SharePoint Document Library In A Power Apps Custom Page

A SharePoint document library can be embedded in a Power Apps custom page by using an iFrame. This technique allows us display to SharePoint document library as if we were on SharePoint.com. It also gives access to the full range of abilities offered by SharePoint – drag and drop to upload, change to another view, click to open a file and much more.
Many thanks to Ramiro Melgoza who discovered this capability. Important note – an iFrame pointing to a SharePoint document library may only be used within a custom page. It will not work in a standalone canvas app.
Table of Contents
• Introduction: The Vendor Invoices Custom Page
• Create A New SharePoint Document Library
• Download The iFrame PCF Control From PCF Gallery
• Import The iFrame PCF Control Into A Power Platform Environment
• Make A New Power Apps Custom Page
• Import The iFrame PCF Control To The Custom Page
• Display The SharePoint Document Library In An iFrame
• Add The Custom Page To Power Apps Model Driven App
• Test The SharePoint Document Library In A Custom Page
Introduction: The Vendor Invoices Custom Page
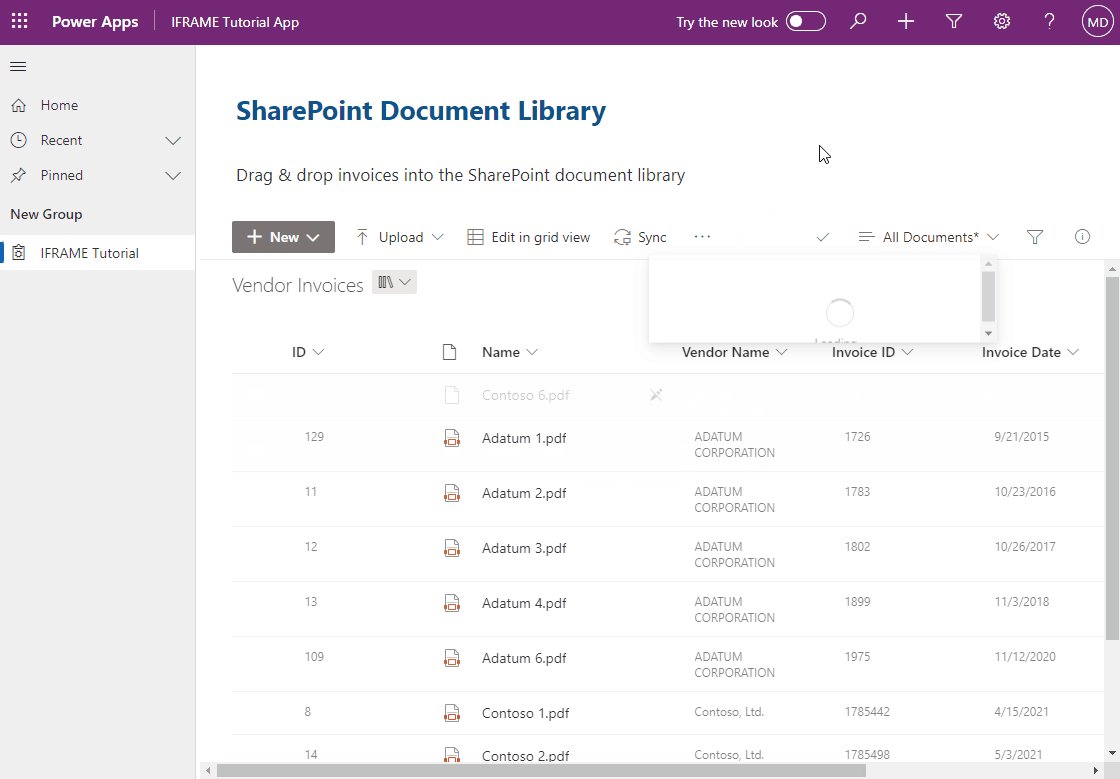
The Accounts Payable department at a retail company stores electronic copies of invoices in a SharePoint document library. While using a model-driven app with a custom page they can drag-and-drop new invoices directly into the document library.

Create A New SharePoint Document Library
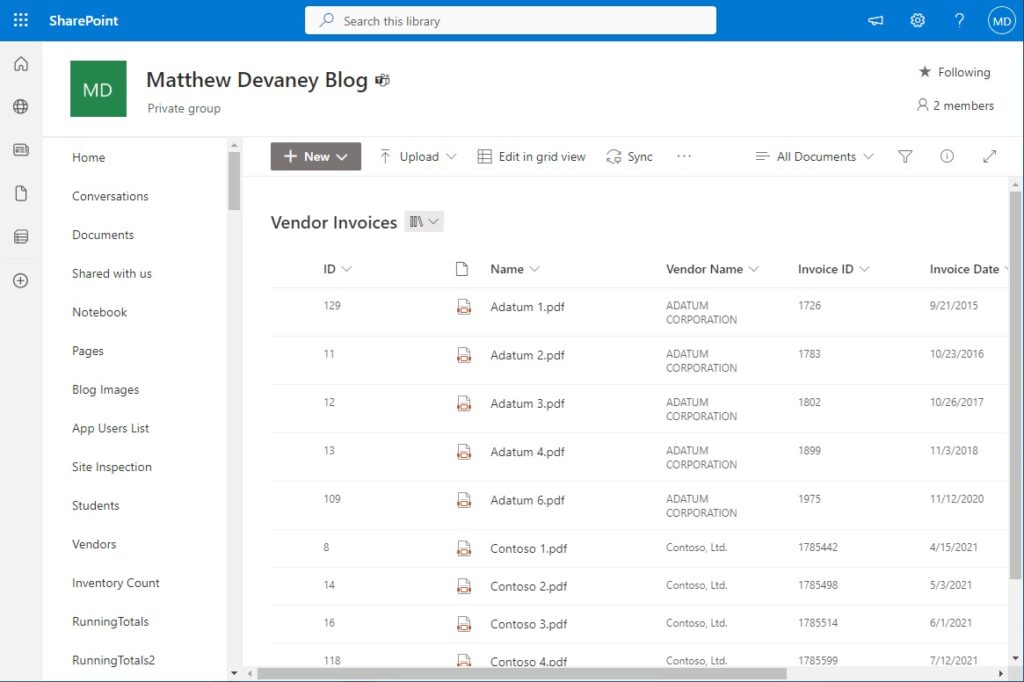
We need a SharePoint document library to display inside the custom page. Choose any existing SharePoint library or create a new one. In this example we’ll be using a document library named Vendor Invoices with the following columns:
- Name (Single Line Text)
- Vendor Name (Single Line Text)
- Invoice ID (Single Line Text)
- Invoice Date (Date Only)

