Power Apps Loading Spinners, Saving Spinners and Progress Bars

When loading or saving data in Power Apps does not happen instantly I start to feel like the app is running slowly. I don’t like waiting, and neither do my app users. Optimizing your Power Apps to load/save data as quickly as possible should be done in every app. But in cases where there is still a delay you can use a loading animation can help to ease the tension.
In this article I will show you how to make loading spinners, saving spinners and progress bars in Power Apps.
Where Can I Find A Spinner For My App?
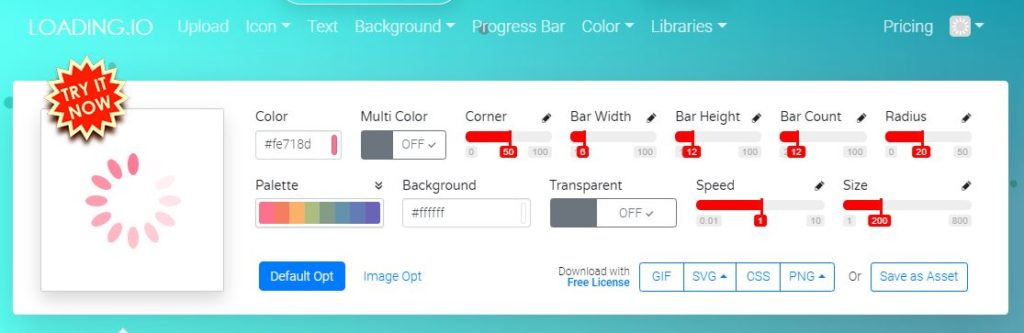
Power Apps does not come with any spinner images so you will have to supply your own. Fortunately, there are many free options available online including the fantastic Loading.io which I will be using for this tutorial. Go to the website and select one the free spinner images to begin customizing.

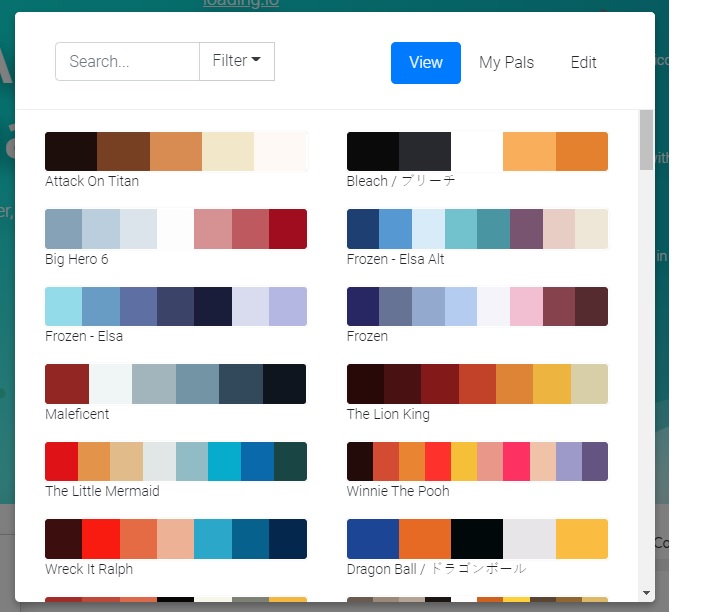
Click on Palette to choose the spinner color. I suggest ‘Attack On Titan’ if you are looking for a grey colored spinner.

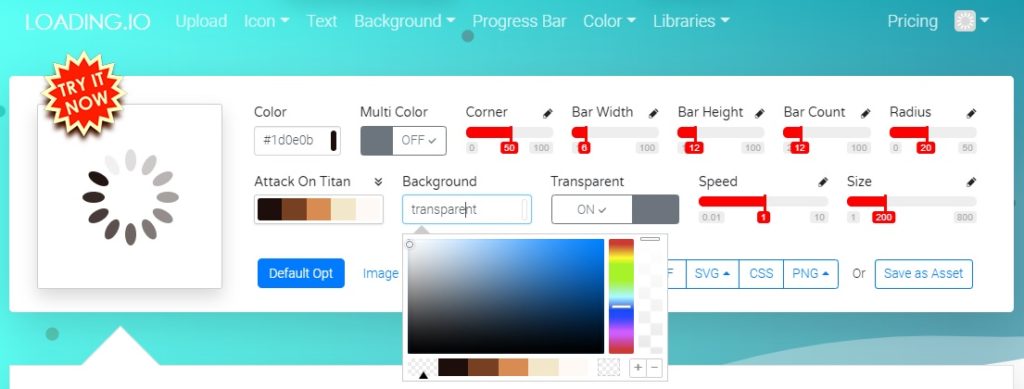
Next, change the Background to Transparent and toggle Transparent to ON.

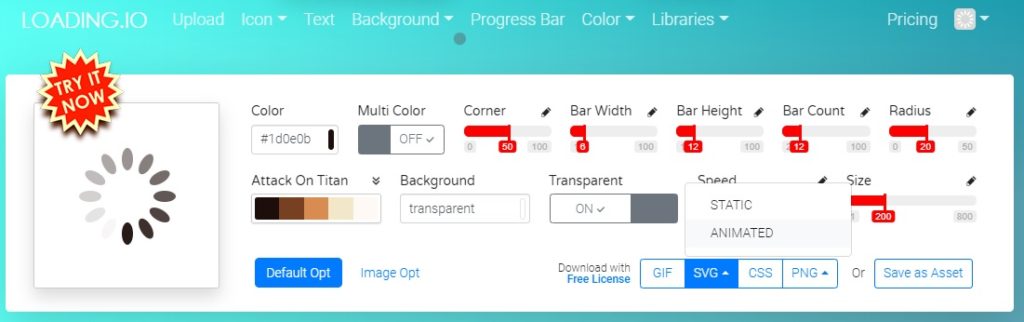
SVG offers the best performance in Power Apps. I suggest you choose that option and then select ‘Animated’ from the dropdown.

Your loading spinner is now configured. Click the free download button to obtain the image file.

Loading Spinners In Power Apps
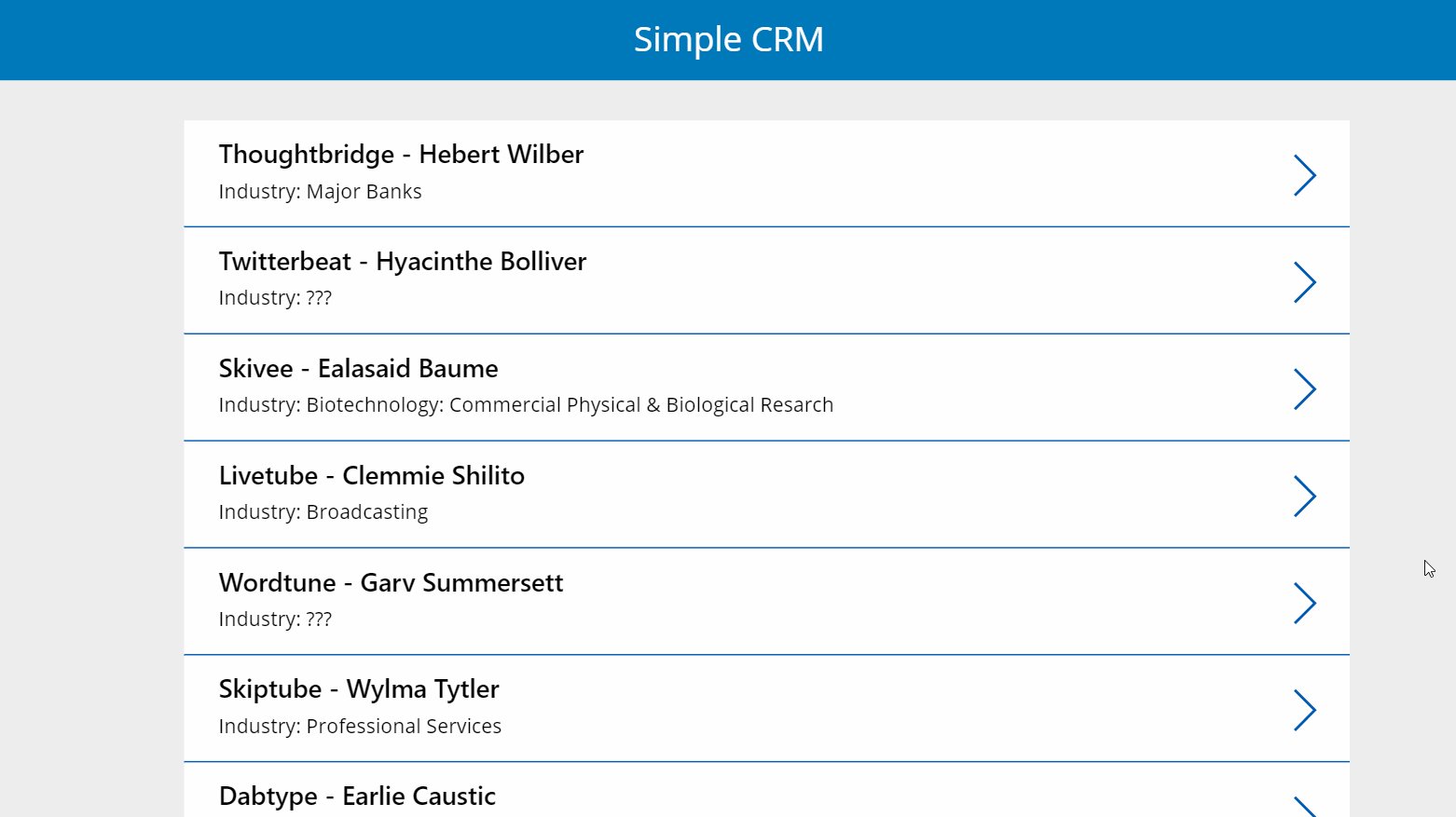
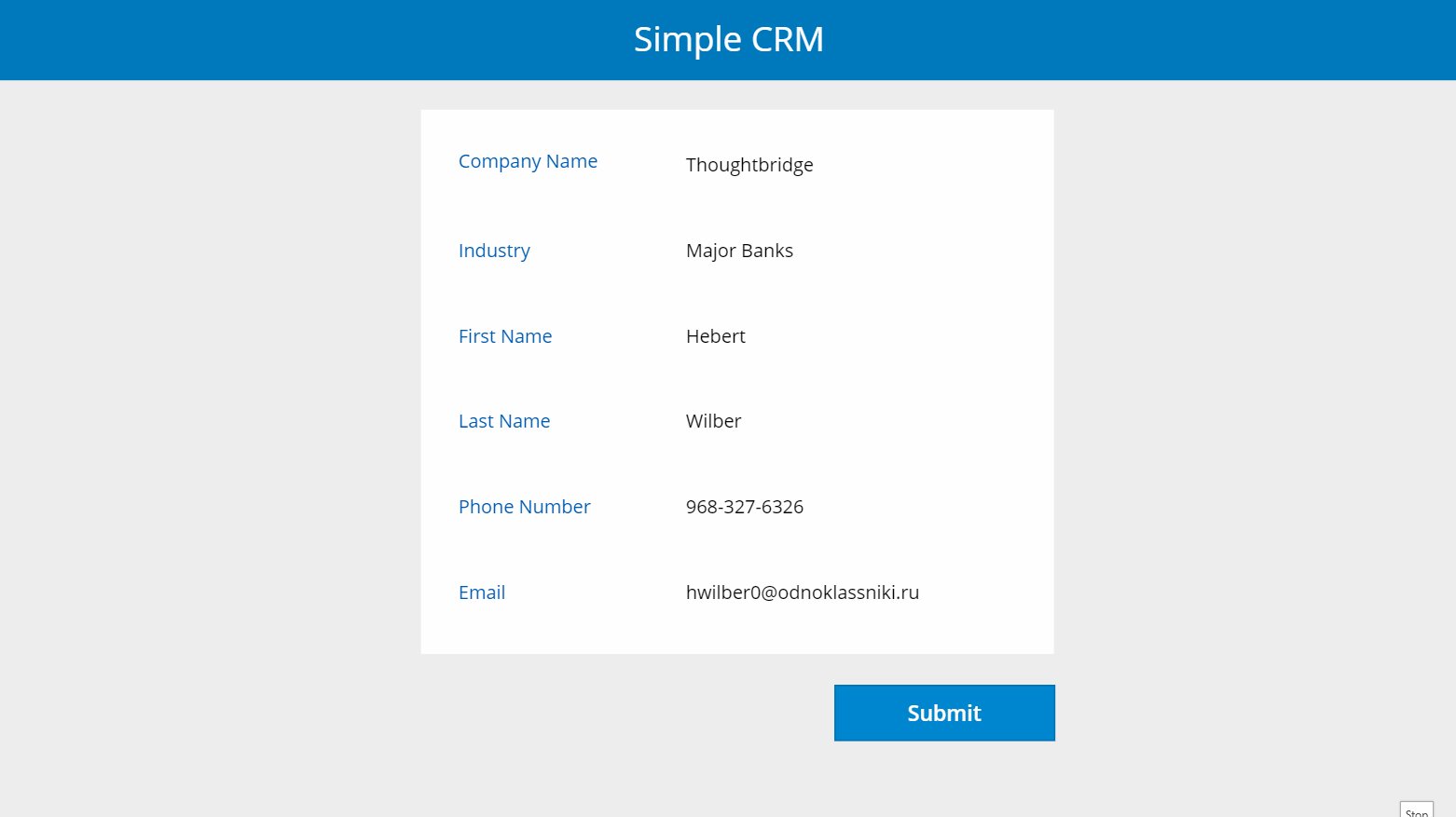
Alright, we’ve got ourselves a spinner image now how do we use it? In the first example, a user selects an item from the gallery to be displayed on a form on the next screen. The form screen does not appear immediately because the record takes time to load. This is the perfect opportunity for a loading spinner.

Write this code in the OnSelect property of the gallery. We begin this code block by showing the spinner, then in the middle we load the record and at-the-end we hide the spinner.
// show the spinner
UpdateContext({locShowSpinner: true});
// load data before going to next screen
Set(varCurrentRecord, LookUp('Sales Leads', ID=ThisItem.ID));
Navigate('Gallery Screen');
// hide the spinner
UpdateContext({locShowSpinner: false});
Code language: JavaScript (javascript)
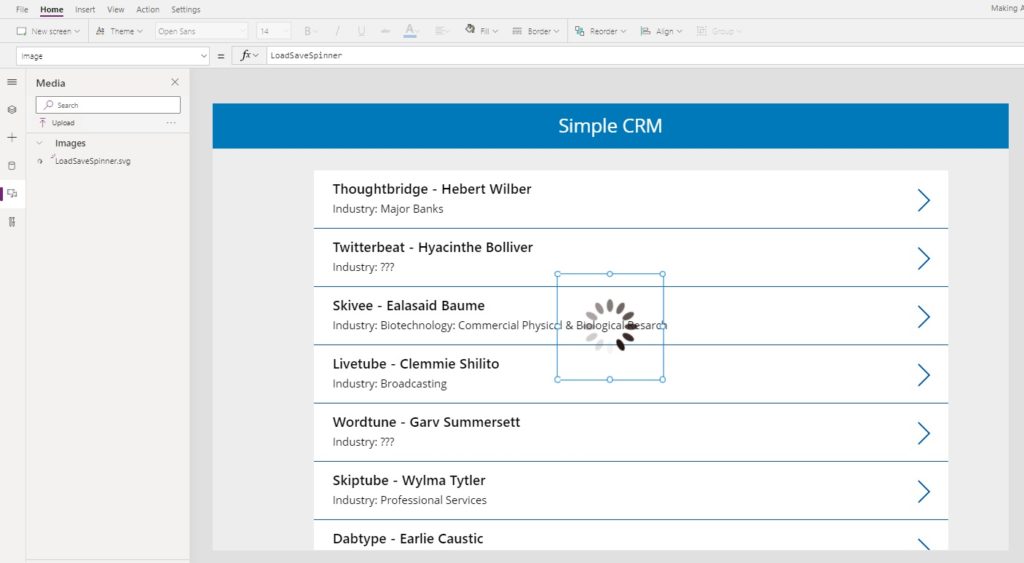
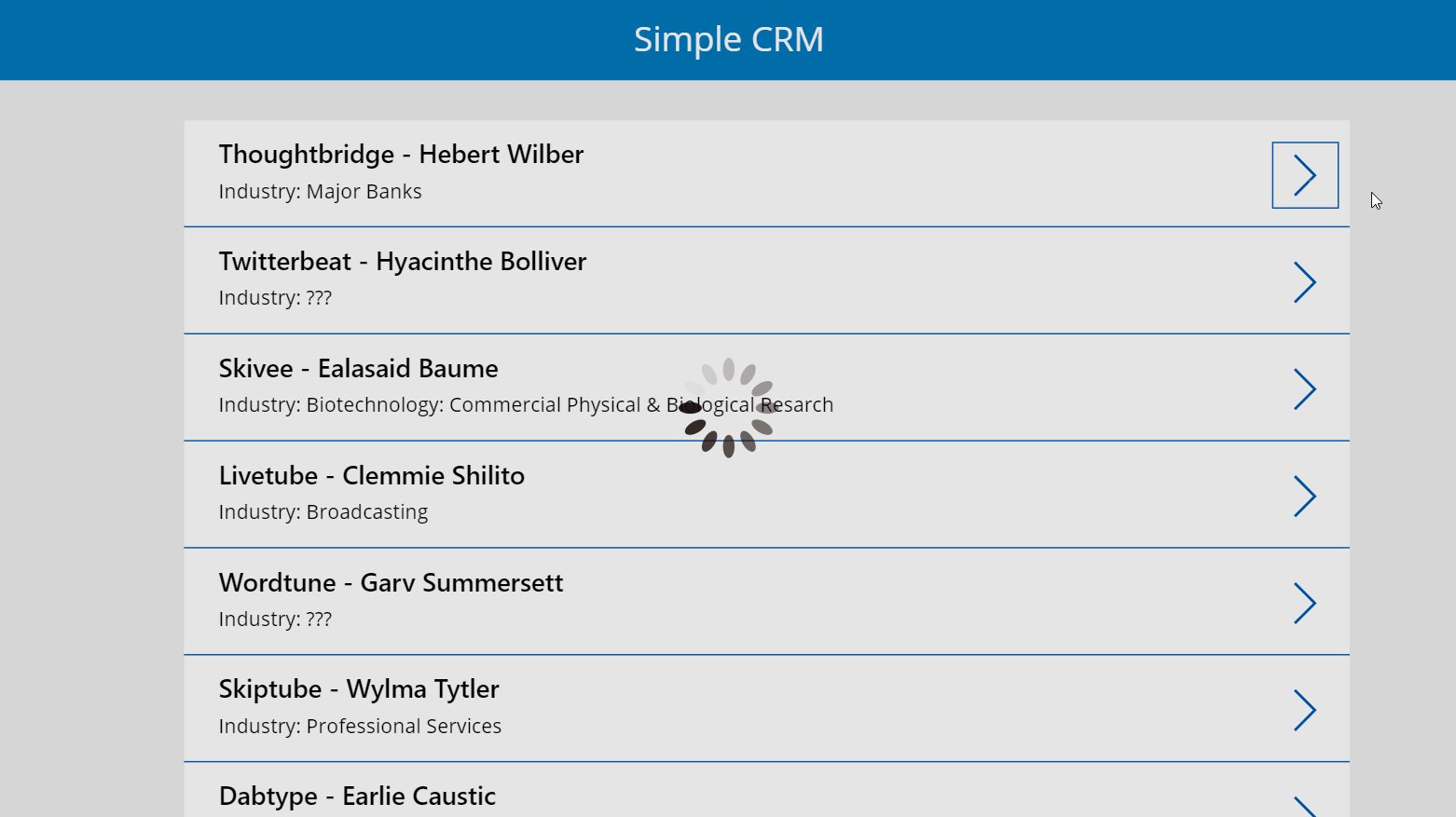
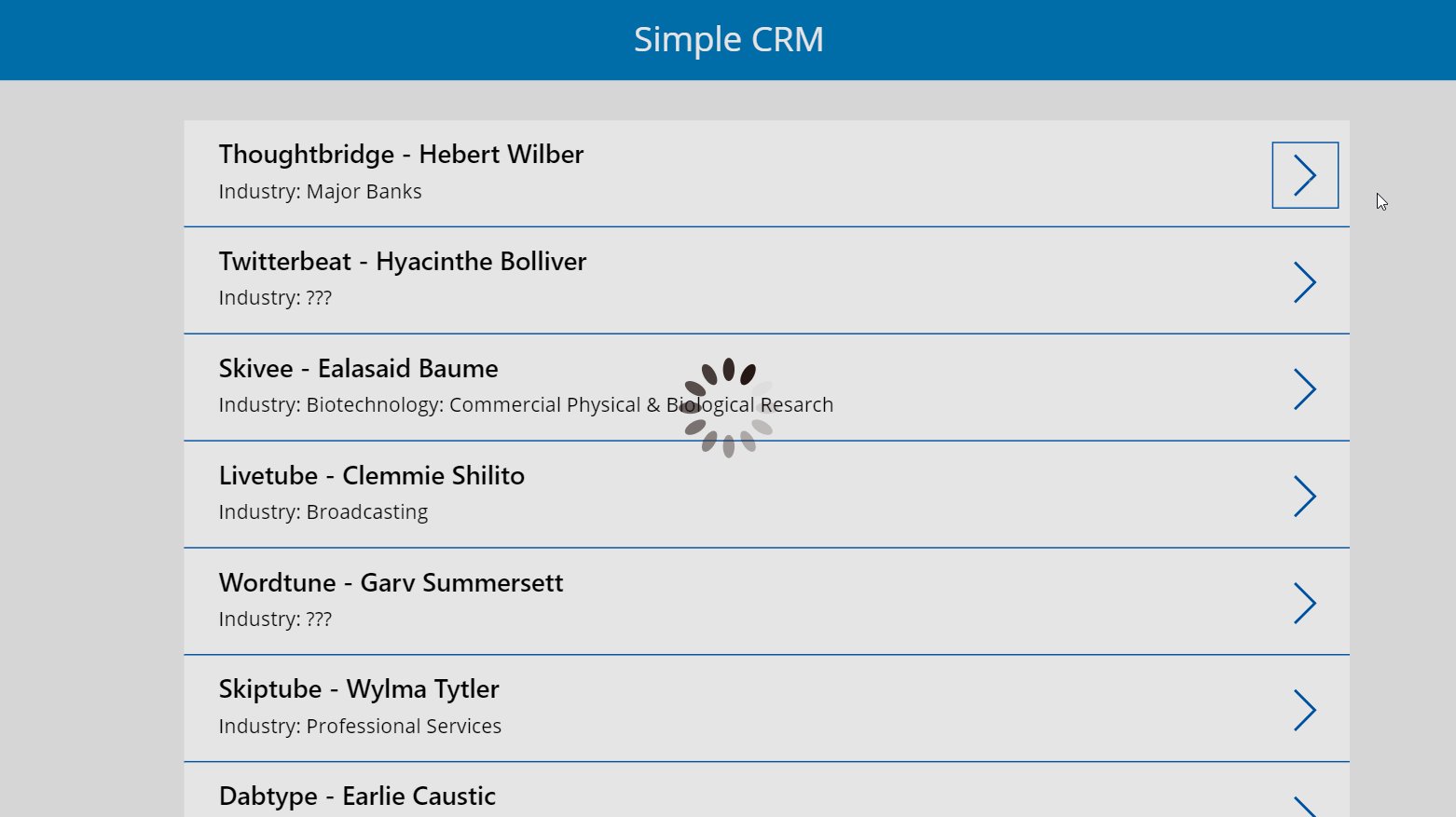
Upload the spinner you found on Loading.io to Power Apps media section. Place the image in the middle of the screen. Make sure it is on top of all the other controls.

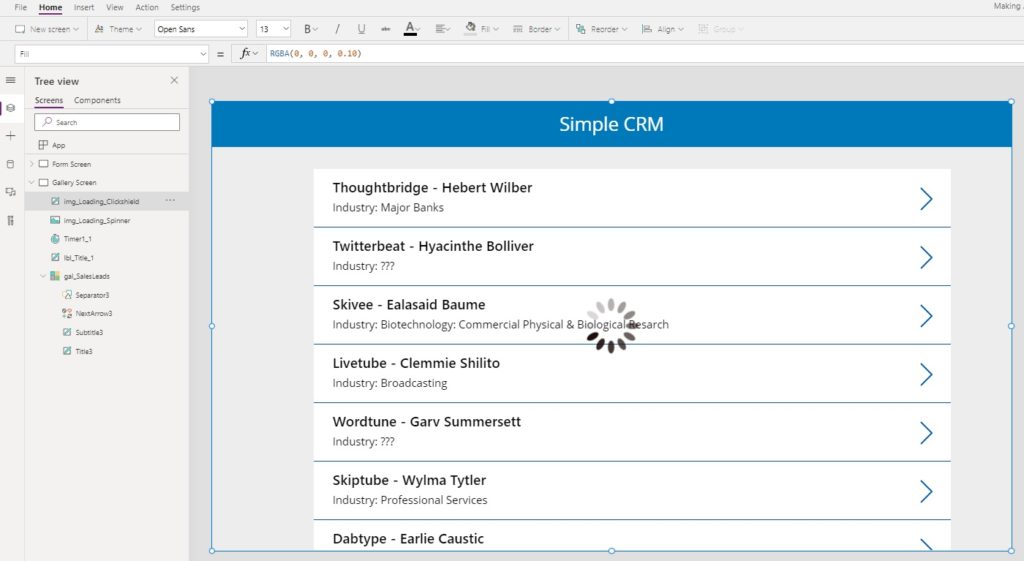
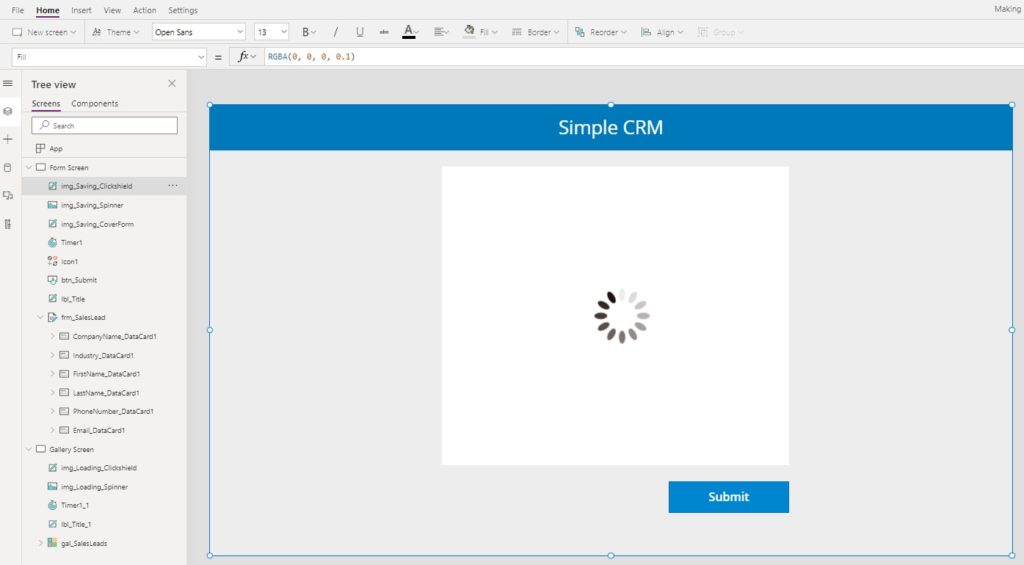
Then insert a label having the Fill property RGBA(0,0,0,0.1) covering the entire screen. It should also be on top of all the other controls to prevent the user from doing another another action.

