Power Apps Navigating Folders & Subfolders In A SharePoint Document Library

Power Apps can be connected to a SharePoint document library to view folders, subfolders and files. You may already know how to work with SharePoint lists but document libraries present new challenges. How can you show a hierarchy of files, navigate up and and down the folder structure and open files in a web browser?
This article gathers all the answers into one place. I will show you a complete example of how to navigate SharePoint document library folders, subfolders and files in Power Apps.
Introduction: The Customer Files App
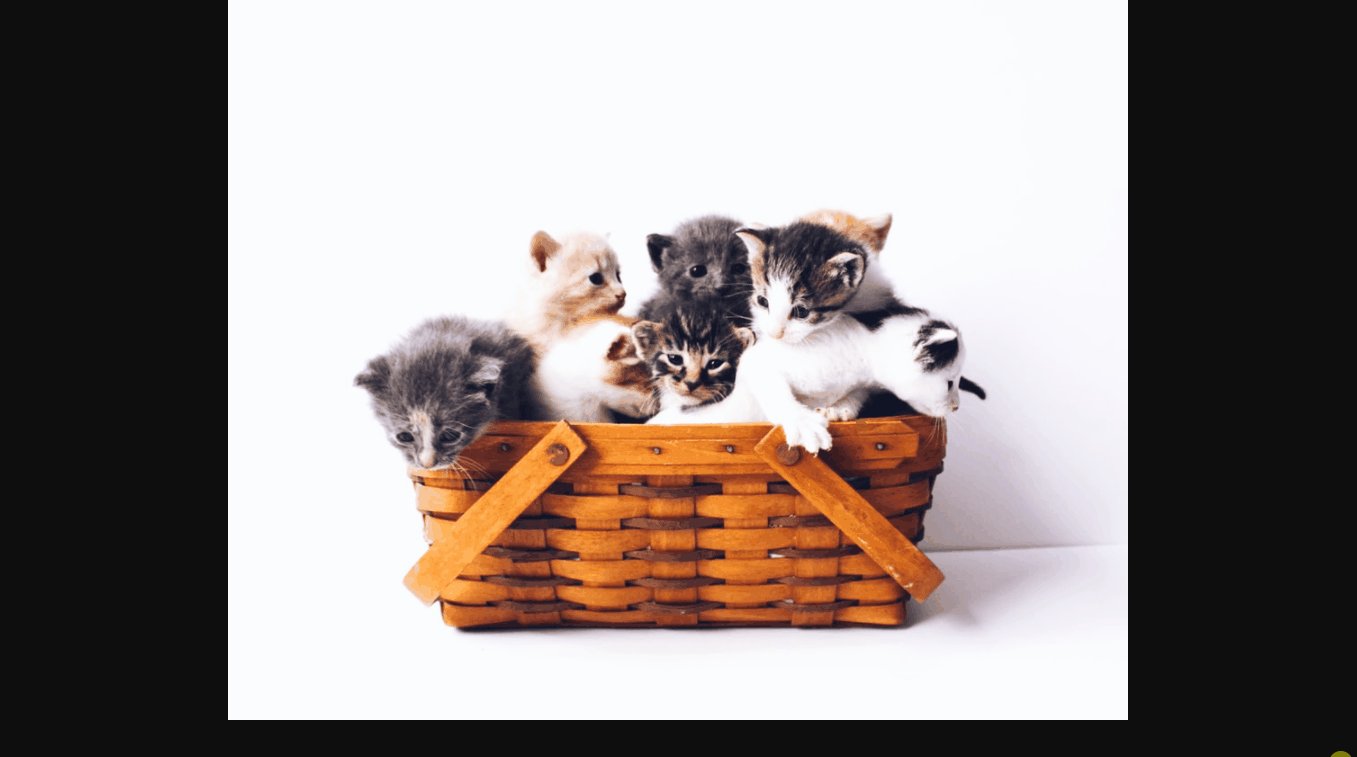
The Customer Files app is used by employees at a software development firm to view project files. Employees can browse through all files and folders stored within the SharePoint document library and open any files in the web browser.