Download The iFrame PCF Control From PCF Gallery
To display the SharePoint document library inside of a canvas custom page we will need to use an iFrame. Power Apps does not have an iFrame control. But we can download a free iFrame PCF control from PCF Gallery which has the functionality we need.
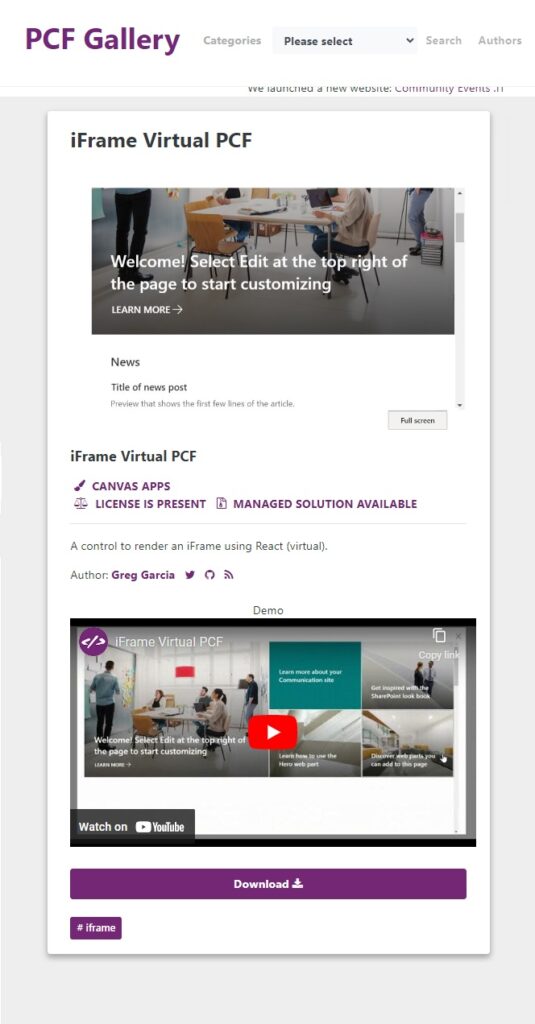
Go to the PCF Gallery page for iFrame Virtual PCF by Greg Garcia and press the Download button.

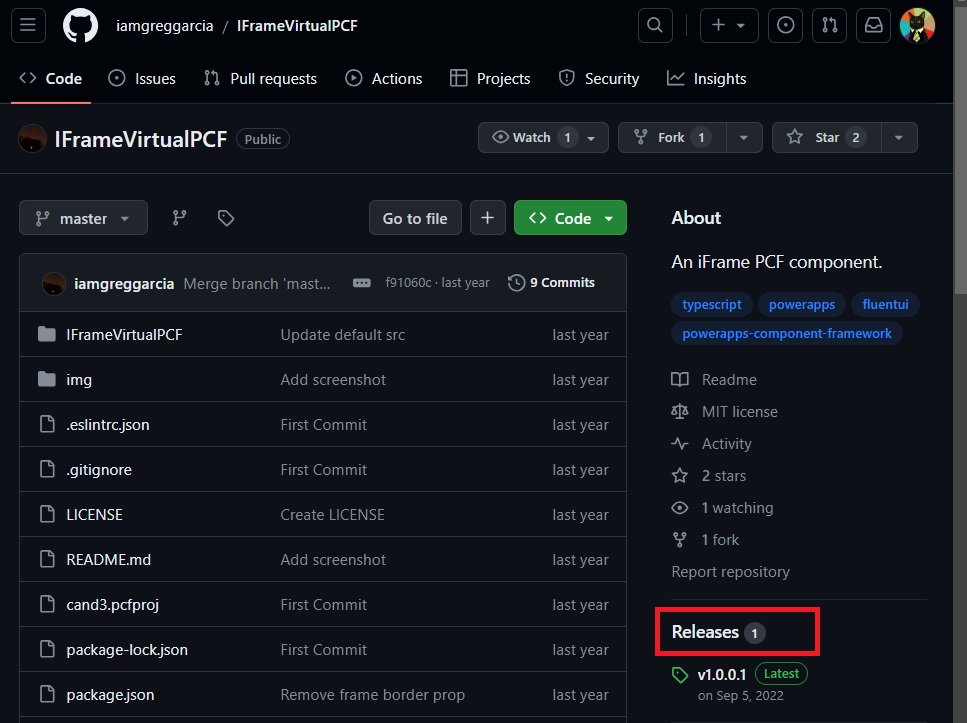
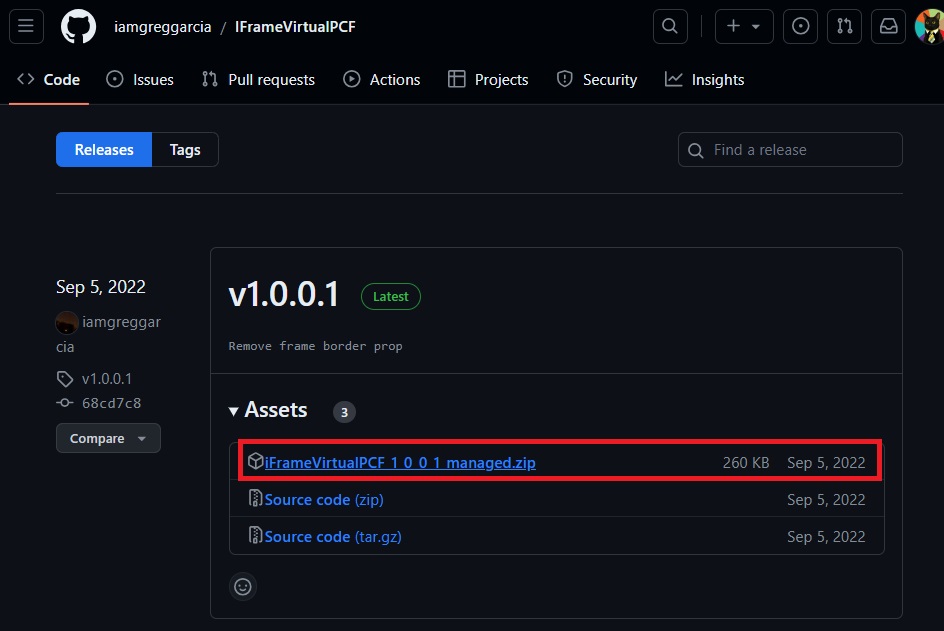
The download button will navigate to the IFrameVirtualPCF Github repo where the PCF control is stored. Click the link for Releases.

Find the latest release and download the managed solution.

Import The iFrame PCF Control Into A Power Platform Environment
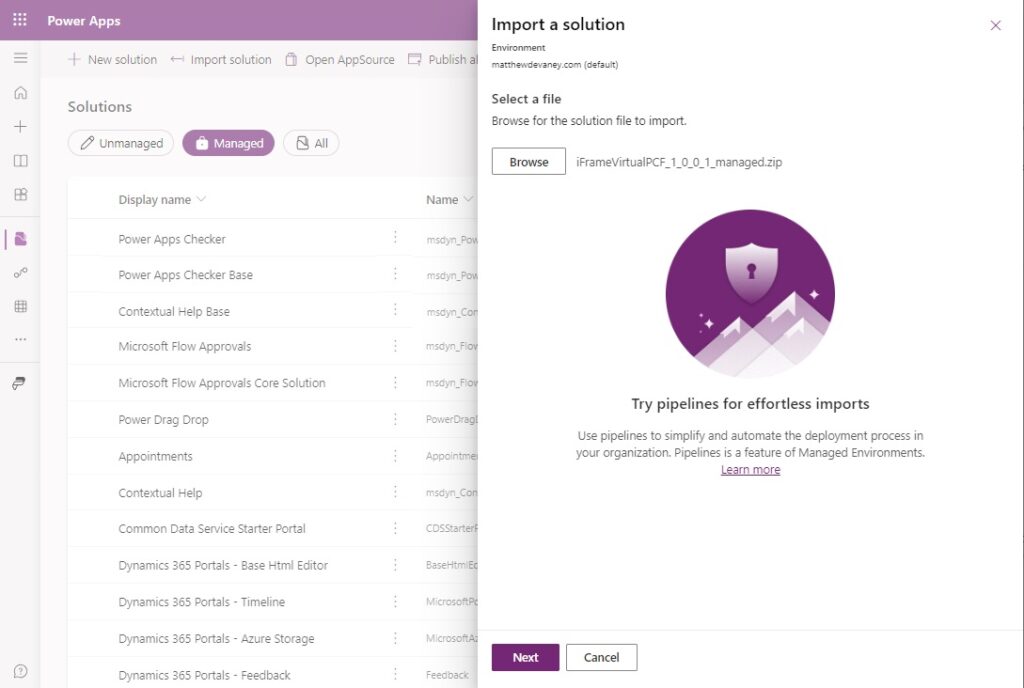
The iFrame PCF control must be installed in the Power Platform environment where our model-driven app will be created. Go to make.powerapps.com and navigate to the Solutions page. Select Import solution from the top menu. Browse and select the iFrameVirtualPCF managed solution then wait for it to be imported into the environment.

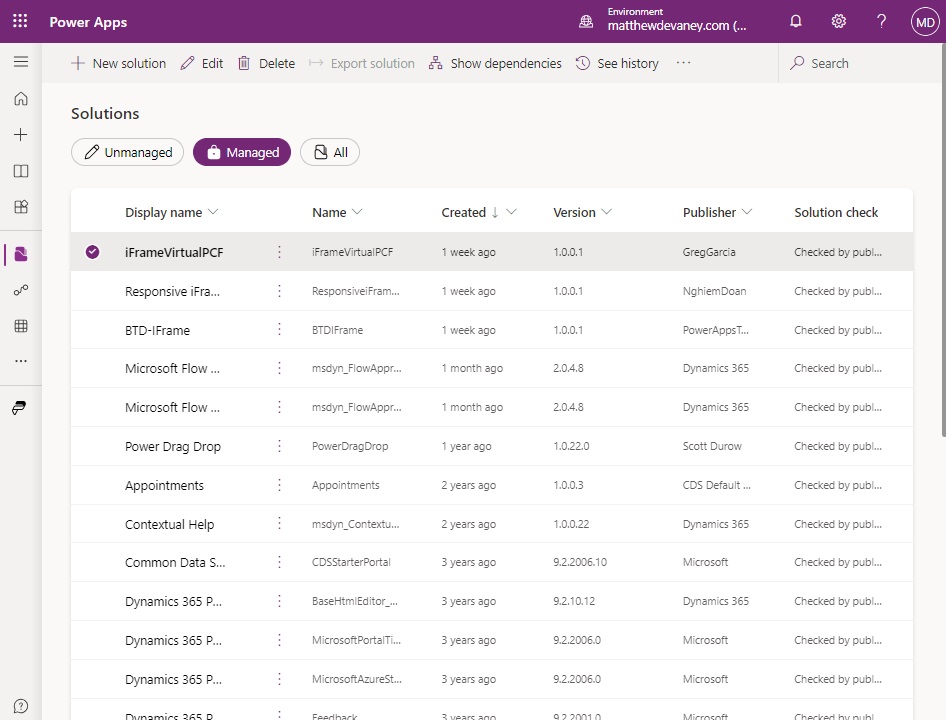
Once the iFrameVirtualPCF managed solution is imported it will look like this.

Make A New Power Apps Custom Page
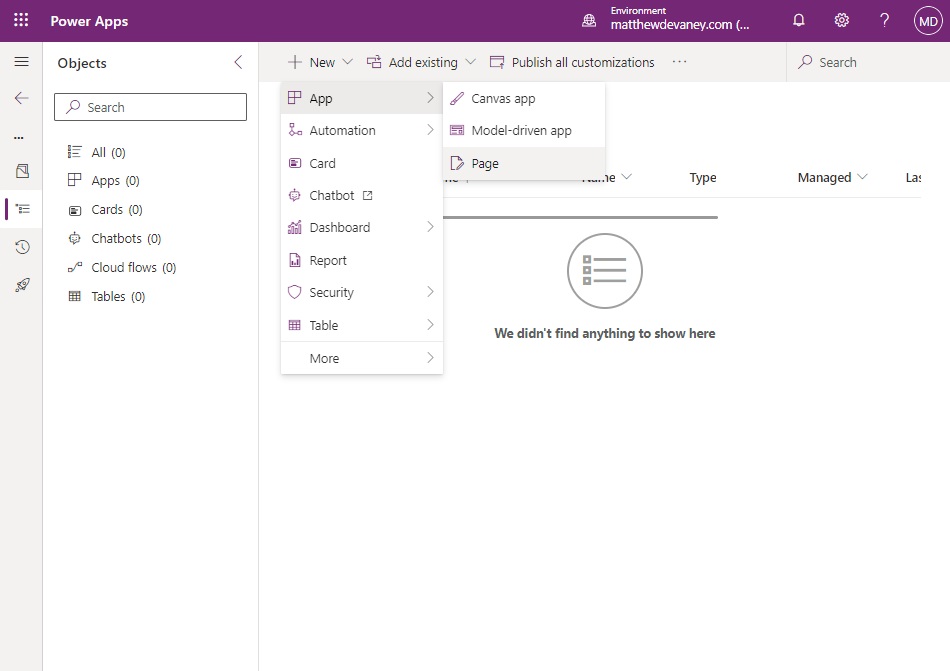
We’ve completed all the pre-requisites and can now start to build our custom page with a SharePoint document library. Create a new solution and add a new custom page to it.

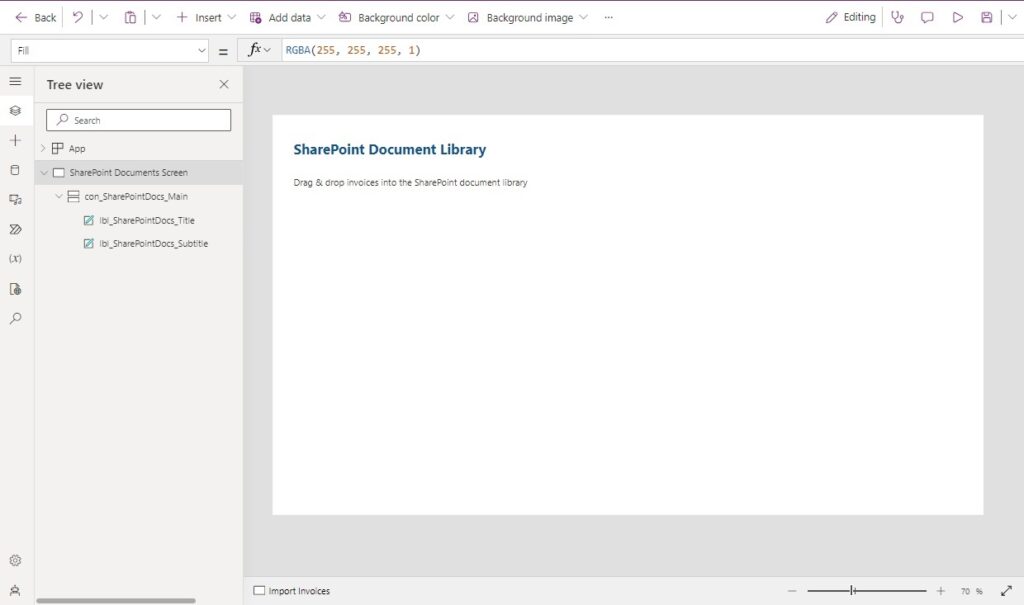
Insert two labels into the custom page. Fill the labels with the page title and a subtitle.