Use the locShowSpinner variable in the Visible property of the loading spinner and the label.
locShowSpinner
Now when the the user clicks on a gallery item the loading spinner appears until the form appears. Easy-peasy!

Saving Spinners In Power Apps
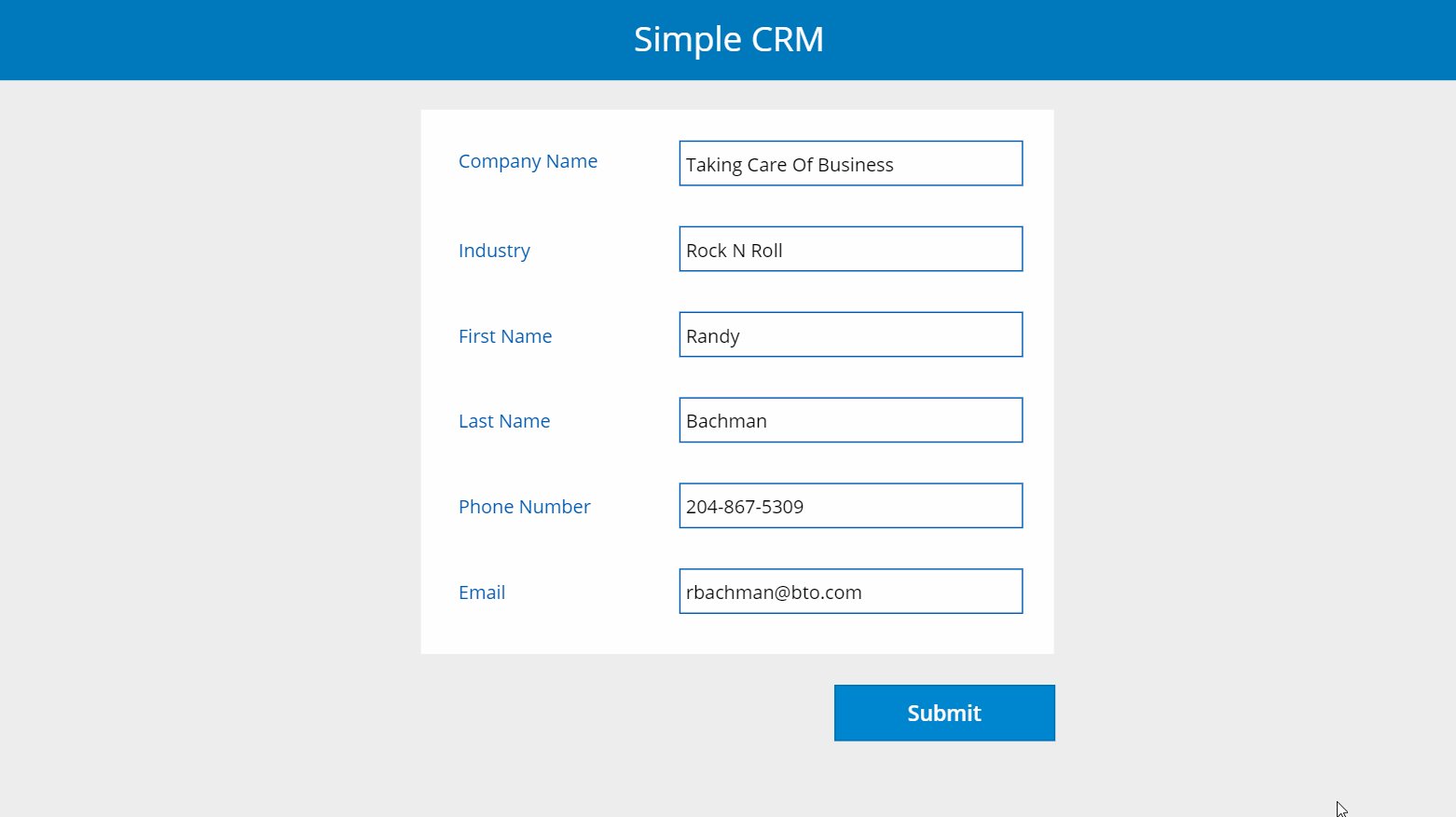
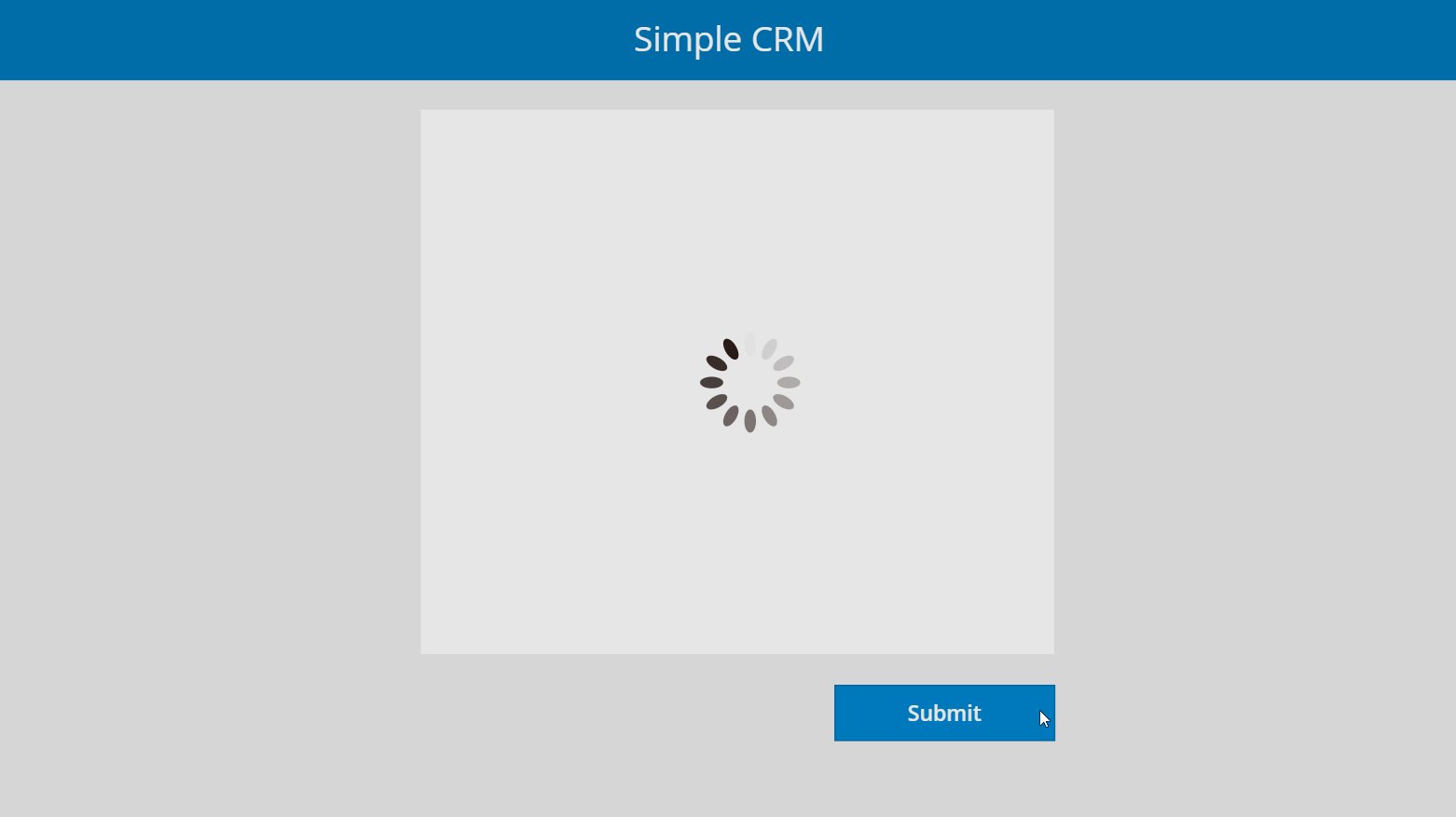
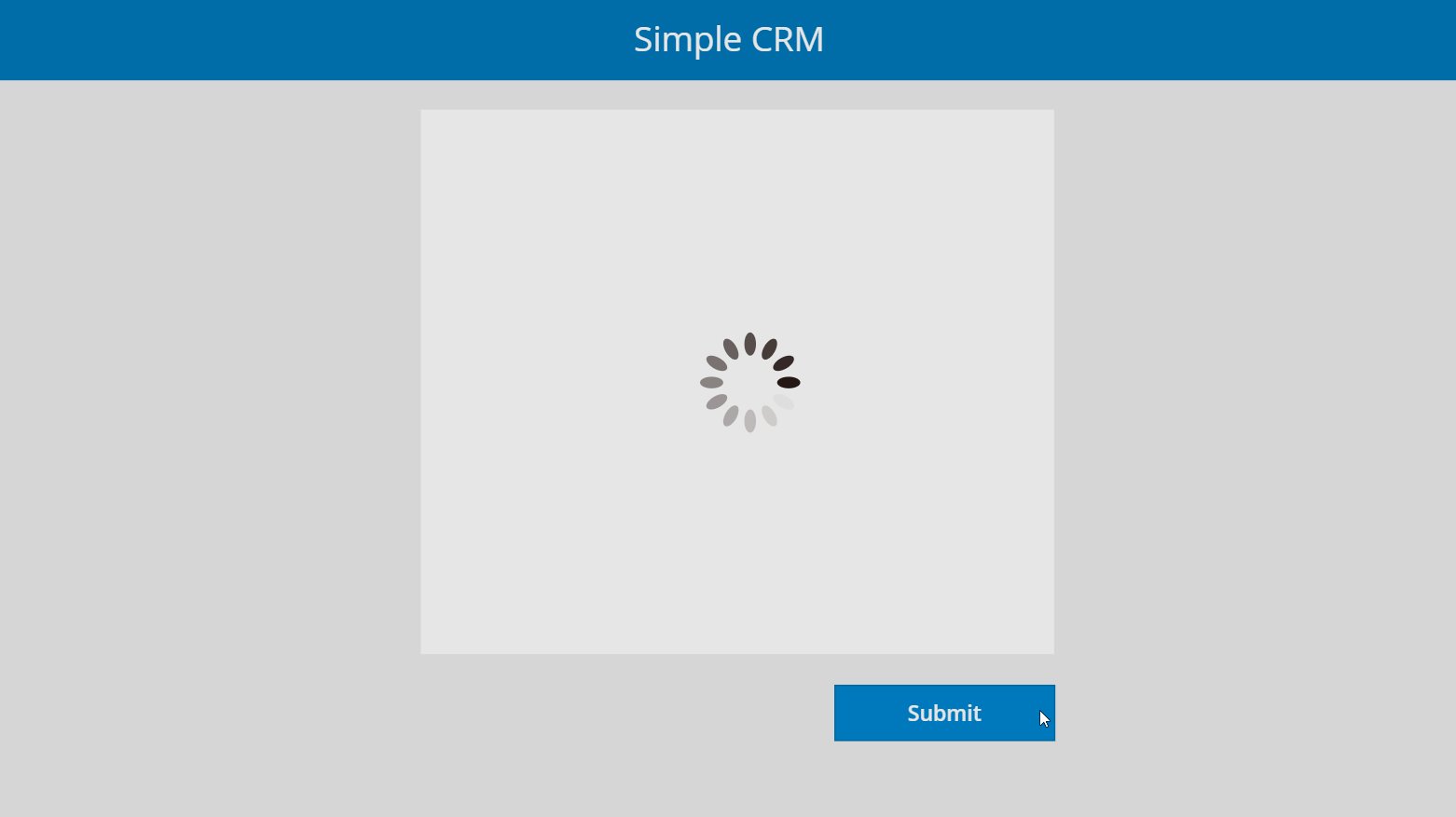
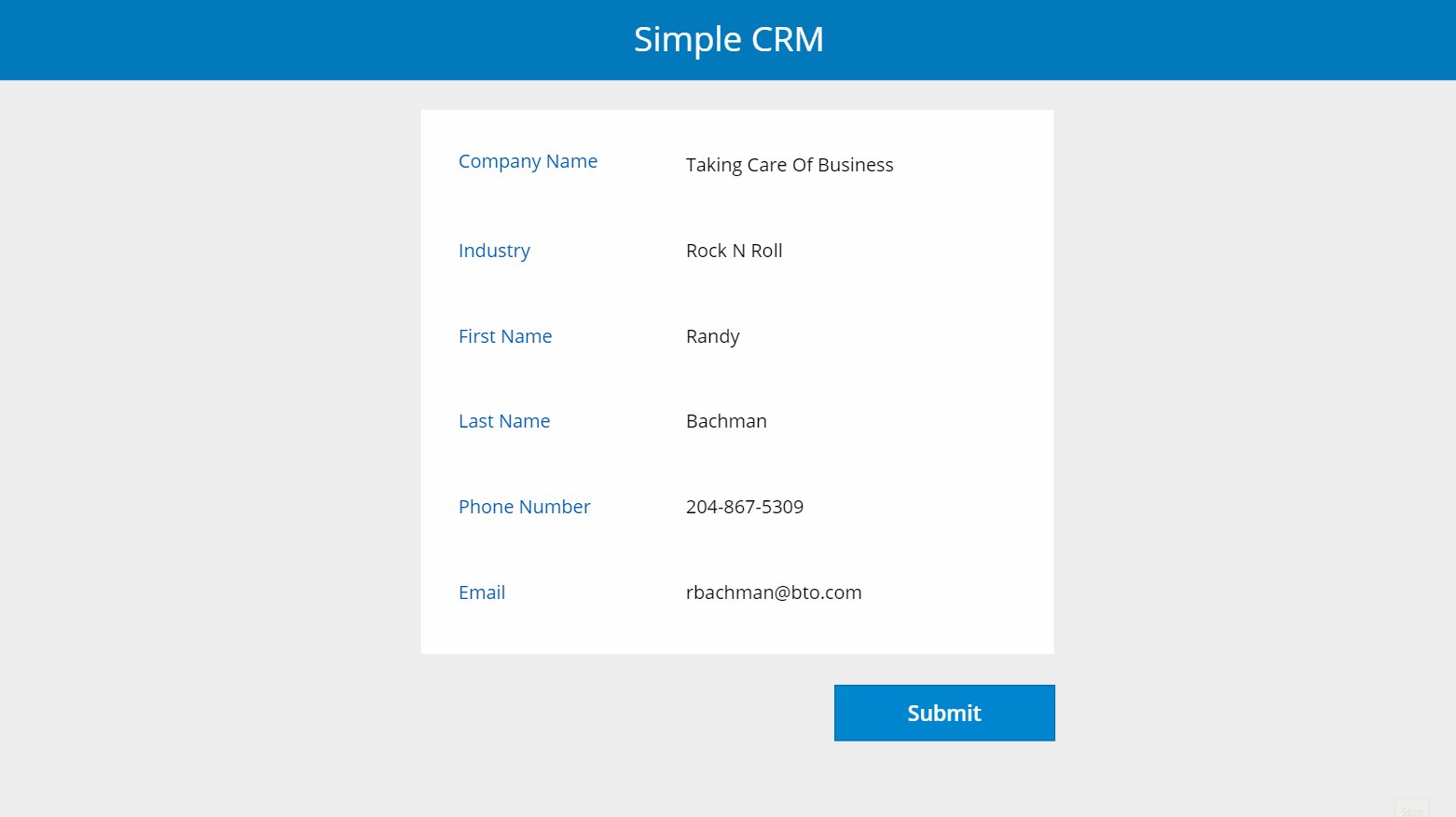
In the second example we will learn how to show a spinner while a form is saving data. I use this technique often because Power Apps forms tend to flicker when changing from Edit Mode to View Mode.

