Power Apps Add Picture Control And Save To SharePoint Library

A commonly requested feature of many Power Apps is to allow the user to add a photo. Mobile users want to take a picture using their device’s camera and desktop users want to select an image from a folder to upload it. The Power Apps add picture control can do both. It also provides a better user experience than the Power Apps camera control so I always use it instead.
In this article I will show you how to use the Power Apps add picture control and save the image to a SharePoint Library.
Introduction: The Photo Gallery App
The Photo Gallery App is used to store images of cats at a Pet Rescue Shelter. Volunteers at the shelter take a picture of each cat with a mobile device, fill-in the cat’s name and upload the image file to SharePoint.

SharePoint Document Library Setup
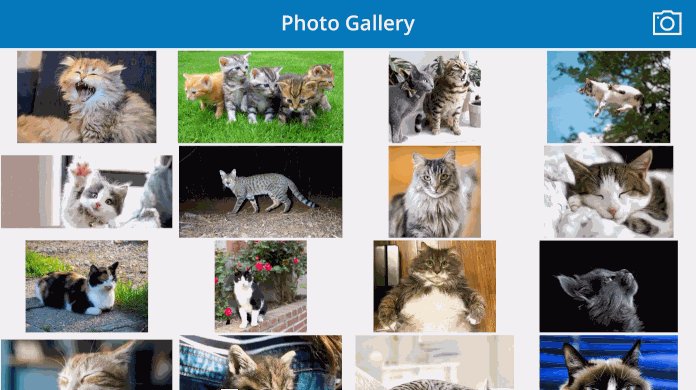
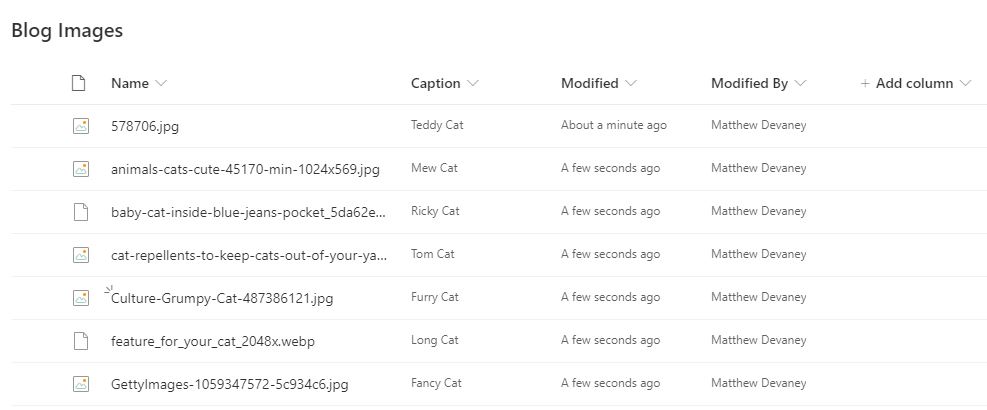
Start by making a new SharePoint Document Library called Blog Images. Add a text column to the library called Caption. Then place several cat photos with captions inside the library as shown below.

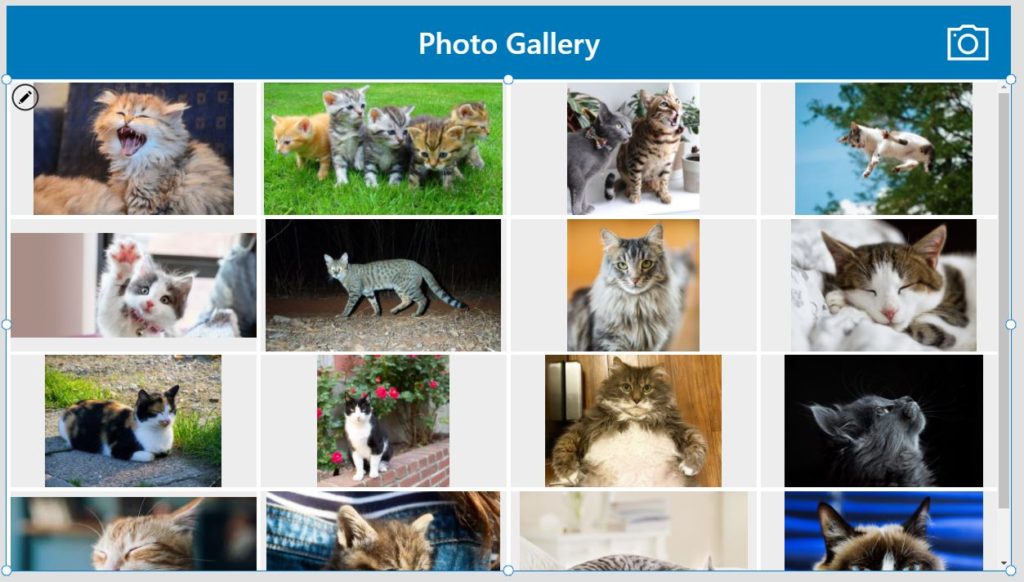
Creating The Thumbnail Photo Gallery
Open Power Apps and create a new app from blank. Rename the first screen ‘Thumbnail Gallery Screen’. Then place a label at the top of the screen with the words Photo Gallery to create a header.

