Goal
Upload an image called Business Cat to the AnimalImages field.
Input
Animal Pictures (SharePoint List)
| ID | Description | AnimalImages |
| 1 | A picture of a cat |
Patch Function Code
Patch(
'Travel Expenses',
LookUp('Travel Expenses', ID=1),
{
AnimalImages: 'Business-Cat'
}
)Code language: JavaScript (javascript)Upload a file called mole-picture.jpg to the AnimalImages field.
Output
Animal Pictures (SharePoint List)
| ID | Description | AnimalImages |
| 1 | A picture of a cat |  |
Scenario #1: Add Picture
Patch a value found in an Add Picture control to an Image field.

Patch Function Code
Patch(
'Travel Expenses',
LookUp('Travel Expenses', ID=1),
{
AnimalImage: AddMediaButton1.Media
}
)Code language: JavaScript (javascript)
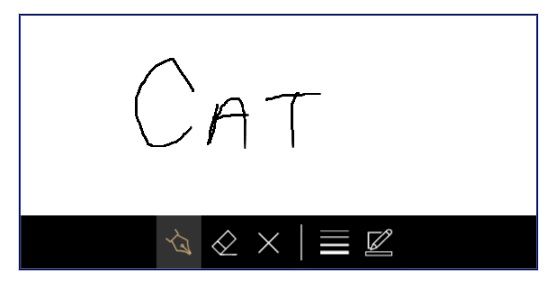
Scenario #2: Pen Input
Patch a signature found in a Pen Input control to an Image field.

Patch Function Code
Patch(
'Travel Expenses',
LookUp('Travel Expenses', ID=1),
{
AnimalImage: PenInput1.Image
}
)Code language: JavaScript (javascript)
Scenario #3: Camera
Patch a photo found in a Camera control to an Image field.

Patch Function Code
Patch(
'Travel Expenses',
LookUp('Travel Expenses', ID=1),
{
AnimalImage: Camera1.Photo
}
)Code language: JavaScript (javascript)
* Note: the user must first click on the Camera control to load the Photo property with an image.
Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE