Make A Time Picker In Power Apps

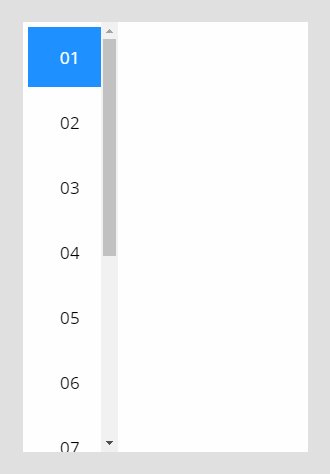
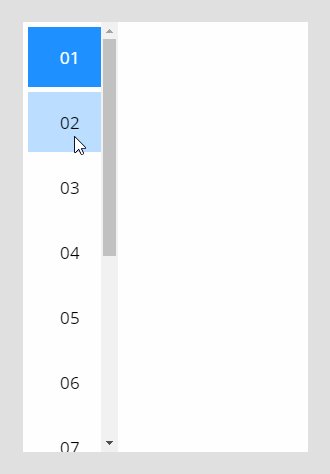
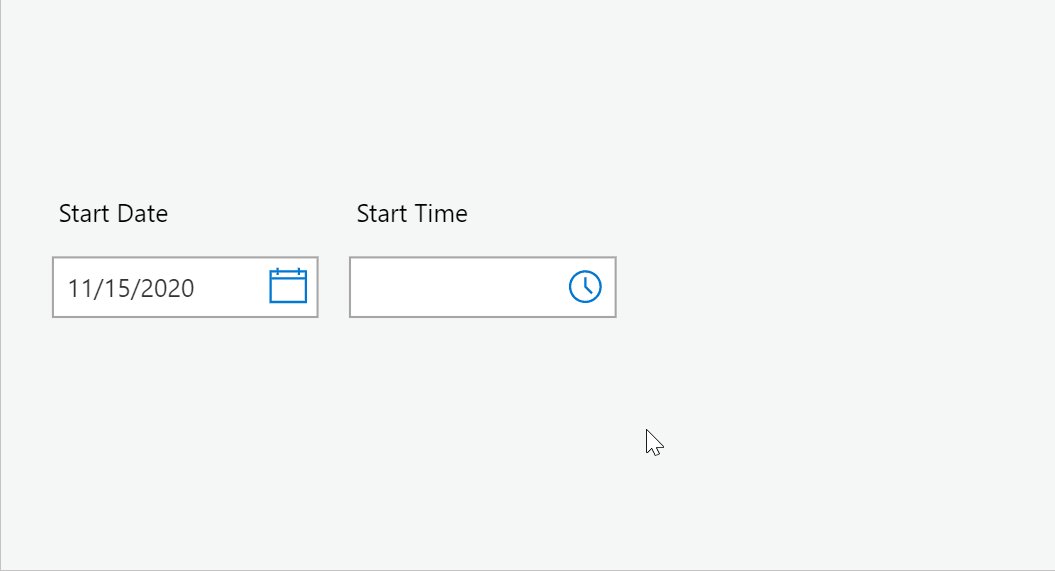
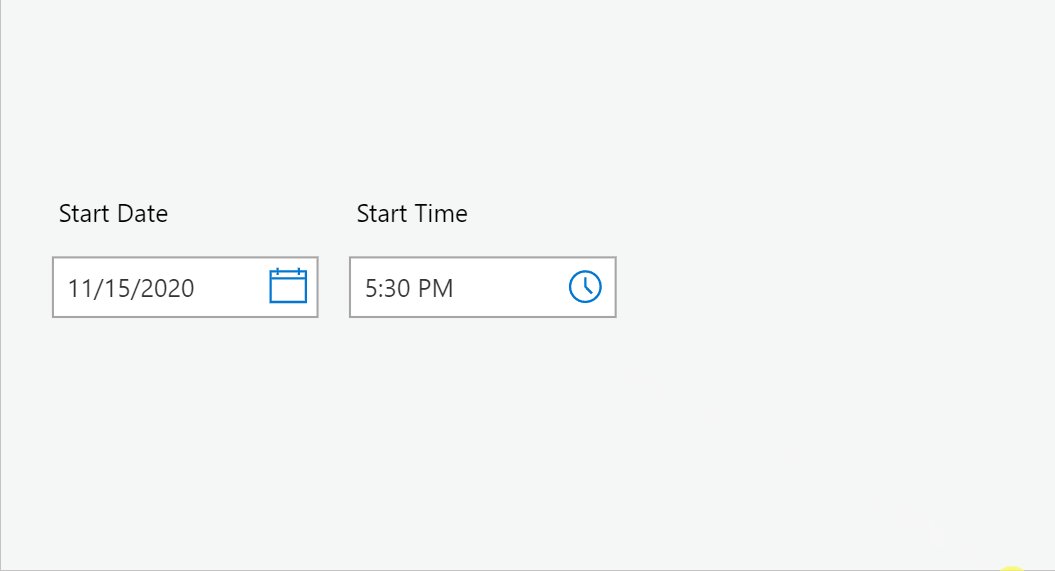
I often wonder why there is not any Time Picker control included in Power Apps. Date and Time values are found in almost every app I’ve ever made and I’m not alone. At least 14,000 people have read this forum post looking for an answer. Yet, we still have to build it ourselves. In this article, I will show you how to make a Time Picker in Power Apps as shown in the image below.

Building the Hours Gallery
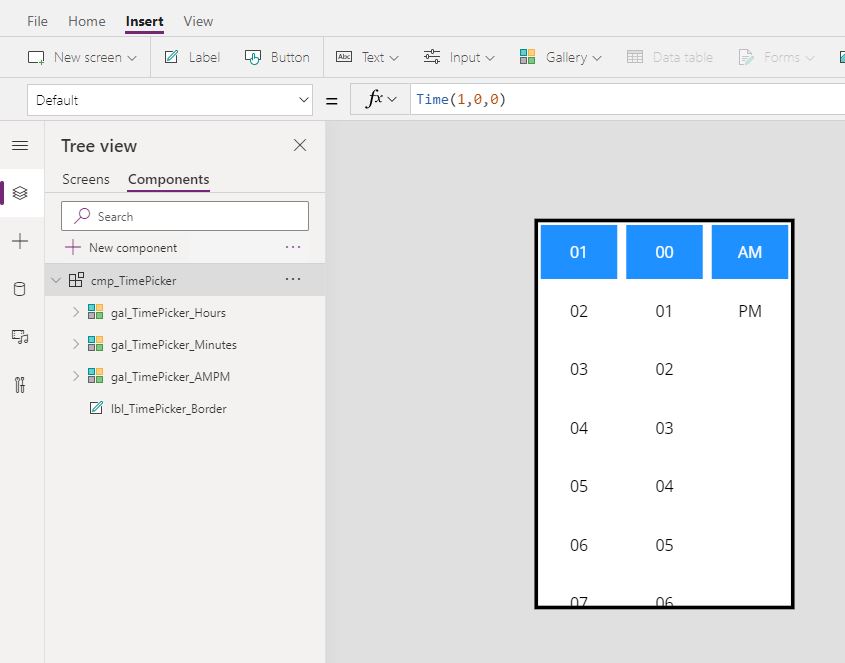
A Time Picker control is something you will use over-and-over again so its best to build it as a canvas app component. Open Power Apps Studio and go to the Components screen. Create a new component called cmp_TimePicker.

