Show/Hide Button In Power Apps Based On The Current User

Need to show or hide a button in Power Apps based on the current user? There are several ways to do it. The quickest way is to comparing the current user’s email to a hardcoded value to see if it matches. But the better way is is to check if the current user belongs to a specific Azure AD group or is found in a SharePoint list. In this article I will show 3 ways to show/hide a button in Power Apps so you can decide which one is best for you.
Table Of Contents:
Introduction: The Project Tracker App
Option #1: Show/Hide Button If Current User Matches Hardcoded Email
• Check The Current Apps User's Email Address
Option #2: Show/Hide Button If Current User Is In Azure AD Group
• Add The Azure AD Connector
• Create An Azure AD Security Group
• Check The Azure AD Group For Current App User
Option #3: Show/Hide Button If Current User Is In SharePoint List
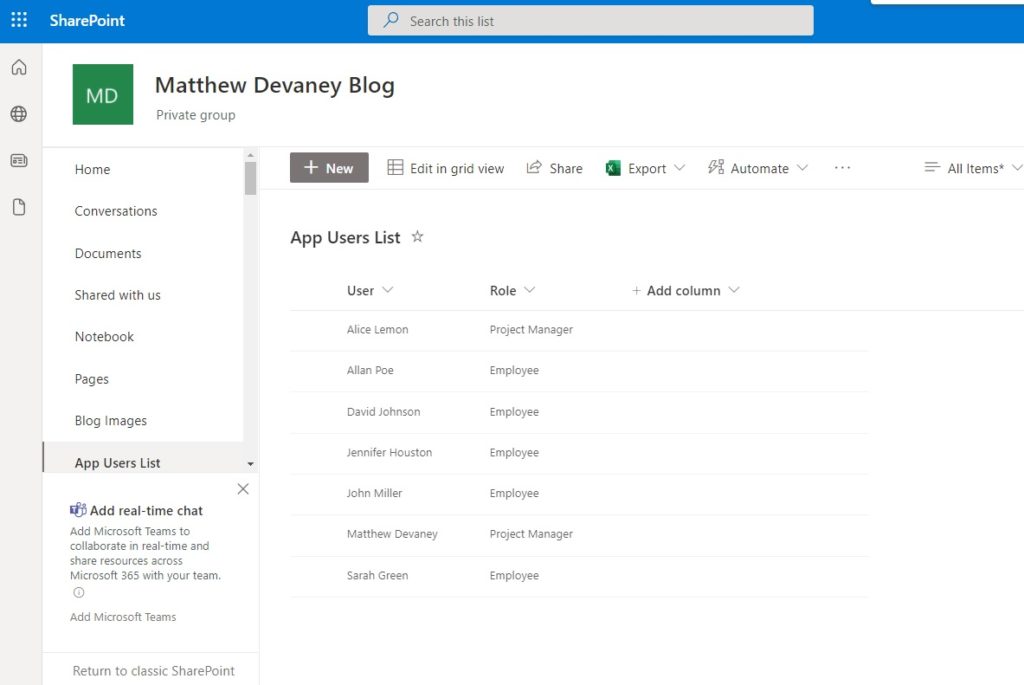
• Setup The App Users SharePoint List
• Check The SharePoint List For Current App User
Introduction: The Project Tracker App
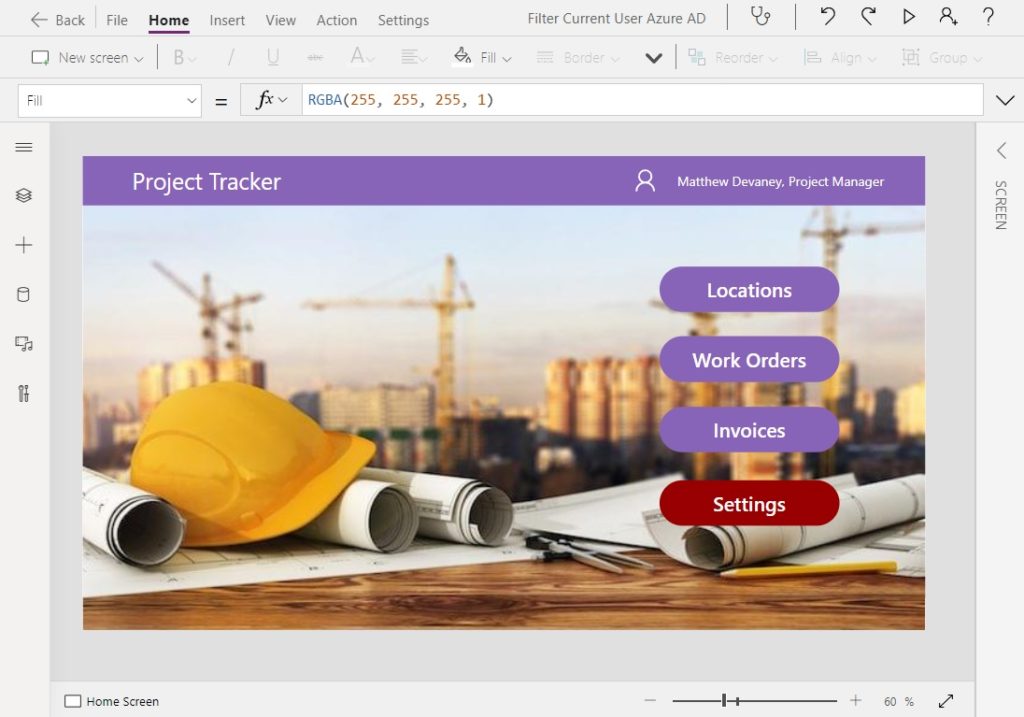
The Project Tracker app is used by Project Managers and other employees at a construction company to manage locations, review works orders and create invoices. When a Project Manager is logged the app’s menu shows a settings button. Pressing this button will navigate the app to a screen that only the Project Manager should see.

