Power Apps Dataverse Offline Mode For Canvas Apps

With the all new Power Apps Dataverse offline mode it’s easier than ever to build an offline capable mobile app. I am surprised by how little coding it takes to setup. Now offline mode is mainly a configuration task. No more LoadData and SaveData functions. Granted, you’ll need Dataverse to use this method and there are limitations. But this is definitely the way of future. In this article I’ll show you how to build an offline mode for canvas apps.
Table of Contents
• Introduction: The Field Inspections App
• Setup A Field Inspection Dataverse Table
• Allow The Dataverse Table To Be Used Offline
• Build A Field Inspections Canvas App
• Enable Dataverse Offline Mode In The Advanced Settings Menu
• Create A Dataverse Offline Profile
• Configure The Dataverse Offline Profile
• Apply The Dataverse Offline Profile To The Canvas App
• Insert An Offline Status Indicator Icon
• Understanding The Offline Status Indicator Icon
• Test The Offline Cavnas App On Tablet & Phone
• Limitations-Of-Power-Apps-Dataverse-Offline-Mode
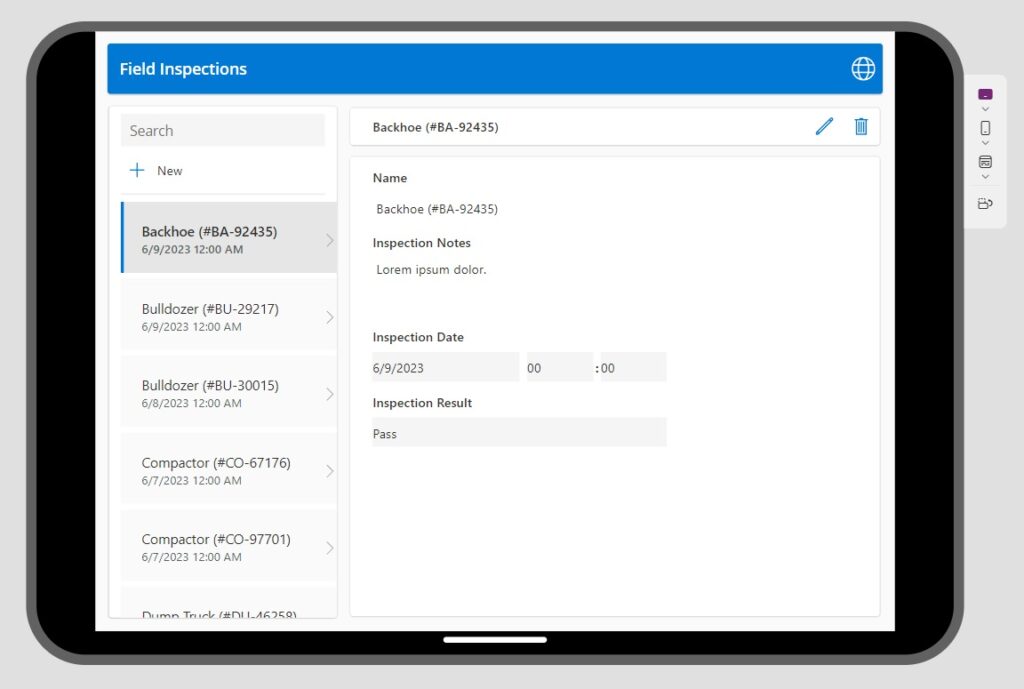
Introduction: The Field Inspections App
The Field Inspections app is used by mechanics at a construction company to inspect heavy duty vehicles. Inspections are done in the field where there is not always an internet connection available so the app must be able to work offline.

Setup A Field Inspection Dataverse Table
Create a Dataverse table named Field Inspection with the following columns
- Name (Single-line text)
- Inspection Date (Date only)
- Inspection Result (Choice: Pass, Fail)
- Inspection Notes (Multi-line text)
Populate the Field Inspection Table with the following sample data:
| Name | Inspection Date | Inspection Result | Inspection Notes |
| Backhoe (#BA-92435) | 6/9/2023 | Pass | Lorem ipsum dolor. |
| Bulldozer (#BU-29217) | 6/9/2023 | Pass | Lorem ipsum dolor. |
| Bulldozer (#BU-30015) | 6/8/2023 | Fail | Lorem ipsum dolor. |
| Compactor (#CO-67176) | 6/7/2023 | Pass | Lorem ipsum dolor. |
| Compactor (#CO-97701) | 6/7/2023 | Pass | Lorem ipsum dolor. |
| Dump Truck (#DU-46258) | 6/7/2023 | Pass | Lorem ipsum dolor. |
| Excavator (#EX-21789) | 6/6/2023 | Fail | Lorem ipsum dolor. |
| Grader (#GR-37016) | 6/5/2023 | Pass | Lorem ipsum dolor. |
| Scraper (#SC-18687) | 6/5/2023 | Pass | Lorem ipsum dolor. |
| Trencher (#TR-37271) | 6/5/2023 | Pass | Lorem ipsum dolor. |
Allow The Dataverse Table To Be Used Offline
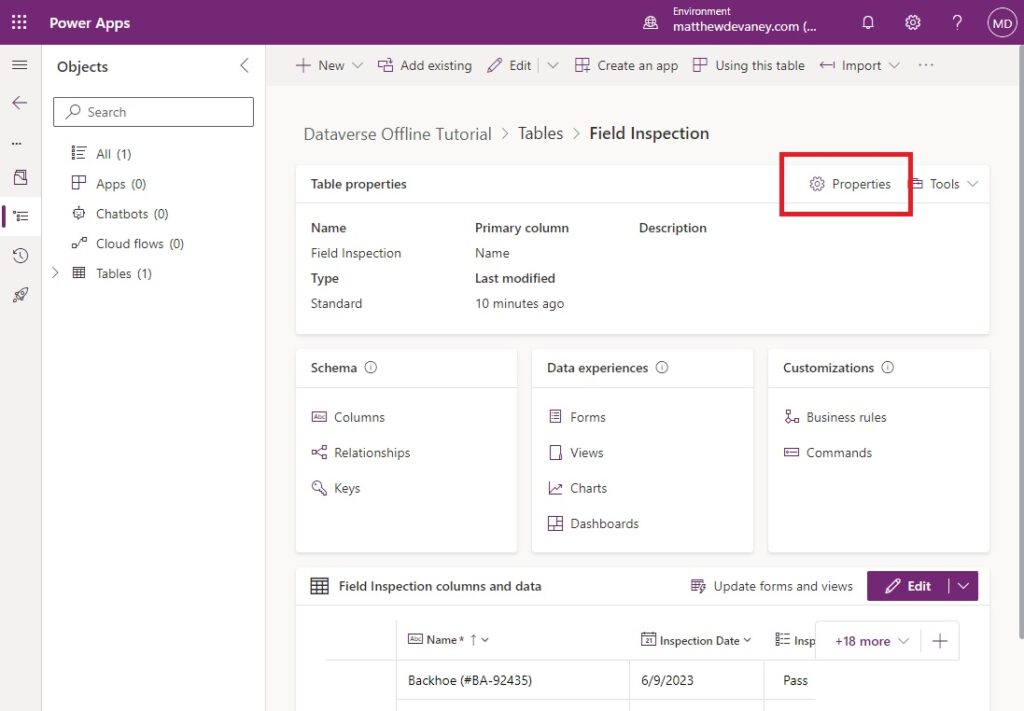
Each Dataverse table in an offline canvas app must be enabled for offline use. Open the Dataverse table properties.

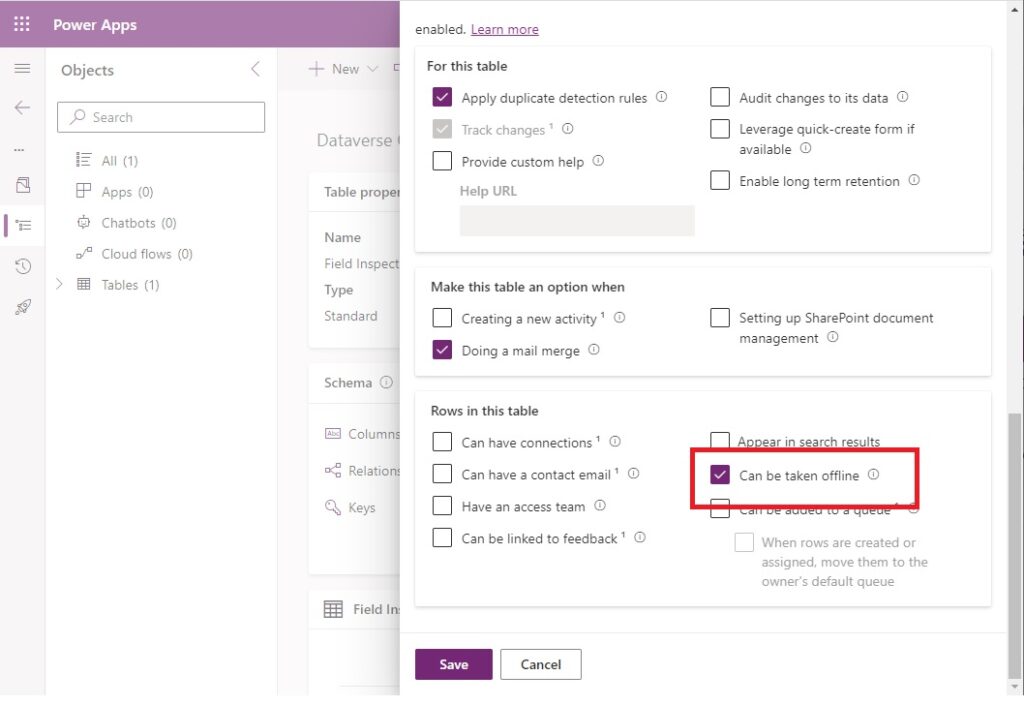
Check the Can be taken offline box and press the Save button.

Build A Field Inspections Canvas App
We want to focus on how to configure our Power Apps to be offline capable and not spend much time on building a custom app. Therefore, we will create an app from our Field Inspection table as opposed to starting from a blank app.
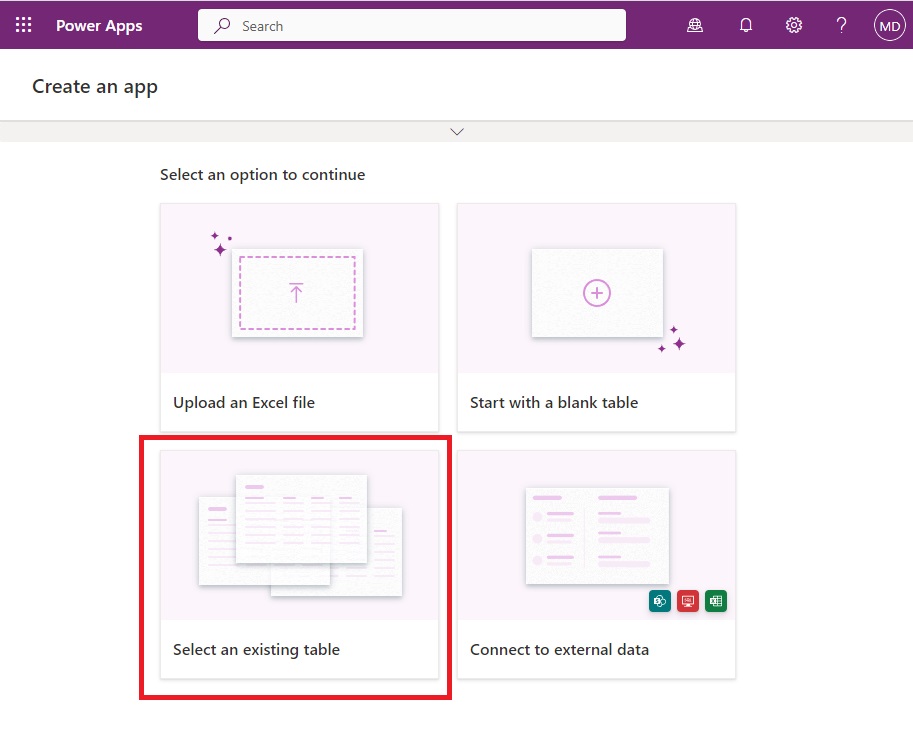
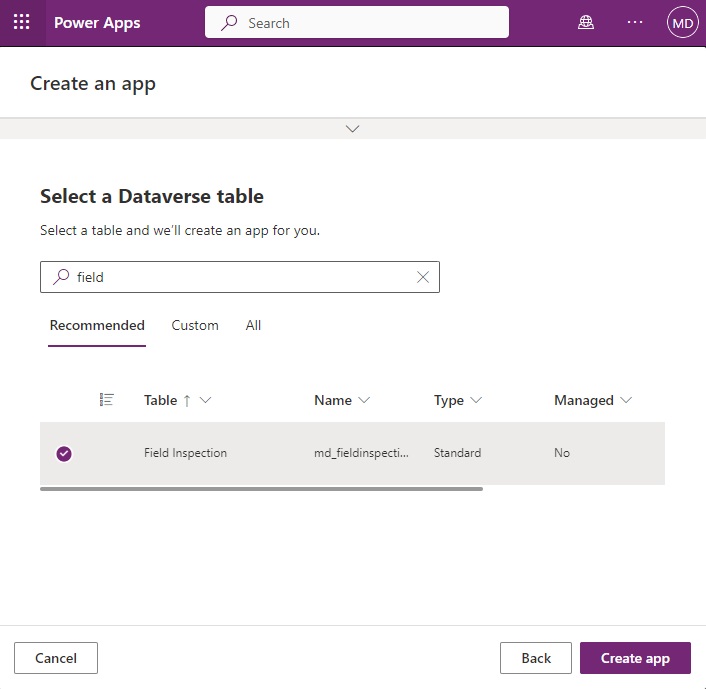
Open Power Apps studio, select Create an app and then choose Select an existing table.

Select the Field Inspection table and press the Create app button.