The component cmp_TimePicker should have these properties.
Fill: White
Height: 430
Width: 285Code language: HTTP (http)
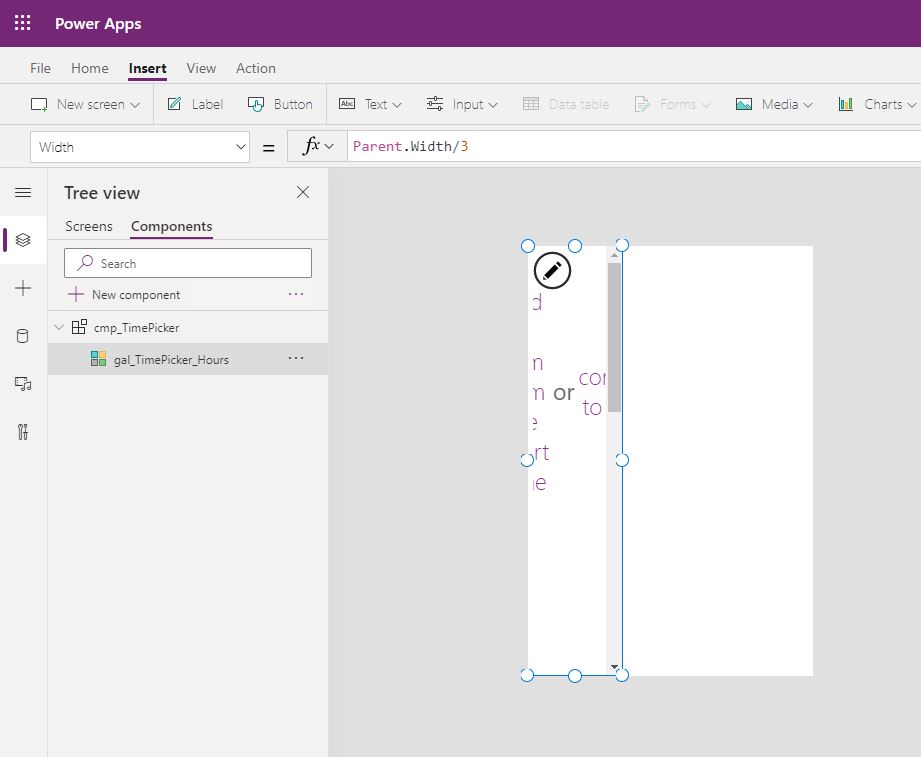
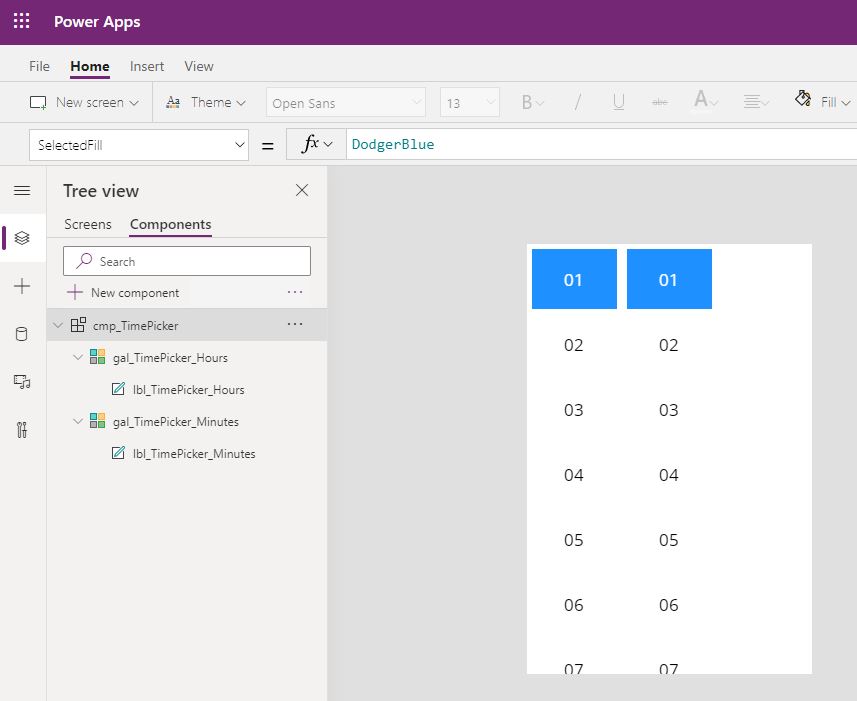
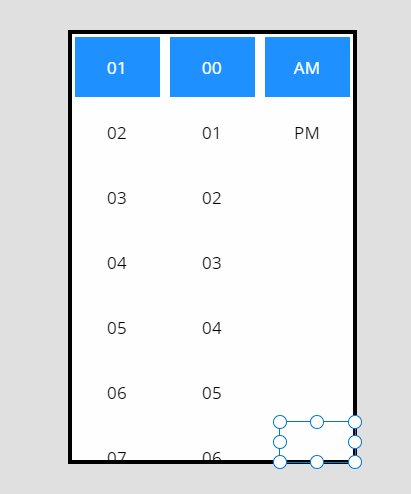
Next, add a new gallery to the component called gal_TimePicker_Hours.

The gallery should have the same height as the component and 1/3 of the width of the component to allow for hours, minutes and AM/PM. Use the properties below in the gallery.
Fill: Transparent
Height: Parent.Height
TemplateSize: 60
Width: Parent.TemplateWidth/3Code language: HTTP (http)
To populate the gallery with Hours we can put a Sequence function in the Items property. We’ll format the number with a leading zero too for consistency.
ForAll(Sequence(12), Text(Value,"[$-en-US]00"))Code language: JavaScript (javascript)
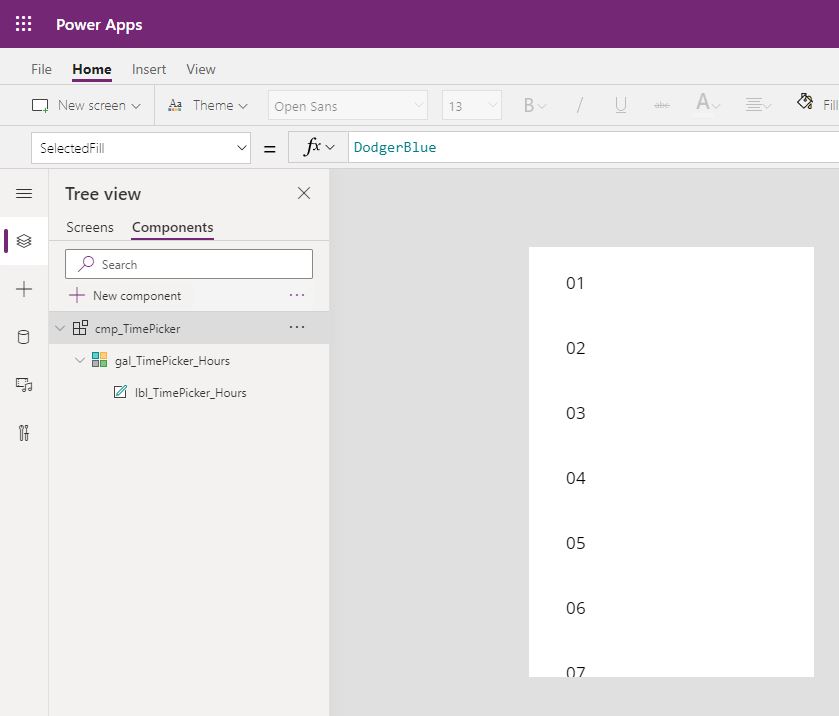
Now place a label called lbl_MobileTimePicker_Hours in the gallery with the code ThisItem.Value in the Text property to see the options for hours.

Styling the Component
We should style the Hours gallery before moving onto the Minutes and AM/PM galleries. That way we can copy & paste the 1st gallery and code the style only once. Set the properties of lbl_TimePicker_Hours equal to the code shown below.
Align: Center
Color: Black
Height: Parent.TemplateHeight
Text: ThisItem.Value
Width: Parent.TemplateWidth
X: 0
Y: 0Code language: HTTP (http)
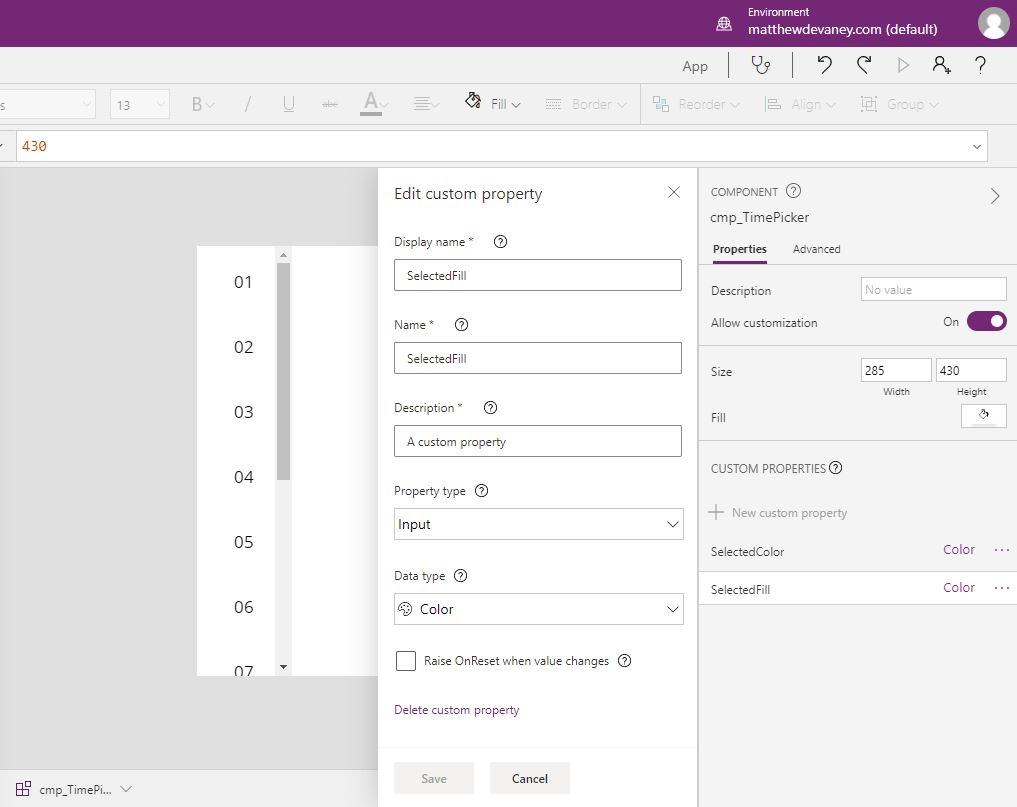
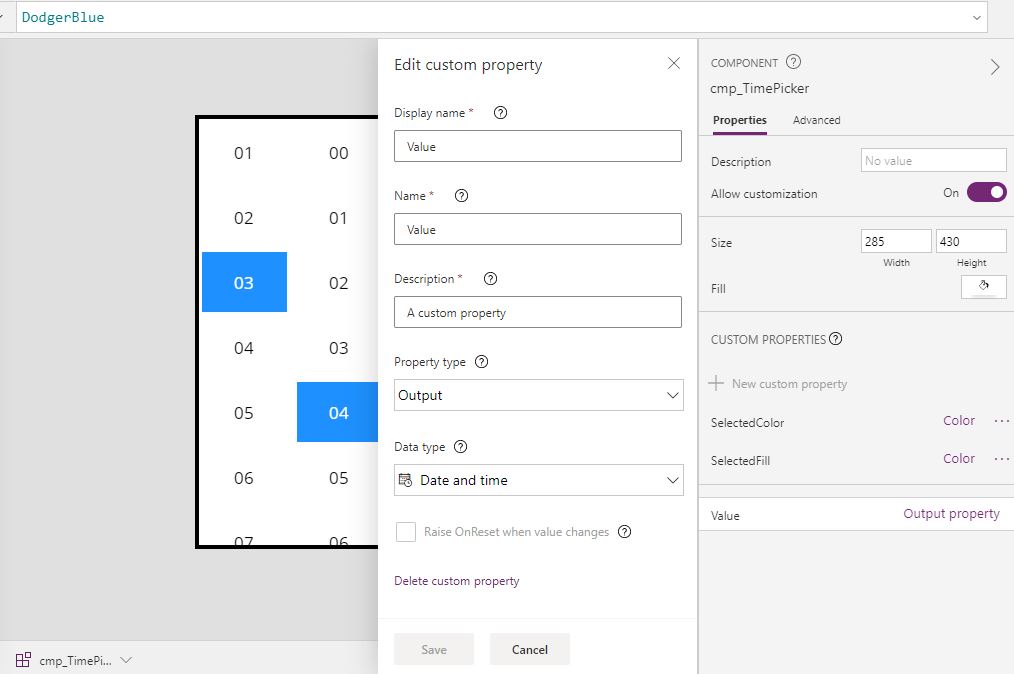
We want to change the color of the Hours gallery item to show what the user has selected. This component could be re-used in several apps so its a good idea to create new properties to control the label’s color and fill. Make two new input properties called SelectedColor and SelectedFill.

Then add this code to the properties for cmp_TimePicker.
SelectedColor: White
SelectedFill: DodgerBlueCode language: HTTP (http)
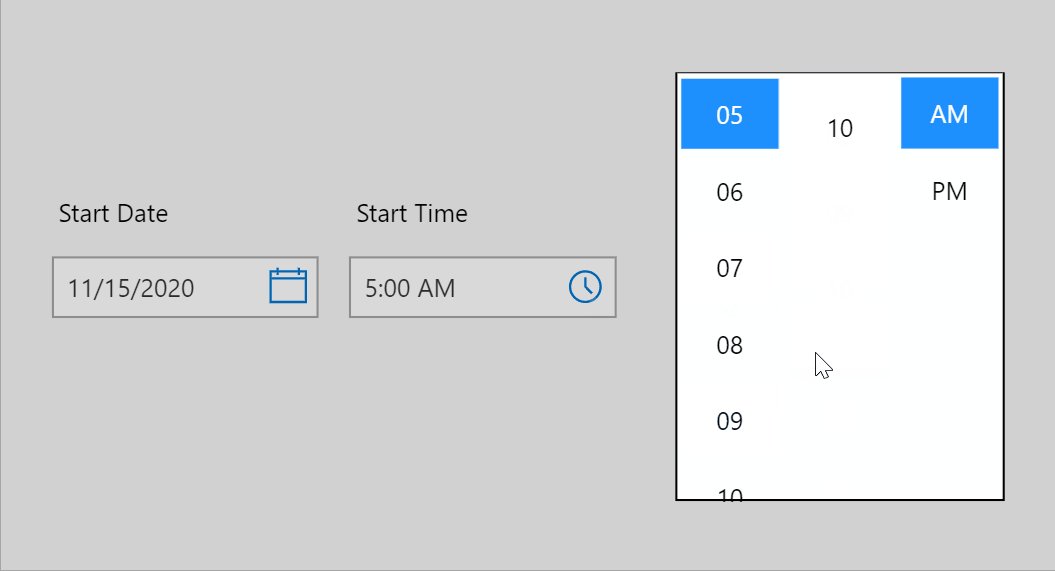
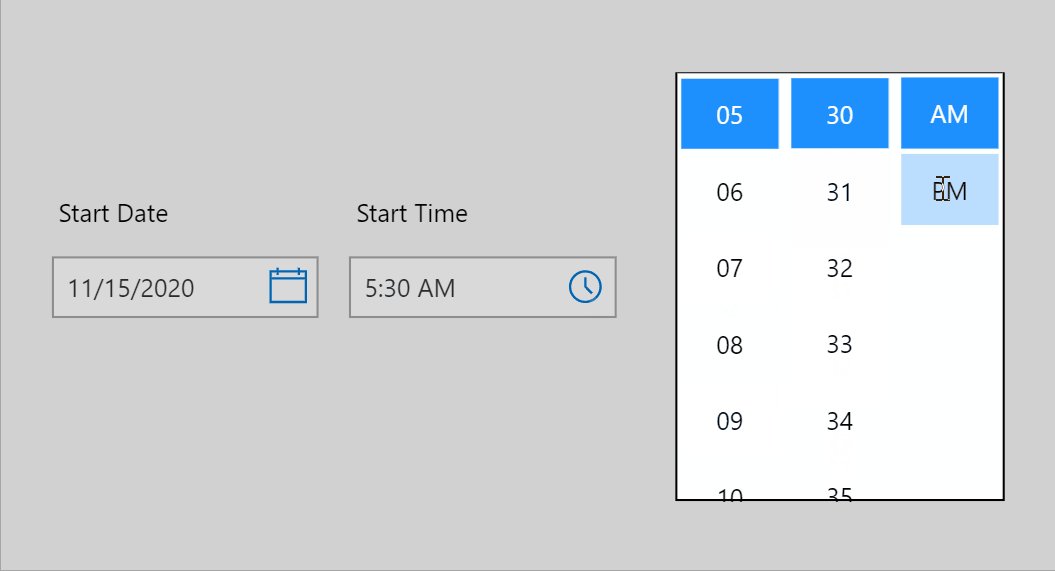
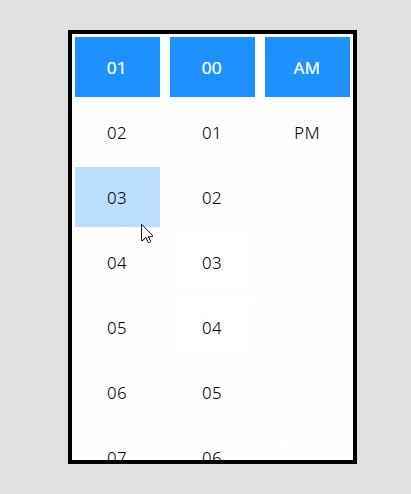
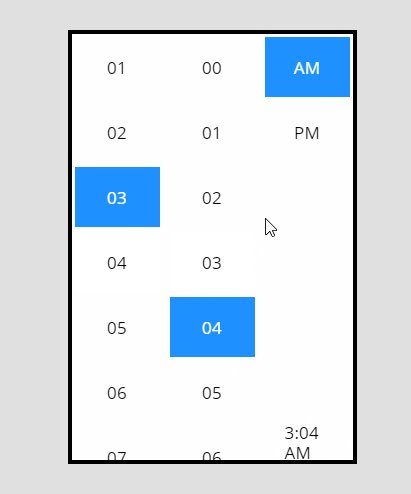
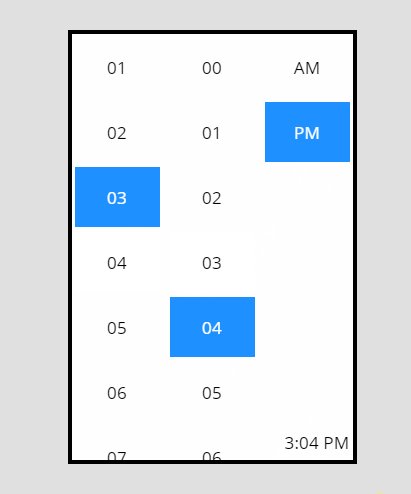
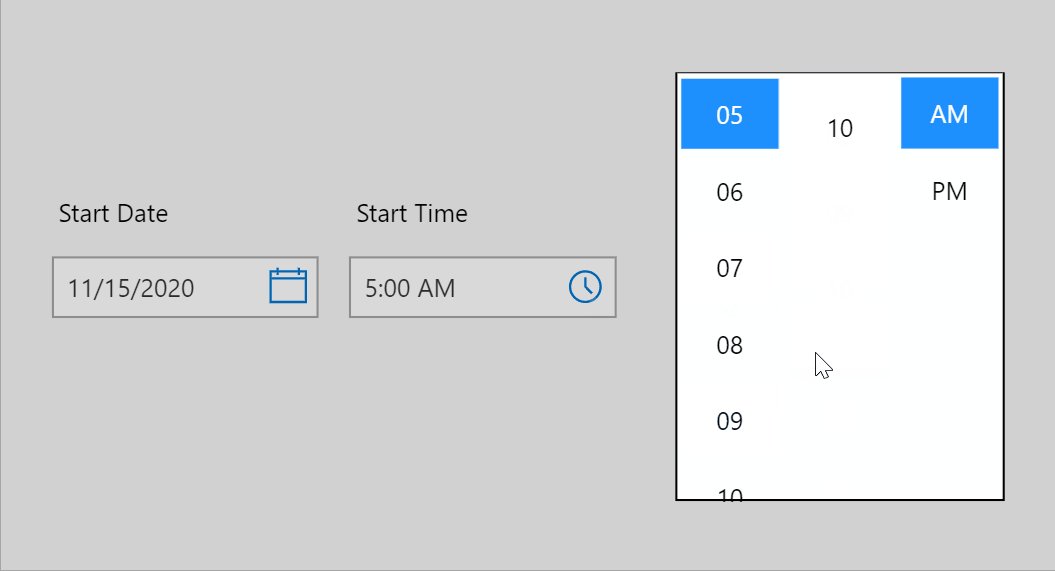
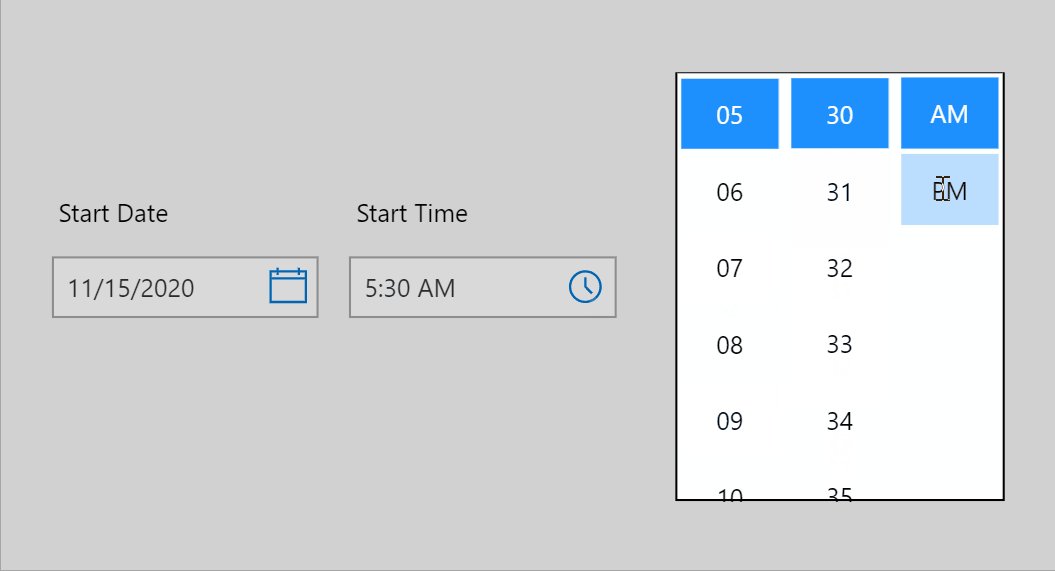
Now that we’ve setup everything that’s needed our goal will be to make the TimePicker component behave like this.