Setup The SharePoint Document Library Files & Folders
Add a new SharePoint document library called Customer Files. Then upload files and create folders to browse while using the app. The example in this tutorial uses the following files & folders but you can substitute another set of files & folders if you like.
Customer Files
├───Fresh Bread Bakery
│ ├─── Inventory App Contract - FBB.docx
│ ├─── Inventory App Data Model - FBB.pptx
│ ├─── Inventory App Estimate - FBB.xlsx
│ └─── Inventory App Functional Design - FBB.docx
├───Greendale Lawncare
│ ├─── Images
│ │ ├─── greendale-lawncare-1.jpg
│ │ ├─── greendale-lawncare-2.jpg
│ │ └─── greendale-lawncare-3.jpg
│ ├─── Sales App Contract - GREENDALE.docx
│ ├─── Sales App Data Model - GREENDALE.pptx
│ ├─── Sales App Estimate - GREENDALE.xlsx
│ └─── Sales App Functional Design - GREENDALE.docx
├───Mega Corporation
│ ├─── Inventory App Contract - MEGA.docx
│ ├─── Inventory App Data Model - MEGA.pptx
│ ├─── Inventory App Estimate - MEGA.xlsx
│ └─── Inventory App Functional Design - MEGA.docx
└───Smith Ironworks
├─── Images
│ ├─── smith-ironworks-1.jpg
│ └─── smith-ironworks-2.jpg
├─── Inspection App Contract - SMITH.docx
├─── Inspection App Data Model - SMITH.pptx
├─── Inspection App Estimate - SMITH.xlsx
└─── Inspection App Functional Design - SMITH.docxCode language: CSS (css)
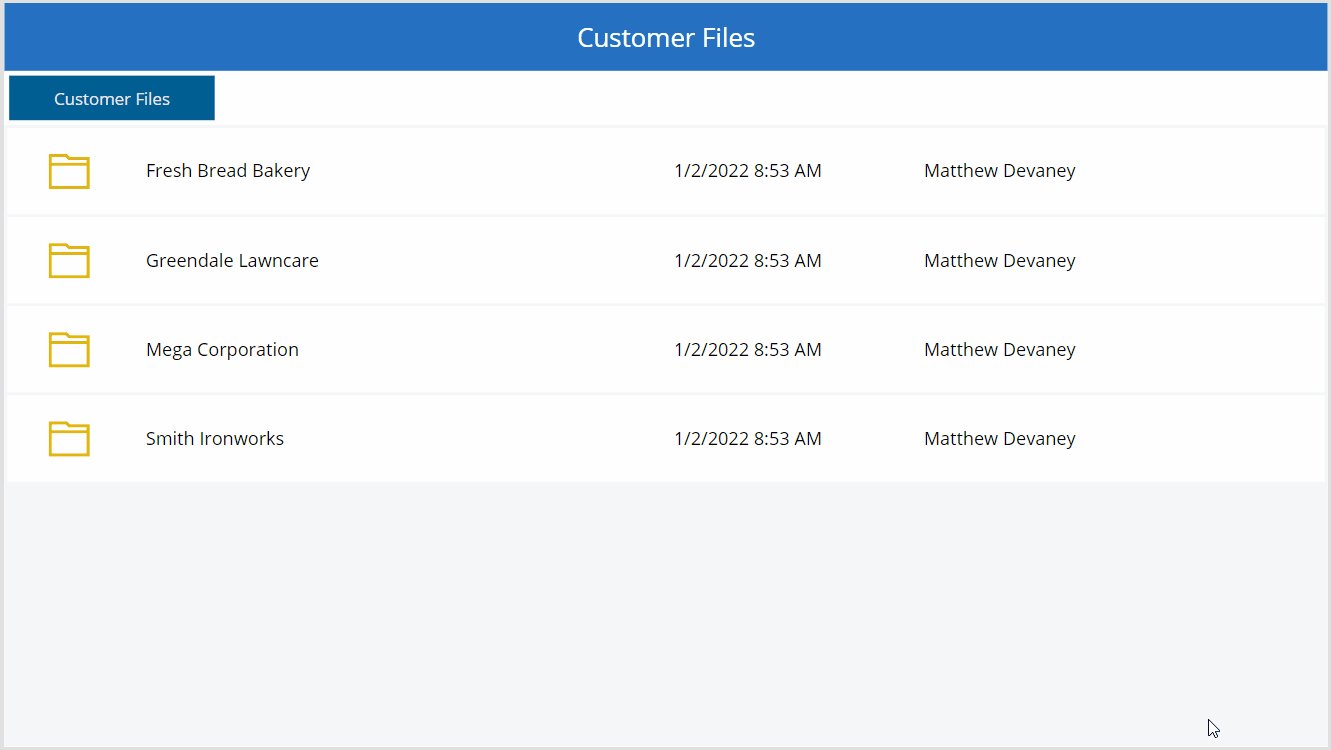
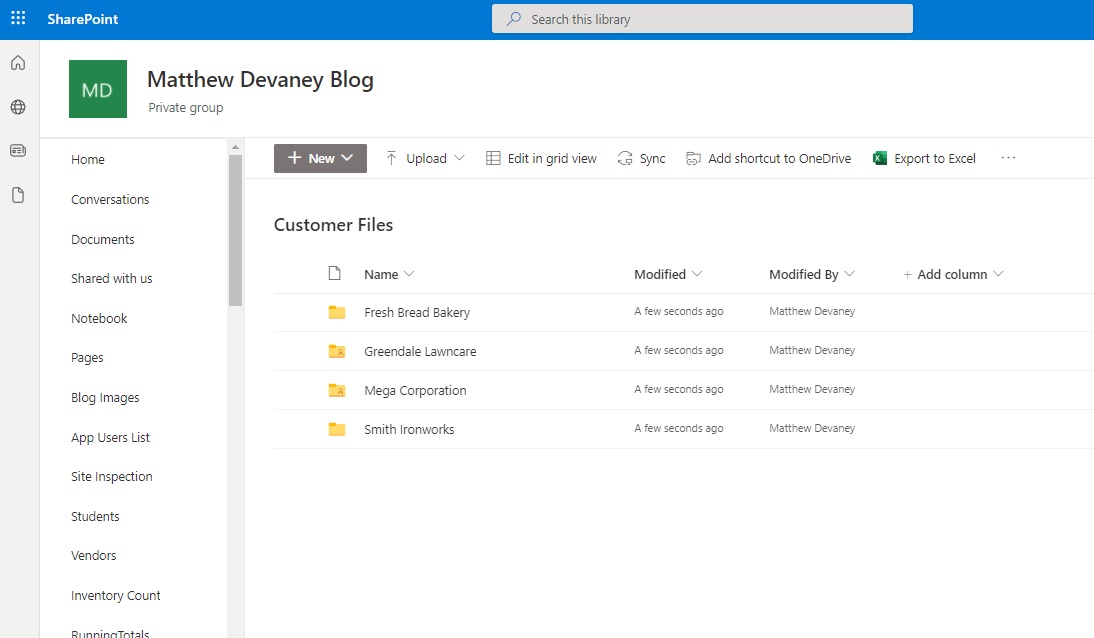
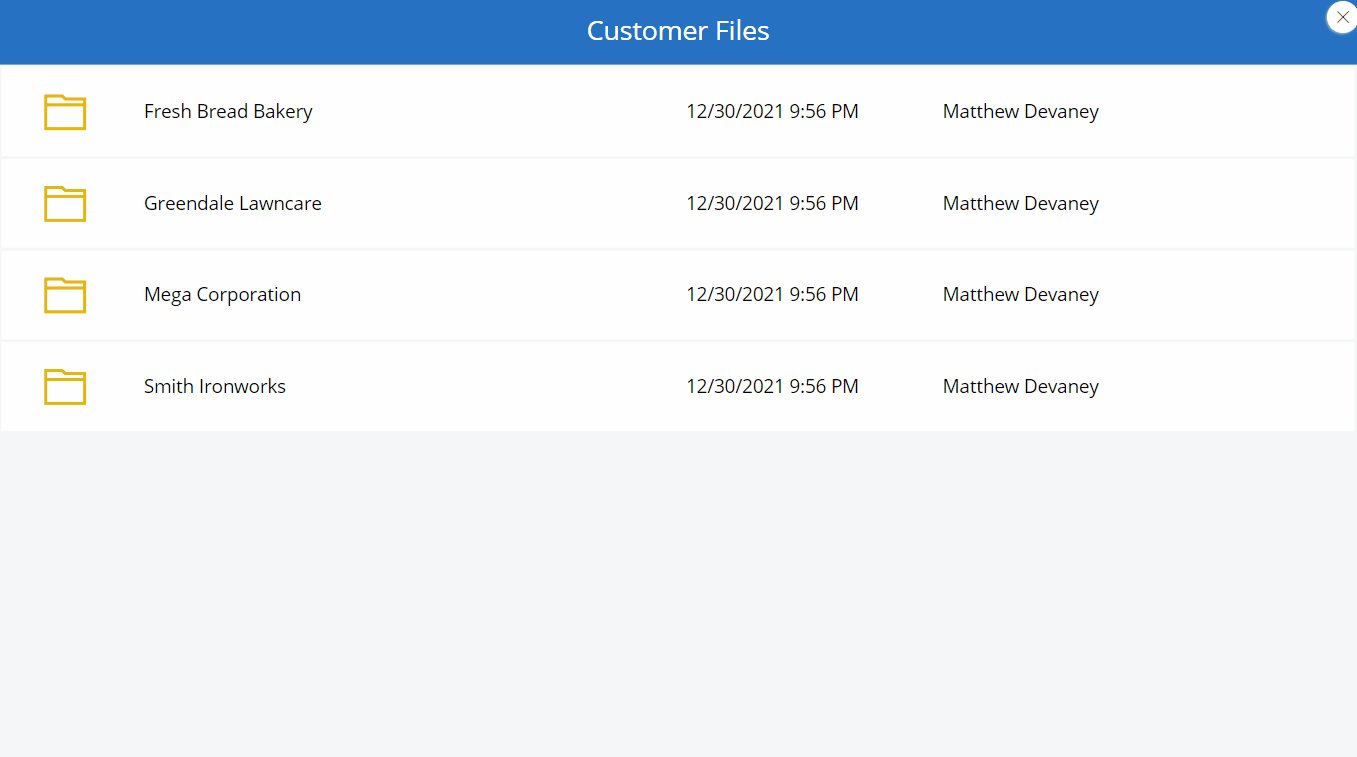
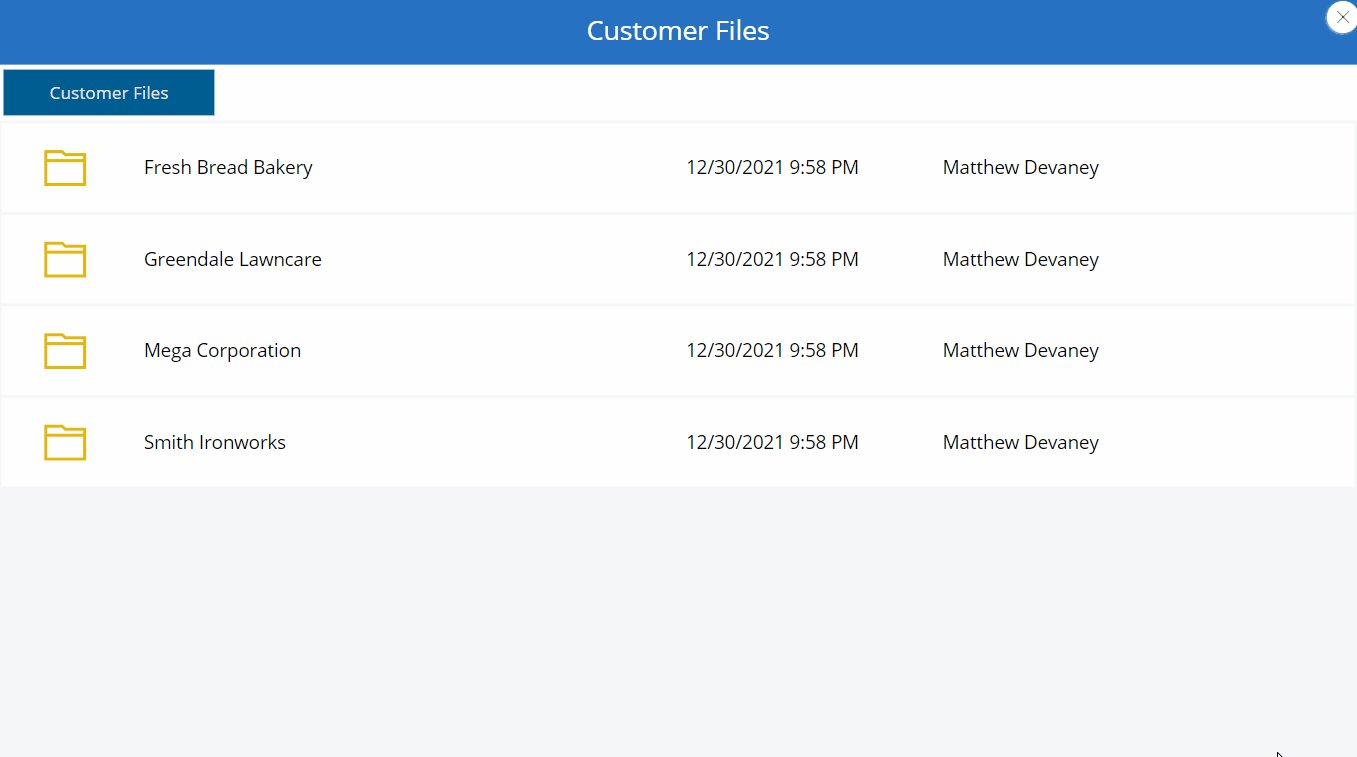
To help visualize the files & folders structure above here are a few screenshots. When opening the Customer Files SharePoint document library it shows these 4 folders.