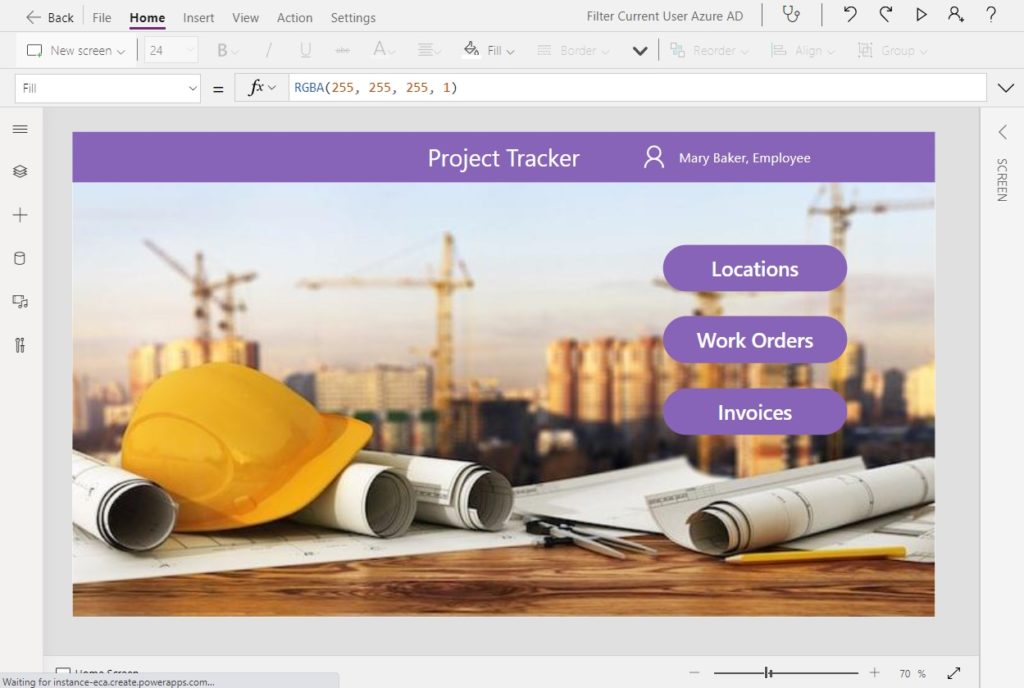
When an Employee who is not a Project Manager logs into the app the Settings button becomes hidden. Employees should not have access to the Settings Screen.