Import The iFrame PCF Control To The Custom Page
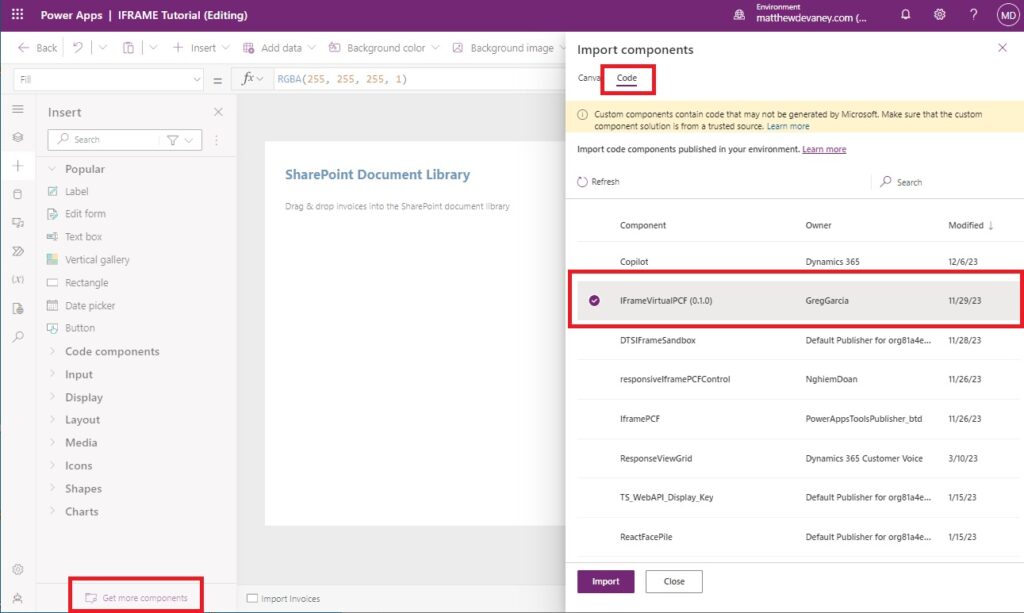
To add the iFrame PCF control to the custom page go to the Insert menu and select Get more components. Navigate to the Code tab and check the Component named IFrameVirtualPCF. Press the the Import button.

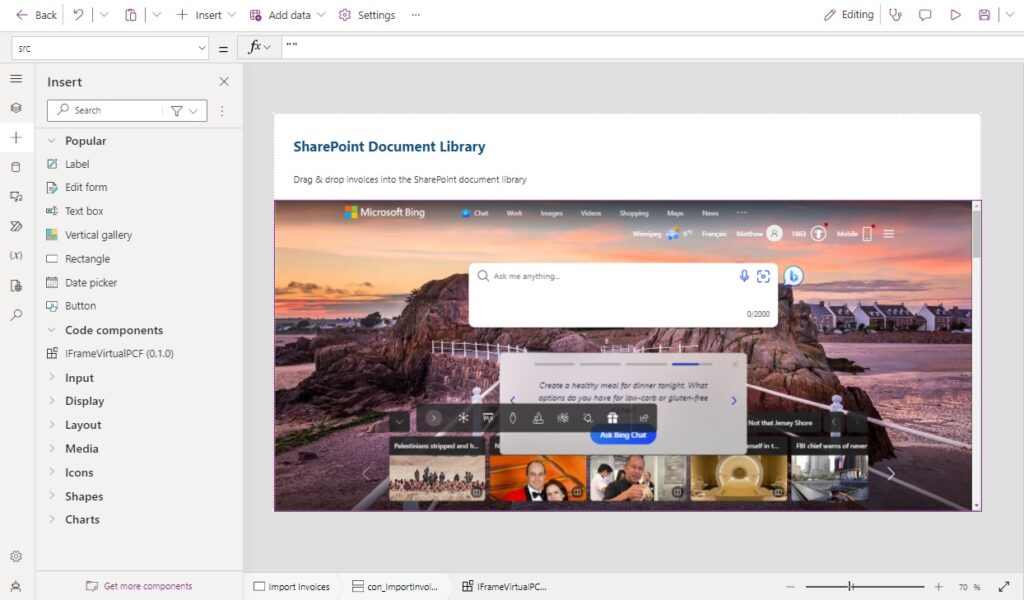
The IFrameVirtualPCF control is added to the Code components menu group of the Insert menu. Choose the component and add it to the app. By default the Microsoft Bing homepage will appear.

Display The SharePoint Document Library In An iFrame
To show the document library inside of the iFrame go to SharePoint and copy the URL. Then paste the URL into the src property of the iFrame. Save and publish the custom page.