Place this code in the OnSelect mode of the Submit button to show the saving spinner.
UpdateContext({locShowSpinner: true});
SubmitForm(frm_SalesLead);Code language: CSS (css)
Then write this code in the OnSuccess property of the form. This will make the saving spinner hide once the form data is saved.
UpdateContext({locShowSpinner: false});Code language: CSS (css)
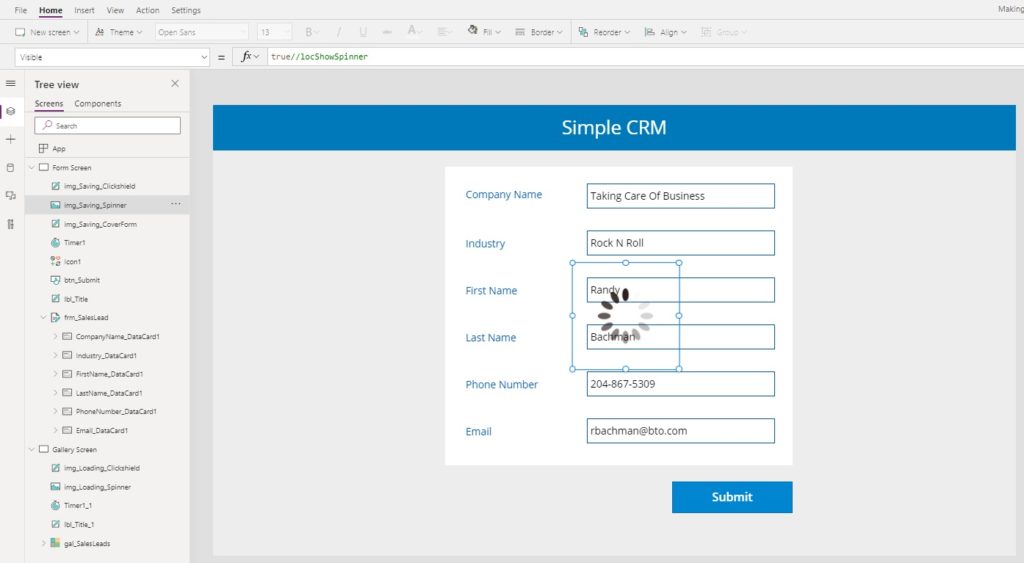
Create a copy of the spinner image and position it in the middle of the form