Next, insert a new blank vertical gallery into the app…

…with the Items property pointing to the SharePoint Document Library.
'Blog Images'Code language: JavaScript (javascript)
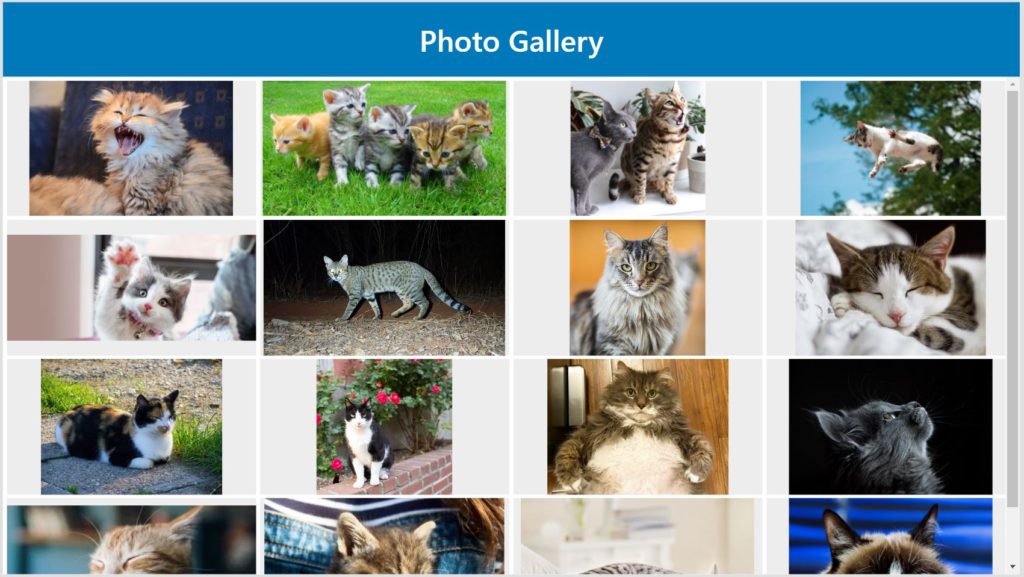
The photos will be displayed in a grid just like a photo album.

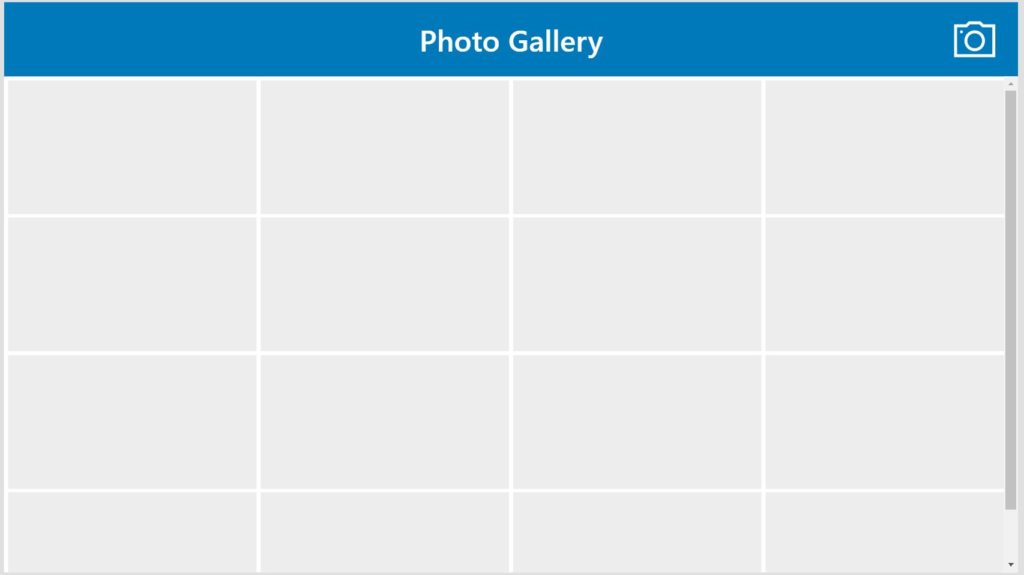
The WrapCount property of a gallery defines how many items are displayed horizontally. Change the code in this property to match below and also edit the TemplateFill property to show a solid grey background.
TemplateFill: RGBA(237, 237, 237, 1)
WrapCount: 4Code language: HTTP (http)
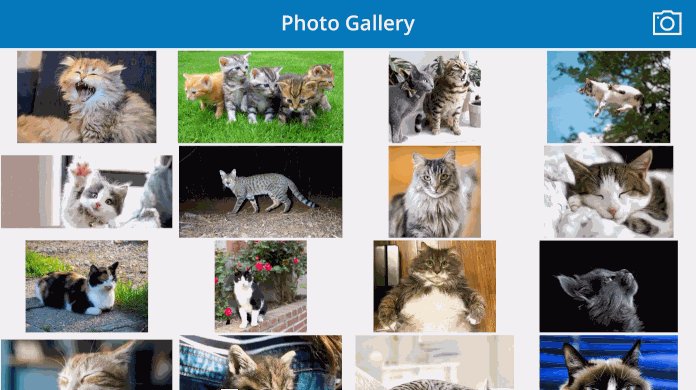
Now we are ready to display our cat images in the gallery as shown below.