The URL for the SharePoint document library in our example looks like this:
"https://matthewdevaney.sharepoint.com/sites/MatthewDevaneyBlog/Vendor%20Invoices/Forms/AllItems.aspx?viewid=c0009b43%2D3525%2D476e%2Dbe47%2D2912d231f99e"
Add The Custom Page To Power Apps Model Driven App
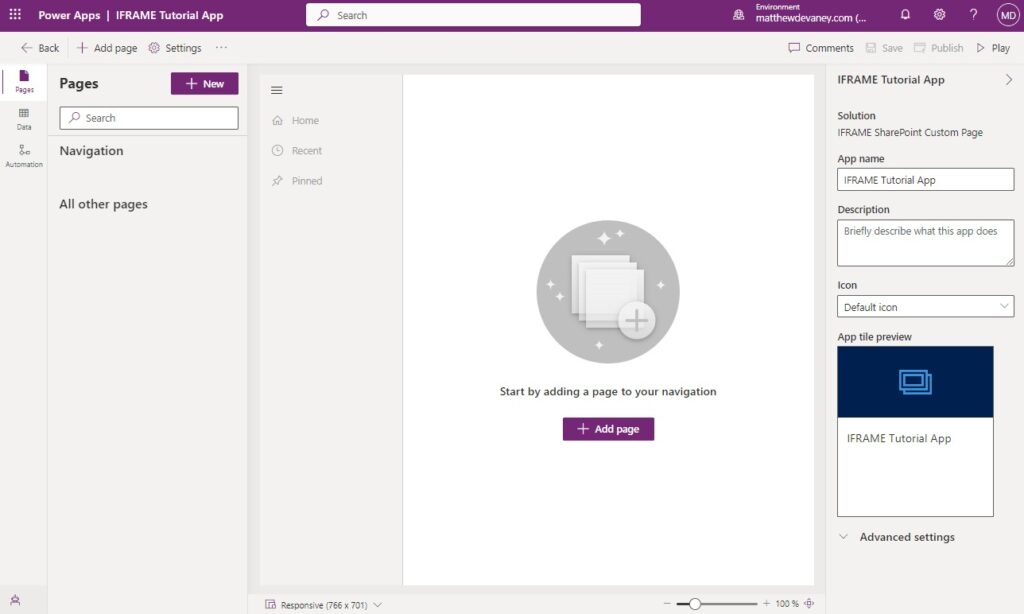
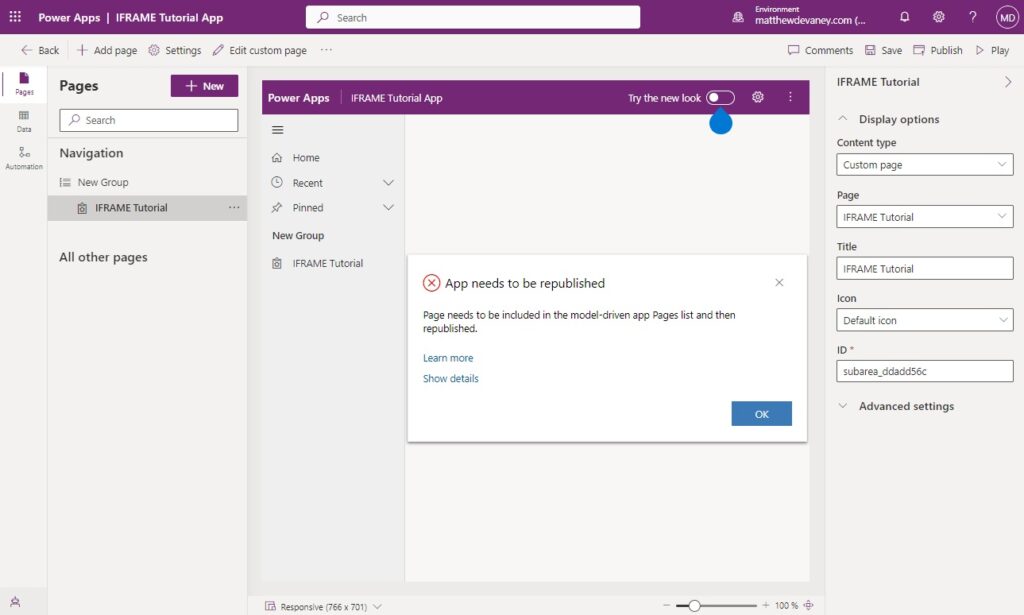
Now that we have completed the custom page we will add it to a model-driven app. Go to an existing model-driven app or create a new one and press the +New button in the Pages menu.

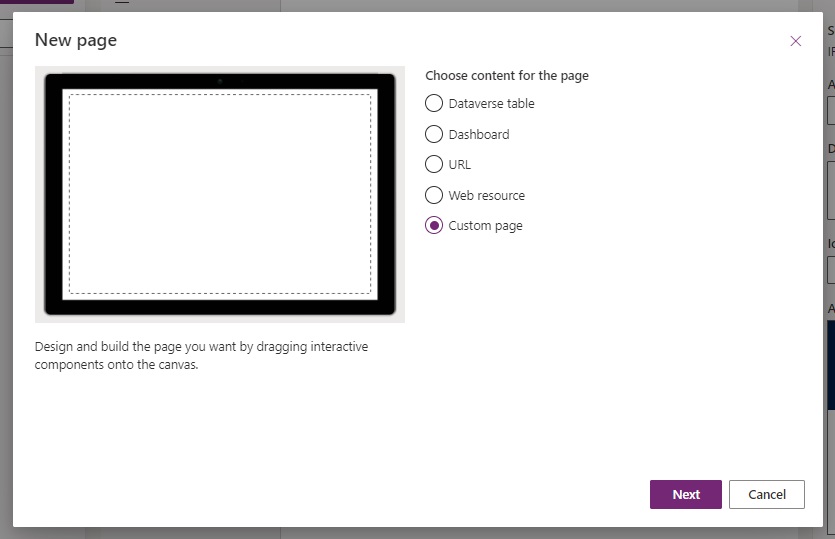
Select the Custom page option and press Next.

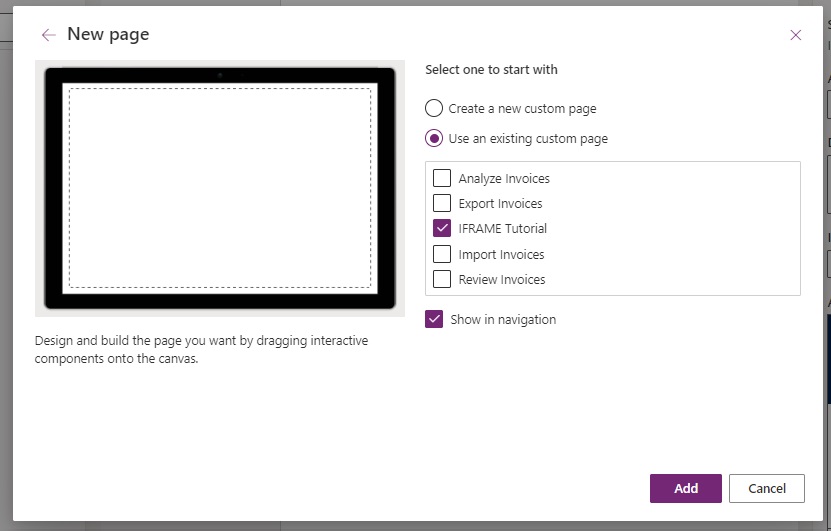
Choose Use an existing custom page and check the the name of the custom page. Press the Add button.

Save and publish the app. Then press the Play button.