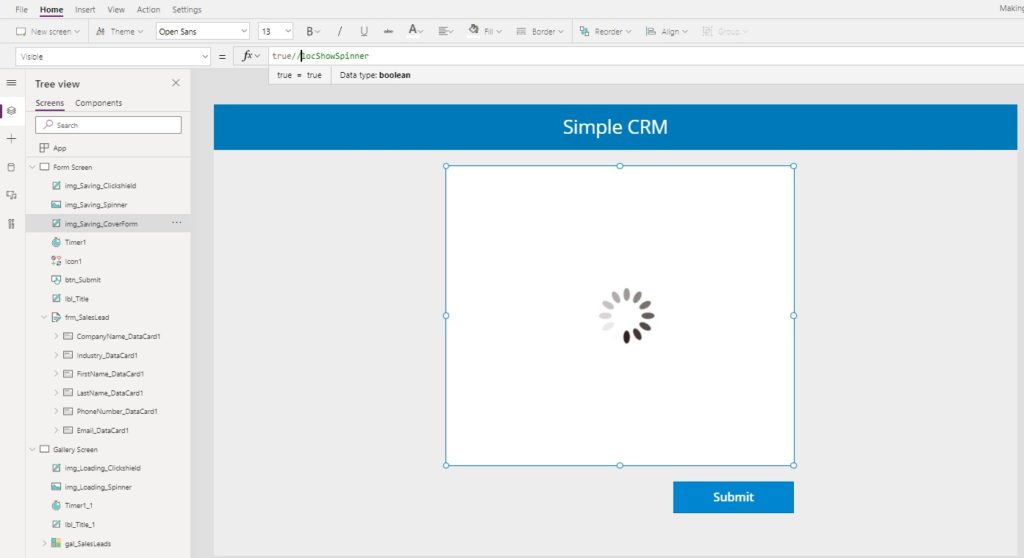
Then create a label with a white Fill property and place it directly over top of the form.

Once again, insert a label having the Fill property RGBA(0,0,0,0.1) covering the entire screen.

Put the locShowSpinner variable inside the Visible property of all 3 controls.
locShowSpinner
Now a spinner shows until the form is finished writing data back to the datasource.

Progress Bars In Power Apps
When loading is expected to take a long time it is important to let the user know what the app is doing so they do not come to believe it is broken. In this final example the app will load several tables of data into collections. I will show how to make a progress bar with text showing which table the app is currently loading.
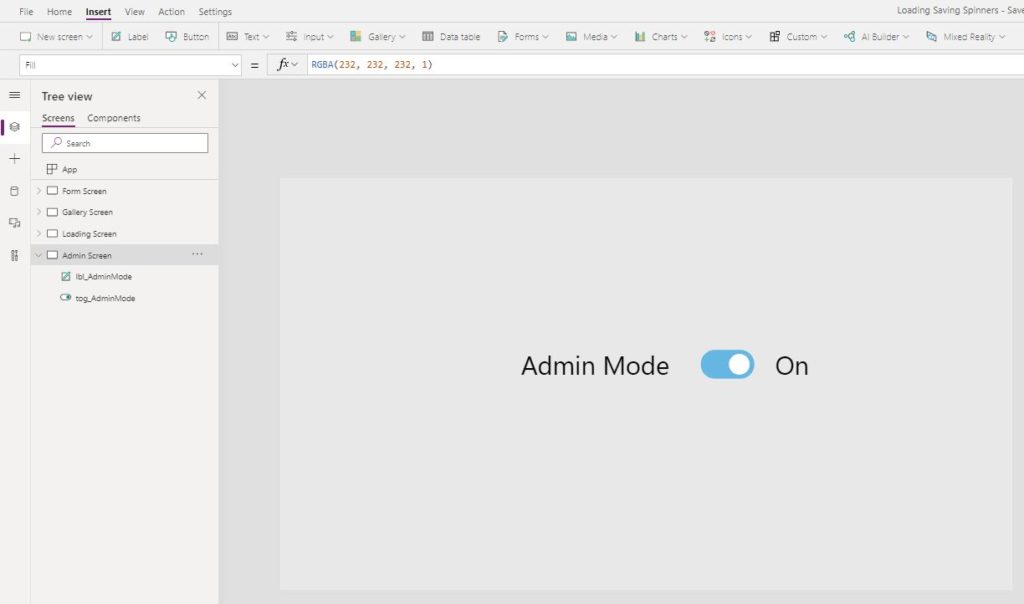
Start by creating a new screen called Admin Screen. Place a toggle on the screen called tog_AdminMode and click to turn it on. The toggle will become important on the next screen to prevent code from executing automatically while we are still developing the app.

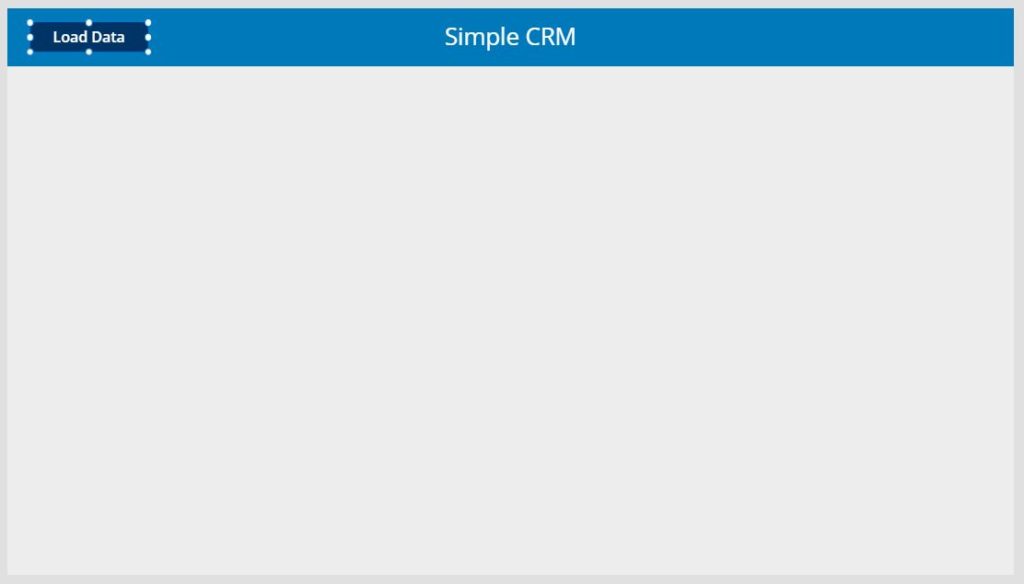
Make another new screen called Loading Data and insert a button onto it called btn_LoadData.