Place an image control inside the gallery with the following properties. The image will automatically scale itself to fit the tile. Notice how the grey background gives the app a sense symmetry even though the pictures are different shapes.
Height: Parent.TemplateHeight
Image: ThisItem.Thumbnail.Large
Width: Parent.TemplateWidthCode language: CSS (css)
Capturing A Photo With The Add Picture Control
Volunteers at the shelter take a picture of each new cat with their mobile device. To do this we will need to access the device’s camera. The Add Picture control is the best way to do this because you can use the device’s native photo app to take high-quality pictures.
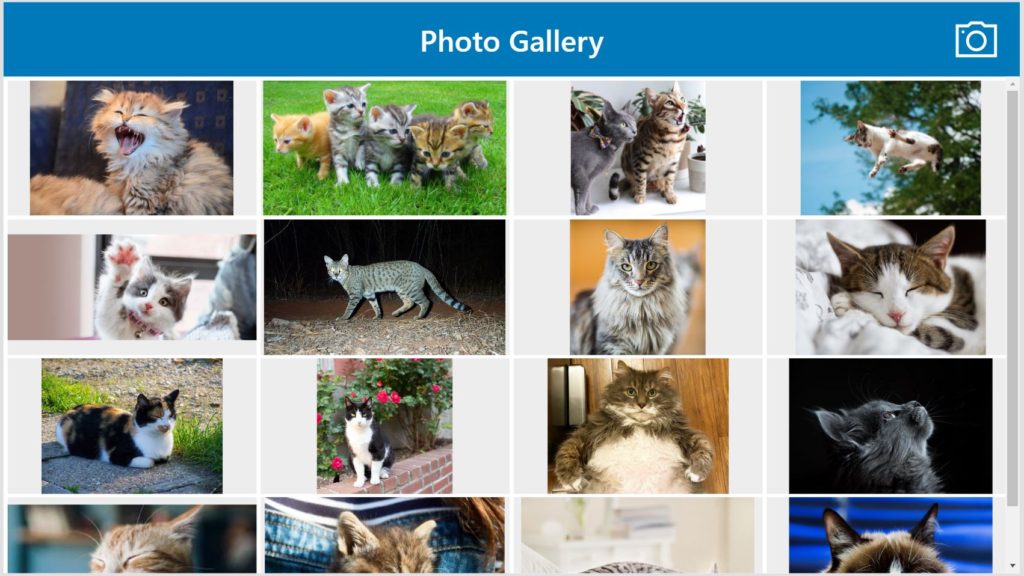
Insert a Photo icon and place it in the top right corner of the app.

Then insert an add picture control to the app and position it directly on top of the camera. Make the add picture control invisible by changing the following properties to transparent.
Color: Transparent
HoverColor: Transparent
PressedColor: Transparent
Fill: Transparent
HoverFill: Transparent
PressedFill: TransparentCode language: HTTP (http)
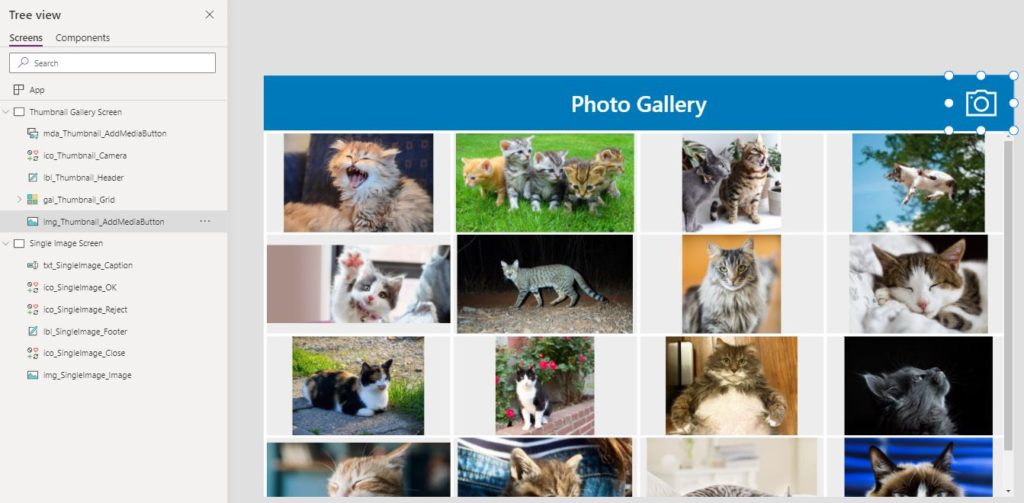
Ungroup the add picture control and the Image Control underneath it. Move the image control to the bottom of the tree view. We don’t want to see any image when we click the invisible add picture control.