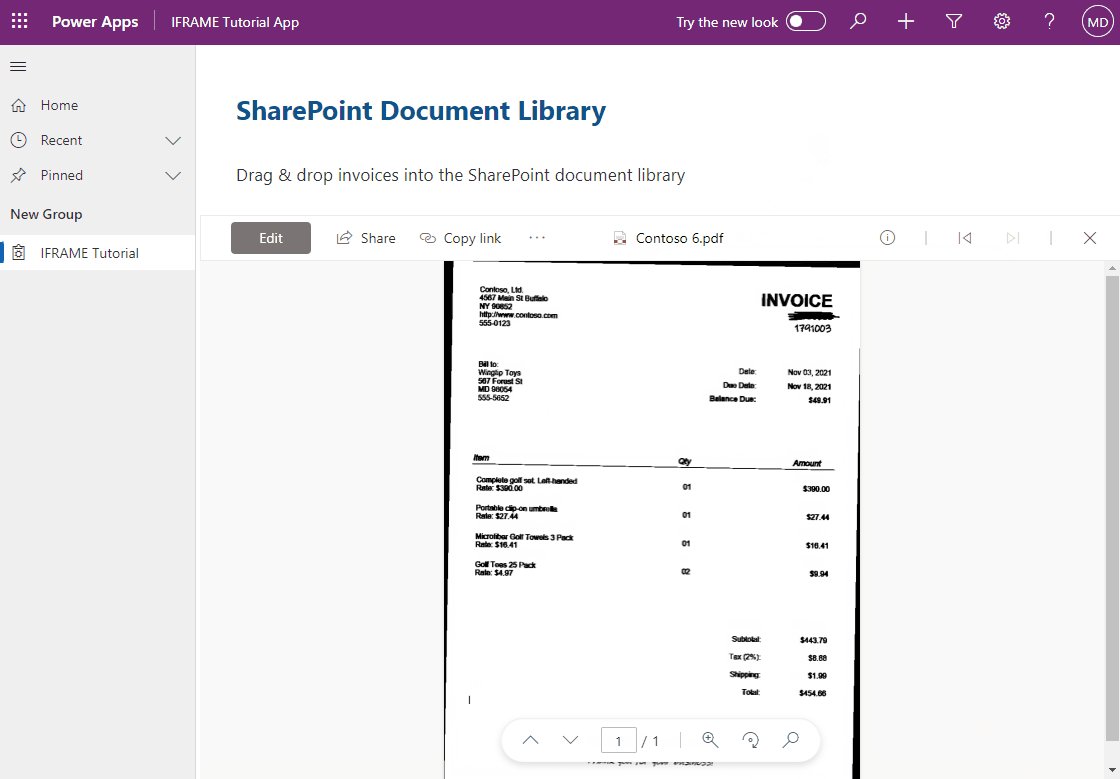
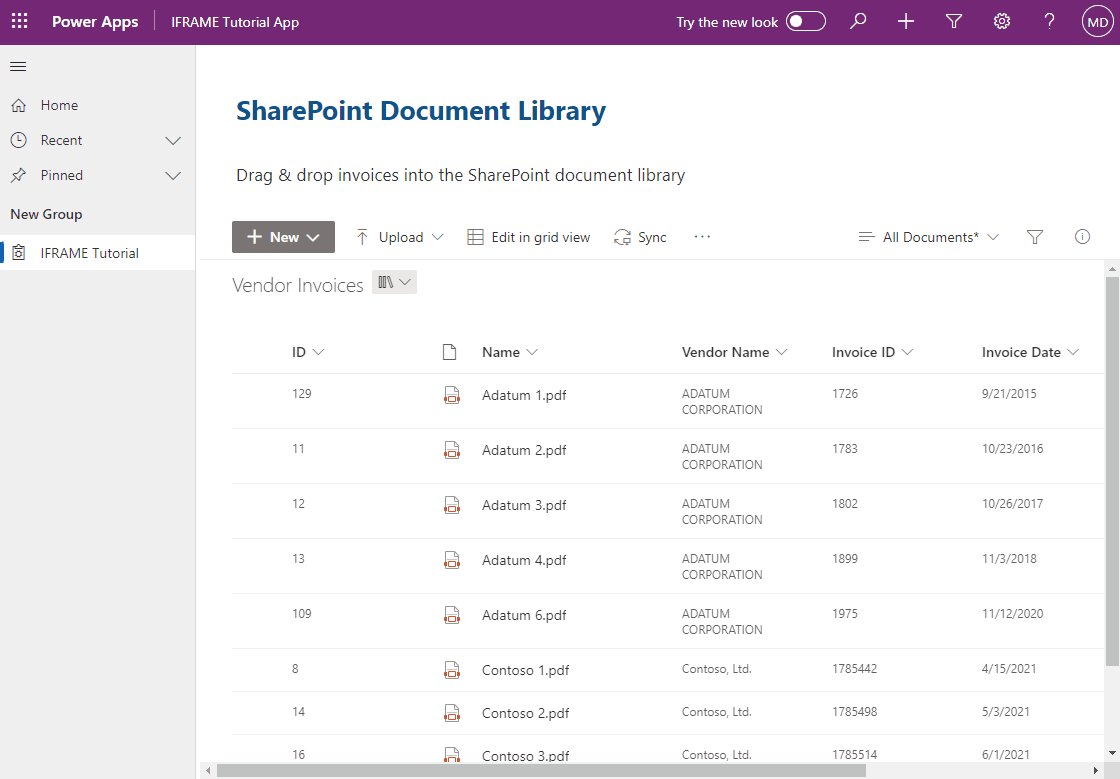
Test The SharePoint Document Library In A Custom Page
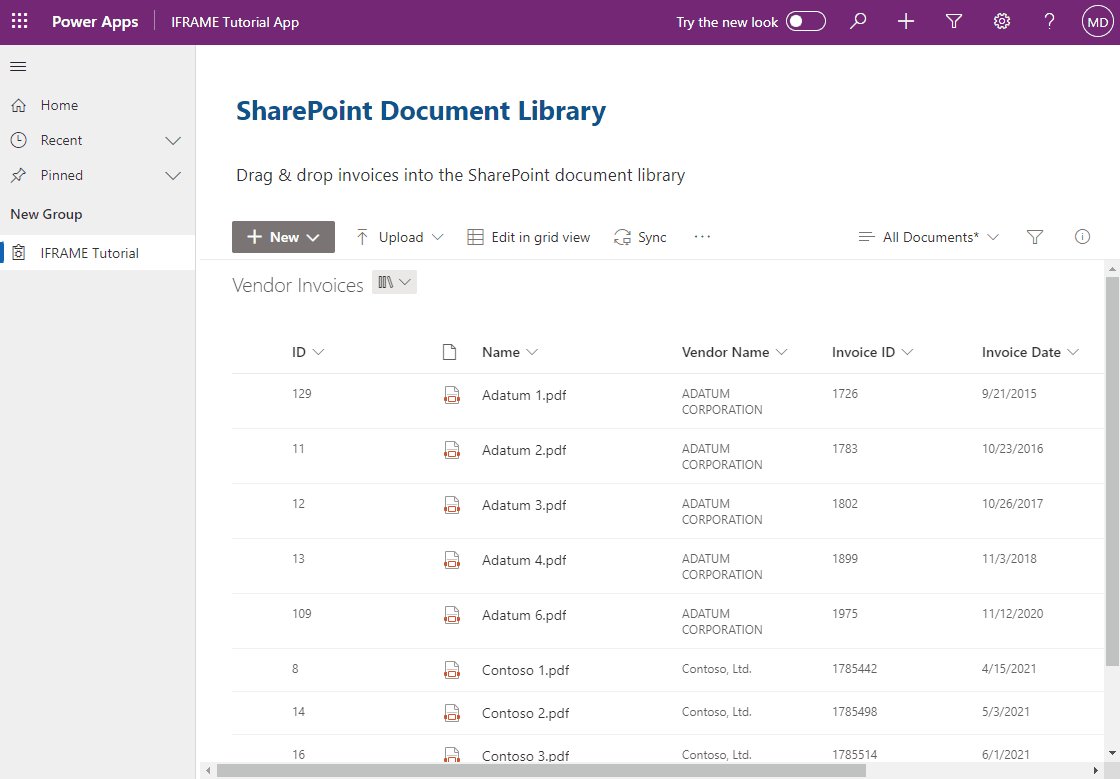
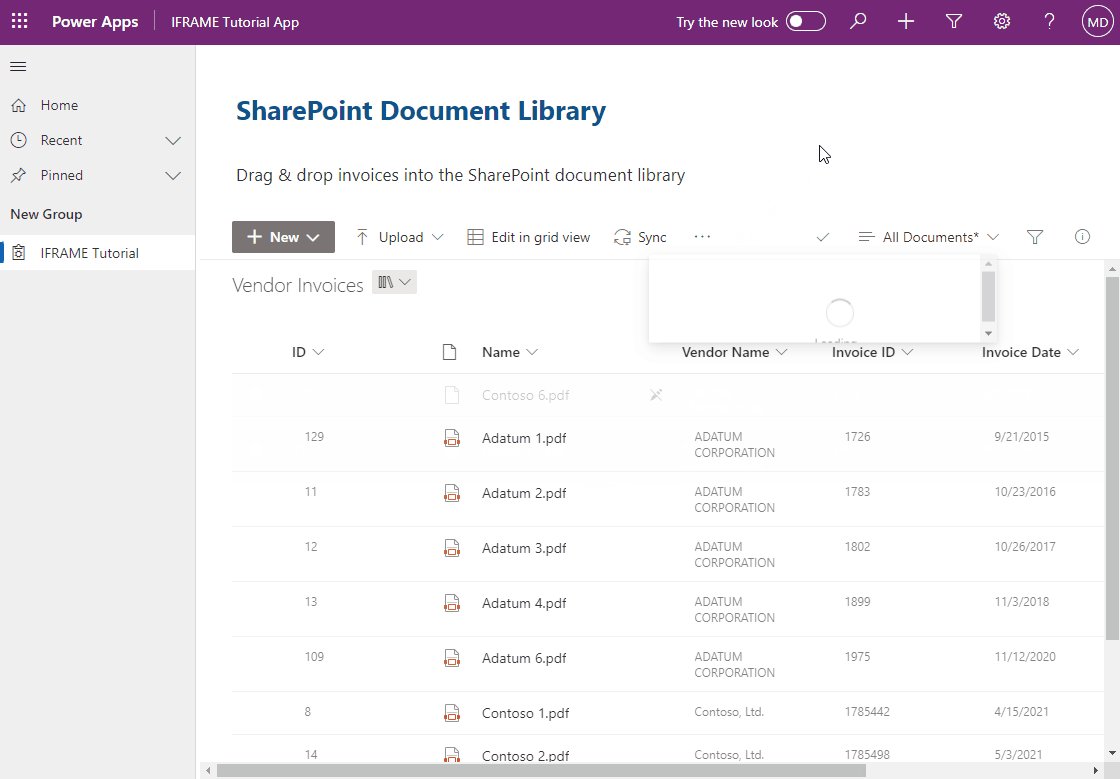
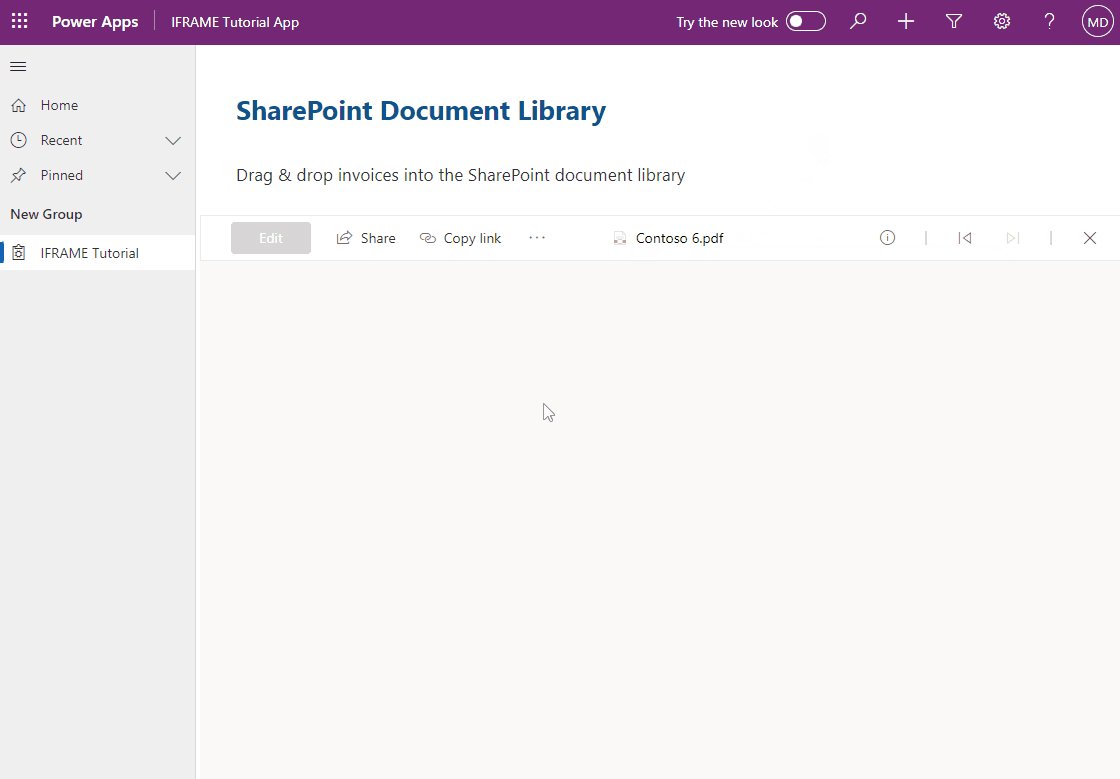
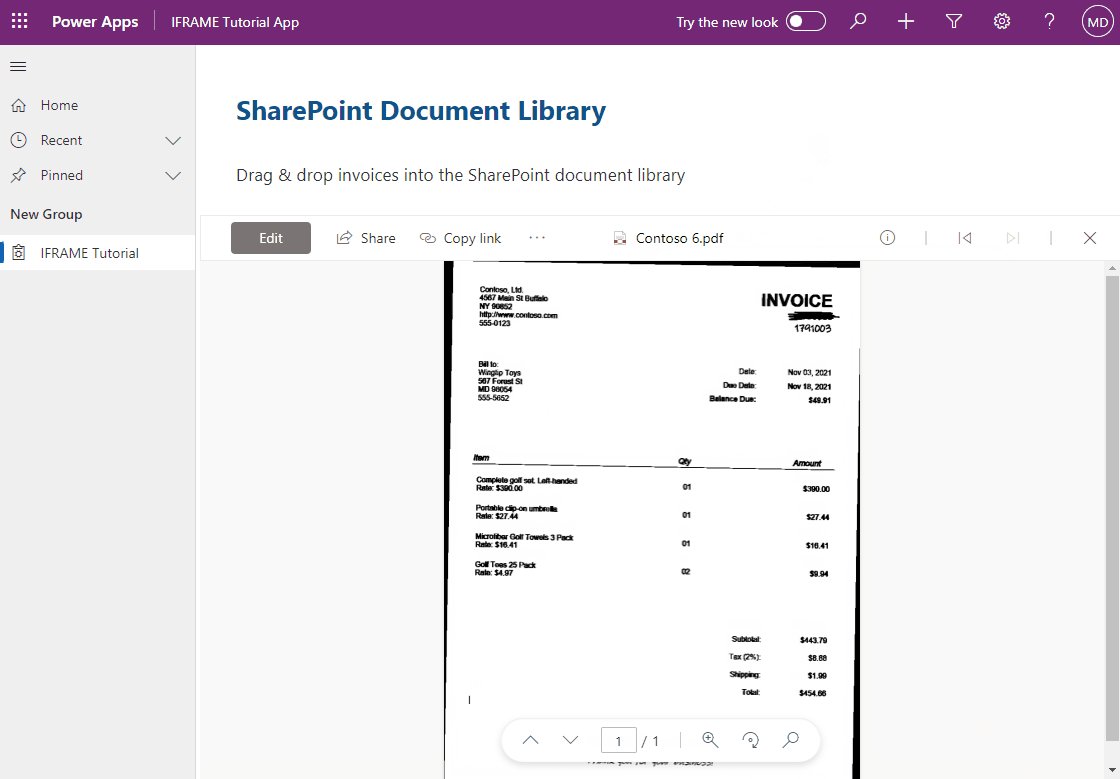
We’re done. Open to the Custom page in the model driven and give it a try.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps & Power Automate articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about SharePoint Document Library In A Power Apps Custom Page please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi Matthew,
We tried a similar procedure a few months ago with a different PCF Control. (https://pcf.gallery/responsive-iframe-pcf-control/) and found it would only work with a Premium license. Will the procedure you outlined work on a canvas app with a standard license?
Regards,
Bill Fleury
Bill,
Licensing does not play a factor here. This technique will only work in a model-driven app because Dynamics.com is allowed to do cross site scripting (XSS) with SharePoint.com.
A stand-alone canvas app cannot display SharePoint inside of the IFRAME. You’ll get a “refused connection” error because you’re connecting from PowerApps.com. However, you can still use the IFRAME to do other neat stuff such as edit an Excel or Word document on Microsoft365.com.
Oh that is to bad it does not work with the Canvas Apps. Can you use this to connect to other (Thinking on prem apps) inside that page from a canvas app?
Thanks for the link to those controls as there is some there that might be of use in the future.
Maurice,
Yes, you could do it if the on-premises app does not have a cross-site scripting restriction with powerapps.com.
One more use case you can do is editing Microsoft 365 documents in an iFrame. Kind of neat 🙂
Ok that is good news. Thanks….and good article (as are all of yours).
Great article!
I have a scenario – customer is using SP to store PDF guidelines for best practices, and uploading the latest versions for publishing. In CRM we plan to have a record to store dates, document name etc and then wish to link per guideline to the latest record in SP.
Could we use this and iframe it within the specific record, so per guideline they could view that specific folder, can we parse a specific URL per guideline as setup.
If not, suppose could use this as a separate page, so they can easily browse SP from within the relevant section in CRM.
Dom,
It all depends on whether SharePoint allows cross site scoping from your CRM. If your CRM is Dynamics then chances are good.
Hi Matthew,