When the user arrives at the Loading Screen the button will pressed automatically. Put this code in the OnVisible property of the Loading Screen.
If(!tog_AdminMode, Select(btn_LoadData))
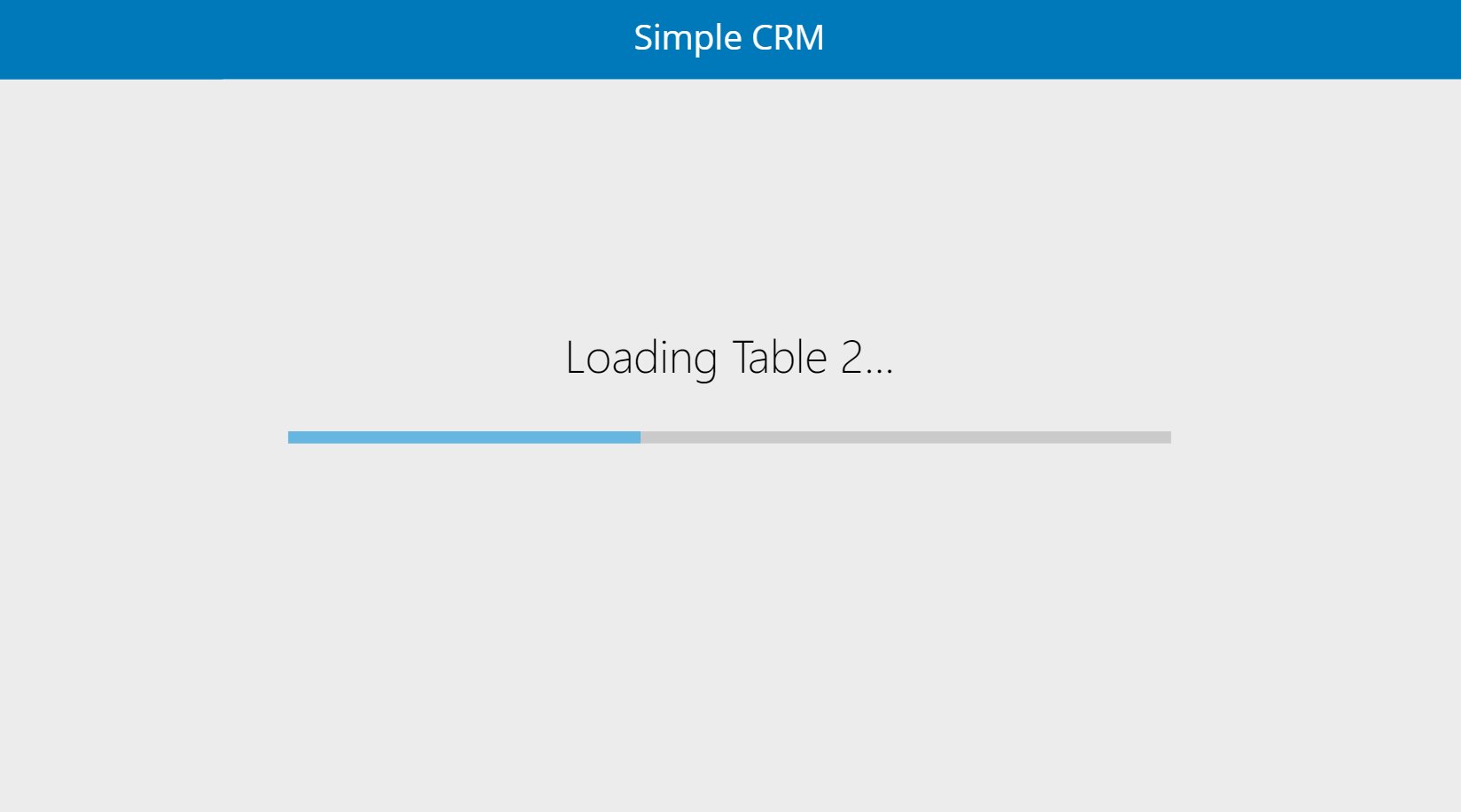
Next, use this code in the OnSelect property of the button. The pattern updates two variables before each table is loaded: locLoadingMessage to show a message on the screen and locLoadingPercent to increase the width of the progress bar. There is rarely any way to reliably predict what percentage is actually completed so you will usually have to make an estimate and hardcode the values.
UpdateContext({
locLoadingMessage: "Loading Table 1…",
locLoadingPercent: 0.2
});
ClearCollect(colTable1, 'SharePoint List 1');
UpdateContext({
locLoadingMessage: "Loading Table 2…",
locLoadingPercent: 0.40
});
ClearCollect(colTable2, 'SharePoint List 2');
UpdateContext({
locLoadingMessage: "Loading Table 3…",
locLoadingPercent: 0.65
});
ClearCollect(colTable3, 'SharePoint List 3');
UpdateContext({
locLoadingMessage: "Loading Table 4…",
locLoadingPercent: 0.90
});
ClearCollect(colTable4, 'SharePoint List 4');
UpdateContext({
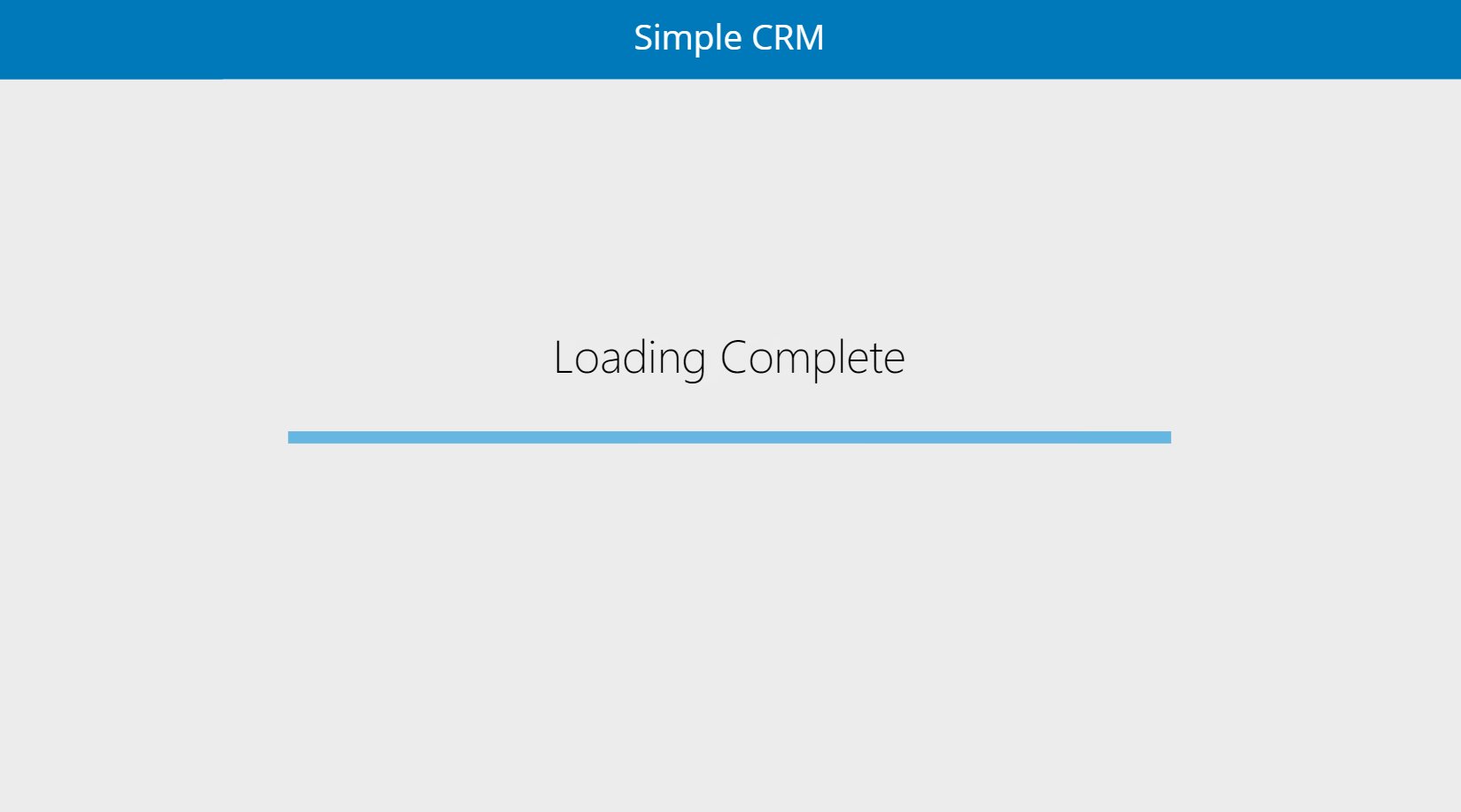
locLoadingMessage: "Loading Complete",
locLoadingPercent: 1.0});
Navigate('Gallery Screen');Code language: JavaScript (javascript)
Another thing we will want to do is hide the button when our app is not in Admin Mode. Use this code in the Visible property of the button.
!tog_AdminMode
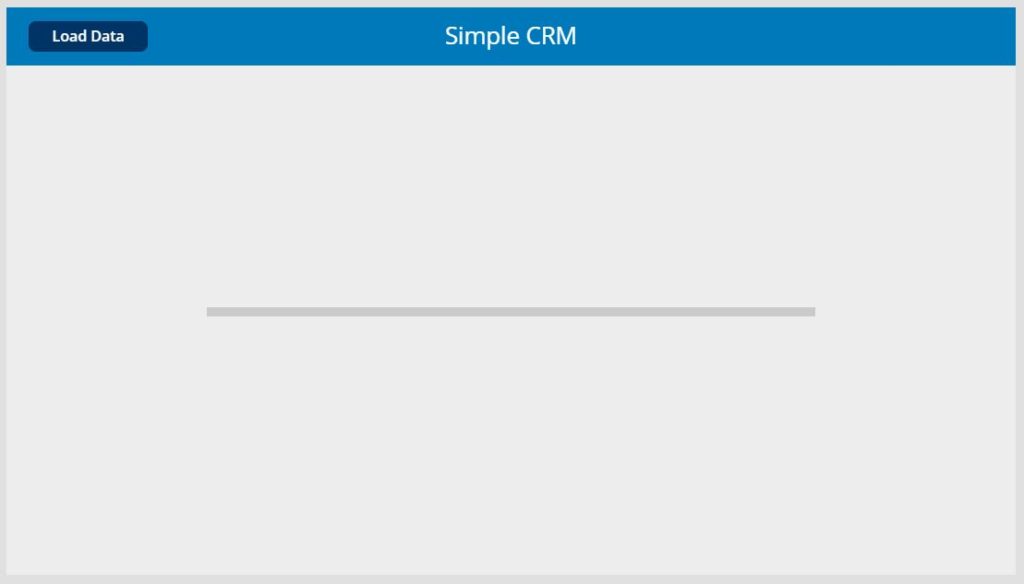
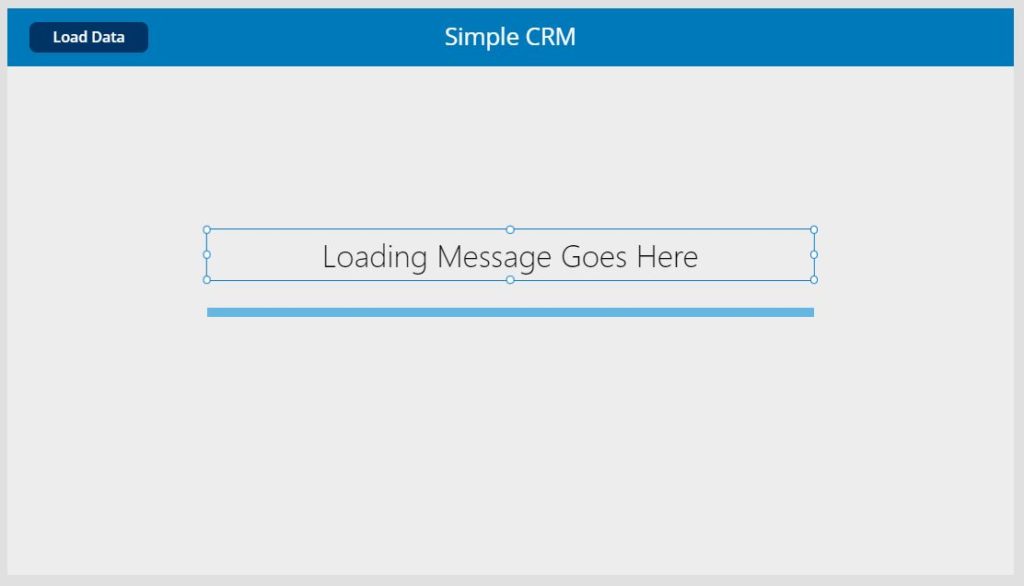
Now let’s create the progress bar. Insert a thin rectangle-shaped label onto the screen, change the fill to dark gray and put it in the center of the screen.