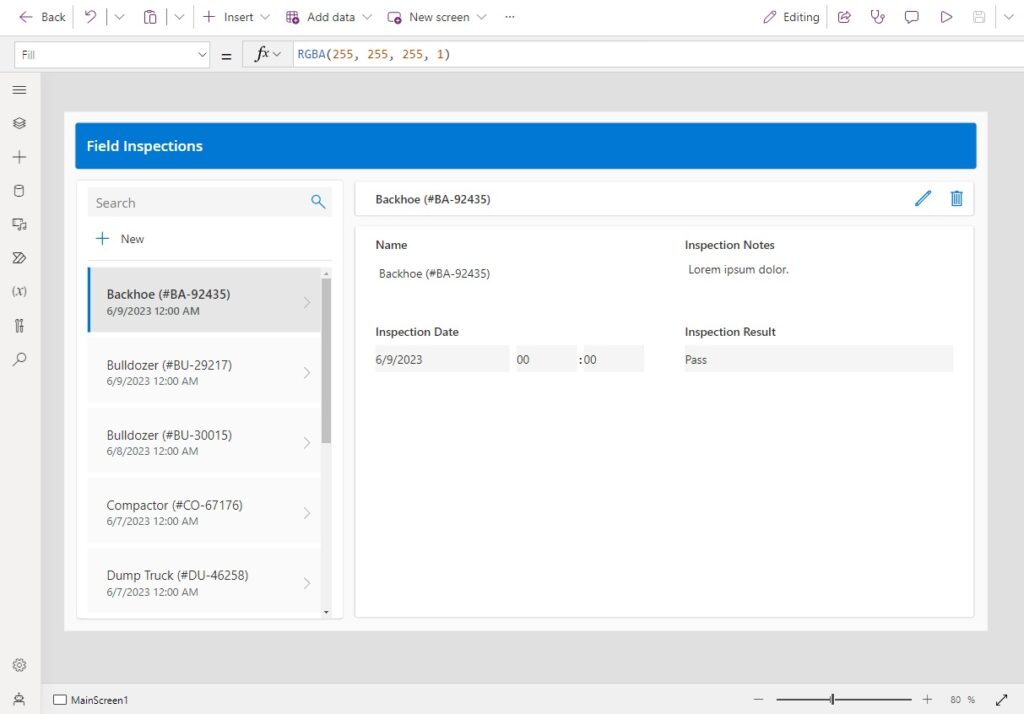
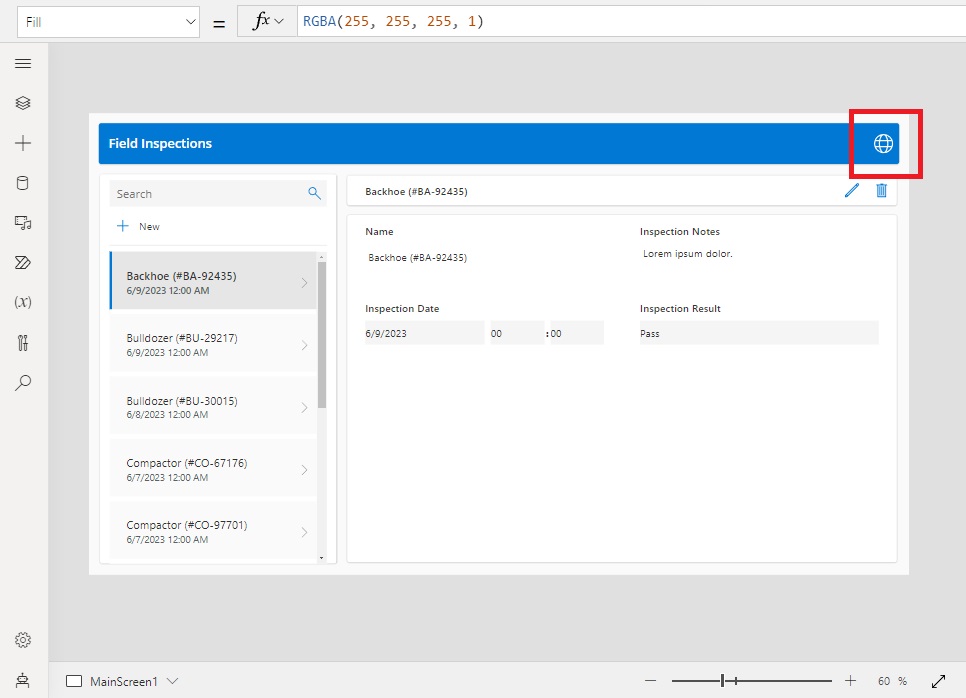
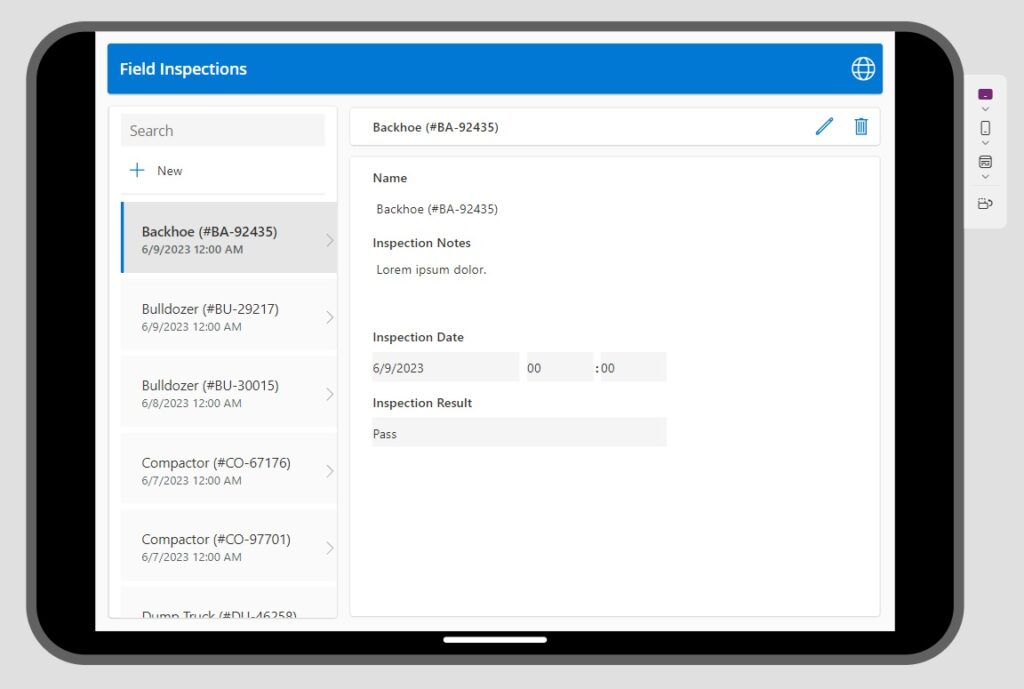
An app will be generated based upon the Field Inspection table we created.