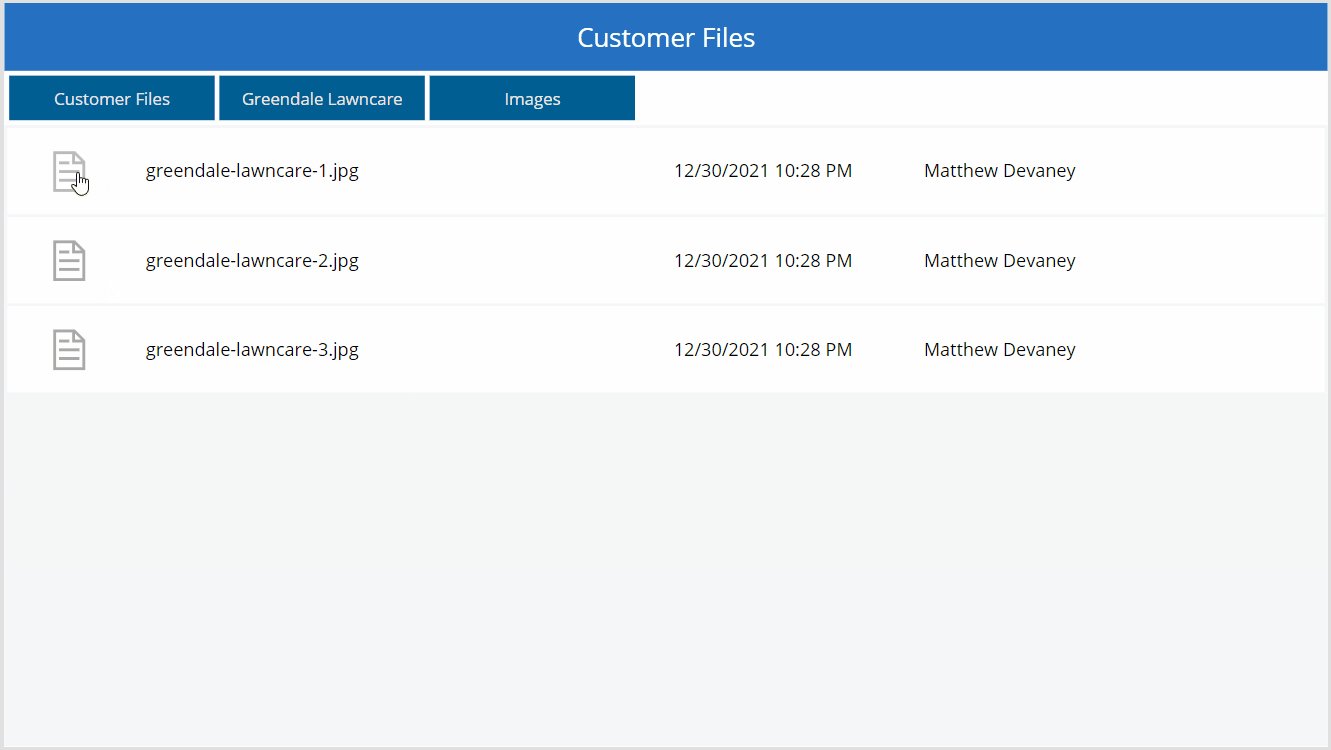
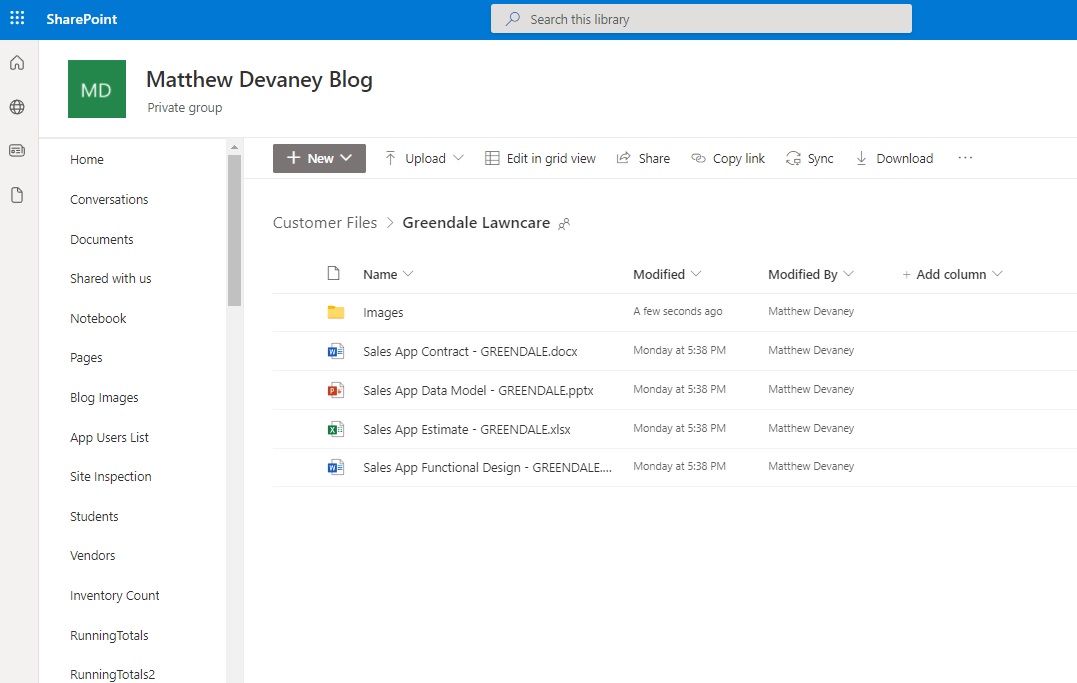
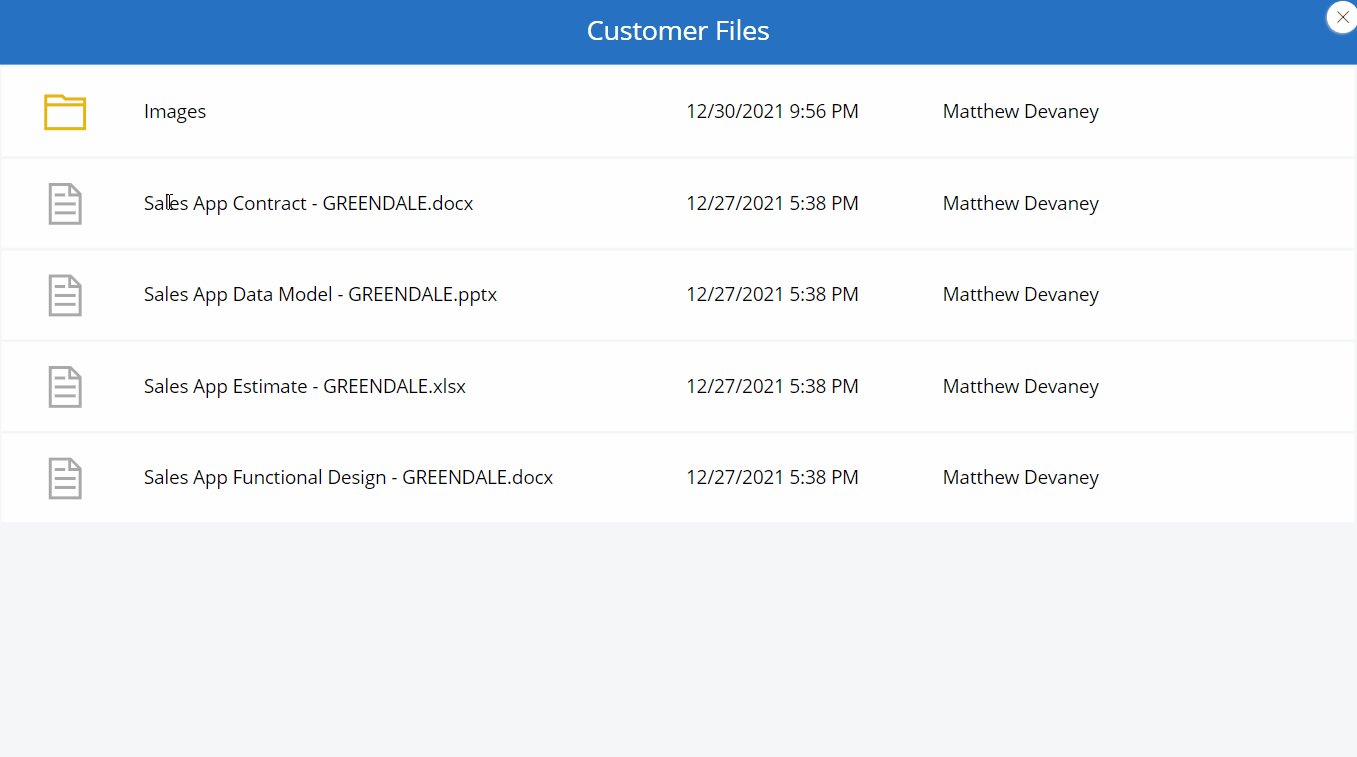
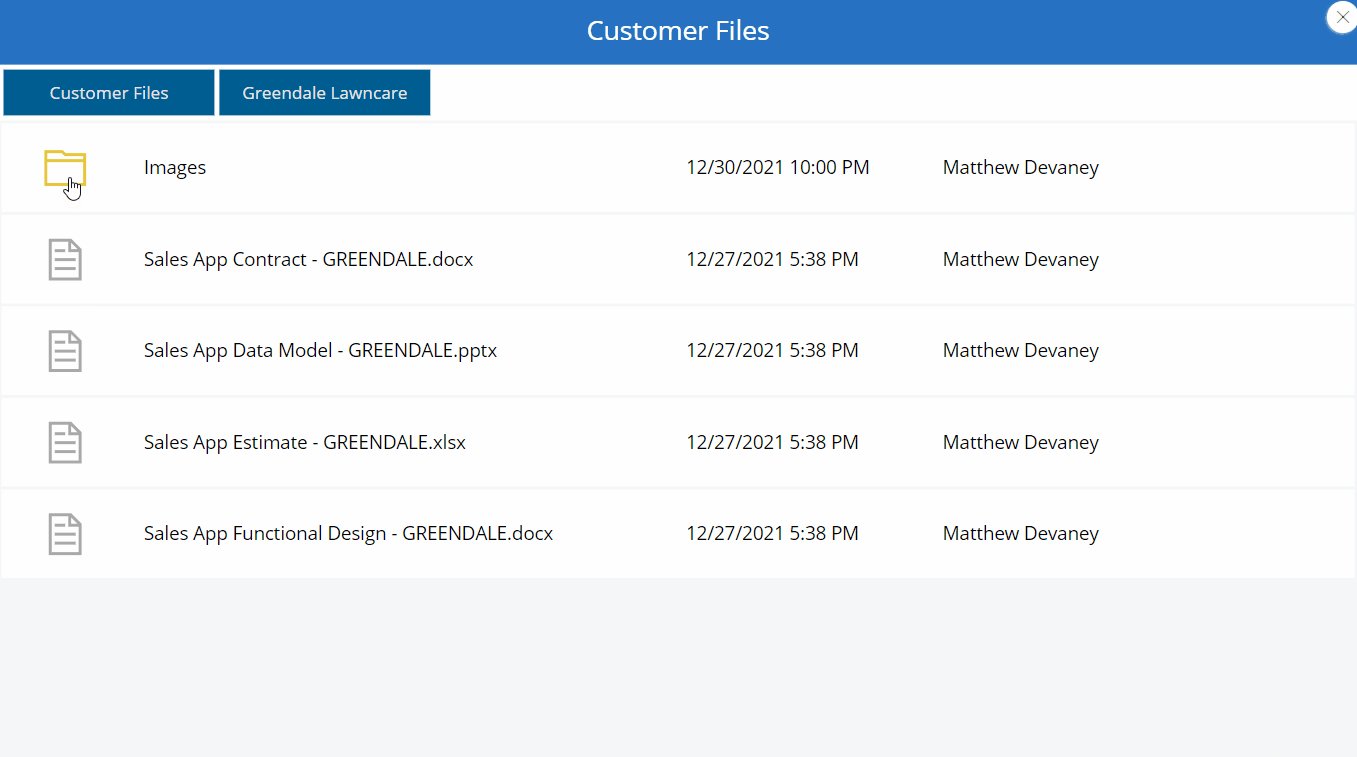
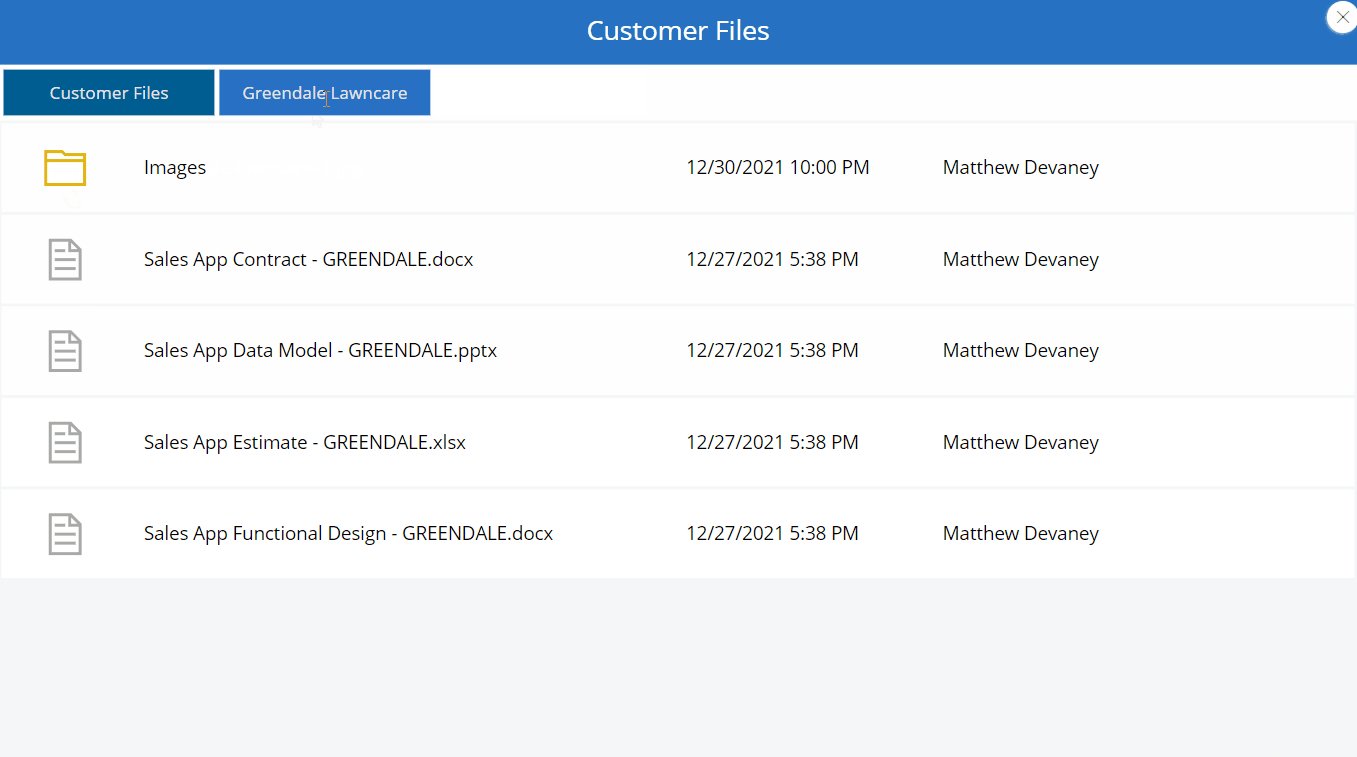
The Greendale Lawncare displays two Word documents, an Excel spreadsheet, PowerPoint slides and another folder called Images.