Option #1: Show/Hide Button If Current User Matches Hardcoded Email
The simplest way to show or hide a button based on the current user is to compare their email address to an email address hard-coded into the app and see if it matches. When both emails addresses match the button will show and when they do not match the button will be hidden. This is the easiest option to show/hide a button but it has a disadvantages over the other options. If the hardcoded email ever needs to be changed we must edit and republish the app because the email address is hardcoded instead of being retrieved from a datasource.
Check The Current App User’s Email Address
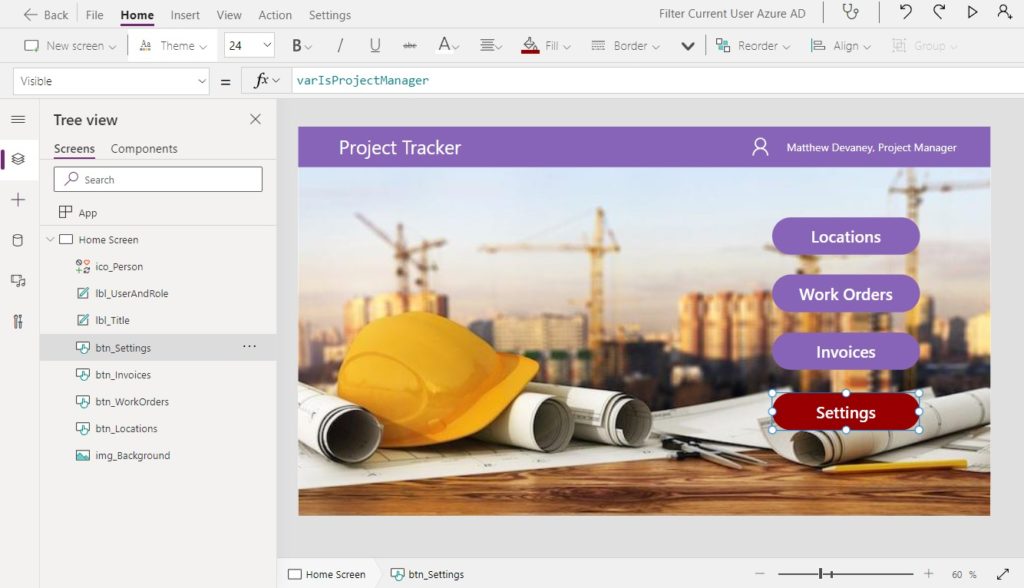
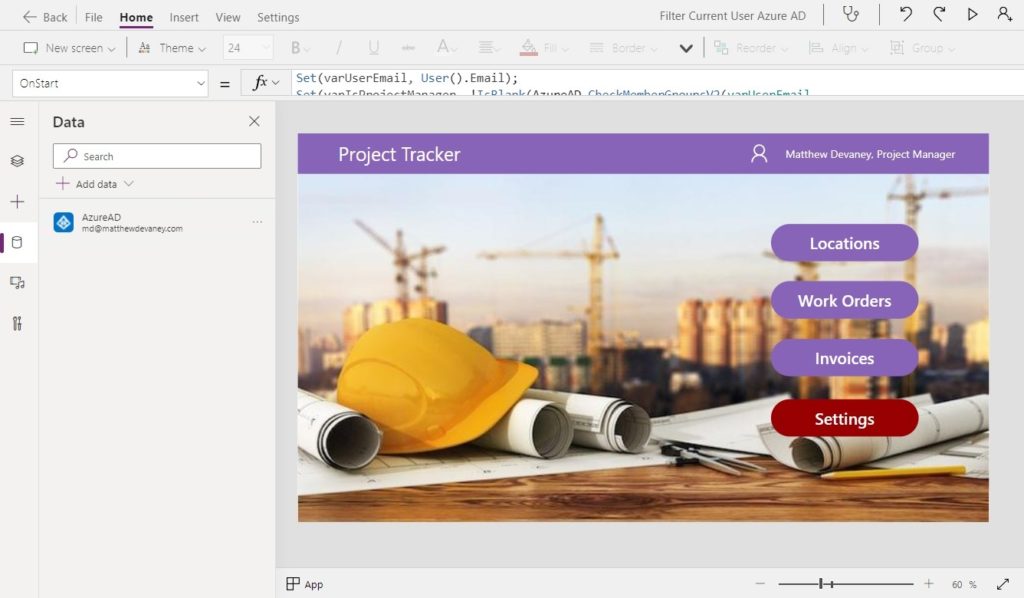
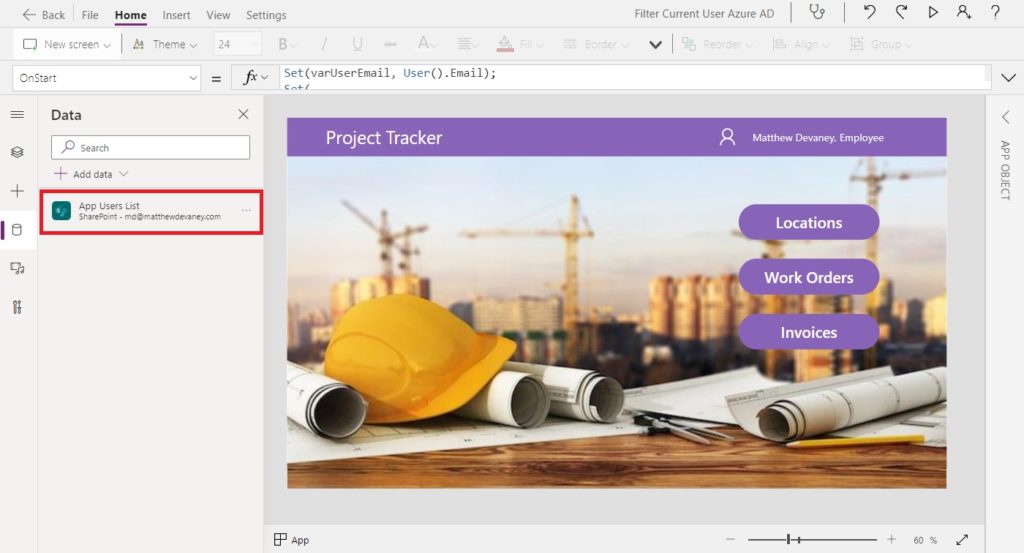
Open Power Apps Studio and create a new app that looks like the one shown below. Include a red Settings button that will show/hide based on the current user.