Write this code in each respective property of lbl_TimePicker_Hours to get the desired result.
Color:
If(ThisItem.IsSelected, cmp_TimePicker.SelectedColor, Black)
HoverColor:
Self.Color
PressedColor:
Self.Color
Fill:
If(ThisItem.IsSelected, cmp_TimePicker.SelectedFill, Transparent)
HoverFill:
If(!ThisItem.IsSelected, ColorFade(cmp_TimePicker.SelectedFill, 70%))
PressedFill:
Self.HoverFillCode language: CSS (css)
Finally, to hide the scrollbar change the ShowScrollbar property of the gallery to false. The Hours gallery is now completed.

Minutes & AM/PM Galleries
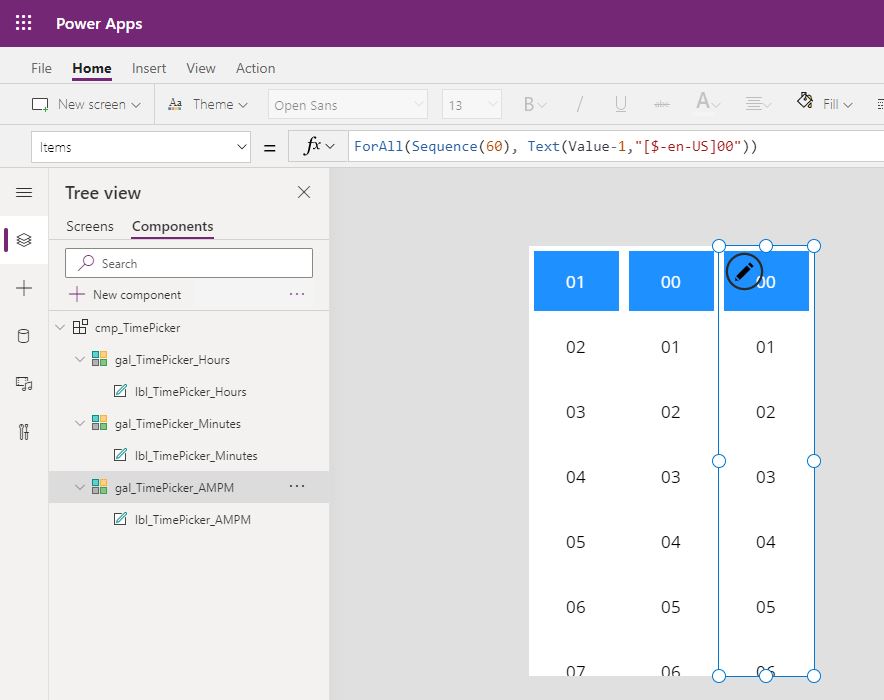
To create the minutes gallery copy & paste the hours gallery directly beside it. Rename the gallery to gal_TimePicker_Minutes.

Replace any code in the Items property with this code to generate the minutes values from 00 to 59.
ForAll(Sequence(60), Text(Value-1,"[$-en-US]00"))Code language: JavaScript (javascript)
To create the AM/PM gallery copy and paste once more and rename the gallery to gal_TimePicker_AMPM.

Put this code in the Items property of the gallery instead.
["AM","PM"]Code language: JSON / JSON with Comments (json)
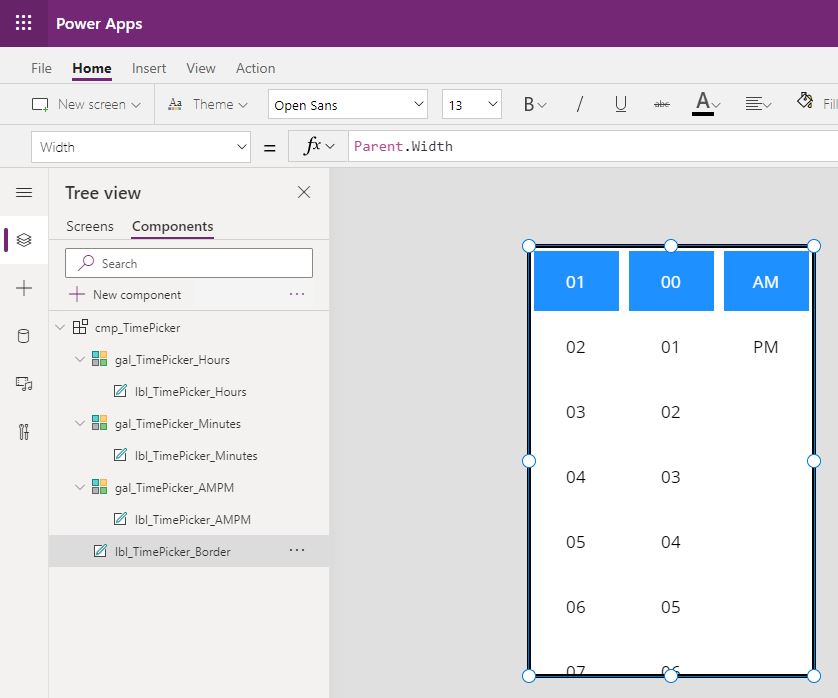
With all of the galleries created the last control to add is a label called lbl_TickerPicker_Border which will act as a border. Make sure the label is at the bottom of the tree view.

Use this code in the following properties of the label.
BorderColor: Black
BorderThickness: 4
Height: Parent.Height
Width: Parent.Width
X: 0
Y: 0Code language: HTTP (http)
Output A Time Value
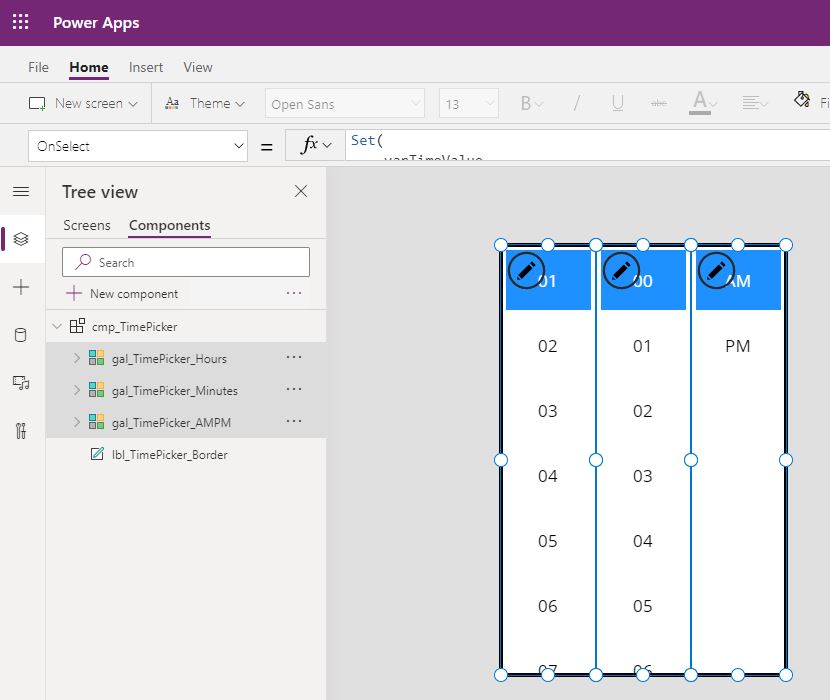
Our component needs to output a time value once a user makes their selection. To do this click and highlight all three galleries…

… then write this code in the OnSelect property to set a variable to store the time.
Set(
varTimeValue,
Time(
Value(gal_TimePicker_Hours.Selected.Value)
- If(
Value(gal_TimePicker_Hours.Selected.Value)=12, 12)
+ If(
gal_TimePicker_AMPM.Selected.Value = "PM",
12,
0
),
Value(gal_TimePicker_Minutes.Selected.Value),
0
)
)Code language: JavaScript (javascript)
Now when you click on values in the gallery the time will be updated. To see how it works you can temporarily put a label inside the gallery with varTimeValue as the Text property. Delete the label once you’re done testing.

Create a new property called Value to give the ability to reference your time value in the app.