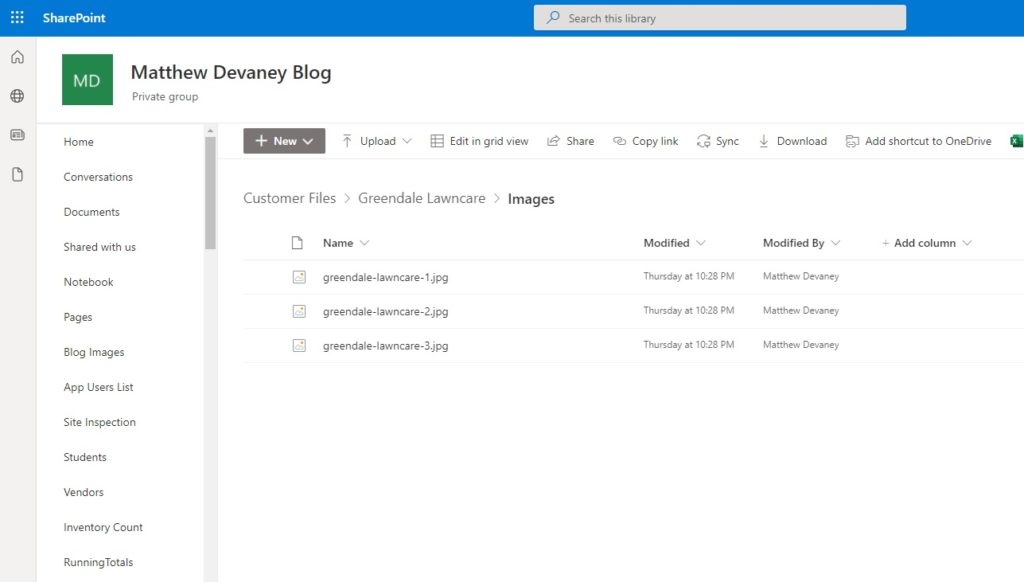
Additionally, the Images folder within the Greendale Lawncare folder has 4 image files. The other customer folders have some variation of the setup shown in these screenshots. We should have enough of an understanding now to build the rest of the directory.

Create A List Of Files And Folders Using A Gallery
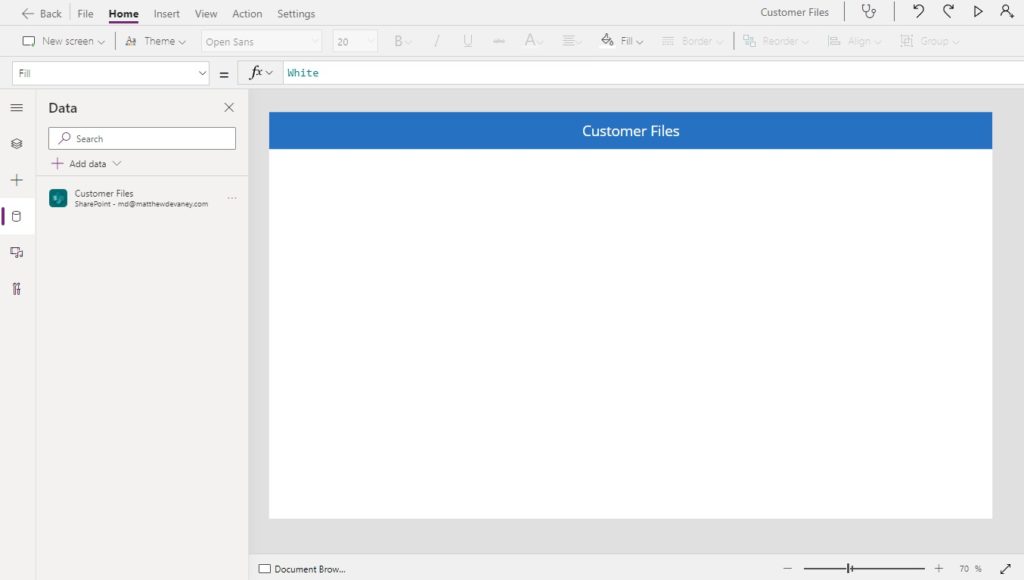
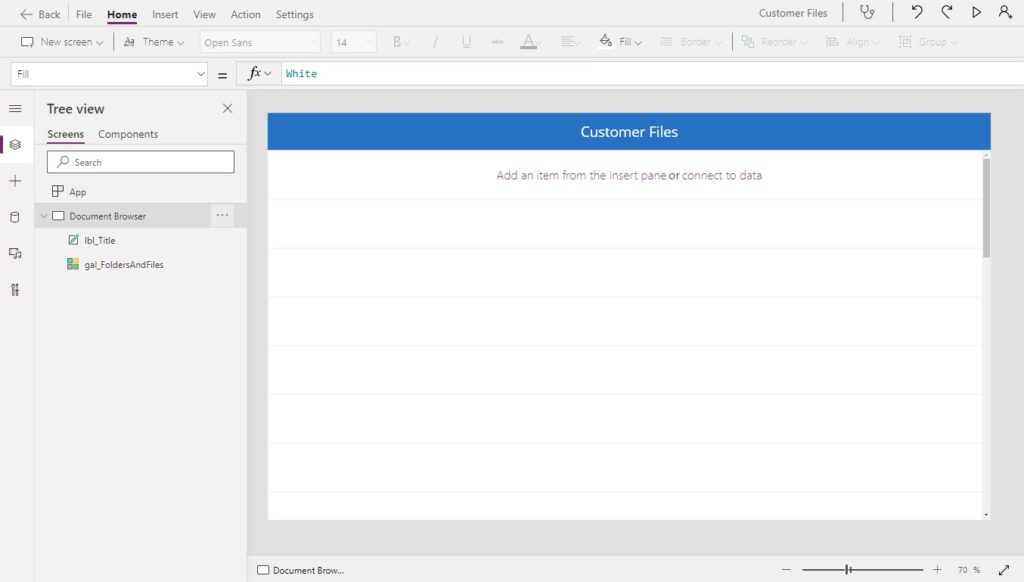
Open Power Apps Studio and create a new tablet app from blank. Insert a label to be used as a titlebar at the top of the screen with the text “Customer Files”. Then connect the Customer Files SharePoint document library to the app as a datasource.

