewing via API. this doesn’t seem like the implementation has been done well. please do an article about removing the command button and related plumbing. so that those of us who do deployments can understand how to extricate from this latest Microsoft enhancement.
Naveed,
Unfortunately, I have not encountered this scenario yet. When I do I’ll be sure to write an addendum.
After the Power FX formula runs is there any ability (using Power FX) to navigate the user to a different page in the model driven app, or change the current view or form? That would be powerful!
Mark,
Yes, you can go to any view or form with the Navigate function:
https://learn.microsoft.com/en-us/power-apps/maker/model-driven-apps/commanding-use-powerfx
Thanks Matthew!
Thank you very much for the very clear blog. I wish I could clone the child too, but I can’t do that with Power Fx. Can you help me? – with Power Fx or Power Automate. Thank you very much.
Best regards
Helene,
Set a yes/no field to ‘yes’ on any selected record. Then create a flow that will trigger when a record is updated to yes and clone the parent and children records in the flow.
Not sure if you still need help but Jukka has a blog to show how you can clone a parent record and its child records too: Clone records with Power Fx & custom command bar button – Jukka Niiranen
This functionality is needed for an app I am developing. However, the app uses AutoNumber field and all but one field is required. When I add the button and try to copy a record, I do not get an error, but the record is not copied. Is there special handling needed to create a unique AutoNumber for the new record?
Hi Matthew
I have a question for you – can you hide the buttons “Visualise this view” and “Show Chart”
Thanks
Nigel
I don’t think this is achievable using the Command Bar Designer but I’ve heard this can be done using the Ribbon Workbench – a tad more technical than the Command Bar Designer though.
How can we patch a lookup column value using this? Thanks in advance
Anyone knows how to add localization to such a button?
Thanks man!!