Enable Dataverse Offline Mode In The Advanced Settings Menu
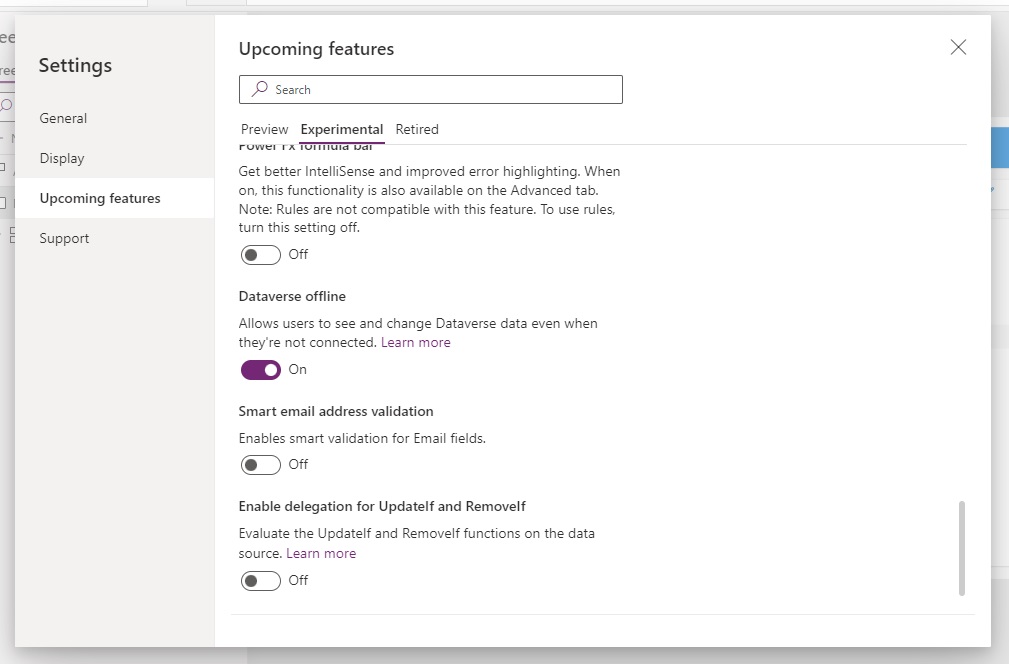
Power Apps Dataverse offline mode is currently an experimental feature. It must be enabled in the Advanced Settings menu before we can use it. Open the Advanced Settings menu and go to Upcoming Features. Then select the Experimental tab and toggle on the Dataverse offline setting.

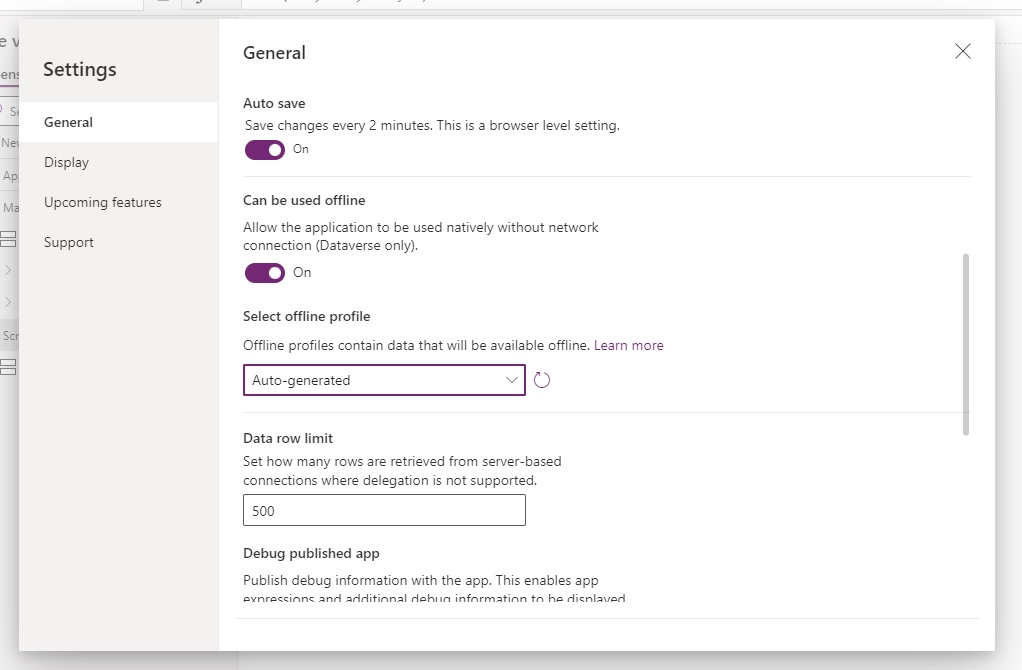
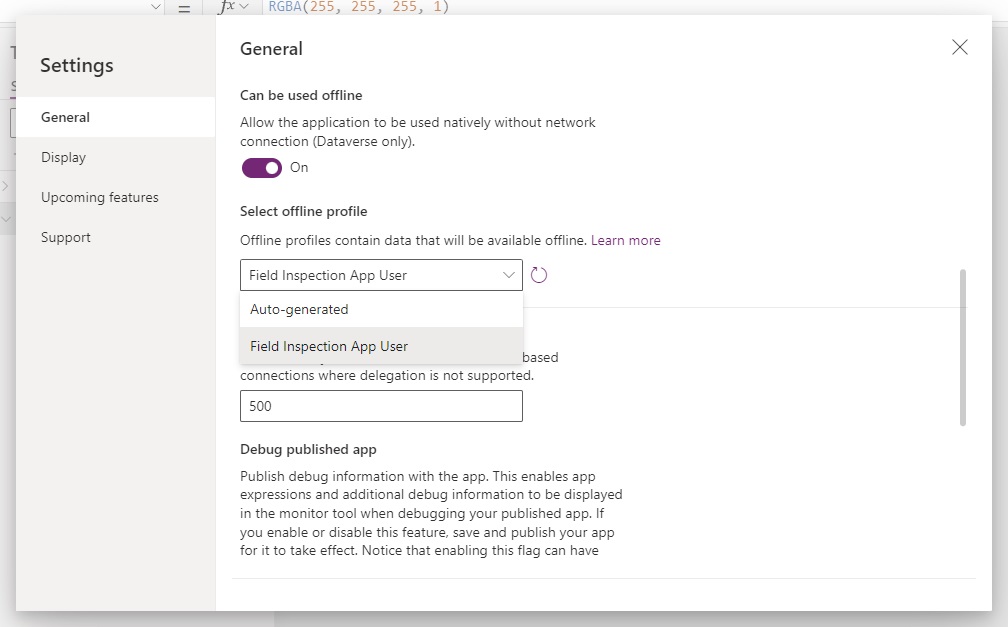
Then go-to the General tab and turn on the Can be used offline setting. An auto-generated offline profile is generated by default but we will create our own custom offline profile and apply it here in a few moments.