Add this code to the OnChange property of the add picture control to store the photo taken in a variable called varCurrentImage and go to the next screen which we will create in the following section.
Set(varCurrentImage, img_Thumbnail_AddMediaButton.Image);
Set(varCurrentRecord, Blank());
Navigate('Single Image Screen', Fade)Code language: JavaScript (javascript)
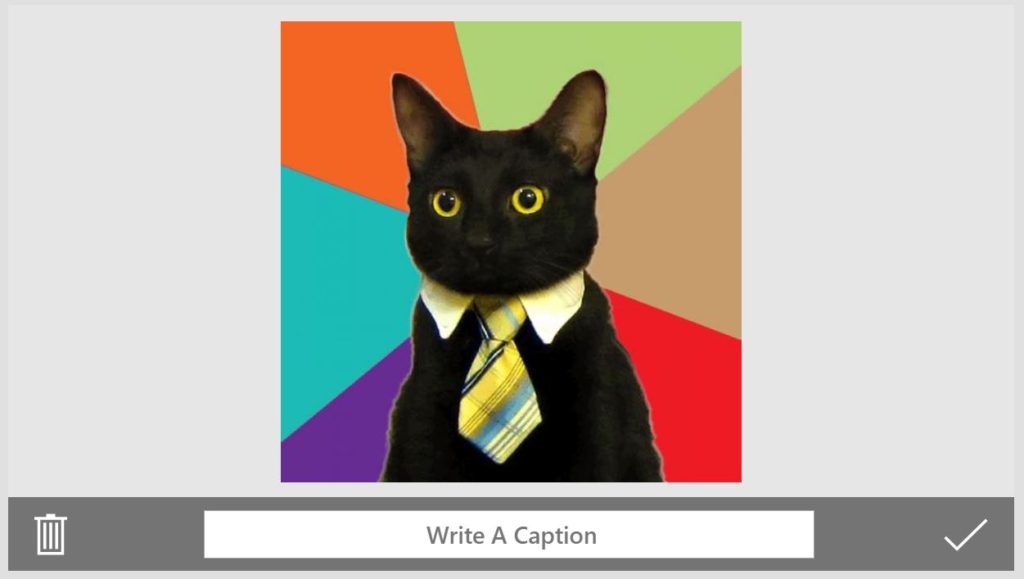
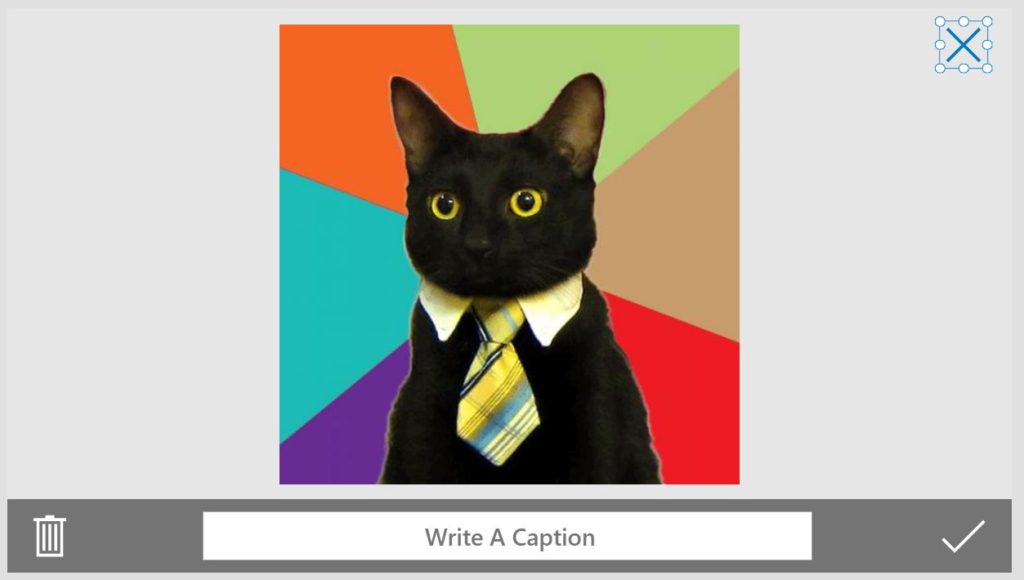
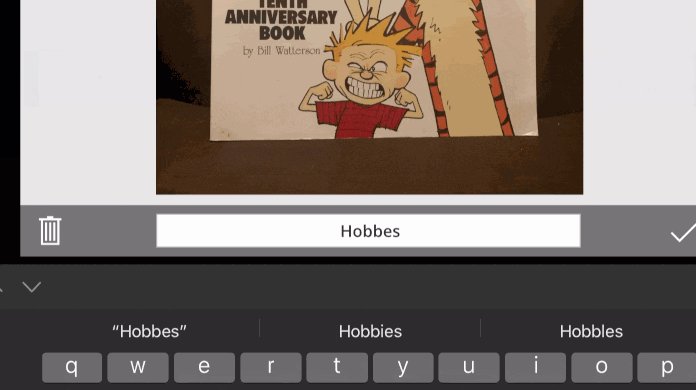
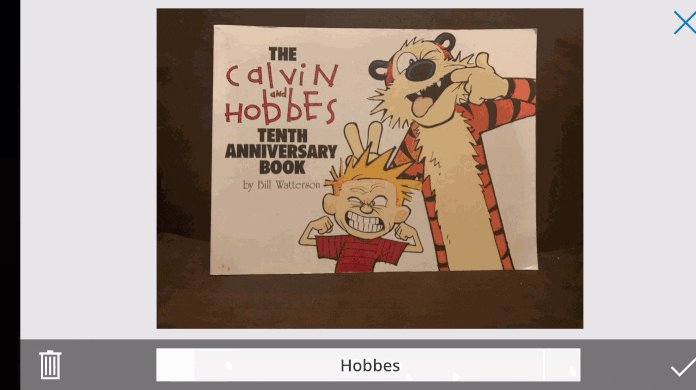
Reviewing And Captioning A Photo
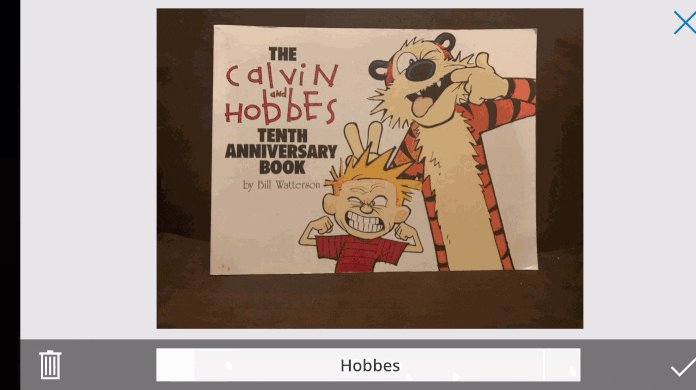
Once a photo is taken the volunteer reviews it and adds the cat’s name. Create a new screen called Single Image Screen with a light grey background and a dark grey footer (by using a label and changing the fill property).