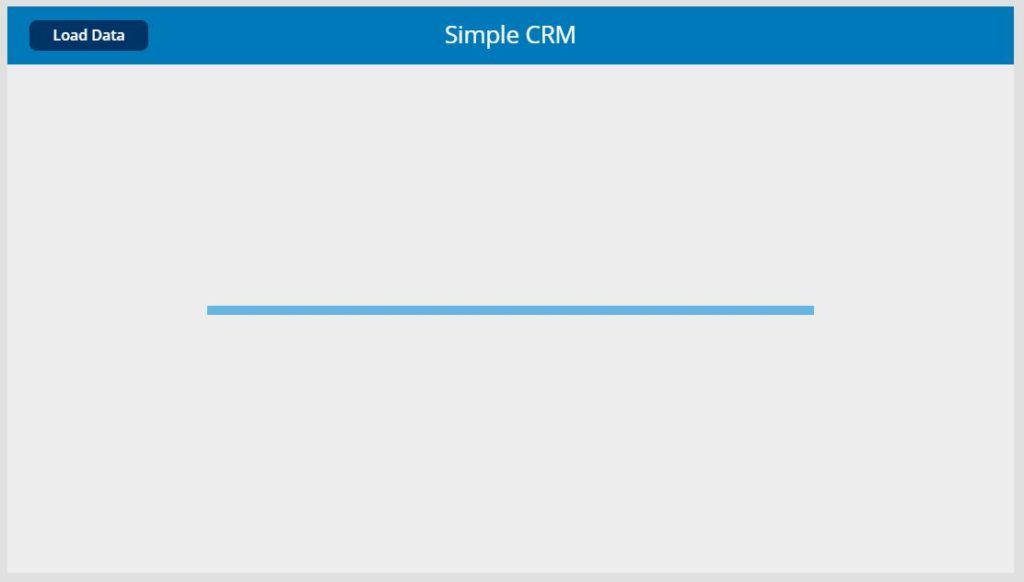
Make a copy of the dark gray label called lbl_ProgressBar_Base and change the Fill property to blue.

To increase the size of the progress bar as data loads into the collection use this code in the Width property of the lbl_ProgressBar_Base.
lbl_ProgressBar_Base.Width*locLoadingPercentCode language: CSS (css)
Make another label and place it above the progress bar to show the current status.

Put the locLoadingMessage label inside the label’s Text property.
locLoadingMessage
The progress bar now increases as data is loaded and the user knows what the app is doing.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Loading Spinners, Saving Spinners and Progress Bars please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






That’s pretty slick.
Thanks Matthew
Carl,
Glad you liked the idea. Now your apps are gonna look real slick too!
Wow! Color me impressed. Thanks once again for another PowerApps lesson.
This looks slick. I have been making similar but never get the true loading time wait. The spinner goes away but the table is still not done loading. I am more curious about the built-in spinners in the Gallery control and the page control. I tried but these don’t seem to be made for that purpose at least not for Canvas apps. If you could kindly test and post the real way to use them, that would be really critical when creating effective UX. I would like to know of a way to connect spinners with the running dots on top of app window, which is NOT an accessibility friendly by the very existence of it.
Thank you and hope for more and more pearls of appsdom from you.
Manish,
I don’t really like the built in spinners and have not done much with them. There’s not any way to directly connect spinners with the running dots on top of the app window that I know of either. But you could show the spinner, then execute loading data into a collection and hide it after with a variable. Sorry that I cannot be of more help on this query!
Thank you for the response. I just used the LoadingSpinner in a Gallery. It shows up only when it is refreshing controls in the Gallery. Like, after the first gallery page/controls are loaded, quickly scroll down the gallery data, you’ll see the spinner for a second or 2 while it draws the controls for the next set of data. I believe, the “Control” and “Data” spinners do have some significance but probably for future builds where the spinners can be shown when Controls are updated or when Data is updated. Still not ready for primetime. Thank you
At first I thought terrific this is just what I’ve been looking for but by the time I got halfway through I knew that none of the material was of any use to me.
That’s of course because I’m not a professional coder. I’m just a hobbyist but if you had warned me right at the top I could have moved along a lot quicker.
I have no idea what a”Power Apps” is. and by the time I got to the “Write this code in the OnSelect property of the gallery.” Nothing was making any sense.
So I thought if I press on maybe I’ll come to the complete code and I can intuitively work back from there but unfortunately I just come upon snippets which by themselves were meaningless.
Don’t get me wrong I think it’s great that people offer material for free on their websites but the problem is I suppose, getting caused by search engines because this pages rates number two on the front page for the search “code to stop spinner when data has been uploaded from submit button” and it’s not your fault I guess you rate so high but just a little advice upfront like “This article is only for professional coders” would have saved me a lot of time and would be useful.
Thanks
Warren,
It looks like you have stumbled onto my Power Apps blog. Your comments say “I have no idea what Power Apps is”. Power Apps is an online platform for building low-code apps. If you are not looking for help with how to build Power Apps this article is likely not the right website for you. I cannot control what search engines show when you make a query – I suggest you try to include the name of the technology at the front of your search terms to help Google out.
Wow. This is about the dumbest comment I have ever read. I wish you had put a warning at the top of your comment that said it was going to be a complete waste of my time and frankly, yours.
I was going to refrain from commenting but I can’t help myself. I agree but at least I got a good laugh out of it. Straight out of La La Land, the most outlandish post I’ve read yet anywhere.
Jose,
Your reply gave me a good chuckle. I forgot about Warren’s post.
I don’t think users will understand that we have to click on the gallery to stop the spinner, when spinner is rotating users will not even click the gallery.. There is no good event for stopping the spinner
Soumya,
Spinners are not meant to be stopped by the user. A spinner stops itself once the task is completed.
Hi Matthew!
First of all, congratulations for such a great website that you have created for Power Apps developers.
I have the following case: In a window I use an “attach file” so that the user loads his excel and with a button he executes a process in Power Automate to load the data from the file to an SQL table. This process can take in some cases from 4 to 8 minutes. Any idea how to display a progress indicator for this action? For now I have “solved” it by sending a confirmation email.
Thanks!. Greetings from Perú.
Diego,
I think the user would not want to wait for 4-8 minutes. I would recommend letting the user navigate away from the screen and check back later to see if it successfully uploaded instead. You could do this by updating a record associated with the file from “In Progress” to “Completed”
Hi Matthew, I have tried several times at making the progress bar but i can not get it to work, is there anyway i can download this component ?
Mike,
You can download a progress bar as part of the Power Apps Creator Kit. I do not currently offer this as a component.
https://learn.microsoft.com/en-us/power-platform/guidance/creator-kit/progressindicator
Nice guide, thanks!
Question though, how can I use a loading spinner when I’m waiting for e.g. a dropdown to pre-populate its selected value based on connected data? Sometimes it takes half a second to a second to show the right value, therefore I want a spinner to indicate to the user he’s supposed to wait. Default being a non-behaviour function, I’m not allowed to update a context variable in the respective dropdowns default function.
Roderick,
Can you load the data into a collection before you navigate to the page? This would nullify the need to detect sheen the dropdown is ready on the current d page.
Cool,
How can this been done with a textInput and a gallery?
Thank you.
Tim,
I don’t understand what you are asking 🙁
Will this work if my submit button uses patch function?
Dax,
Yes.
Hello Mathew. Thank you for the detailed explanation.
Is there any way I can replace the beads across top of the screen to some custom spinner if any background process happens in the background.
Joseph,
Unfortunately, the beads cannot be replaced by a different animation. For what its worth, I call them “little ants” marching across the screen.