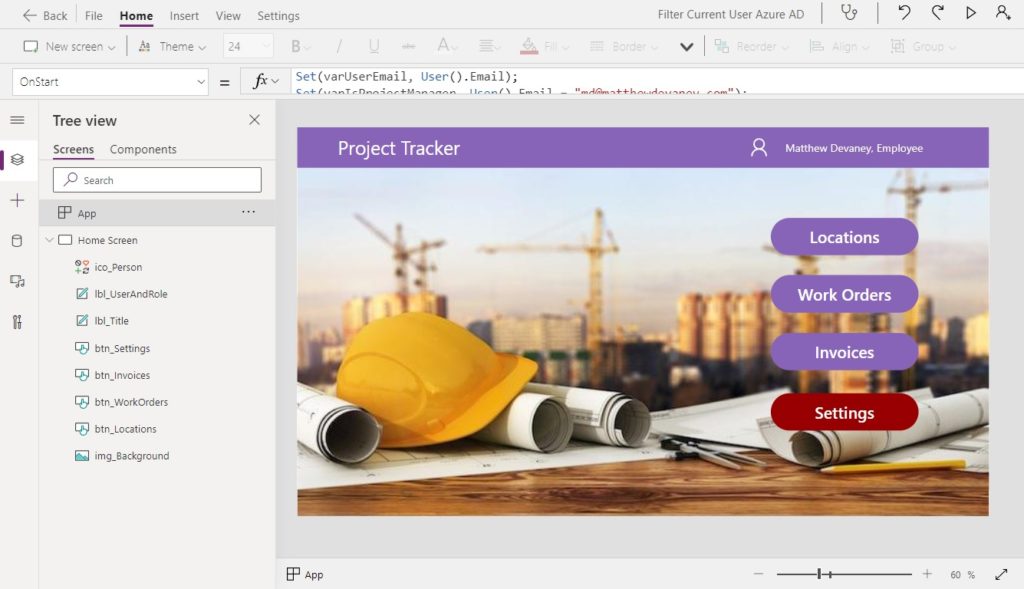
Write this code in the OnStart property of the app. The User function retrieves the current logged in user’s email and this value gets stored in the variable varUserEmail. Then we check if varUserEmail matches the Project Manager’s email and save the result in the varIsProjectManager variable. A match returns true and a non-match returns false.
Set(varUserEmail, User().Email);
Set(varIsProjectManager, varUserEmail = "[email protected]");
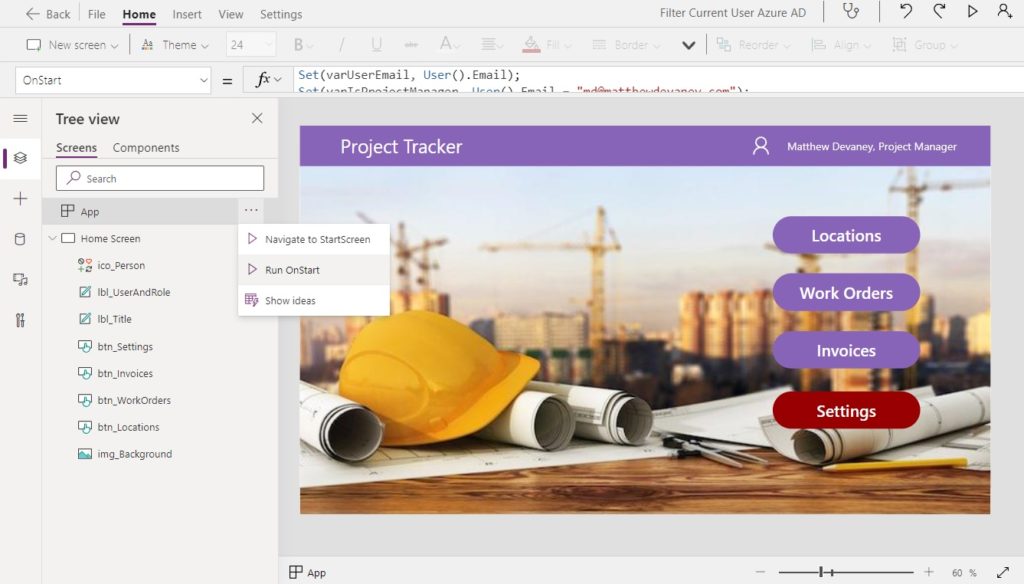
To execute the code in OnStart for testing purposes, click on the three dots beside App and select Run OnStart. varUserEmail and varIsProjectManager are now updated with values.

Now we will control the Settings button’s visibility with the varIsProjectManager variable.

Select the Settings button and type the varIsProjectManager value into the Visible property. When the variable is true the button will show and when it is false the button will hide.
varIsProjectManager
Option #2: Show/Hide Button If Current User Is In Azure AD Security Group
A better way to show or hide a button based on the current user is to check if they belong to a specific security group in Azure Active Directory (Azure AD). Azure AD has a list of all users in a company and organizes them into security groups to control access to files and applications. Every organization with Windows devices uses Azure AD but you may not have seen it before because typically only the I/T department has access.
If we setup a Project Managers group in Azure AD, we can ask the I/T department to give access to every Project Manager who joins the organization as a companywide policy. Then we do not need to edit and republish the app to change who can see the settings button. Our app simply checks the Azure AD group to see if the user is a member.
Add The Azure AD Connector
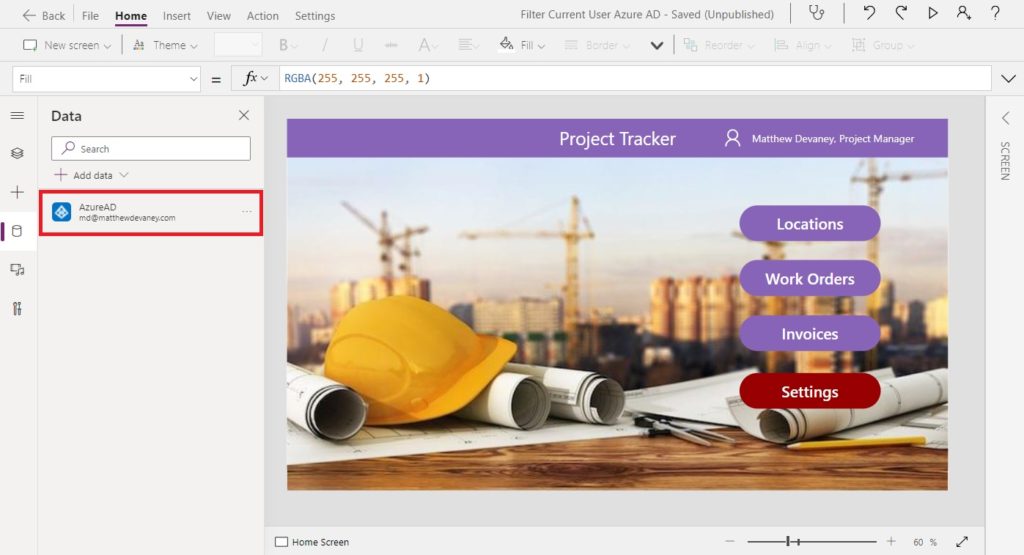
Add the Azure AD connector to the app from the Add data menu.