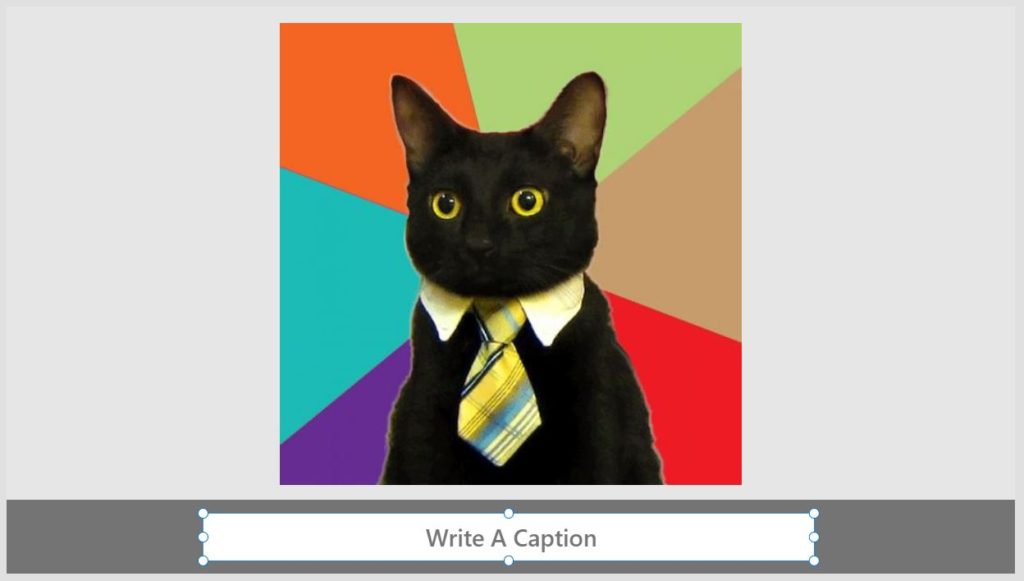
Insert an image control onto the screen called img_SingleImage_Image.

Make it display photo by updating the Image property to varCurrentImage and give it some styling by padding it.
Image: varCurrentImage
PaddingBottom: 20
PaddingLeft: 20
PaddingRight: 20
PaddingTop: 20Code language: HTTP (http)
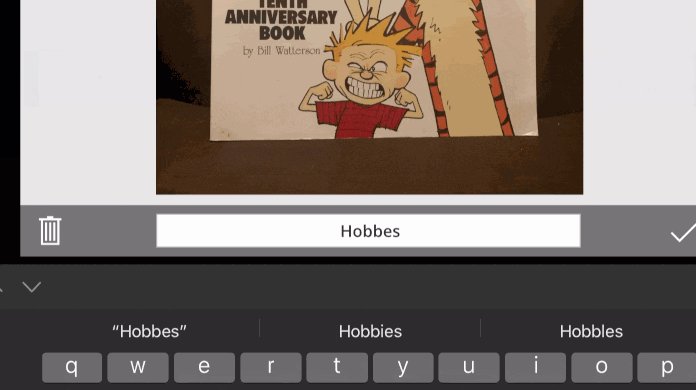
Place a text input called txt_SingleImage_Caption below the photo.

We want to tell the volunteer to write the cat’s name in the text box. Use this code in the HintText property of the text input. At the same time, update the DisplayMode property so the caption can only be edited for new photos and the Default property to show the caption for a successfully submitted photo.
Default: varCurrentRecord.Caption
DisplayMode: If(IsBlank(varCurrentRecord), DisplayMode.Edit, DisplayMode.View)
HintText: If(IsBlank(varCurrentRecord), "Write A Caption", "[No Caption]")Code language: CSS (css)
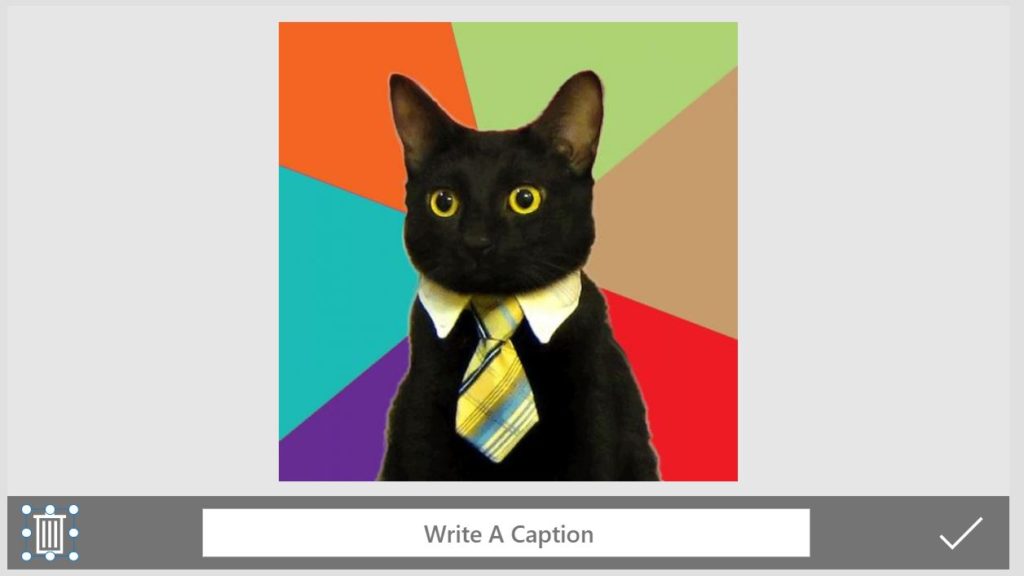
Complete the menu by adding two icons to the footer: a Check and a Trash icon. Pressing the check icon will upload the photo to SharePoint while the trash icon will remove it. We will code this behavior soon but first we do some work in Power Automate.