Next we will create a gallery to display the list of files & folders within the SharePoint document library. Create a gallery and place it in the the empty space directly below the titlebar.

Use this code in the Items property of the gallery to connect it to document library.
'Customer Files'Code language: JavaScript (javascript)
Then use this code in each of the properties below to style the gallery with white rows and a light gray background.
Fill: RGBA(245, 246, 247, 1)
TemplateFill: White
TemplatePadding: 3Code language: HTTP (http)
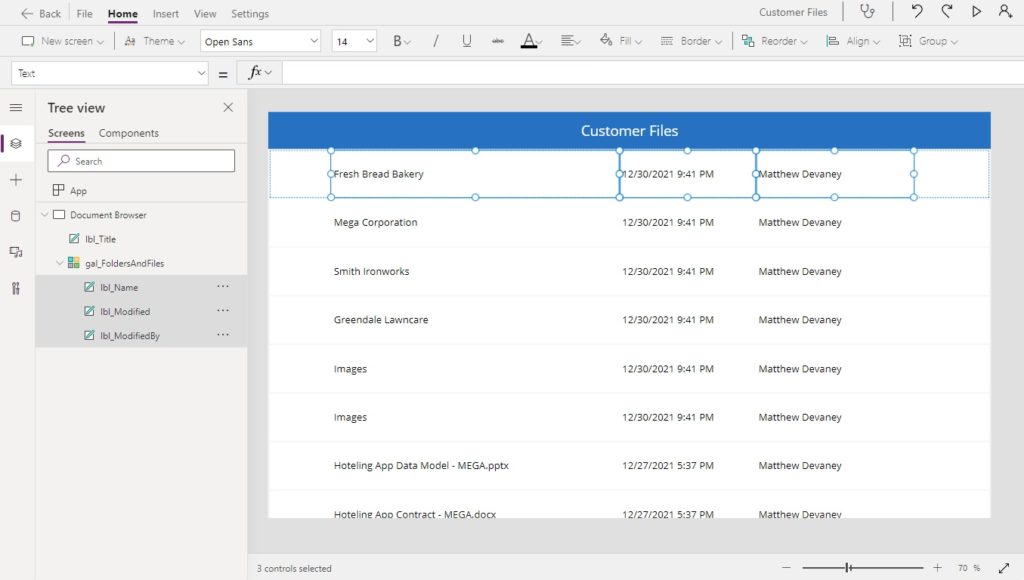
To display the file names/folder names, modified date and modified by add 3 new labels to the gallery as shown below…

and use this code in the Text property of each label.
ThisItem.NameCode language: CSS (css)ThisItem.ModifiedCode language: CSS (css)ThisItem.ModifiedByCode language: CSS (css)
Display File and Folder Icons In The Gallery
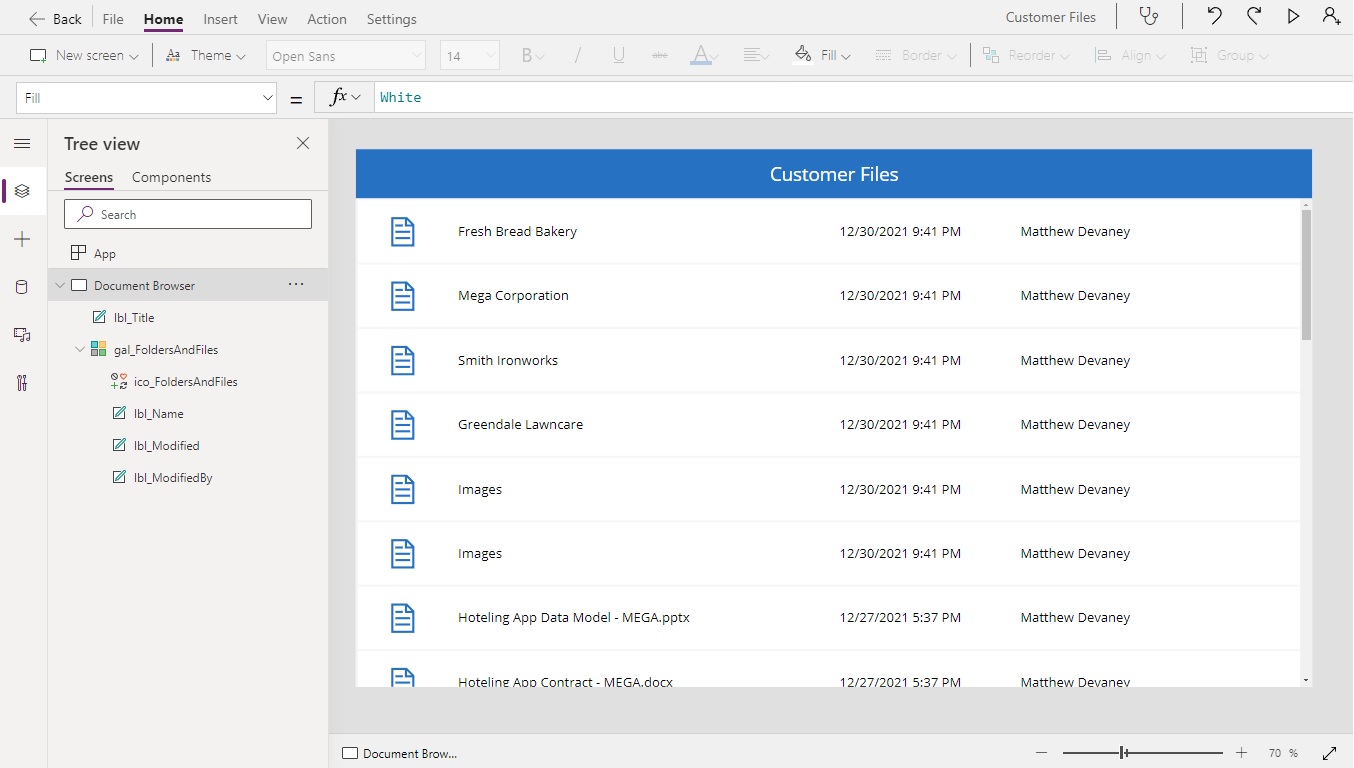
Employees can quickly understand whether they are looking at a file or a folder by glancing at the icon to the left of the file name/folder name. Insert a new icon into the the gallery…

…and input this code in the Icon property to display an image showing a document. All rows in the gallery will now have a document icon beside the file name.
Icon.DocumentWithContentCode language: CSS (css)
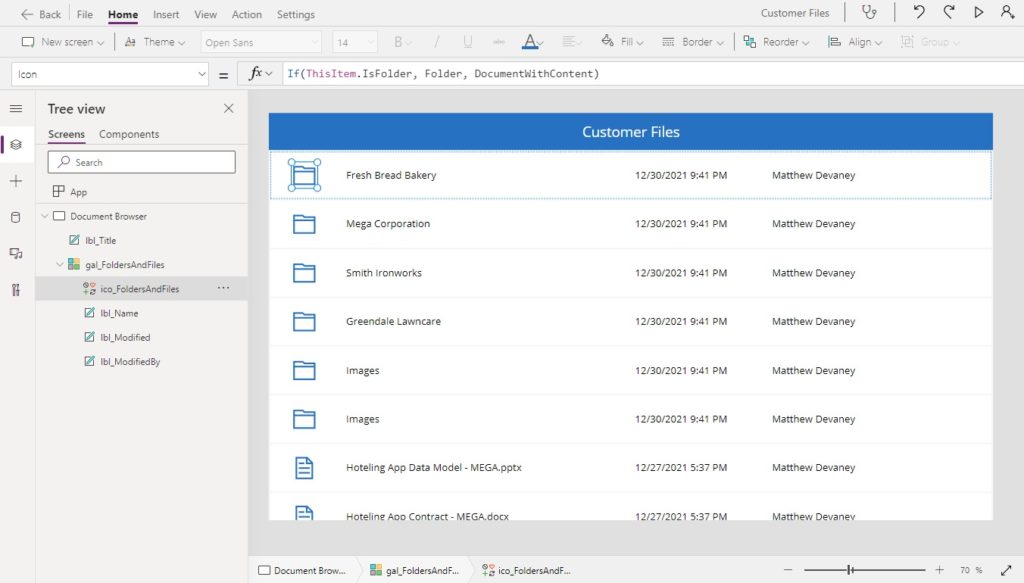
However, we want a different image to appear in the row when looking at a folder.

