
Purpose
A Power Apps text input control lets users enter text or data into a form or field. Its purpose is to enable user input, such as filling out a form or searching a table.
Properties
| AccessibleLabel Screen readers will voice this text when a user selects the control |
| ContentLanguage Describes the language used to the audience (e.g. “en-US”) |
| DelayOutput When true, wait until the user stops typing to update the Value output property |
| DisplayMode Selects the mode: Edit, View or Disabled. In Edit mode the user can input values. In View mode the user can only see the values and in Disabled mode the control is greyed-out. Options: = DisplayMode.Disabled = DisplayMode.Edit = DisplayMode.View |
| Height Distance from the top of the control to the bottom |
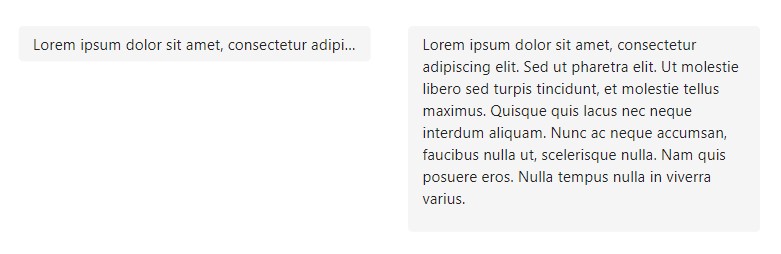
| Mode Switch between single-line entry mode and multi-line entry mode = “SingleLine”  = “Multiline”  |
| OnChange Actions that will be executed when the Value property of the Text Input Canvas changes |
| Required Unknown purpose |
| Value Initial value displayed in the control before the user interacts with it. Can also be used as an output property to get the current value of the Text Input Canvas. |
| Visible Determines whether to show (true) or hide (false) the control |
| Width Distance from the left side of the control to the right side |
| X Distance from the left edge of the screen to the left side of the control |
| Y Distance from the top edge of the screen to the top of the control |
How To Use The Power Apps Text Input Control
1. Set the initial value of the text input using the Default property.
"Lorem ipsum dolor"Code language: JSON / JSON with Comments (json)
2. Write some new text in the Text Input.

3. Get the current text input value using this code.
TextInputCanvas1.ValueCode language: CSS (css)
Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Text Input – Modern Controls please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.
Any idea, how to change font size in Text Input control?
Truls,
The Power Apps text control does not have a Size property yet. It will be included in a future version of the control.
FYI – Required = Simply makes the border red if no data is within
Tom,
Thanks for the tip! I updated my blog.
His “tip” is not true. Just tested and it does not highlight the input control when I tab off the control, while the “required” property is true and the control is empty.
Jim,
Noted.
Is there a way to trigger actions OnSelect as well as when you take focus away from the textbox?
For example, I want to set a variable when a textbox gets selected. But let’s say the user does nothing to ‘Change’ the text and clicks focus away from it. that is where I want to trigger updating the variable with a different state.
Glen,
Not that I can think of. Maybe someone else will see this and have an idea. OnUnFocus is not a something I believe exists.
Any way to restrict entries to numbers only?
Try setting the OnChange property to something like this. Assuming the default value is blank.
If(
!IsMatch(txtActualJobDuration.Value, “[^0-9]*”),
txtActualJobDuration.Value,
Reset(txtActualJobDuration)
)
Is there a way to clear the text with other button? like reset to “”.
Set the Default of the Text Input to a variable and set the value of the variable to empty string or blank and reset the Text Input (might not be required).
It seems the OnChange for the modern text control is a little wonky. The OnChange happens as the user types, and not when the control changes, which is pretty much breaking the app I’m working on. It pains me to have to shift every control back to classic, but might have to do so.
Hi, Is there any way to change the alignment of Text input
Do you know anything about this property…?
‘TextInputCanvas.Type’.Search
Hi,
I tried using the text input from modern control and set the value to thisitem.value & ” label name”. My problem is that whenever I saved the text input, the ” label name” adds up. Is there a way to incorporate the text input header name without it recurring?
Thank you.
How do I reset (blank) the test with a button “X”
When using a modern text input to search a gallery, has anyone else noticed that no results show in the gallery until the user interacts with the text input control. i.e. put in a space and then delete it. This then brings up all unfiltered results in the gallery. This does not happen with a classic text input. The ‘Value’ property is “”. Tried Blank()
Also, it works just fine in the studio. Only once published it plays up
Just in case someone reads this, I have got it to work by using a local variable
Hi Dave, how did you use the local variable?
I noticed the same thing. This was a recent change to this control. I had to switch back to the classic control.
Hi Matthew, I am using the text input control and I am sure that yesterday the Onchange event was firing every time I typed a letter. Today onchange event is only triggering when I hit the tab key or click somewhere else. Any ideas why the behaviour is different today than yesterday?
Thanks,
Seán
You can fix this by changing the trigger output to delayed
Hi Matthew,
Well what do you know, there’s a new property called ‘TriggerOutput’. It must have got added last night. There are 3 different states:
FocusOut: Triggers OnChange only when the text input control loses focus.
Delayed: Triggers OnChange after a half-second delay. Useful for delaying expensive operations until user completes inputting text (i.e. for filtering when input is used in other formulas).
Keypress: Triggers OnChange immediately as the user types.
Thanks,
Seán
thanks for this, I had noticed that things were not working as they had previously and now I know why 😉
Sean, has this worked for you? I can’t get the Keypress or Delayed to work. It seems like it’s still only on FocusOut.
In my case, I’m trying to check if the text field is empty. The value doesn’t update until FocusOut so even though there is text in the field, it’s still not being noticed by other controls until it leaves focus.
Edit: I just went ahead and replaced my modern text controls with classic control.
What is doing the property “Appearance” and what are the possibilities of states? Thx
for whatever reason, the text input control is not updating my SharePoint list when set to mutliline. I had to remove it from the datacard and use the classic Text Input control
NM now it’s working . . . removed and re-added text input control. ugh.
Now the 2x click to submit issue is back. Infuriating.
Just noticed this myself. It seems that ‘KeyPress’ does not work on MultiLine settings. It only workd with ‘Focus Out’ which is why you need the extra clicks.
Has this been happening to anyone else ? I noticed that when you use a modern Text Input (Multi-line mode), when you want to edit or insert new characters between lines, the curser jumps to the end of the whole existing text. For example, this is my sentence “Hello world”, when I put my curser at the letter O after the word Hello, and start typing, the curser jumps to the letter D in world. Is there a fix to this ? Thank you !
Hey Matthew,
Any idea when modern Input Text control will be general availability mode? or shall we use for production?
Hi, I tried to set the modern text input fill to transparent but it didnt work. I used RGBA(0, 0, 0, 0) and tried Color.Transparent as well it just wouldnt work. If you the fill to other colors are fine. Anyone experiencing the same issue?
Why doesn’t the cursor appear when selecting an input field in Power Apps on a tablet, but it does in the browser?
Thanks
Should be bound the text input control with maximum digit numbers