Create A Dataverse Offline Profile
Making a custom Dataverse offline profile offers greater control over which data is brought into the canvas app. With a custom profile we can filter tables and store only the records we need offline. By comparison, an offline profile generated by Power Apps will bring in all records for every table in the app.
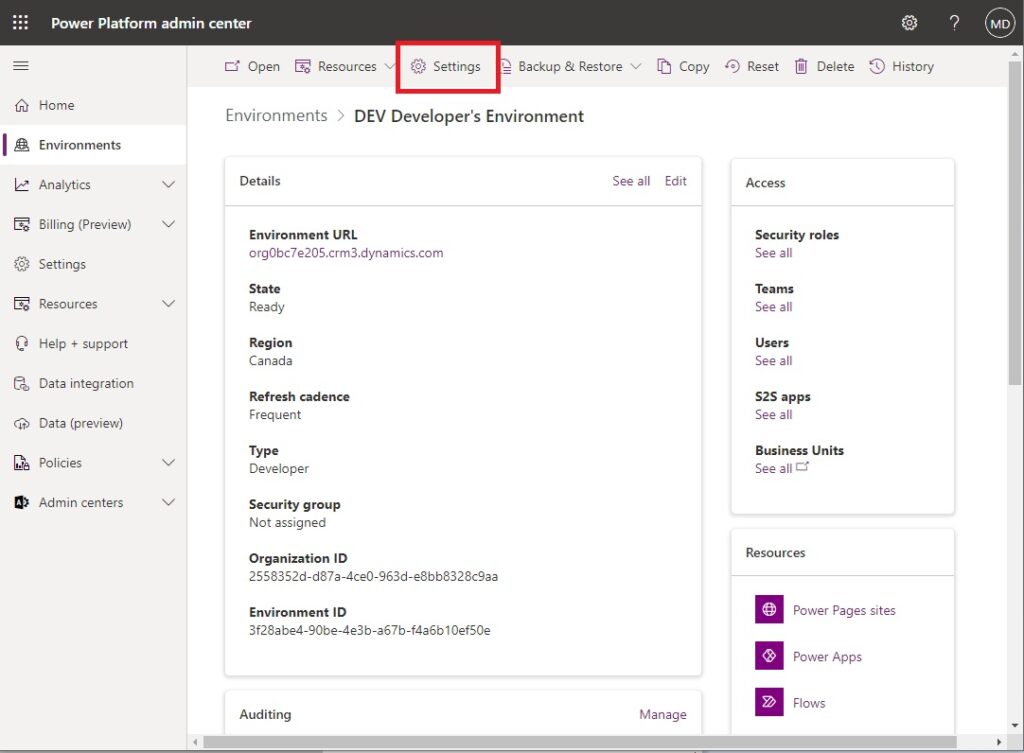
Go to the Power Platform Admin Center and locate the environment the Field Inspections app was built in. Then open the Settings menu.

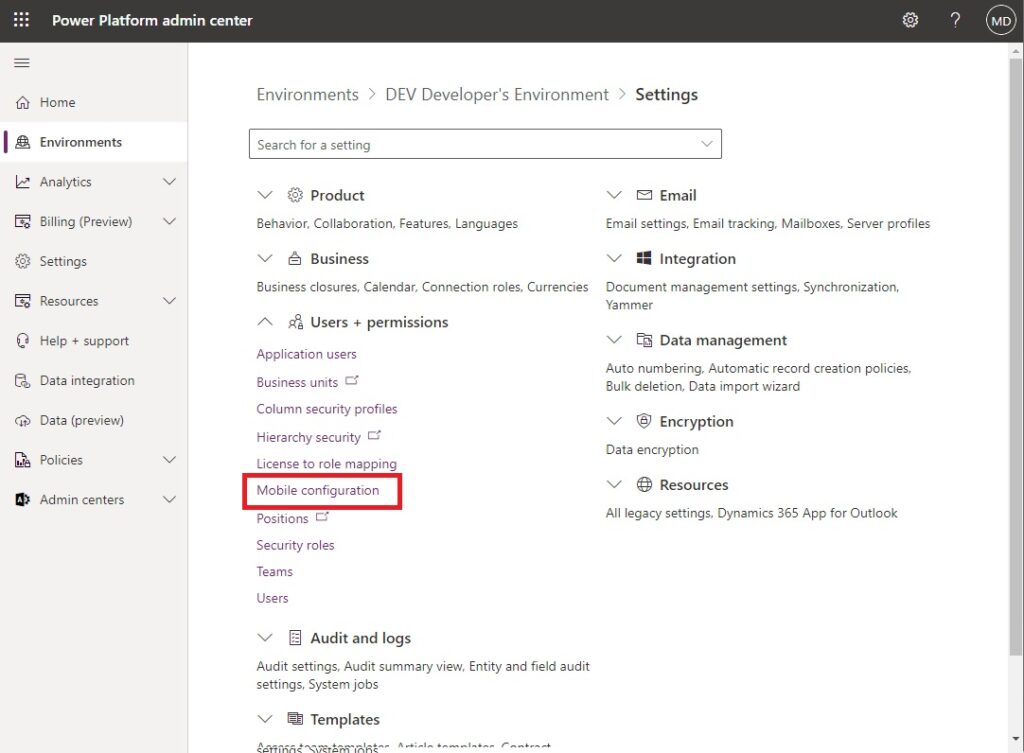
Expand the Users + permissions menu and select Mobile configuration.

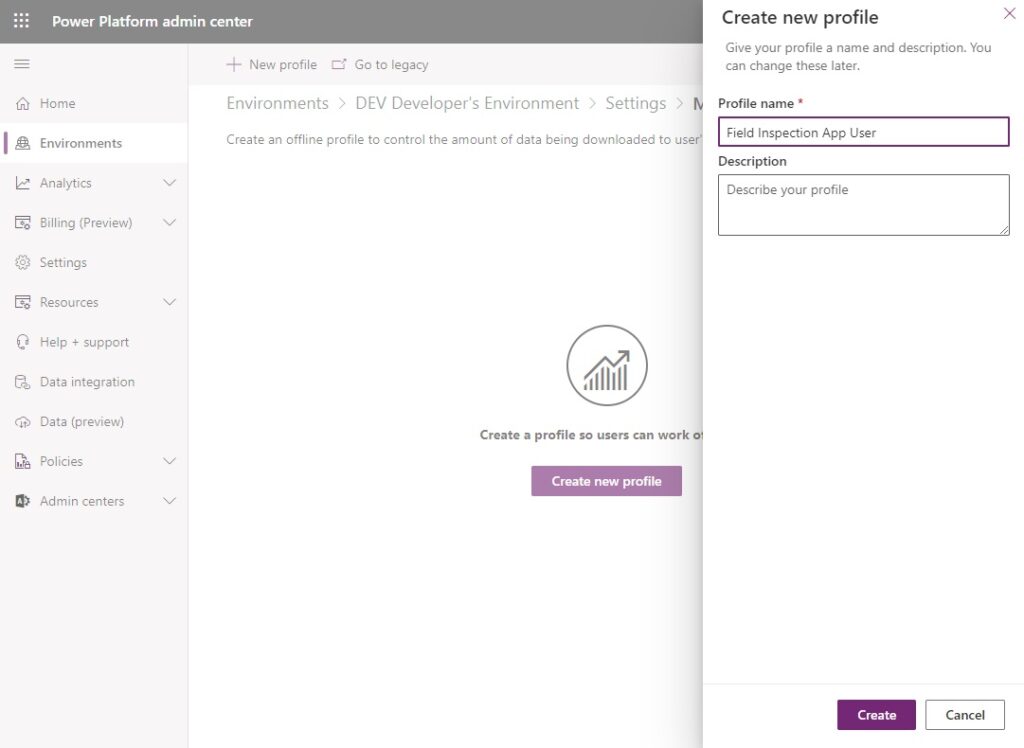
Create a new profile named Field Inspection App User.