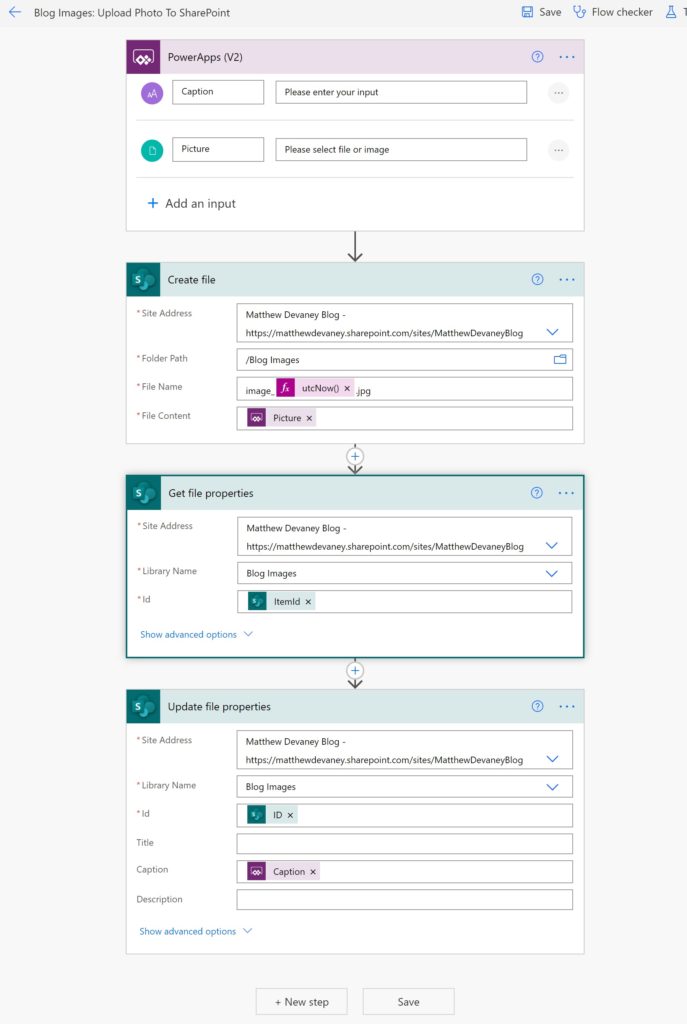
Uploading A Photo To SharePoint With Power Automate
There is not any way to directly upload an image from Power Apps to a SharePoint Document Library so we must build a flow to do it instead. Open Power Automate and create a new flow from instant. Select the Power Apps (V2) trigger and click Create.

Setup the flow trigger with two inputs: Picture (file type) and Caption (text type). Make both fields required.

Then add these flow actions to create an image file is created in the SharePoint document library and apply a caption to the file properties.

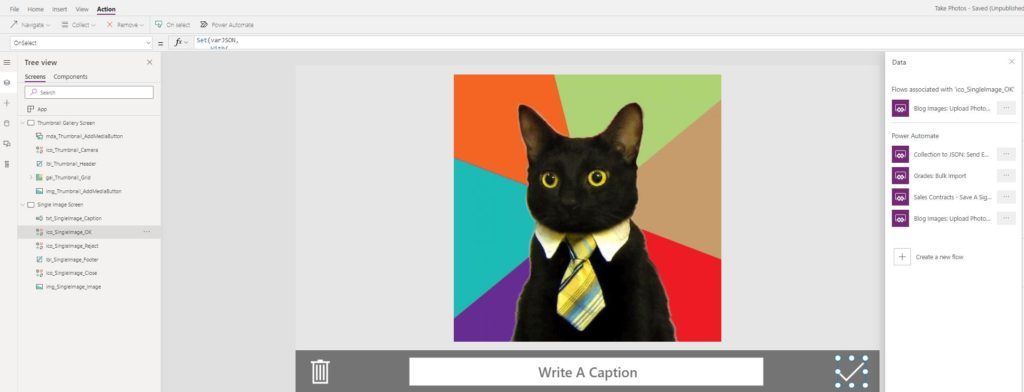
Save the flow and return to Power Apps. Click the action tab on the top menu. Then select the flow we made from the list.

Place this code in the OnSelect property of the Check icon. It converts the image to binary so it can read by the flow and returns the volunteer to the gallery once done.
// run flow
'BlogImages:UploadPhotoToSharePoint'.Run(
{
contentBytes: img_SingleImage_Image.Image,
name: Text(Now(), "yyMMddhhmmss")
},
txt_SingleImage_Caption.Text
)
// next screen
Navigate('Thumbnail Gallery Screen', Fade);Code language: JavaScript (javascript)
Deleting A Photo
We’re almost done. There are only a few more steps needed to finish the app.
When the volunteer clicks on the Trash icon they should be taken back to the Thumbnail Gallery Screen.

Use this code in the OnSelect property of the icon.
OnSelect: Navigate('Thumbnail Gallery Screen', ScreenTransition.Fade)
Visible: IsBlank(varCurrentRecord)Code language: HTTP (http)
Insert a Cancel icon in the top right corner of the screen. This will give the volunteer a way to close the screen when viewing a previously saved photo.

Put this code in the OnSelect property of the icon.
OnSelect: Navigate('Thumbnail Gallery Screen', ScreenTransition.Fade)
Visible: !IsBlank(varCurrentRecord)Code language: HTTP (http)
Focusing On A Photo In The Gallery
Finally, return to the Thumbnail Gallery Screen. We must add one more line of code to allow the volunteer to view a photo stored in the SharePoint library.