Create An Azure AD Security Group
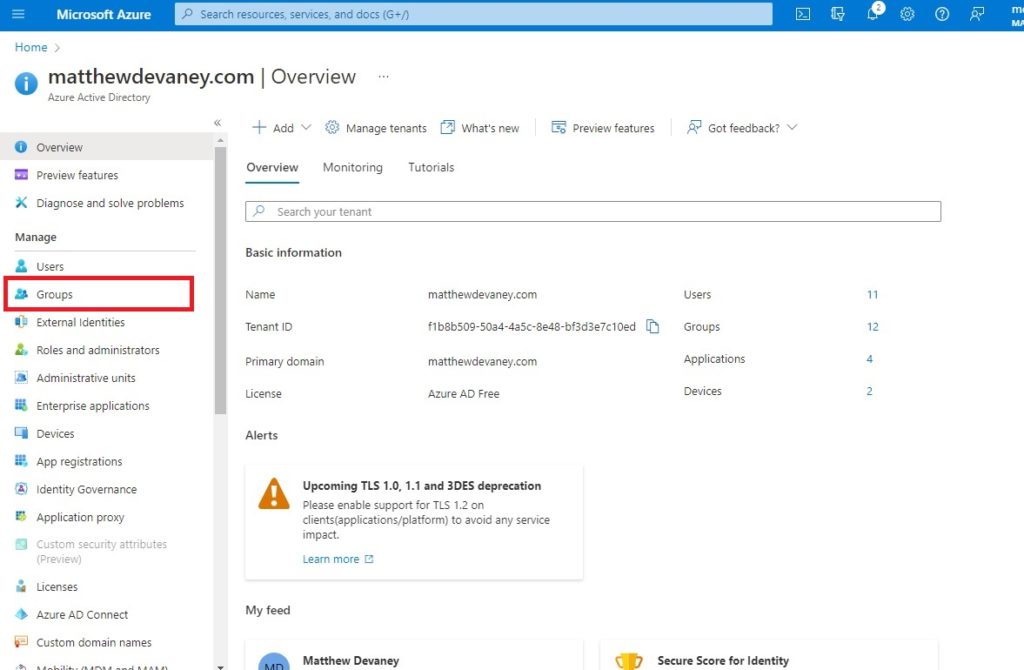
Now we will setup the Project Managers security group in Azure Active Directory. Open Azure AD and go to the Groups area.

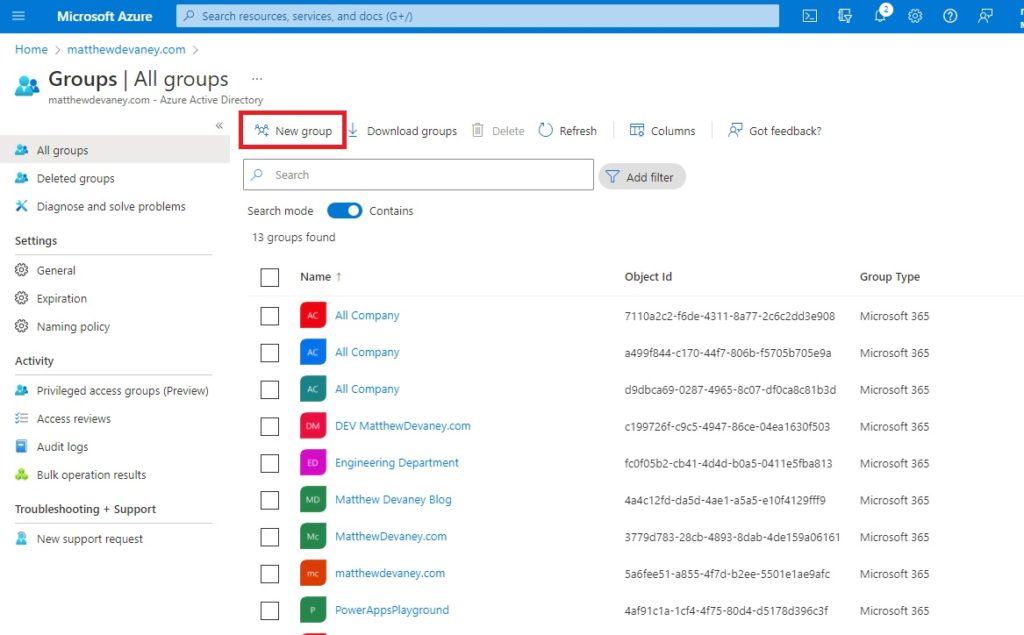
Select New group.