Configure The Dataverse Offline Profile
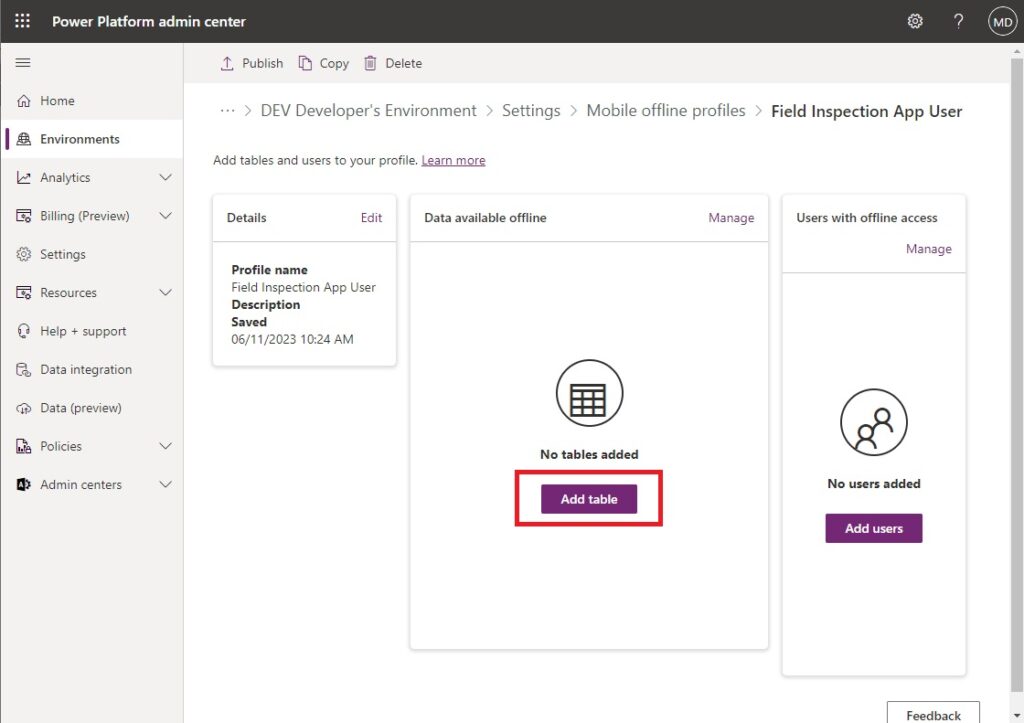
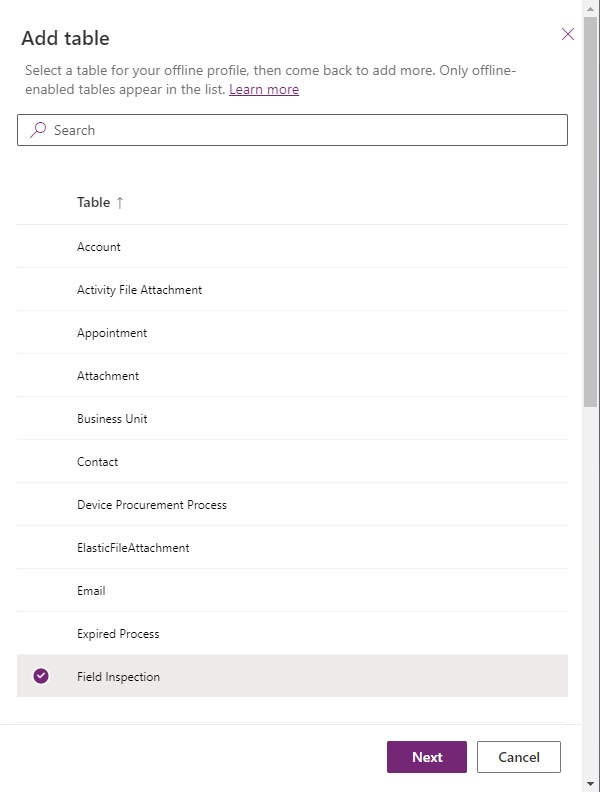
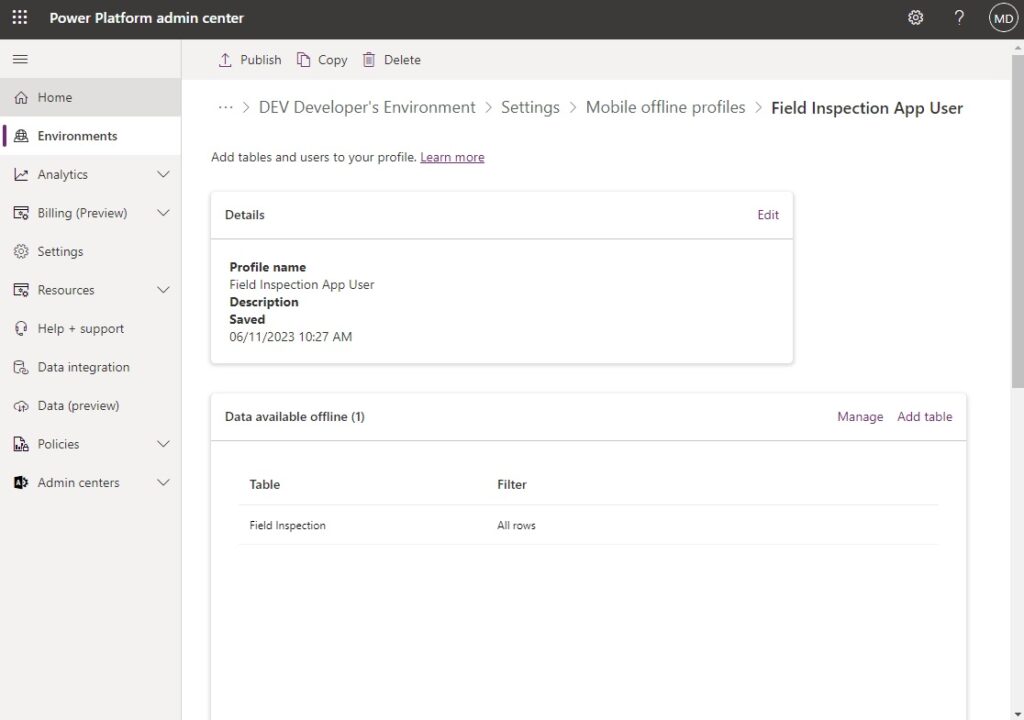
Now that the Dataverse offline profile has been created we must select which tables and records will be brought into our app. Open the Field Inspection App User offline profile and press the Add Table button.

Add the Field Inspection table.

We can define which records we want to bring into the canvas app. In this example we will choose All Rows. But many times when designing an offline canvas app we may want to choose Organization Rows > User’s rows to download only records belonging to the user.

Once the table configuration is saved it will appear in the list.

Apply The Dataverse Offline Profile To The Canvas App
Back in Power Apps Studio we update the Select offline profile setting to use our newly configured profile. Choose Field Inspection App User from the dropdown menu.