Is there a way to send any information from frame to Power Apps?
Ex: I put a Visio visual inside the frame, and i need to on click flow stage send a var to Power Apps.
Felipe,
No, this does not work like the Power BI and Visio pairing. There would be no way to directly affect Power Apps through Visio.
this works really well, but why do the files open in a new window while in your example the files open in the same iframe window.
Great article as always. Thanks for sharing. Any thoughts on how this could work context aware. Say I have an account form with a custom menu button. The button opens a custom page with a specific sp lib url for that account. That would be amazing
Wouter,
If you navigate from another custom page you could use parameters in the URL. I think you can also pass in a record id for a modal custom page.
Was working on this when I recieved your reply. Got it working ▶️ this is wat i meant. Video
will it work for the SP List as well?
Lokesh,
Yes you can use a list here. But I’d suggest virtual tables for an SP list instead.
Hi Matthew,
Looks and sounds like a nice solution, but can’t seem to add the control to the page. I have previously worked with custom components in both canvas apps and custom pages with the same approach as stated (and no problems), but it seems that I can’t add the control to either the page or the component library. My UI looks a bit different than yours when clicking “Get more components” (See picture). I only see my own component library and going to the library to see if I can add the control there, it is not a possibility as far as I can see. Do you know what could be wrong? Thanks! 🙂
Casper,
PCF Code Components are turned off for your environment. Ask an admin to turn them on inside of environment Settings > Features.
I also can’t see “Get more components” and I do have PCF Code Components turned on. I’m probably doing something stupid…
Turns out there’s a little icon now instead of the words “Get more…”. I knew I was being dumb!
Hi Matthew, thanks for sharing. Would it be possible to embed the landing page of an SP site where the users can collaborate on News and announcements within the model-driven app using this approach or create the SharePoint page from the Iframe itself within the model-driven for the Site owners since I assume it respects the user permission?
Hi Matthaw, Thank you for ALL the great posts. I’m using this idea with a SharePoint list after publishing the app license shows premium. I have no premium connectors. Any idea’s or how to resolve?
Bob,
You’ll need to buy a license if you are using Model Driven apps. No workarounds or exceptions.