Then put this code in the Value property of cmp_TimePicker.
varTimeValue
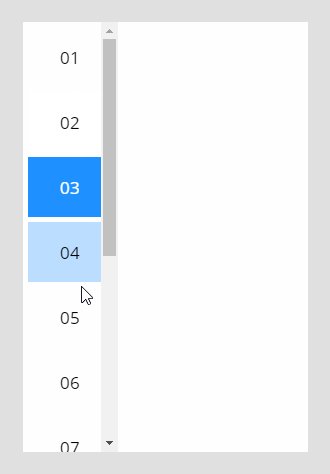
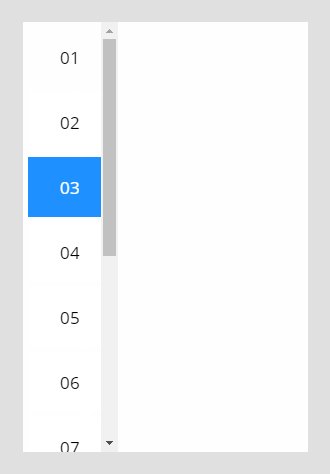
Positioning Gallery Items
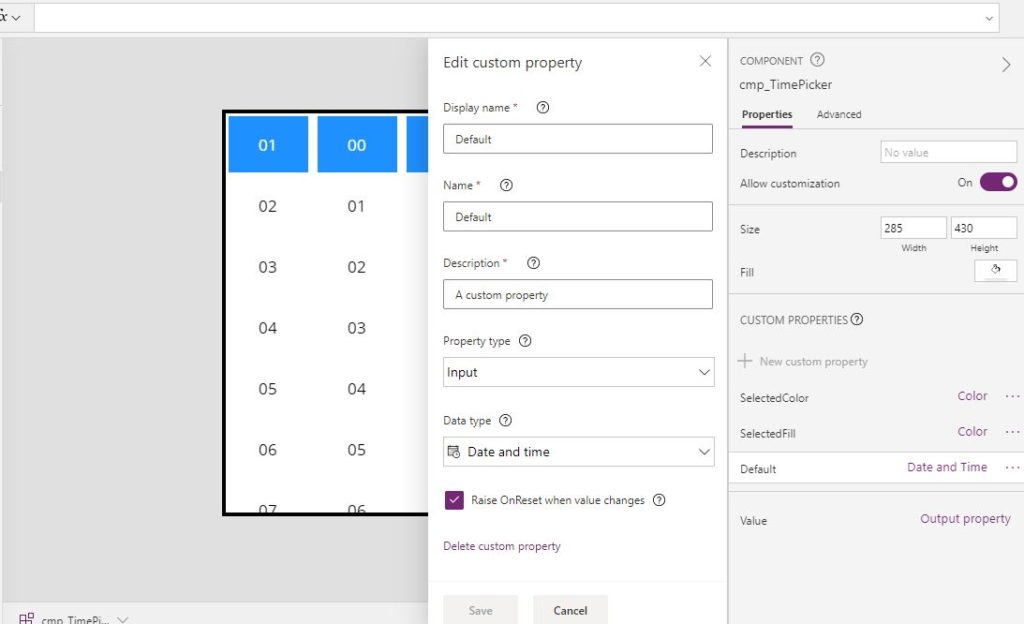
When the hours, minutes or AM/PM are clicked inside the gallery I want them to snap to the top of the component. We will need a new property called Default to accomplish this. Make sure to check the box that says Raise OnReset when value changes.

The Default value of cmp_TimePicker should be 01:00 AM unless otherwise defined. Do this by using Time(1, 0, 0) in the property.

Next comes some fairly complex code to define the selection positioning for each gallery. Put this code in the Default property of the Hours gallery.
If(
cmp_TimePicker.Default=Blank()
And varTimeValue=Blank(),
// value when no default is supplied
{Value: "01"},
// value when default is supplied or hours were clicked
With(
{
wTime: Coalesce(
varTimeValue,
cmp_TimePicker.Default
)
},
LookUp(
Self.AllItems.Value,
Value = Text(
If(Mod(Hour(wTime),12)=0,12, Mod(Hour(wTime),12)),
"[$-en-US]00"
)
)
)
)Code language: PHP (php)
Then write this code in the Default property of the Minutes gallery.
With(
{
wTime: Coalesce(
varTimeValue,
cmp_TimePicker.Default
)
},
LookUp(
Self.AllItems.Value,
Value = Text(
Minute(wTime),
"[$-en-US]00"
)
)
)Code language: PHP (php)
And use this code in the Default property of the AMPM gallery.
With(
{
wTime: Coalesce(
varTimeValue,
cmp_TimePicker.Default
)
},
If(
Hour(varTimeValue) < 12,
{Value: "AM"},
{Value: "PM"}
)
)Code language: CSS (css)When the user clicks the gallery we must reset it in order to show the clicked values at the top. Put this code in the OnReset property of cmp_TimePicker to do just that.
Reset(gal_TimePicker_Hours);
Reset(gal_TimePicker_Minutes);
Reset(gal_TimePicker_AMPM);
Set(varTimeValue, Blank())Code language: JavaScript (javascript)
Using The Time Picker In An App
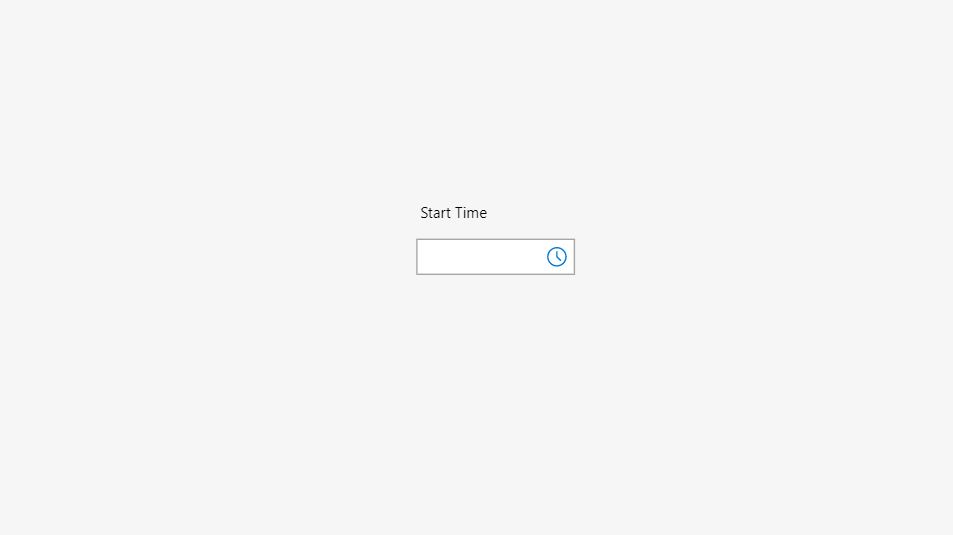
Now that we’ve completed the component lets try using it in an app. Place a new text box on the screen that we can display the time value in. I’ve added a clock icon to this text box to indicate a time value.

Add the Time Picker component and position it beside the text box.

To show the selected time inside the text input copy & paste this code into the text input’s Default property.
Text(cmp_Sample_MobileTimePicker.Value, ShortTime)Code language: CSS (css)
Insert a new label onto the screen to act as an overlay. When the user clicks it the component should disappear. Make sure the label is above the text input and below the Time Picker in the tree view.

Put this code in the following properties for the overlay.
OnSelect: Set(varShowTimePicker, false)
Visible: varShowTimePickerCode language: JavaScript (javascript)
Use this code in the OnSelect property of the Text Input.
Set(varShowTimePicker, true)Code language: JavaScript (javascript)
Then change the Visible property of the Time Picker to this code.
varShowTimePicker
All of your hard work has paid-off. Now you have an awesome looking reusable time picker.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Make A Time Picker In Power Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






You just rock and roll all cats:) Thanks. Great job Matthew
Hahaha. Yes I love cats. Thank you Necdet 🙂
Yet another great solution Matthew.
question for you, how would you alter this component to add ok cancel buttons to set the date and hide on ok, and just hide on cancel? I’ve had challenges with buttons on components hiding the component itself as well as keeping the code with what to do with value back in the screen, external to the component,
thanks
Yes, I definitely have used components to set a global variable in the app. There’s a technique using toggles that I shared on the Feb 2020 Power Apps Community call. Here’s a link to the video https://youtu.be/ejLC_57yiU8?t=3660. Let me know what questions you have.
This is great! Appreciate the efforts. However, I am facing an issue with having a time value in the variable ‘varTimeValue’. So this is not working for me. if I hover my mouse over varTimeVaue in the code snippet, it shows “varTimeValue=PowerApps encountered an internal error trying to evaluate this expression”
However, when I hover the mouse over ‘Time‘ it shows the correct values
This is the snippet where I get the above error on “OnSelect”
Set(
varTimeValue,
Time(
Value(gal_Hrs.Selected.Value)
– If(
Value(gal_Hrs.Selected.Value)=12, 12)
+ If(
gal_AMPM.Selected.Value = “PM”,
12,
0
),
Value(gal_Mins.Selected.Value),
0
)
)
Any idea what could be wrong?
Hello Myk,
There have been some issues with Power Apps Studio lately giving these types of hard to diagnose errors. I’d be happy to take a look at your app if you are willing to send it to me. I’ll reach out via email.
Was hoping to use this for TimeIn and TimeOut fields in a Gallery. But it changes the time in all the records in the Gallery. Any way to not have it do that and only populate the record in the Gallery you are calling it from? Still unbelievable that MS hasn’t put such a control in place.Your help has been filling gaps that developers need, thanks!
David,
Yes, you would need to store a the record reference in a variable using the gallery’s OnSelect property:
Set(varCurrentRecord, ThisItem);
Then you can patch the result back to the specific row once the time is selected
Patch(YourGalleryName, ID=ThisItem.ID, {TimeField: TimeValue});
Thank you for the nice compliment 🙂
Great, thanks!
I’m currently using your tutorial and honestly, it’s brilliant.
Same as David, I added two text inputs (start time & end time) and would like to use the same time picker for both (basically following your steps to the letter, albeit adding a second text input).
Where can I adapt the code to output the time value selected to its corresponding field?
Thanks in advance for your help
Hi sir,
Great article as always. I am new to the PowerApps & facing some issues regarding this. Can you please tell me where should I use this Patch() function. [ OnSelect of gallery or somewhere else.]
Gallery Name : Gallery2
Text input Name : TextInput2
Thank you in advance.
This is awesome! Thanks for the info.
The only question i have is:
Why don’t use the function UpdateContext({varShowTimePicker:!varShowTimePicker}) instead of all the trouble with overlays?
Hello Andre,
Glad you found a simpler way to make this work. This is just the best method I had at the time. But like any code, the more it can be refined the better. Thanks for the tip!
Hi Matthew thanks again for sharing this blog.
Because it helped me a lot I wanted to share a quick best practice for adding up and down buttons. I write you from the Netherlands and here we use a slightly different time notation (24h) and a different seperator in formula’s (; instead of ,).
Step 1: Add 2 ▲ icons and put one above the hours gallery (IcHA) and one above the minutes gallery (IcMA).
Step 2: Add 2 ▼ icons and put one below the hours gallery (IcHB) and one below the minutes gallery (IcMB).
Step 3: Set the OnSelect property
IcHA:
IcMA:
IcHB:
IcMB:
Result: data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAL8AAAGhCAYAAAAwQWVZAAAbuUlEQVR4nO2bb2ib173HTxHohQ0W18am3k1JaiguxikYszAKyc2LW7NMMNQ2a8Bd560UXVZRqNnQi7q7LHfMMIozqLPeurlivVczJKU17byO1WumZplzA2ozg2eaLVmIo9ytCq29YMvxY0v+3heP/tr6a0t6zqPf9wO/N9I50tHvfJ7znOecIwVChKKsbgAhVkH5iVgoPxEL5SdiofxELJSfiMV28r/842m8/ONpq5tBkti5P2wl//d/MAXV6oNq9eH7P5iyujnisXt/2Eb+7ETbOeGNQiP0hy3kz5douya8EWiU/tBe/pd+9Muc5B77xs9w7Bs/y3ntpR/90upmiqGR+kNr+bePMI89MY7NzQQ2NxN47Ilx2444dqXR+kNb+QslOoVdE25XGrE/tJS/VKJT2DHhdqRR+0M7+ctNdAq7JdxuNHJ/aCV/pYlOYaeE24lG7w9t5N9tolPYJeF2QUJ/aCH/9kS7T7xWUaJTbG4m4D7xmtYJtwNS+sNy+fMlOh6vPNEp4nG9E647kvrDUvmrnegUOidcZ6T1h2Xy1yrRKXRNuK5I7A9L5K91olPomHAdkdofdZe/XolOoVvCdUNyf9RV/nonOoVOCdcJ6f1RN/mtSnQKXRKuC+yPOsm/PdGPP/NGXROdIh5P4PFn3hB/AbA/TGouf75EJxJbtf7agiQSW6IvAPZHhprKr1uiU0i9ANgfudRMfl0TnULaBcD+2ElN5Nc90SmkXADsj/xUXf4PP7qa0/gTzwaq/RVV58SzgZw2f/jRVaubVDXYH4Wpych/+swF3KfxCLOd1IhzX6sPp89csLo5VYf9kZ+azfl/9/s/1+qja4Yd21wudvxttW6z5UeaCbEKyk/EQvmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH7NuHtKMeoQAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEoAm8huRixgb6seBFieUUlDKgabWHhzzT2I+Vrp+bH4Czx/pQWuTI1lfwdnSgZ4jz2OinA/QCKuluHtKYeWdF7Bx6zq2NjaSrYoDxi3Er/0Ea2/Wvr4Y+Y3wCHqdKi3t9nC0eRCIGAVqx3DJ3wtnurwDTa0d6GhtgiP9mhO9/kuwyyVgtRQrM28hkSjSQOMyjHceqFl9OfJHg3C7kpLv82DiyjJMzWO4c3kCnn3JkbxrGOE8/i+d9cCVEtz3Lm5kGx67gXe93cmLwAXP2aX6/KY9YqkU515BPDVYr12G8UE/Vk4p3D31MFY/fBXxtbj53up7WDtTg/qS5J/1dZpyuwYxnW9wT18cDvSNXt/25iJG+8wLp9kdRH61owgMNJvfcXi8QBm9sFKIeze+MBuxcQHrReWOI7HgqXp9QfJPY7DZlPfgye1iZ7h+8mBy9PdjLuedELztZn13sPC3GIGBAvX1xDohXkZ802xD4tPCYsY+vWkWWp3CWlXrS5I/PIz9SkGpPowuFik350eXUlCqGyMLOW/A32XKPxAo9EwALI0fpvzlxMx72AIA/BUbU0XK/WYqWe42Nt6vYn1J8qdH5OZBTBctmblD5I7wBoJu85mgeSCAaN66UYwfTpYZLP4tumCVDCuf/NFswOYFrBctmxnh4x9Xr74o+ef8XWWOyJkRvsufW9IIDyfvCvlWdGK4NJx84HUcxnj+q0M7rJJh7drfzQaUnI4MYXPVLLp1bahq9UXJH/K2m/IXm7ADAJYwfji//ICB8Oih5IqPgvPB4xi7GMHy/CR8j7aZ4jt74b9kl4VO6+S/d/MfZgM+e6VE2S/D+Nwsmi3vXuuLkj/oVmXKX6qsgciv/Tjk2r5H4MC+fz2JGZuM+CmsksH4LNmAkvLmL7vX+pR/N2WNCC6OHceDeTbKHE0P4fjEvG02uADKL0L+9Jy/gmlPuzeU+1Z0Br5eZ3In+BEMTVzBshHDjfNjGOq/P73z6+z12eYOYJUM6Tl7JdOWmy9Wrb5M+Xf9wDuHkW5zJcd16CTyTetjl06mp0OO7hEudZYjPx9460DQXfFSZ/Z6vjH1FJrLWMkxwn50OxSUasZTU4X3A3TBKhnufvyx2YBKlio/eaB69UXJvzCC7oo2ufZjOJz9cvLOMRBAcaWLrRbph2Xyv/9WhZtUUWzOVLG+KPkxC19nBccb2r0IZb1evvyZM0CUv1j4sHnPbENZxxPWP8C9qtYXJX+W2CUPtil0+mZz3lr6z6PlbWCl7xyc9pSKtJglD6YBWzd8Va8vSn4YIXg78x1pNrB8JetIs8uDHSeSjWkMph5m2x6F/90bO3Z4b7zr5wNvJXHmxfTonXsk+QGsfpB1JHnjMtYna1BflPwAjKvjOLpjgyornL0YyXeYH4ARHsWjbY6s8k60dHSgo6Ml6w8uCo59g5jiUmdZsfKr15HYKNLAxCI2Zor8mWWP9UXJDwCIzWPSfww9Wf/AcrYcQP/QROm/MRoRXBx7Hkd6OtCSvdHlbEFHzzH4J69gWf/ZThqrpbh7SuHum0/DuPYJEsa9TMM2okjcerW8vyHutb4o+Ukaq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDl1w6rpZASAOXXDqulkBIA5dcOq6WQEgDlJ4Kh/EQslJ+IhfITsVB+IhZl9VO3lCD6Qfkpv1goP+UXC+Wn/GKh/JRfLJSf8ouF8lN+sVB+yi8Wyk/5xUL5Kb9YKD/lFwvlp/xiofyUXyyUn/KLhfJTfrFQfsovFspP+cVC+Sm/WCg/5RcL5af8YqH8lF8sWsi/8s4L2Lh1HVsbG8lmxQHjFuLXfoK1N0vVfwCrH7yKzc9vYWsznqy/ga3YdWzOv4DYGet/n93kNyIXMTbUjwMtTiiloJQDTa09OOafxHyskg8KY/SQy/yMLj/matbi3WG5/CszbyGRKNJC4zKMdx4oUP8I1m99VvwXrl3A+jnKXy5GeAS9TpWUfmc42jwIRIzSnxM5h8F9jkxdyr8tzr2CeGqwX7sM44N+rJxSuHvqYax++Cria8mRfPU9rOUZwdf+fDtZeRWJa/+OtcnURfIwYhf+K1N/ZSpvfcq/jWgQbldS8n0eTFxZhql5DHcuT8CTkrlrGOEi/kdnfOkLyOXiyJ837t34wmzFxgWs55MzfXHEkVjw5L43eRqJrQLvpeLN72JztUQZyp9m1tdpiuoaxHQ+udMXhwN9o9fzFDBwdfwoXMmpUpsngEjATfl3xsuIb5qNSHxaWMzYpzfNQqtTWMt6feXjj83XN/+Q/8JJlfvfP5jl7r2Pe5S/CNMYbDZH64Mn84ltcv3kwcIyn38ObUpBKSd6/ZcQA7A42kf5d8TMe9gCAPwVG1NFyv1mKlnuNjbez7y+du3v5i/4/HWslnWR/R2bv6H8BQkPY79SUKoPo4tFys350aUUlOrGyML2Nw1MDz0ETyACI128i/Jvj5VP/mi2YPMC1suSF4h/nEf+z14p8V1DyalPbn3Kn4sRGDAlbR7EdNGSmTuEO1j6cyl/nkjLu206U0zerWtDmfqph92S9V/E5vrO+pQ/l/IlnYO/y5S/y19aZ8qfJ+7d/IfZgpIj95dhfG4WzZH3/PvJ6dAX2Pyo0FLoA1i7djv9Yyl/YULedlPSksP5EsYPU/49hZFani8pf6GyHmz8I7mUuTGPjfQyqRkrk9+B8bfPAMSRvEoofxGCblWm/JWVpfw1kV+ZS6FGPPNrEqvYWl/O2ileRWLhp+lpU2LhGOUvAOWvY5T/wJo17bn54s73zwxg/dNPkFhfzfyqzbtIRKdg/Pph3D01inhy5OcDb2HSklYw7Wn3hsr/XMqfR/5dPvCWHVP/DfP0BJc6i8EH3npGepOqgqXOTwo92BaOlbK/R7b8CLorXuocCJQ+40P588X7b1W4yRXF5kyl3/NlGJ8nnwn+74c5D8SUfxsLI+iuaJNrP4bDpT+W8ucNHzbvmY0o63jD+gcVH09Y+eiDMpZDKb/JLHydFRxvaPciVManUv5SYpc82AZs3fBVJv47P82cGL3z0xJHICg/kCV2yYNtCp2+2bI+k/IXijMvpkf/3CPN5h9U0keSNy5jfTJf/X6sbvuzy8q5f4NxbQ5bW6nP5Xn+sjFC8HbmO9JsYPlK1pFmlwdnl8r7SMpfJFZ+9ToSG0VamFjExkyBKUvqeSCxiq31u+nNLJM4tr6YxL2S/wSj/NkYV8dx1FX4zyzK2YuRYof5t0H5S8WbT8O49gkSxr1MyzaiSNx6tfjfGN//n9w62MDWehSJv01l3UX0CFsRm8ek/xh6WpvgSErvbDmA/qGJyv7GCMrPsJv8QqD8lF8slJ/yi4XyU36xUH7KLxbKT/nFQvkpv1goP+UXC+Wn/GKh/JRfLJSf8ouF8lN+sVB+yi8Wyk/5xUL5Kb9YKD/lFwvlp/xiofyUXyyUn/KLhb1CxEL5iVgoPxEL5SdiofxELJSfiIXyE7FQfiIWyk/EQvmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVj0kt8IY/SQC0opqC4/5sqtFrmIsaF+HGhxmnWVA02tPTjmn8R8rKYtbkj2lE8jgotjz+NITwdanCpZ34mWDv36Qxv5jcg5DO5zJJNVvvxGeAS96STvDEebB4GIUfP2Nwq7z6eBq4HjeLBIXaUUlOsQRsN69IcW8kdnfOmEu1wVjPzRINyuZKfs82DiyjLMtMZw5/IEPKmLqWsYmuRbb/aSz4Ufotdh3iXaHhnC2Pm/YDldJoYb7/pxyJW6AAYxrUF/WCy/gavjR+FK3lrbPAFEAu6y5Z/1dRZPZrozHegbvV6LH9BQ7DWf1195EkPnIijo9ZwfXck7wOHxpWo2fVdYK//559CWnBP2+i8hBmBxtK9M+acx2Gwm8uDJwmJfP3mw4mcImdQjn4sY7UveWTxn99LYqmD5yD899BA8gcxoMefvKi+54WHsVwpK9WF0sUi59GjTjZGF6rW84ahTPoPu5NTHHdx1U6uFFnP+bMqV3wgMmOWaBzFd9BMzI5oG+daW+uQzM/LvHw7vuq3Vwrbyl32HwBz8XWbCu/yc+BSiLvmMjuErSkGpZgwWv8Lqgm3lD3nby7x9LmH8MOUvRe3zaSDk7dTq+cu28lcyd9Rpnqkrtc6nEfKiUyko1QlvSIN1TlB+kqSW+TTCo8k1fge6/eHCS6F1xrbyp8tVcJtu94aq2NLGolb5NCKB9N5AmyeIaFVaWx3sLz8feKtCTfKZtWPscuslPmBj+RF0V7w0NxDQ5YarIVXOp84jfgr7yr8wgu6KNmX2Q4OlZX2pYj6zxd83OKWl+ICd5ccsfJ0VbMe3exGqclsbi+rkM1v8bu+MtuIDtpY/qyNKHsRS6PTN1qK5DcVe82lcHcfRlPjD5lktnbG1/DBC8HbmO4JrYPlK1hFclwdnrT9EqD97yGdGfIUvfettXLt5EzdLxO1la5/B7C0/cpOeN5y9GOFh/rLZbT7Ta/8VhNWrb7aXHwAQm8ek/xh6WpvgSCbW2XIA/UMTWv1tzjbsIp+UnxAbQfmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVgoPxEL5SdiofxELJSfiIXyE7FQfiIWyk/EQvmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVgoPxEL5SdiofxELHrJb4QxesgFpRRUlx9z9a5PAABG5CLGhvpxoMVp5lI50NTag2P+SczHiteN3TiPseePoKejFU0OlVP/yPNjuBgx6vMjykAb+Y3IOQzucySTVbm8e61PTIzwCHqdKpPHbeFo8yCQT+DoDPz/cj+cBeqlw9EGTzBa/x+WBy3kj8740gl3uSofufdanySJBuF2JSXf58HElWWYmsdw5/IEPKnBpWsY4W3+L531wKUUlPN+9A+N4fyf7iBzk9hW39GH0ev1/GH5sVh+A1fHj5pJUw60eQKIBNwVyLvX+iSbWV+nmTvXIKbzzU7SF4cDfTvsNRB+q8S0KBrAQLN5cbV7Q9Vr+C6xVv7zz6FNKSjlRK//EmIAFkf7ypd3r/VJFtMYTIp58GThYfn6yYN7ym/QnZz+uIO7b2qVsHzknx56CJ5ABKmBZs7fVdHIv7f6JE14GPuVglJ9GF0sUm7Ojy6loFQ3RhYq/xrKX4S9ykv5d4cRGDDz1jyI6aIlM3eIyv2dha+T056CUH5rKD9vc/B3mQJ3+Staj0PY3w0HH3gLQ/mtIeRtL3M6soTxwxXIH7uDP51/A75H25Lic6mzIJTfGiqZi5cqm34/O5wPcpOrFJTfGmouv1JQjib8c/8QJkptE9cJyk8AZOWtgmlPuQ+txvJtXH7vP3D8wdRxCRfcGkx9KD8BUI8HXgCIIuhO7sA3P4Upi2dAlJ+YBN0VL3UOBHZh7+Io+pI78p6zu2xrlaD8xGRhBN0VbXLtx3B4N18UhFvtdp+gulB+kiSzAVXW8YZ2L0K7+Zr0xdOMweK3mJpD+UmatNglD7YpdPpmc94yjHKmQJzzF4XyW4gRgrcz35FmA8tXso4kuzw4u5RbNeh24v7+J+F/4zz+dHsZOV4by/jL+TEMPZLc6Mp7KrT+UH6Sg3F1HEddRf6M4uzFyPbD/Ciytp/nzyyPjoahw1YX5Sc7ic1j0n8MPa1NyZFawdlyAP1DE4XP68du4PwbfjzZfwAdWfWUUnA0taKj5wi+5Z/ElWUdtDfRTn5C6gXlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVgoPxEL5SdiofxELJSfiIXyE7FQfiIWyk/EQvmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVgoPxEL5SdiofxELJSfiIXyE7HoJb8RxughF5RSUF1+zJVVJ4KLY8/jSE8HWpzKrKucaOnowTH/JOZjtW5042FELmJsqB8HWpzJfDrQ1Lq3fEaDbriU2T9d/rJ6tuZoI78ROYfBfY5kssuR38DVwHE8mBa+QLgOYTRs1OlX2B8jPILeIjl1tHkQiFSYz2gQblfmMyh/FtEZXzrhLleZI//CD9HrMEeltkeGMHb+L1hO90kMN97141Aq4a5BTNP/0mRJ6tjnwcSVZZhpi+HO5Ql4UoNT1zDKH0+iGD/sgFKdOHjwnyh/BgNXx48mb4cOtHkCiATcZU97rr/yJIbORVCwH+b86EqONofHl6rc9sZj1tdZfLBIXxwO9I1eL+sz50a64VAKze4gxt0c+TOcfw5tyTl6r/8SYgAWR/sqm/MXZRGjfcmRzHN27+1taKYx2Gzm6uDJwmJfP3mw7P4xwn50OxSUy41gFAhS/mwMTA89BE8gM3rP+buqKH8m4codrMKnNTDhYexXCkr1YXSxSLn03bQbIwtFyhkheDsVlHLBHYwCoPwlqa78mZF//3C4Cq1rXIzAgJn35kFMFy2ZuUMUHk+WcNZjPrt1ekPpgY3yl6Cq8kfH8BWloFQzBov3qHjKz/sc/F3FJU4tazq6/TkPxpS/BNWT30DI21nVKVQjE/K2lzk9XML44SISR8dx2KGgHN0Y2fY25S9BteQ3Ql50KgWlOuENcZ2zFJU8GxUuO4eRbgeUcuDweLRgPcpfgGrIb4RHk2v8DnT7w4WXQkmavctvIOw3lzVd7iB2qk/5S7JX+Y1IIL0W3ebJ3wlkJ+m8VzDtafeG0q8a4WFzFcjlwdkCWyqUvwR7kj9rh7LQ6EPys6cH3qWz8LgUlOrCcJGtX8pfgt3KzxF/jwTdFS91DgSM3Lq7CCsvhIaQP1v8fYNTFH83LIygu6JNrv1Ib51Q/upQqfzZ4nd7Zyj+rpmFr7OC4w3tXoQq/AZOe0pQifzG1XEcTYk/bJ4NIrsnLXbJg20Knb7Zij+f8pegXPkz4it86Vtv49rNm7hZIm4vc9GzKOnzONuPNBtYvpJ1pLnIik4xKH8JypU/vdZsk/mlXcgeVPKGsxcju/xzEOUvAeXXgNg8Jv3H0NPaBEcyd86WA+gfmtjT30IpPyGaQPmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RC+UnYqH8RCyUn4iF8hOxUH4iFspPxEL5iVgoPxEL5SdiofxELJSfiIXyE7FQfiIWyk/EQvmJWCg/EQvlJ2Kh/EQslJ+IhfITsVB+IhbKT8RC+YlYKD8RS83k/93v/1yrj64Zdmxzudjxt9W6zTWR//SZC7iv1YfHn3kDicRWLb6iqiQSW3j8mTdwX6sPp89csLo5VYf9kZ+qy//b0KdQrb50nHg2UO2vqDonng3ktPm3oU+tblLVYH8UpiYj/4svvZ3TeF1HnNQIk93WF1962+pmVR32R35qNufXPeFSxE/B/thJTVd7dE24NPFTsD9yqflS53e/d1arhOdL9He/d9ay9tQb9keGuqzz50t4PJ6ox1fnEI8nRIufgv1hUrdNru0Jd594ra4Jj8cTcJ94Tbz4Kdgfdd7hffaFX1iS8HyJfvaFX9T8e3VHen/U/XhDvROuS6J1RXJ/WHK2p14J1ynROiO1Pyw72FbrhOuWaN2R2B+Wnup82vvzmiQ8X6Kf9v587w1ucKT1h6Xyb21tVT3hhRK9tWX9Zo7uSOsPy8/zF0r45mblCd/c1DfRdkFSf1guP2Am/Pi3z+Qk6bEnxitK+OZmAo89MZ7zGce/fUabRNsJKf2hhfyAuc2924QXSrQO51bsioT+0EZ+YHcJt0ui7Uij94dW8gOVJdxOibYrjdwf2skPmAn/+uDrRROeL9FfH3xd20TbmUbtDy3lB8wlskIJL5RoK04mSqER+0Nb+VN4vjmRk9SvPfUavvZU7vKZ55sTVjdTDI3UH9rLH48n8NXjp3OSmx1fPX5a+xGmkWik/tBefgDY2IjnTfhXj5/Gxkbc6uaJo1H6wxbyAzsTbrdENxqN0B+2kR/IJNyOiW5E7N4ftpKfkGpC+YlYKD8RC+UnYvl/3QozX4dsQBUAAAAASUVORK5CYII=
Where would I use the UpdateContext function? This sounds like a much better solution for me as I have very limited space.
Lorna,
I think you would simply replace:
Set(varShowTimePicker, true)
With this code:
UpdateContext({varShowTimePicker: true})
Fantastic, thank you Matthew. New to PowerApps but do learn fast 🙂
Lorna,
Awesome! Best of luck in building your apps 🙂
Hi Matthew, Awesome stuff thank you for the clear and concise documentation. I find that client requests are typically not for granular minutes, but for 15 minute segments. Have you done this with segments for minute options, :00, :15, :30, etc. ?
Sean,
You can change the minutes to 15 minute segments like this
ForAll(Sequence(4), Text((Value-1)*15,”[$-en-US]00″))
Hi Softic, I was running into a similar issue. I created the text input inside the component instead of on the screen and made these changes.
I updated the “Default” property of the text input to: If(IsBlank(varTimeValue),TimeValue(Text(cmp_TimePicker.Default,”[$-en-US]hh:mm:ss”)),varTimeValue)
This sets the default value to a variable. If the variable is blank it uses the default of the component.