Insert An Offline Status Indicator Icon
It is important for an offline app user to know the status of any data changes made within the app and whether they have synced from the server. Power Apps studio includes an offline app template with this pre-built feature. We can take it from the template to use for our own design.
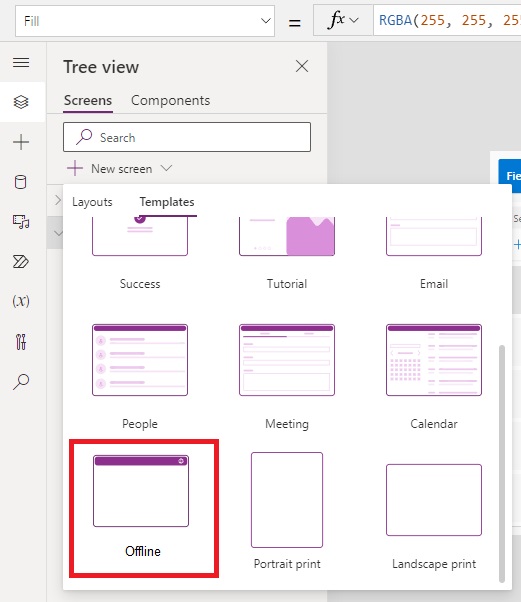
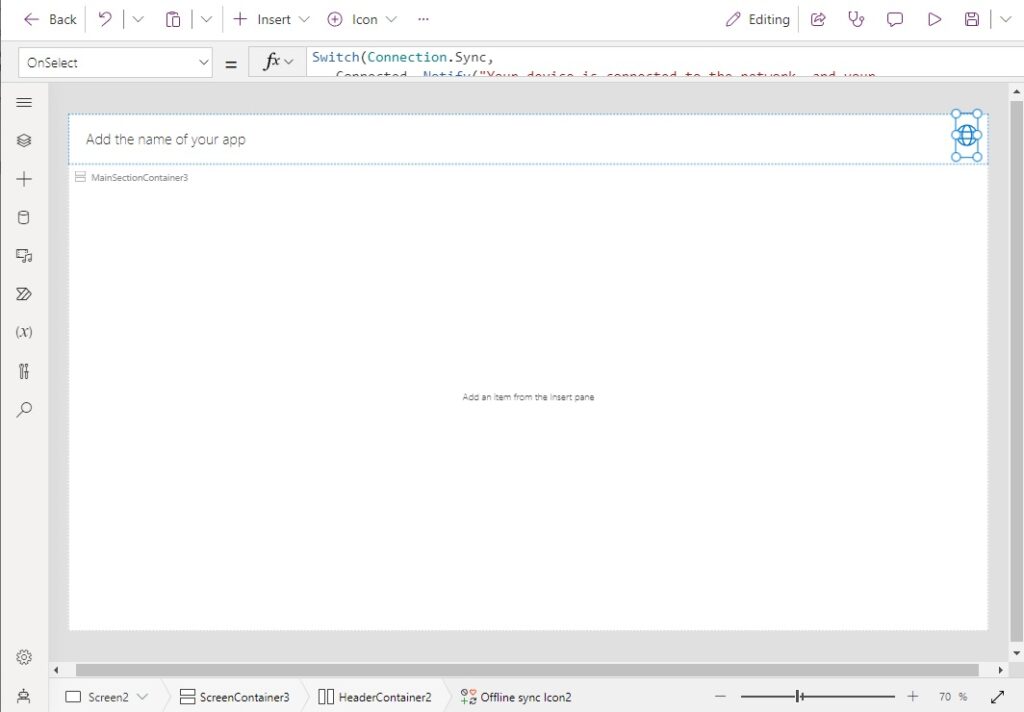
Add a new screen using the Offline template.

The globe icon in the top-right corner of the template is the offline indicator. Copy the Globe icon from the template screen…

…and paste it into the the Field Inspections App titlebar. Delete the template screen this is done. We no longer need it.

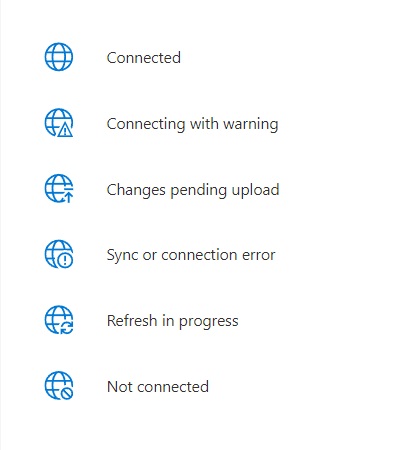
Understanding The Offline Status Indicator Icon
The offline status indicator icon will change to reflect the current state of the app. Here is a list of all the status indicator icons and their meaning.

This Switch function is found in the Icon property of the icon. It controls which icon should be shown based on the app’s status.
Switch(Connection.Sync,
ConnectionSync.Connected, Icon.Globe,
ConnectionSync.ConnectedWithWarning, Icon.GlobeWarning,
ConnectionSync.ConnectedPendingUpsync, Icon.GlobeChangesPending,
ConnectionSync.ConnectedError, Icon.GlobeError,
ConnectionSync.ConnectedRefresh, Icon.GlobeRefresh,
ConnectionSync.NotConnected, Icon.GlobeNotConnected,
ConnectionSync.NotConnectedWithWarning, Icon.GlobeWarning,
ConnectionSync.NotConnectedPendingUpsync, Icon.GlobeChangesPending,
ConnectionSync.NotConnectedSyncError, Icon.GlobeError
)
The app user may also tap the icon to get more information about the app’s status. This code is found in the OnSelect property of the icon.
Switch(
Connection.Sync,
ConnectionSync.Connected,
Notify("Your device is connected to the network, and your app is ready to work offline.",NotificationType.Success),
ConnectionSync.ConnectedWithWarning,
Notify(Connection.LastSyncMessage,NotificationType.Warning),
ConnectionSync.ConnectedPendingUpsync,
Notify("Some data on your device must be synchronized with the server.",NotificationType.Warning),
ConnectionSync.ConnectedError,
Notify(Connection.LastSyncMessage,NotificationType.Error),
ConnectionSync.ConnectedRefresh,
Notify("Your app is currently synchronizing data with the server.",NotificationType.Information),
ConnectionSync.NotConnected,
Notify("Your device is not connected to the network, but you can keep using this app.",NotificationType.Success),
ConnectionSync.NotConnectedWithWarning,
Notify(Connection.LastSyncMessage, NotificationType.Warning),
ConnectionSync.NotConnectedPendingUpsync,
Notify("Some data on your device must be synchronized with the server. Reconnect to the network to synchronize.", NotificationType.Warning),
ConnectionSync.NotConnectedSyncError,
Notify(Connection.LastSyncMessage,NotificationType.Error)
)
Test The Offline Canvas App On Tablet & Phone
Save and publish the canvas app. Then open the app in Power Apps on tablet or phone.

The loading screen will indicate the app is being prepared for offline use during the initial load.

Now the Field Inspections app can be used in offline mode. When the tablet or phone is not connected to the internet it will store the changes on the device and sync them to the database once an internet connection is made.