Hi Matthew, Can you do a bulk download of files using this custom page and I frame?
Thanks,
Bill
Bill,
Yes, definitely.
Hi Matthew,
This looks really good, especially from an end user point of view and I can think of a few use cases within my organisation this would add value. I take it you could amend this to only shows relevant files from the Document Library for each selected record in your model driven app.
How could you make this watertight in terms of the security in the Document Library so if you have a reason to apply row level security in the model driven app, there is no back door for people to get to the SharePoint site and view all records in the Document Library? (as I presume all users would need edit access to the SharePoint Document Library in order to interact with it).
Thanks for the help and good post, I have a problem, my SharePoint don’t allow or show into iframe, but I have a list a domains exceptions (*.powerapps.com), But can’t show the site into iframe, the component have a different URL to add into my list exceptions of my SharePoint?
Hey sir,
A great article as usual, I was curious if this would work in the Power Apps Mobile app or would we run into the same client side scripting issues as a Canvas app?
Thanks
Hi Matthew,
Thank you for sharing. It’s been very helpful, but I’m not sure why I still see the SharePoint header. Is there any way I can remove it?
Hi Matthew,
I have tried to follow your procedure and I have successfully integrated a sharepoint iframe in my model driven app. But it works only as a custom page embedded in a homepage (from the MD navigation menu) or embedded in a side pane. I didn’t manage to make it work inside a main form as it seems that the cross site scripting (XSS) policy from sharepoint online does apply in this specific scenario and prevents the iframe from rendering properly.
Did you try this before ? Do you have any recommendations or workarounds to embed this inside a main form ?
Regards,
Arnaud
Arnaud,
I don’t expect this work inside of a main form. Only a custom page.
Thank you for the quick reply. I meant a custom page embedded in a main form. Would it be possible ?
We are showing a SharePoint document library in an iframe on a form tab to enable drag and drop which the native sharepoint integration does not do.
However, the iframe restricts the use of the “View in File Explorer” menu because of a missing url protocol handler: The viewinfileexplorer: URL handler is not configured for this page.
I tried your approach, but since it’s also within a iframe, the same restriction applies.
Any ideas on how to get this to work?