Select the thumbnail gallery then write this code in the OnSelect property.
Set(varCurrentImage, ThisItem.Thumbnail.Large);
Set(varCurrentRecord, ThisItem);
Navigate('Single Image Screen', Fade);Code language: JavaScript (javascript)
The Photo Gallery app in now completed.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Add Picture Control And Save To SharePoint Library please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






That’s awesome, Matthew! Thanks! Will the phone display the images as well? I’ve read (and experienced) problems with users being able to see the images through the mobile app.
Ryan,
This approach will allow users to view photos on their mobile device with no issues.
If you reference the image using the ‘link to item’ property it will not display anything on a smartphone or tablet. However, using the Thumbnail property to reference the image as I have done in this article avoids the issue. I tested the app on my phone before publishing to ensure it works.
Great question.
Hi, j’ai une erreur au niveau de Ok icon. Any help?
I verified the script in french but i can’t find the erreur:
‘BlogImages:UploadPhotoToSharePoint’.Run(varJSON; txt_SingleImage_Caption.Text);;
Simon,
Are you receiving any error message that you can share with me? What happens when you click the OK button? Is the Flow running?
The flow doesn’t work. In massage error: Varjson is not known ( not blue) and number of parameters is not good.
Narges,
Where are you seeing this message: in Power Apps or Flow?
If Power Apps, the error message ‘varJSON not known’ typically means it wasn’t set earlier in the code. Are you able to share more details on where you are stuck so I can try to replicate?
I have this error message in “Creat File” section :
InvalidTemplate. Impossible de traiter les expressions de langage de gabarit dans les entrées d’action « Créer_un_fichier » à la ligne « 1 » et à la colonne « 15154 » : « Impossible d’évaluer l’expression de langage de gabarit « base64ToBinary(triggerBody()[‘Createdfile_FileContent’]) », car la propriété « Createdfile_FileContent » n’existe pas ; les propriétés disponibles sont « ».
I am sorry Jamaat, I do not understand this comment. I only speak English…
I guess is the same error I am having:
Unable to process template language expressions in action ‘Create_file’ inputs at line ‘1’ and column ‘7837’: ‘The template language function ‘base64ToBinary’ was invoked with a parameter that is not valid. The value cannot be decoded from base64 representation.’.
Any thoughts?
Thanks.
Andre,
I think a few people have become stuck on the convert to JSON step now. The issue is likely in the step where you create the variable called varJSON. I will reach out to you to get a copy of your app and test it.
This is so wonderful. How can we modify this app to store the picture in image column of SharePoint list? The flow doesn’t show image column on Update Item action. Does it mean its even more complex to save it to Image type column?
Hi Mathew, great post as always. I have used this flow method and image libary in one of my apps, that you describe here and another method without flow where I have used the JSON function directly inside powerapps and store the imagebinary data in a sharepoint list multiple lines field. Do you have a view on how these two compare and which method is better over the other if so? Would be great to hear your thoughts on this. Thanks! /Anand
Anand,
If the user needs to view the images inside the SharePoint library the flow method must be used. I agree, images can be stored as binary but I think many times the user will want to use them outside of an app.
how would this work if you had multiple images and patch a collection that has 4 Photo Variables? how would I pass 4 of these through to flow?
Yas,
I would loop over the collection with FORALL in Power Apps and send the images to Flow in the RUN function one-by-one.
Is it possible if you can elaborate more on this? i am new to PowerApps.
AAA,
Here’s two ideas you could look at:
1. Matthew Devaney’s tutorial on uploading files to a SharePoint document library
https://www.matthewdevaney.com/power-apps-easiest-way-to-upload-files-to-a-sharepoint-document-library/#Upload-Multiple-Files-To-A-SharePoint-Document-Library-(Optional)
2. Reza Dorrani’s Youtube video
https://www.youtube.com/watch?v=5XsWgVnR7SU
What does this code do?
{
contentBytes: img_SingleImage_Image.Image,
name: Text(Now(), “yyMMddhhmmss”)
}
I am getting an error Invalid argument type record, expecting a text value instead
Soumit,
This code creates a record containing the image file you are uploading to SharePoint. Either you incorrectly defined the input type in your flow trigger as text or you have multiple flow inputs and placed this code in the wrong position. Please check the function hints as you type to see the proper order.
Awesome thanks a lot!
Matthew, I’m getting the exact same error and cannot get it repaired. Has something changed with PowerApps that would make this an issue now? I’m self-taught with Power Apps so I’m not sure I completely understand what you mean by the response above. My flow works perfectly when tested and looks exactly like yours.
Mandy,
The best approach for me to help you here might be to send a screenshot of your Power Apps code showing the red errors underlined. Then send a picture of your flow trigger.
See below
and code
Mandy,
Try these first two steps:
1. Swap the position of the arguments in your run function like this:
DetroitForwardGramFlow.Run(
txt_SingleImage_Caption.Text,
{
contentBytes: img_SingleImage_Images.Image,
name: Text(Now(), “yyMMddhhmmss”)
}
)
2. Try unattaching and re-attaching the flow from Power Apps
Ha, getting close. The error in the powerapp is working now but now my flow is failing. Similar to others responses on here so now i’m getting this error.
I tried some of the other fixes that are mentioned but those seem to break my app again and theirs seem to be in dutch or french 🙂
Mandy,
Try changing the flow input trigger for the “file” to required instead of optional. Let me know if it works!
It already was required.
Mandy,
I really want to get this working for you! One more idea, in your flow can you please try clearing any parameters from the file content field of the Create File action. Then try adding the Picture field from the flow trigger input back in there.