We can do this by updating the Icon property to the following code. Each object (files & folders) in the SharePoint library has a yes/no field called IsFolder included by default. We don’t have to edit this value – it is automatically generated by the SharePoint document library.
If(ThisItem.IsFolder, Icon.Folder, Icon.DocumentWithContent) Code language: CSS (css)
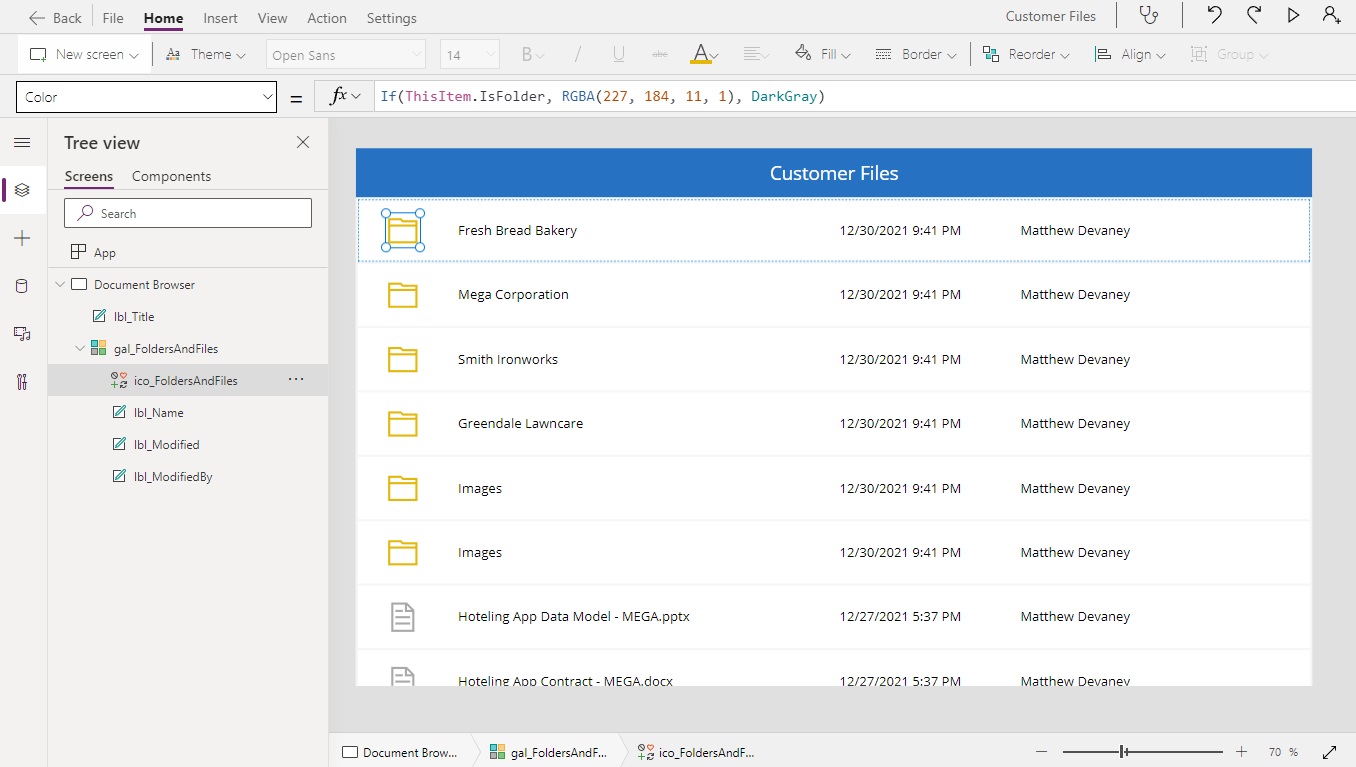
To make it even easier for employees to tell the difference between files and folders we will give each icon a different color.

Use this code in the Color property of the icon to make folders yellow and files gray.
If(ThisItem.IsFolder, RGBA(227, 184, 11, 1), DarkGray)Code language: CSS (css)
Show Only Files & Folders In The Current SharePoint Document Library Location
Employees use the Customer Files app to open files and folders stored in the SharePoint Document Library. Right now the list simply displays files and folders. To start building this feature we must create a variable to store the current location we are looking at inside the directory.

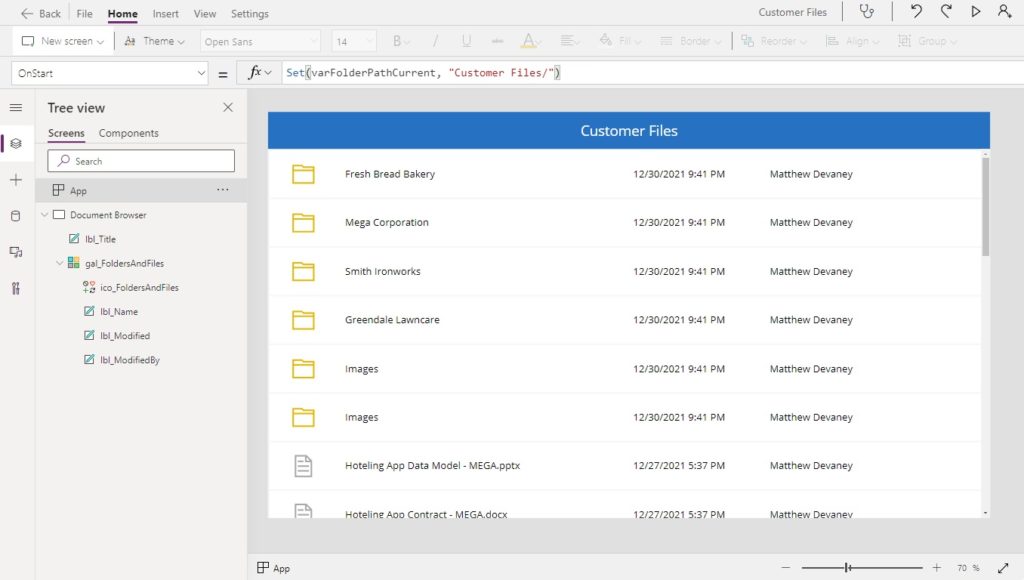
Open the OnStart property of the app and write this code.
Set(varFolderPathCurrent, "Customer Files/")Code language: JavaScript (javascript)
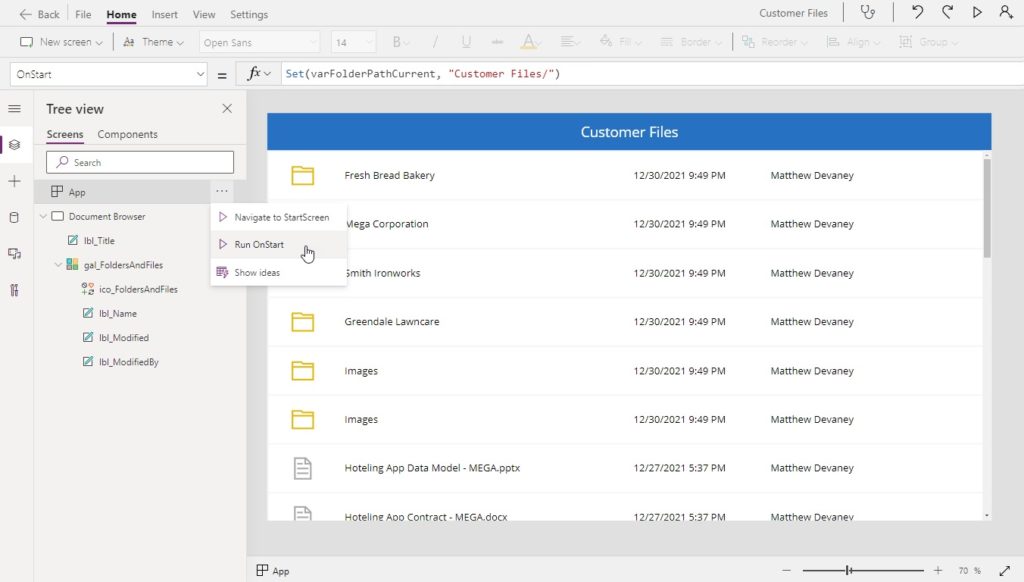
Then Run OnStart to update the variable to the main folder location – “Customer Files/”.

Now that we know the current folder location we can use it to filter the gallery to show only files and folders in that location.

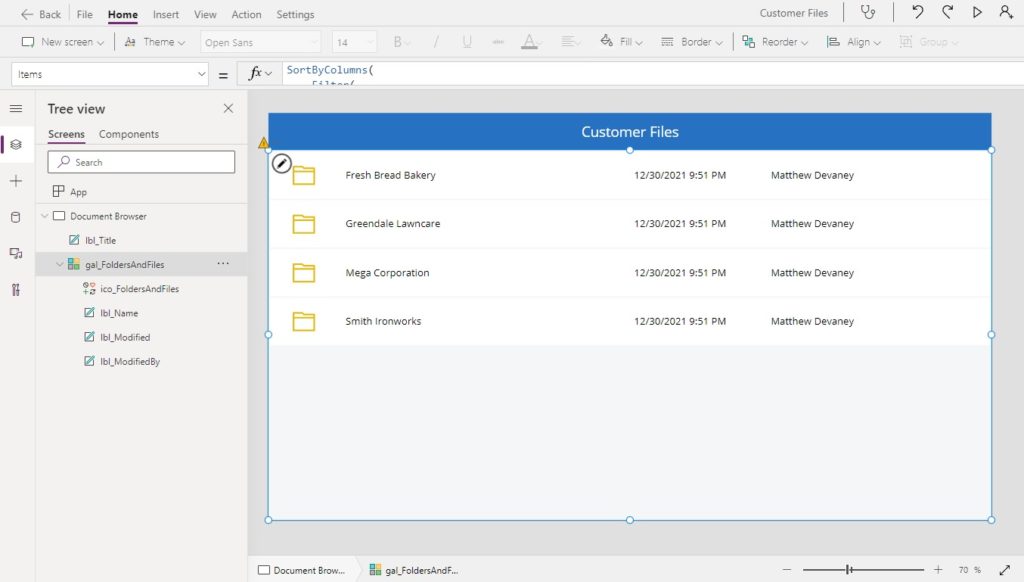
Replace any code in the Items property of the gallery with this code instead. The Filter function includes only files and folders in the current location and the SortByColumns function orders folder 1st and files 2nd.
SortByColumns(
Filter(
'Customer Files',
'Folder path' = varFolderPathCurrent
),
"{IsFolder}",
Descending,
"{Name}",
Ascending
)Code language: JavaScript (javascript)
Open Files And Folders In The SharePoint Document Library
Next we need to implement a way to open files and folders in the document library. When an Employee selects a folder the gallery should display a new set of files & folders in that location. Or if a file is selected it should be opened in a new browser window.