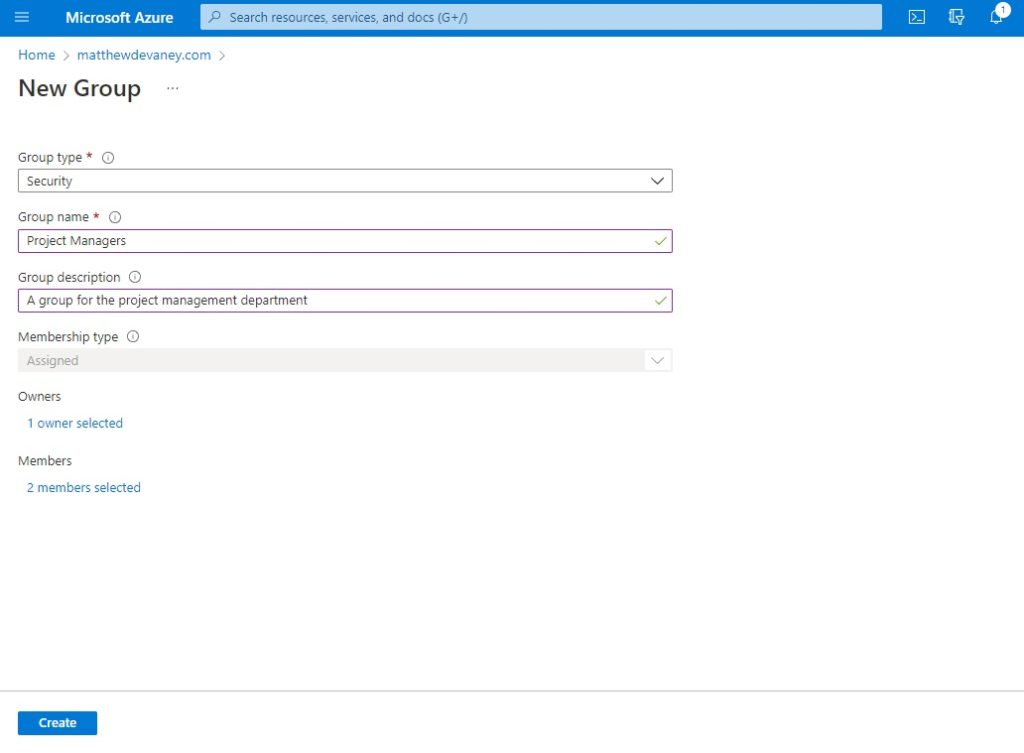
Setup the new security group as shown below.

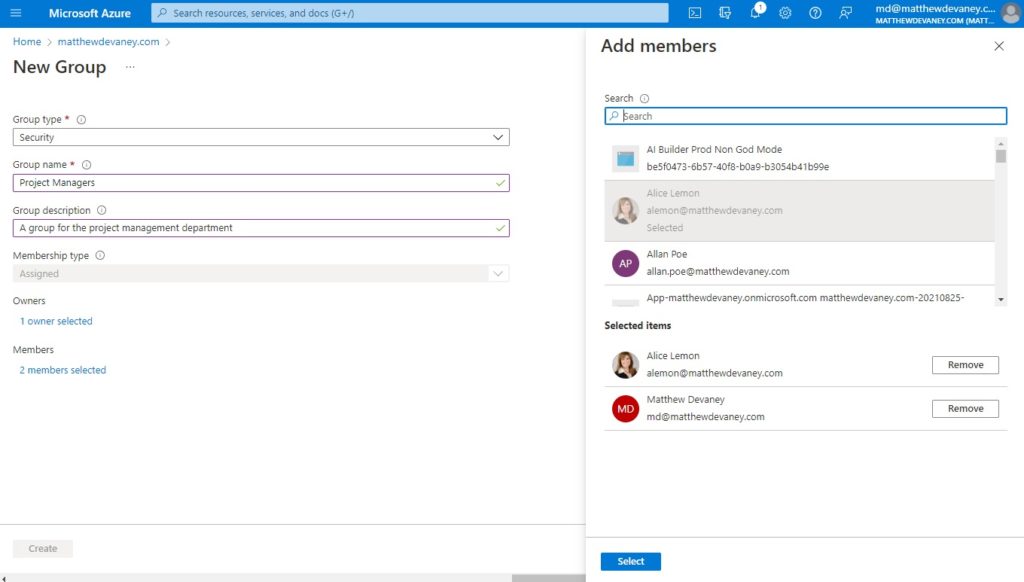
Add Owners and Members. Groups are managed by the Owners. Assign yourself as an Owner. Members are the Project Managers who will be using our app and should access to the red Settings button. Select as many members as you like and then click the Create button to Save the group.