If this doesn’t work… I’m going to take whatever steps I need to help you fix it. That way I can learn what’s going on for myself and help others by imprving the article with troubleshooting steps!
I really appreciate all your help. I’m getting so close 🙂 Now, the flow succeeds, the app appears to upload a file but when i go to open it in SharePoint I get this error after it asking me to download the picture. IF I just test the flow and pick a jpg from my computer it works fine, but if it’s coming from the app (either on pc or on mobile device) it asks me to download the jpg and i get this error.
I had this issue and found that replacing
{
contentBytes: img_SingleImage_Images.Image,
name: Text(Now(), “yyMMddhhmmss”)
}
with
{file:{
contentBytes: img_SingleImage_Images.Image,
name: Text(Now(), “yyMMddhhmmss”)
}}
solved the issue. It seems like it may be something to do with environments because I moved my solution to a different environment and it worked fine without adding {file:
Thank’s !!! Patrick 😉 It works now ! and thank you also Matthew 😉
(French Maker)
Had the same problem. Adding ‘file’ fixed the issue for me as well 🙂
Thanks Patrick, I had the same issue and your answer solved the issue for me. @Matthew I can’t thank you enough for posting these Blogs, they’re an invaluable resource. I find using Blogs so much easier / quiker than Videos, as I can quickly navigate to the bits I need, rather than watching Videos with endless fluff.
Patrick!!!!! That fixed it! Thank you and Matthew so much!! I’ve been fighting with this simple little app for too long.
Mandy,
I’m very glad the issue was fixed. The solution surprised me. Your working code has the format for optional flow parameters whereas you had said the flow was set to required parameters. So strange!
I don’t know why it works but it works 🙂 BUT….now I’m getting this error in the mobile app (not while using app on pc). It still uploads the photo to sharepoint but gives the user the error so it appears that it didn’t work.
Tried to copy this, but the part for the OnSelect for the check-icon gives me errors. When I use the following code, the PowerApp is OK, but the Flow gives me an error, while trying to create the file, about the data being text. What’s wrong?
UploadphototoSharepoint.Run( txt_SingleImage_Caption.Text, { contentBytes: img_SingleImage_Image.Image, name: Text(Now(), "yyMMddhhmmss") } ); // next screen Navigate('Thumbnail Gallery Screen', Fade);Marco,
Can you please provide the exact flow error and show what step it fails at. A screenshot is often the best way to communicate what happened. Would love it if you can send.
Hi, the error message is in Dutch … I hope you know what it means.
Marco,
You’re correct. I cannot read Dutch. It might be necessary for you to Google Translate it for me… or send the exact text so I can.
I do notice there is an issue with your Power Apps code. ACC_OCC Matters_Attach.Attachments is a non-continuous word. Should it be ACC_OCC_Matters_Attach.Attachments instead?
Hi,
Thank you Matthew for this very usefull and easy to read article.
For French users like me (who have the following error) try this :
‘ImportPhoto’.Run(txt_SingleImage_Caption.Text;{file:{name:Text(Now();”ddmmyyyy_hhmm”); contentBytes:img_SingleImage_Image.Image}});;Navigate(Question_19; Fade)
Hi Matthew, I followed the steps but I have an error in the flow. The code in the onselect for the check is appended below. Please advise on how to rectify the error. Thanks!
‘SafetyInspectionLog’.Run(
Observation.Text,
{
name: Text(Now(), “yyMMddhhmmss”),
contentBytes: img_SingleImage_Image.Image
}
);
Navigate(‘Screen1’, Fade);
Xuejing,
Did you ensure the file input to the trigger is set to ‘required’?
yea… I did… but when I set it to required, there was a runtime error on the app…
Xuejing,
Another easy thing to try. Remove the flow from the app, then re-add it back. Let me know if this works. I’m trying to do the easy troubleshooting steps first.
Hi Matt, I got this runtime error when i tried to run the app with the flow
Huang,
Can you please check if the Picture trigger input set to required?
Hi Matt,
I tried again and got this error on the app. The flow is not triggered.
This is just what I needed to get started with an image gallery app for a project for work as haven’t seen many examples of people making apps featuring an image gallery!
Chris,
Awesome, that’s exactly why I made it. I hope you enjoyed the cat pictures.
Hi Matthew,
These are some of the requirements I’ve been given – do you think any of them are doable in an app or do you think it would be better just done in SPO with some funky JSON formatting on a document library?
Thankss a lot!!!
Keep Goinggggg !!
Youssef,
I will keep goingggggg. Thank you, thank you 🙂
Hi, I really appreciate this! I am having one issue, when I open up a photo from the gallery it doesn’t dispay a caption, only the [No Caption]. I can’t tell what I’m missing. Thanks
Charlotte,
Please use the code varCurrentRecord.Caption in the Default property of the caption text input. I missed the code to do this originally but thanks to your comment I’ve updated the article.
Thank you, that makes sense!
Great article, definitively the Add Picture control works more better than the Camera, thanks Matthew 👍👋👋👋👋
Eduardo,
Thank you 🙂
very clear and good article easy to understand. Thank you
Zidane,
Glad you think it was easy to understand 🙂
Is it possible to create an auto scroll carousel image from an document library?
Hector,
Yes. It is. This video would seem to have the solution.
https://www.youtube.com/watch?v=fiQDZz3K-9E
This Soluction Not Working
Deep,
Helpful feedback includes what the problem is and where you encountered it. Simply saying “this solution is not working” helps no one. If you are going to comment on the blog I ask that you at least be thoughtful about it.
You work at a consulting firm. You should know better.
Is it possible to save the image in the local device (e.g., pc or phone)?
Daniel,
No. You cannot save it to you phone’s library.
I also can’t save my image from gallery to PC. I used download() in onselect property. When I click it, it shows the image in the new tap but not download it. Do you have any solution for that?
hi Matthew i am looking for a way to select multiple images on my phone at once and upload them. ois there a way if yes please help!!
Gostei da maneira como você apresentou as informações, muito clara e fácil de entender.
Kayla,
Many thanks 🙂
Bonjour,
J’ai suivi quelques étapes sans succès
Mon image ou photo n’est pas lisible dans la bibliothèque