Write this code in the OnSelect property of the icon.
If(
// checks whether the gallery item is a folder or file
ThisItem.IsFolder,
// get the current location for the selected folder
Set(
varFolderPathCurrent,
ThisItem.'Full Path' & "/"
),
// open the file a new browser tab
Launch(
ThisItem.'Link to item',
Blank(),
LaunchTarget.New
)
)Code language: JavaScript (javascript)
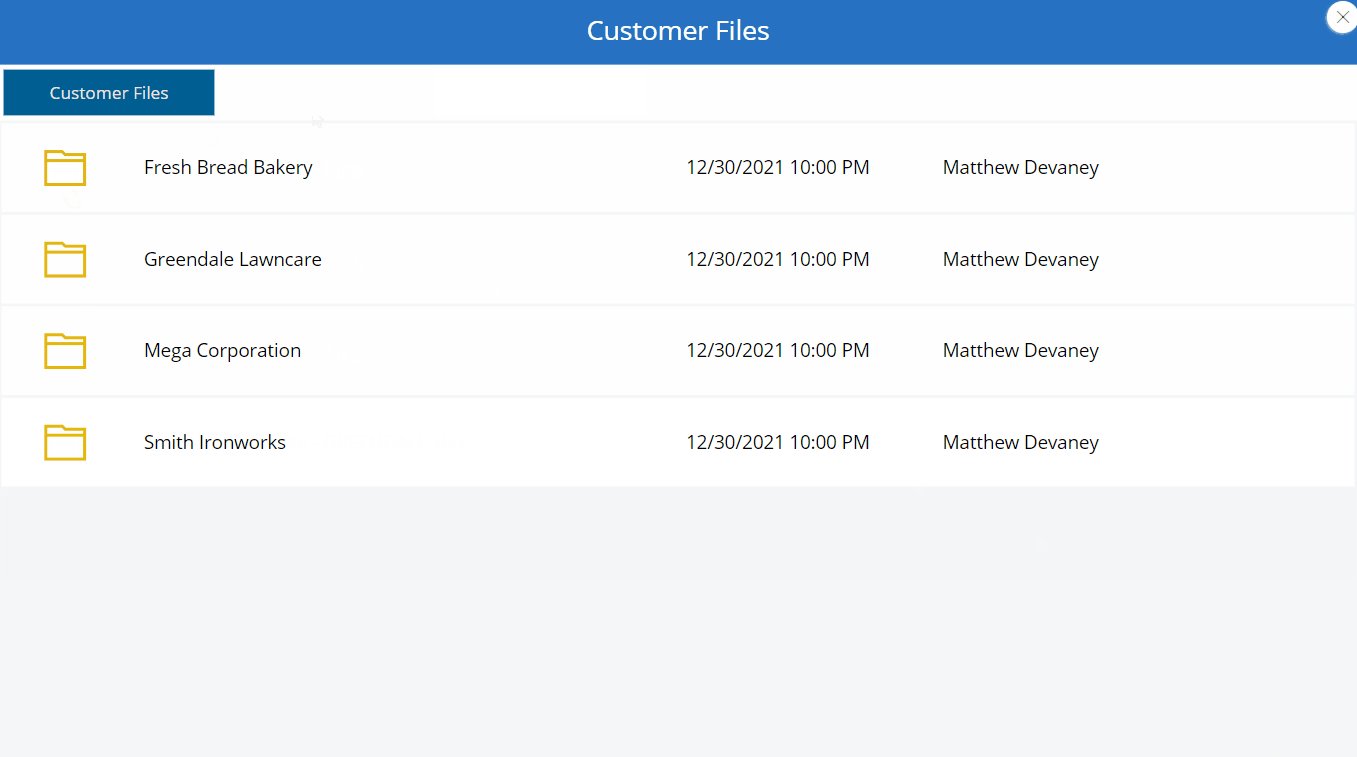
Go ahead and give the app a test. Here’s a short demonstration of how the app should work.

Create A Breadcrumbs Navigation Menu To Show Current Folder Location
The Customer Files app still requires a way for users to understand the current location within the SharePoint document library hierarchy and the ability to up one or more levels to a previous folder. We can solve these issues by building a common UI element called breadcrumbs.
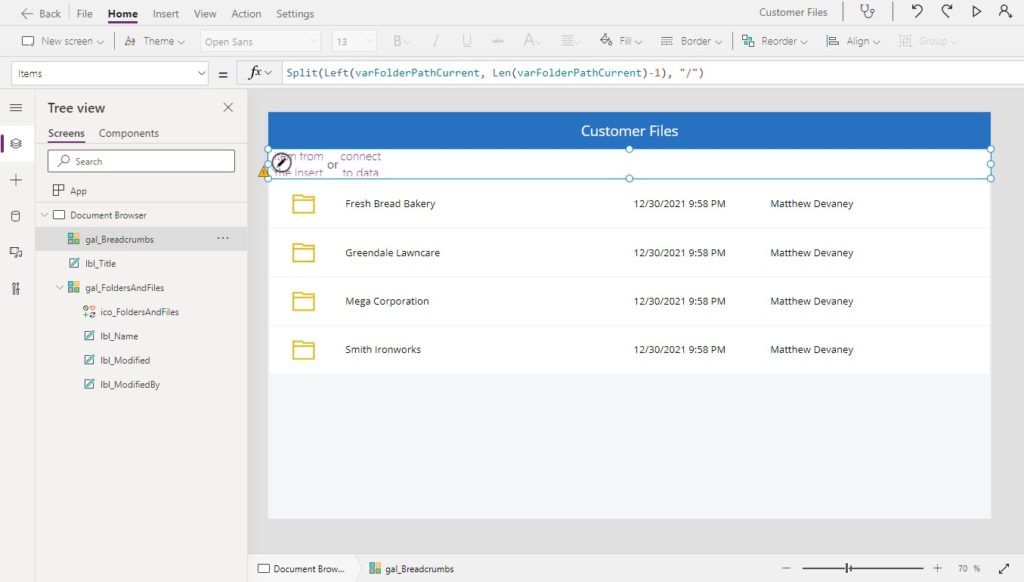
Insert a new blank horizontal gallery between the titlebar and file browser gallery.

We want to load the gallery with a table of all the folders in the current folder path. Use this code to split the variable varFolderPathCurrent into one row for each folder
Split(Left(varFolderPathCurrent, Len(varFolderPathCurrent)-1), "/")Code language: JavaScript (javascript)
For example, if varFolderPathCurrent is set to this path:
Customer Files/Greendale Lawncare/Images/
The Items property code would change it into this single-column table.
["Customer Files", "Greendale Lawncare", "Images"]Code language: JSON / JSON with Comments (json)
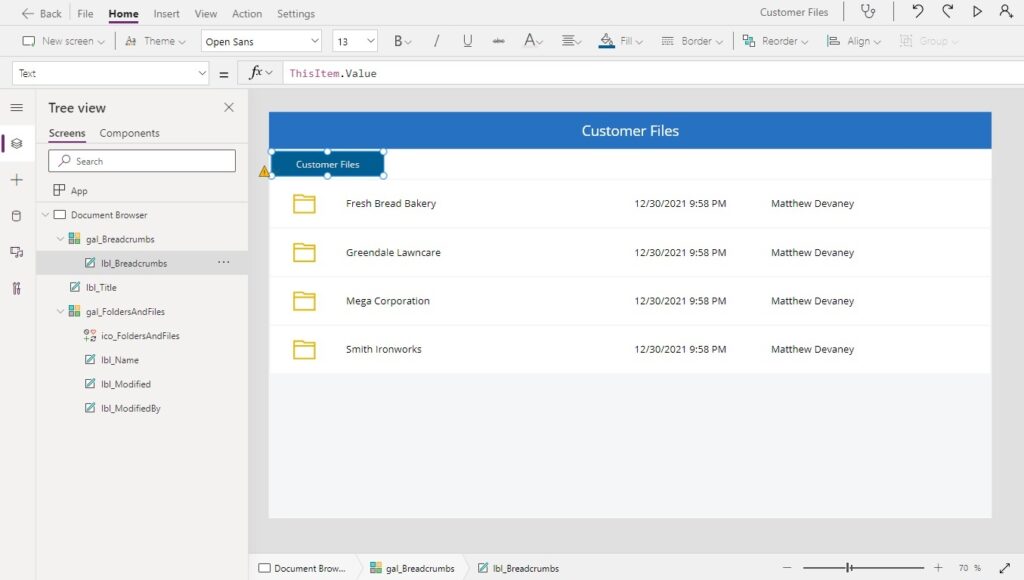
To display the folders as “breadcrumbs” create a new label inside the gallery…

…and use this code in the Text property. We reference the Value column which was created as the output of our Split function in the gallery Items property.
ThisItem.ValueCode language: CSS (css)
Awesome! We can now directly view the SharePoint document library folders, subfolders and files in Power Apps.
Go Back To A Previous Folder Using The Breadcrumbs Navigation Menu
As Employees click through the folder structure their selections will be added to the breadcrumbs gallery. We should also give them the ability to go back to a previous folder when they click on the folder name.

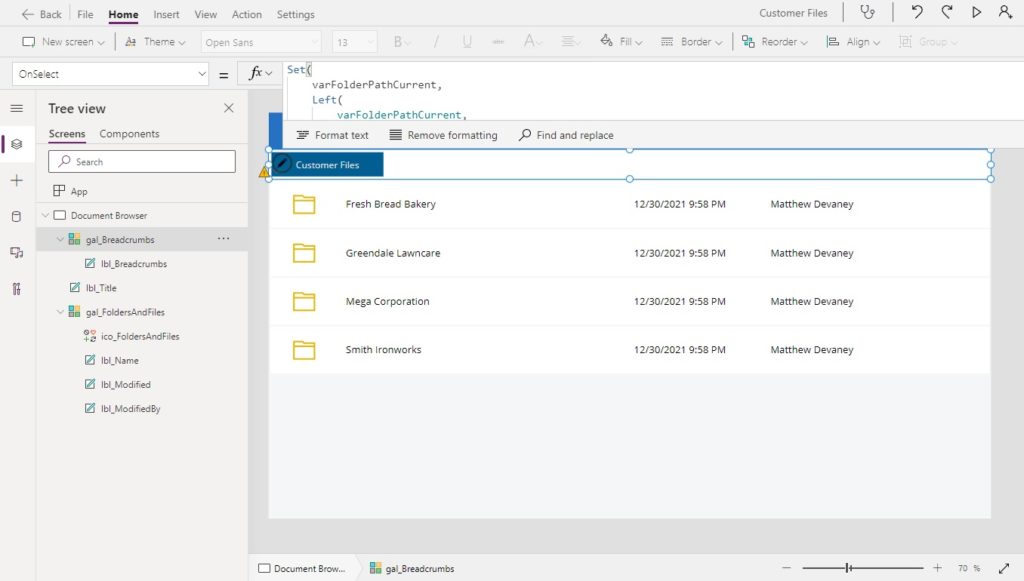
To do this, put the following code in the OnSelect property of the gallery. It returns the new folder path by taking the selected folder name and shortening the current folder path with a combination or the Left function and Find function.
Set(
varFolderPathCurrent,
Left(
varFolderPathCurrent,
Find(
ThisItem.Value,
varFolderPathCurrent
) + Len(ThisItem.Value)
)
)Code language: CSS (css)
Make sure this code is in the OnSelect property of the label. It should be there by default.
Select(Parent)Code language: PHP (php)
Then go ahead and give the breadcrumbs navigation menu a try.