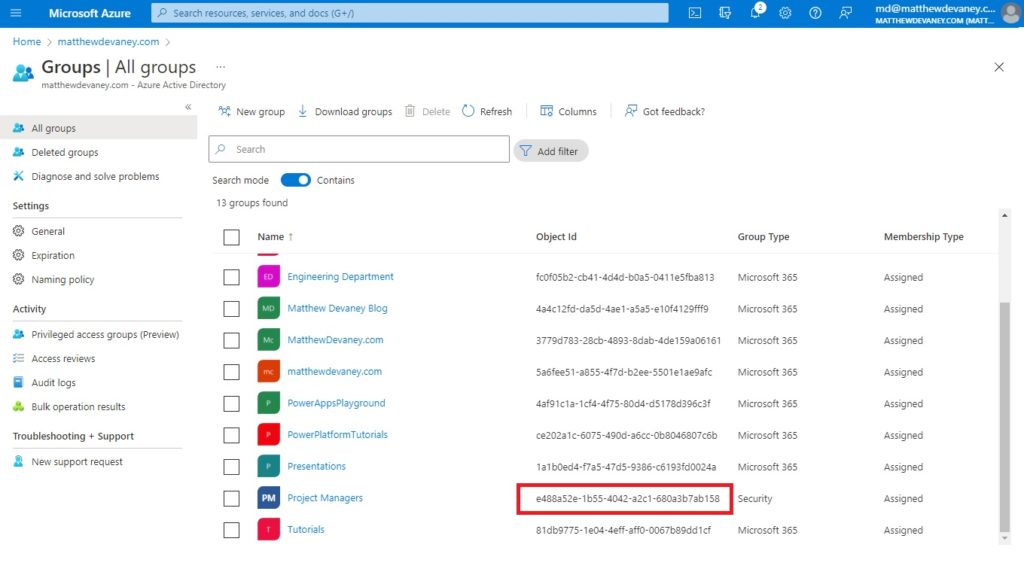
The Project Managers group will now show in the list of All Groups. Copy the Object Id onto the clipboard. We will need it to reference the Azure AD security group in Power Apps.

Check The Azure AD Group For Current User
The Project Managers group is now setup in Azure AD so now we can check if the current user belongs to the group and whether to show or hide button.

Use this code in the OnStart property of the app. The CheckMemberGroupsV2 method of the Azure AD connector checks if the user’s email is found within a list of specified Azure AD groups. The group identifier in this code is the Project Managers group Object Id from Azure AD. If the result is not blank, it means the current user is a Project Manager and should see the button. Or if the function returns blank the user is an other employee we must hide the button.
Set(varUserEmail, User().Email);
Set(
varIsProjectManager,
!IsBlank(
AzureAD.CheckMemberGroupsV2(
varUserEmail,
["e488a52e-1b55-4042-a2c1-680a3b7ab158"]
)
)
)
Run App OnStart to refresh the values for varUserEmail and varIsProjectManager. Then use the varIsProjectManager variable in the Visible property of the red Settings button to control whether it should be shown or hidden.
varIsProjectManager
Option #3: Show/Hide Button If Current User Is In SharePoint List
We have one other option to show or hide button for the current user in Power Apps based on a group if we are unable to use Azure Active Directory. Instead we can setup a list of users and roles in a SharePoint list. This places the responsibility for maintaining access to the app outside of the I/T department. Now We can quickly change who has access ourselves and we do not need to wait for I/T. But the downside is we no longer benefit from a strong centerally managed I/T security policy.
Setup The App Users SharePoint List
Create a new SharePoint list called App Users List with the following columns:
- User – Person type
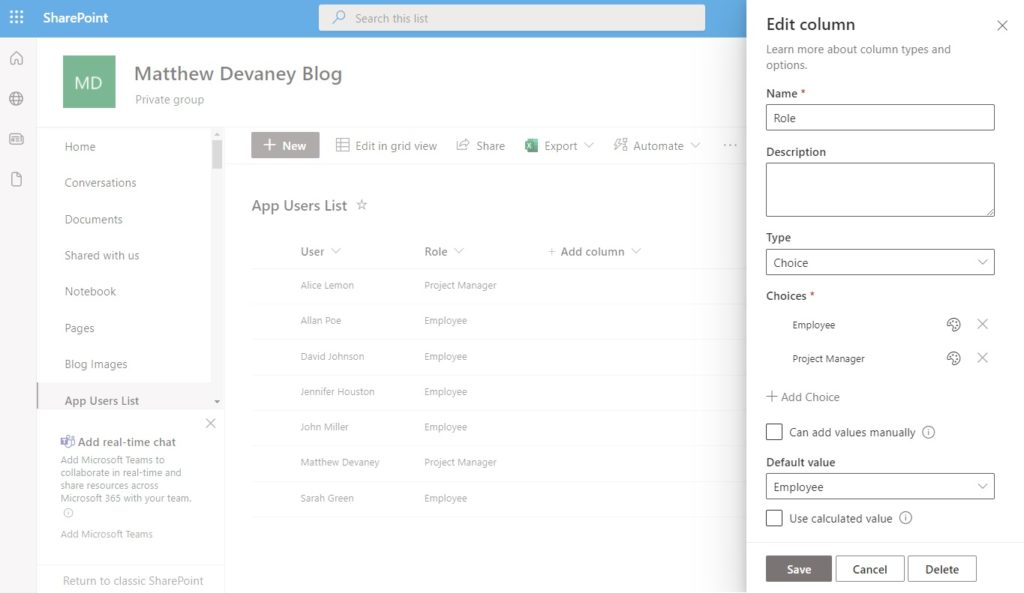
- Role – Choice type

The Role column should have two choices: Employee and Project Manager. Once you have defined the roles setup your list of users and give at least one user the role of Project Manager.