Limitations Of Power Apps Dataverse Offline Mode
There are some important limitations to be aware of when using Dataverse offline-mode
- No, SharePoint is not supported by this offline-mode.
- Files & images are not currently supported in offline-mode but I assume they will be in the future since model-driven aps support it.
- Delegation support is not yet implemented for all functions that can be delegated in Dataverse
- Offline apps may not be built in the default environment
- This is still an experimental feature so make sure to verify it is working as expected before deployment
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Dataverse Offline Mode For Canvas Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






I have built an inspections app using SharePoint as a data source. I’ve made it offline but it needs the user to connect at least once to fetch all the data needed for the app to work. Does this method overcome the need to connect? Could a user go into the field having never used the app and have access to survey questions etc?
Dean,
Using this method it would be possible to downloaded the needed data at the start of the day, go do work in the field where there is no connection, and sync at the end of the day. They would have full access to survey questions. Of course, this is a freshly launched feature and is still considered experimental. But that’s what it’s meant to do.
Yes, the user must open the app once while connected to internet before they can go use it in the field. This is because the first time the user opens an app the app downloads onto the tablet/phone. And now this offline mode also adds an initial data sync.
I do wonder if Power Apps wrap could help your use case. It makes a Power App into a native iOS or Android app. Therefore everything might be stored on the device from the start. This is just an unproven idea of mine.
Thanks Matthew. I tried using Wrap for that reason but it doesn’t package any data. It’s good for custom branding and proving a native app experience.
I’m working on an inspection report app that needs to function in areas without network coverage. Without offline support, the app loses its purpose. My logic connects to SharePoint lists at the start, then uses
If(Connection.Connected)to decide:SaveDatafor connected scenarios andLoadDatawhen offline. However,ClearDatadoesn’t work, so I assign[]to clear collections instead.I also noticed issues navigating to screens not visited before while offline. For example, if I go from login to welcome with internet, it works. But if I restart the app, disable internet, and try the same navigation, it fails. Enabling offline mode solved this.
However, changing offline mode settings causes issues when republishing. If the current version has offline mode disabled and I enable it, it works. But if I republish after minor changes with offline mode enabled, I get an error. To fix this, I toggle offline mode off, publish, then turn it back on.
Do you know if the Dataverse offline mode overcomes the limitation of a user needing to open the app for the app to poll for internet connection and synch the data? I’m currently using a timer that checks for a connection and uploads the data if one is found, however this relies on the user opening the app. Ideally the app could run and check for a connection in the background. My client is very keen to use Power Apps but offline is imperative because they’re out in the back country of New Zealand with patchy Internet.
Dean,
They would still need to open the app to have the data sync. The polling happens automatically. The user knows whether the data is synced by looking at the offline status icon.
You can set the refresh rate for each table individually through the data offline profile. It also syncs when you write data if there’s a connection.
Keep those questions coming.
Thanks Matthew, that’s a cool feature. It sounds much easier to implement that messing around with SaveData, LoadData, collections and timers. I will tell the client that in order to use the Internet they need to be connected to the Internet!
Dean,
I laughed at your quote “I will tell the client that in order to use the Internet they need to be connected to the Internet!”
Yes, offline apps are not magic. The client still needs to connect every once in awhile. In this case the is not the app. The issue is we live in a world that is not fully connected. And that’s probably a good thing for humanity’s sake.
Hi Matthew, thanks for this.
I’ve implemented the offline feature but seem to be experiencing some errors which aren’t affecting the performance but showing up nevertheless.
My app is an asset management app, linking to a database of assets and allowing users to modify asset status’ and view asset details. After implementing the offline feature, when going on the form I receive an error which says ‘error when trying to retrieve data from the network’.
Do you have any idea how I can fix this?
Proton,
Still experimental… Since this offline feature manages itself behind the scenes I am unsure. Does Power Apps monitor give any additional clues about it?
You will receive this error message whenever anything in the app attempts to connect to the internet. For example if you use Choices(DataSource.Column) in the items property of a combobox, or O365Users to search users. As Matthew suggested, open Monitor and check all the things that access the internet.
Hey Matthew!
Excited to see you touching on this topic! Do you plan on writing a blog with more details on developing an app using this offline-first feature?! I would be very excited to read it and I think there is lots of potential going for it!
Thanks!
Jason,
What details are you interested in knowing Jason?
Would offline mode work for teams dataverse tables?
Melanie,
I’m sorry, but the answer is “no.” 😢
That’s a shame, I did think it would be the case but thank you for confirming 🙂
Mel,
Dataverse For Teams is essentially Dataverse Lite. Many of the Dataverse features I love are stripped out. That’s why I’ve never used it.
Hey Matt, as this doesn’t support images and files yet, along with Dataverse Offline feature can I still use LoadData, SaveData and ClearData functions to deal with images and files?
Ramesh,
Yes, you can still use LoadData and SaveData for files. But I don’t know if a combined approach would work. I anticipate the answer is no.
It does now, have a look at Offline Capabilities in the Canvas App within Dyna… – Power Platform Community (microsoft.com)
Great article and I can’t think of a better use for Offline Capabilities than in a Field Inspection App. However, I have a question, considering the business and field there can be so many instances where a field inspector needs to use images and save them in the offline mode, is there any way we can achieve this without using Load/Save data?
Obiad,
LoadData/SaveData is necessary for photos and files for now. Photos and files are in the roadmap for a future update. I’m thinking this offline capability will match Dynamics soon.
Sure, Offline Capabilities in the Canvas App within Dyna… – Power Platform Community (microsoft.com)
Thanks for taking the time to research this and document it. Unfortunately the images are broken with 404 not found errors. Any chance you can fix them?
Will,
Woah, I don’t know what happened. But luckily I had all of my images backed-up on a local computer. Thanks so much for alerting me to this!
Thanks, Matthew, At the time that I’m writing these files are enabled but I have a problem when using relationships created in Dataverse in offline do you know if that is possible offline first? All my tables have been prepared for offline but I’m not able to leverage relationships during offline mode.
Dejan,
That shouldn’t be a problem…
The Globe Icon doesn’t update when using the switch statement to update the icon.
When I go offline it still shows on the icon that I am online.
How does Power Automate play into this when making calls to Power Automate? Will it communicate and watch for success or queue it and try again if there is no success?
Gerid,
Power Automate connected apps will not work offline. The app must be online to call a flow.
I was hoping it would queue the power app call if offline or not recieved an ack from power automate and call it when back online / queue it to retry. I guess I will stick to current methods of doing this. I am surprised they didn’t add this feature in with “offline mode”. Thanks for the response!
Gerid,
If we think about it, queuing a flow to run later could become quite complex. All code after the flow would have to be run too. More than just writing to the database. To me treating a flow as server side behaviour makes alot of sense.
Sorry to disappoint 🙁
Hi Matthew
Thank you for this article! I do have a question. Imaging having an administration unit that is working on client data and in the same time the inspector on the terrain is working on his inspection on the same client while being offline. The inspector sees an error in the address field and adjusts this while being offline. In the same time the administrator is seeing the same error in the model-driven app and adjusts the address via the model driven app.
Let’s say:
The inspector changed it on 11hr 02 while being offline before admin change in model driven appThe admin changed it on 11hr 00 in the model driven app
How is decided which update gets prioritized. Is this time based in chronological way via the modified on field?