We’re done. That’s all for now folks!
Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions about Power Apps Navigate Folders, Subfolders & Files In A SharePoint Document Library please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






hi ,
thank you for this article .
but i think the flwo have a probleme :” the flow may result in an infinite trigger”
Foued,
You are correct. I will temporarily remove that section of the article and I have a different method I can show for avoiding delegation in a few days.
Mathew!!
This was exactly what I was looking for, however, my document library have more than 2000 items which represent a delegation issue when using the Folder Path filter. Any idea how to fix this??
Jay,
The delegation arises from ‘Folder path’, ‘{IsFolder}’ and ‘{Name}’ being calculated at run-time. You would have to create a Power Automate flow that writes the value for ‘Folder path’, ‘{IsFolder}’ and ‘{Name}’ anytime a new file is added or its path is modified. I have the flow created but I just haven’t found the time yet to post the solution. But with this description of the problem I bet you can figure out what to do next 🙂
Hey,
Thanks for this tutorial, I have the same problem here and I can’t make a flow, I donc understant why it’s not working here.
Have you find a solution?
Best regards
What I did is create a custom column in the SharePoint document library called PathToItem as “Single line of Text”. Remember it has to be Single line of text type(since Single line of text is Delegable) else it will not work. Created a flow to populate this column with the Folder Path when a new item is created and that worked. Hope this helps.
Hi,
I am (including few others i believe) are waiting for the delegation removal because, I am simple unable to perform the other tasks that are further below that point! 🙁
Thanks!
Hi Matthew, for some unknow reason, I do not see list of files inside a SP folder. In some placed I do not see certain folders to start with. What might be going on?
@Manish,
I am having the same issue as you are. It shows only the folders and not the files. @Matthew Devaney would you have any insight as to why?
Nevermind, it was that dang delegation issue
Matthew,
Yep, delegation stinks sometimes.
How can I not show the folders in which they do not have files?
Enrico,
I’m not certain what the solution is here. I tried this code to count the number of files in a folder but it did not work. If you can build upon this idea and find the solution please let me know.
CountRows(Filter(‘Customer Files’, ‘Folder path’=ThisItem.’Full Path’))
Something like:
//number of files in this folder
If(
ThisItem.IsFolder;
//Folder
“(” & CountRows(
Filter(
Oplossingen; //SP connector
Not IsFolder; //count files only
Mappad = varSelectedFolderPath & ThisItem.Bestandsnaamextensie & “/” //Mappad same as ‘Folder path’, Bestandsnaamextensie same as FilenameExt
)
) & “)”;
//File
Blank()
)
I would like to see an example where a gallery is populated with documents from a Sharepoint document library where the file name contains a specified value, for example, show all documents in any folder where the file name contains the string “CC19035”.
Ken,
You could use this article to build a search feature in the document library:
https://www.matthewdevaney.com/power-apps-search-function-delegation-warning-workarounds/
Then, you could use and IF statement in the Items property of the gallery to toggle it to search everything if someone typed into the search box:
If(IsBlank(txt_SearchBox.Text), SEARCH code to browse all folders, FILTER code to browse folders)
Hi Matthew, i feel something wrong this flow or steps, I got an error, however, in the same order, can we bring this this below option
Kindly support this one this, How to Upload \ View\Download\Delete Files from Share point Document in Sub Folder.
1. User Need to upload Multiple Files in SubFolder
2. User Need to view the Files in Subfolder
3. User Need to Download the Files in Subfolder
4. User will delete the Files in Subfolder ( Flow i was created for this Deletion Request, because User Don’t have Edit\Contribute Access, only have Read\View Access)
Kindly support this easiest in this Same Power Apps
Gunasekaran,
If you’d like assistance you’ll have to tell me more about your error and how to reproduce it.
How to view documents can already be found on my website:
https://www.matthewdevaney.com/the-secret-way-to-view-word-excel-powerpoint-files-in-power-apps/
https://www.matthewdevaney.com/power-apps-view-a-pdf-stored-in-a-sharepoint-document-library/
Deleting and downloading files is not something I have written about.
Hi Matthew,
Great article… Thanks.
I have a question about Combo Box, Folder Path, isSearchable=true:
I’m using the below formula in a Combo Box. Data source is an SP Library. The folder names appear in the CB and I can scroll down and see all of them. Problem I’m having is that when I set the CB to Allow Searching = On. I get a blank search box in the CB, folder names are no longer visible and the search function doesn’t work.
ComboBox.Items = Sort(Filter(‘SP Library’,’Folder path’ = “Folder/Sub Folder/”,IsFolder = true),Name,Ascending)
Primary Text = Name
SeachField = Name
I have a delegation warning but the number of folders in the library is < 200…
Any help with this matter would be greatly appreciated.
Hi Matthew,
Thank you for this tutorial, it’s exactly what I needed.
However I have a problem, I can’t see all the subfolders of a folder, for example in the attached picture the folder “KISIO” has three subfolders, but only two appear in the Powerapps gallery.
I could notice this problem in many other folders and subfolders too.
I first thought it was a delegation problem like many others, but I find it surprising that it happens to me with only 3 subfolders.
Do you think you know where it could be coming from?
Thanks,
Baptiste
Hi Matthew,
This is great and working well. I tried to add a filter\search option but anything I add results in the folders no longer being visible. Any ideas how we could add the search\filter feature to this solution?
David,
Sorry, I have some ideas on how search & filter could be added here but unfortunately its outside the scope of this tutorial. Check out this video for some inspiration: https://www.youtube.com/watch?v=zxZGaXQlZqo
Matthew,
Folders and documents are showing fine, however, I now believe that the 2000 delegation limit is being hit as I am not seeing any new documents that I have uploaded to certain folders. I have checked everything (code, file property issues) and nothing is pointing to a possible reason new files are not showing up.
Any workaround or ideas on how to the navigation of folder/subfolders in a document library to show everything, even new items? I am completely stumped
Because the SharePoint connector only delegates actions for which the schema belongs to the underlying List class and not the Document Library class, the filter Matthew uses will not work correctly for libraries containing more than 500/2000 items. You would have to populate the Gallery via a Flow to reach all the folders/files. It’s a disgrace that Microsoft leaves the connector so useless for such a core piece of functionality.
Marriner,
I will say it’s not just Power Apps that this is a limitation for. It’s actually a general limitation of the SharePoint connector. And it’s not any better in Power Automate. Sure, you can get all of the files. But it’s super slow because the pagination limit is very low.
Hi,
thank you for this article.
i have a Problem with clicking on a folder. the Folderpath will not change. i tried to fake it and added to the previous folder path the name of the Folder. so on this way i tried to generate the proper folderpath for the folder on the second level.
on the first level i use document sets. can it be that this issue is because of the document sets?
Franz,
Due to your message I’ve just learned about Document sets. No, my tutorial was not built to work with document sets.
Hi Matthew,
Insteard of displaying folders with the files i need to display all the files together like the given image . all the folders should display vertically and the subfolders should expand and contract by selecting a folder or the drop down icon. please help me how to do it thanks, your work’s are great
Ryan,
Sorry, to answer your question would require writing a full tutorial. Suggest you start your attempt and ask questions as you go in the Power Apps forums.
https://powerusers.microsoft.com/t5/Forums/ct-p/PA_Comm_Forums
Thanks a lot for this article !
Hi Matthew,
Thank you so much for all of your posts. I really appreciate it. You have helped me out in several occasions.
Best regards,
Joseph
Joseph,
You made my day. Thanks for leaving me a message 🙂
Hi! so when I try to set the variable you put up on the section “Show Only Files & Folders In The Current SharePoint Document Library Location” it doesnt allow me to? I try to put the variable but it doesnt let me do it and only shows VarP as one of the options. When I just copy and paste what you wrote but edit in by own directory (shared documents/ or documents/) it doesnt do anything. Can you advise?
Jakob,
Try typing it instead of copying and pasting in. Sometimes code copied from a web browser does not work properly.
THANKS. Saved me so much time. Works like a charm@@
Nick,
You’re welcome dude 😺
Hi Matthew, great post; thank you so much for sharing.
When starting the navigation on a subfolder, I wonder if there is how to limit the navigation only to subfolders and not to the parent folder.
Leandro,
I think you could control it by removing the breadcrumb table’s first row.
I would change this code:
Split(Left(varFolderPathCurrent, Len(varFolderPathCurrent)-1), “/”)
To this code:
With({varBreadcrumbs:Split(Left(varFolderPathCurrent, Len(varFolderPathCurrent)-1), “/”)}, Right(varBreadcrumbs, Len(varBreadcrumbs)-1))
I thought this might be the answer I was looking for but the Len(varBreadcrumbs) at the end errors out. Says its invalid argument type.
Here the same error, Says its invalid argument type.
Thank you – very well done.
KJrack,
You’re welcome 🙂