I then updated the “OnChanges” property of the text input to update this variable.
Set(varTimeValue,TimeValue(time_input.Text))
I allowed the text input to be reset. So I set “Reset” to true.
In each of the galleries, I updated the “OnSelect” property to reset the text input to the default value:
Set(varTimeValue,
Time(Value(gal_TimePicker_Hours.Selected.Value) – If(Value(gal_TimePicker_Hours.Selected.Value)=12, 12) + If(Text(gal_TimePicker_AMPM.Selected.Value) = “PM”,12,0),
Value(gal_TimePicker_Minutes.Selected.Value),0)); Reset(txt_input_time);
Here the name of my text input is “txt_input_time”. This updates the variable varTimeValue on select and then resets the text input (so that it defaults to varTimeValue). I think I was having issues with the OnSelect of the gallery, so I also added it to the OnSelect of the labels inside of the gallery (Ex: lbl_TimePicker_AMPM).
If you put the text_input inside the component like I do, you may need to update the X, Y, Width, and Height variables of the galleries and text input to be equal to the dimensions (X, Y, Width, Height) of the component itself. This helps align everything and makes size/shape more editable in the screen.
Let me know if that works,
Chris
Is it possible to use this to capture multiple time fields without having to create copies of all the elements on the same screen?
Example: Mon Start Time / Tues Start Time / Wed Start Time / etc
Josh,
Yes, you could set a variable when the field is clicked to capture the day (Mon, Tues, Wed) and based on this write back to the proper field using the same time picker for all.
Heya Matthew,
thank you for this amazing timepicker 🙂 Im pretty new to PowerApps and struggling with getting the Time from the TimePicker and a Date from a DatePicker into a Sharepoint List. I got this thing in a Card within a Form and to push the values to the list I use SubmitForm. For the DateTime Value I have this Code in the Update Property of the DateTime Card:
DateValue1.SelectedDate & TimeValue(cmp_TimePicker_1.Value, DateTimeZone.UTC)
I also tried “+ Text” (this enters a wrong date into the List) and “& Time” (This shows a code error). I don’t understand why it is telling me that Time or TimeValue is wrong in this case.
Can you help me solve this?
Cheers,
Dave
Hi Matthew,
Thanks for the article. It is very helpful. How do you achieve the last part where you click outside the component and the time component pop up disappears?
Samantha,
Put this code in the OnSelect property of the overlay to make it disappear when clicked.
Set(varShowTimePicker, true)
Hi Matthew.
This looks amazing, great job! I was playing around this as well, but did not manage to work in my end. I have set the text property of my label inside the component to the variable varTimeValue. But when I select anything it does not show any value in the label.
Do you have any idea on this? I followed everything in the steps above.
I had the same issue, when I moved the code that sets varTimeValue to my text label OnSelects rather than the gallery Onselects it resolved the issue.
Hi Matthew,
This looks amazing and I did follow your steps above to create the time picker. However, for me it did not work. Even if I followed everything. When I try to select a number in the hours, minutes and AM/PM sections it does not show the value in the label I created. It looks like it does not work for the onselection property. I even assigned the variable “varTimeValue” for a label or textbox I added in the company but does not render any value after I select anything.
Thanks!
This will streamloine an application we are currently working on
Hi Matthew,
This is nice! Thank you.
I tried to use the component in a new screen and in a DataCard (default template that comes with showing share point data). The selected time value is seen in the Screen clearly but not in the Data Card.
Wondering why. Any thoughts?
Brian,
How are you passing this data to the Card? I’d love to see some code here. Wondering what properties you added the code to as well.
I have a share point list. I am using this data to display the list of items using data cards. For example if the list has equipment number, description and time of installation. I can see the list of my equipments using the data card template (template that come in the list of templates when we start to create an app) . The template is nothing but a collection of items that contain labels or input text boxes or any other controls. Let us say I want to modify the attribute of one of those items that contains the time of installation. I imported the time picker component and am able to select the hour, minute and am/pm flawlessly. However, I am not able to capture the selected time into a label sitting next to the time picker for that item.
while testing the component independently in a separate screen the results come as expected.
That looks really great, thanks! Just one thing.. I seem to be unable to find the varTimeValue when I try to use it in ‘Value’ of the component. While testing, I can find it (using it in a label). I also see the variable as a global variable in the app. Only in Value of the component it returns an error and I don’t see why..
This is resolved btw:
I needed to give access to the scope of the app
You helped me so much, thx!
Can you please elaborate I am facing similar issue .. Do I need to declare the variable varTimeValue somewhere else
Hi Matthew,
I’ve been trying to use this time picker with a separate date picker. In the dataverse table the time shows a default date of 1970 is there a way to change this date so that it uses the date pickers date for the date?
Hi Mathew I have used your component in my app, but after submitting the form time value is not resetting to parent.default.
Please reply it is crucial for me
Great article and its working like a charm. I have only one question: When I am using the component inside an app, then I need to double click on each gallery (hours, minutes and AM/PM) to select an item. Any ideas?
I have the same issue… a single click resets the previous click… only works on a double click.
Please check your labels in each Gallery and make sure the OnSelect property is empty or set to false. This should resolve the issue.
If I do this, the value of cmp_Timer keeps empty.
Sorry, Matt, I thought that my other comment fixed the same issue I was experiencing but it doesn’t, it removes the double-clicking but breaks other things. Please delete both of these comments, sorry for the extra moderation work!
What if I want to use the time picker component inside a form with data cards?
Hi Mathew,
Thanks for sharing this fantastic content.
Extremely helpful and very superbly detailed.
It made my day!
Thanks.
Leandro,
You’re welcome. Best of luck in building your app 🙂
It’s adding a nice looking to my app, thanks again.
There is any command to make the texlabel show blank after clicking In a button?
like reset the time picking
Instead, show the text from time picking, and show a fresh empty text box.
Text(cmp_Sample_MobileTimePicker.Value, ShortTime)
Regards.