Check The SharePoint List For Current App User
Open Power Apps and add the App Users List SharePoint list from the Add data menu.

Write this code in the OnStart property of the app. The LookUp function checks the App Users List to see if any records match the current user’s email and have the role of Project Manager. If the result is not blank, it means the current user is a Project Manager and should see the button. Or if the function returns blank the user is an other employee we must hide the button.
Set(varUserEmail, User().Email);
Set(
varIsProjectManager,
!IsBlank(
LookUp(
'App Users List',
And(
User.Email = varUserEmail,
Role.Value = "Project Manager"
)
)
)
);
Write the varIsUserProjectManager variable in the Visible property of the red Settings button to control whether it shows or hides for the current user.
varIsUserProjectManagerDid You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions about Show/Hide Button In Power Apps Based On The Current User please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






forgot the USER in isUSERprojectmanager text
Yuo,
Could you please help me to understand what section of article must be updated? I did a search on the article but I can’t find what you are referencing. I’d love to make the requested change.
When I do this, I get the error
Invalid use of ‘.’
App
.OnStart
Jen,
When you do what? I don’t know what code you’re referring to.
Me too, how to solve this?
Elle,
Please show me the code you are referring to. Screenshots are best so I can see the red line.
Hi Matthew. Re: Show/Hide Button per user.
Does your solution work with SharePoint groups also? Thank you.
Don – I recently tried a solution based on SharePoint groups. It’s a bit more complicated than Method 3 above and you need to create a Flow, but was able to get it working in the end. Here is the resource I used:
https://www.ais.com/restricting-access-in-a-canvas-app-using-a-sharepoint-group-and-power-automate/
Hello Matthew, I hope you’re doing well.
I have a question, If lets say for the role. If I wanted to show/hide a button based on multiple roles. How would I go about that using your SharePoint example? What I’ve done is basically overlayed multiple buttons in the same spot and the visible property I created a variable for all the “roles”. I am trying to avoid having to have unnecessary lines of code in the OnStart
Red,
Instead of overlaying multiple buttons you could use a single button with this code in the Visible property:
varUserRole in [“Role1”, “Role2”, “Role3″]
Then in your OnStart you could Set the user’s role like this:
If(User().Email=”[email protected]”, Set(varUserRole, “Role1”), User().Email = “[email protected]”, Set(varUserRole, “Role2”), User().Email in [“[email protected]”, “[email protected]”], Set(varUserRole, “Role3”))
Hi,
Will the Azure method work with a Mailable Security Group?
I copied the code and changes the variables + Group ID, but I get an Error
Ed,
I assume by ‘Mailable Security Group’ you are referring to an Office 365 group. If yes, you must use this connector instead of the Azure AD connector: https://docs.microsoft.com/en-us/connectors/office365groups/
For the first method. How can you hard code multiple emails in so that the button is visible for multiple users as opposed to just one?
Ty,
Change this code:
Set(varIsProjectManager, varUserEmail = “[email protected]”);
To this code:
Set(varIsProjectManager, varUserEmail in [“[email protected]”, [email protected]“]);
Really nice article! It helped a lot! Thank you for sharing your knowledge with us.
Isa,
You’re welcome 🙂
HI Matthew, I have followed your third method and I am struggling to get it to work. I hope you can help. I have set up a sharepoint list called AppUsersList. I have 2 columns a Person type and a role type with 2 options just as you have. It has been added to my PowerApp. I have created a button and placed the following code in the onStart value of the app.
OnStart=Set(varUserEmail, User().Email; Set(varIsUserProjectManager,!IsBlank(Lookup(AppUserlist, And(user.Email=varUserEmail,Role.Value=”Project Manager”))))
I then have a button that has
Visible = varIsUserProjectManager
However I have placed my email into my sharepoint list and set it to Project Manager but the button is hidden. If I change my status to employee the button still remains hidden. can you advise on where I have gone wrong?
Paul,
Try to start troubleshooting by first determining whether User Email or Role.Value is the problem by messing around with the LookUp. That should provide some clues.
Matthew,
I am using the second method and based on the information you provided below for the Mailable Security Group I am not able to figure out how to check for membership?
Hey Matt this is great! It is the last thing I need to get this APP done…I used your third method…however, I am getting several errors. I did change the code to reflect my user list and my column names.
Set(varUserEmail, User().Email);
Set(
varIsManager,
!IsBlank(
LookUp(
Managers,
And(
User.Email = varUserEmail,
Role.Value = “Manager”
)
)
)
);
One error says name isn’t valid. “User’ isn’t recognized.
Another Invalid use of ‘.’ (2 of these)
Incompatible types for comparison. (2 of these)
I did fix the quotes around Managers – that didn’t help
Sonia,
It’s saying there is no “User” column in your Managers SharePoint list. Did you remember to create this field?
Great article Matthew.
I’ve followed your second example.
I’m getting prompted to approve the AzureAD connector…. before I investigate this further I am curious whether this is a one off approval by a Global Admin on set up or whether each staff member is required to approve when using the app?
Regards
Power Ranger,
A consent form will be shown to the user during the first time the app loads. They choose OK and the app is allowed to use the Azure AD connector.
hello matthew
I have an application that has data in SharePoint , I have more than one department,
I want each department to show only its information
Yzd,
Then you’ll want to follow a different tutorial
https://www.matthewdevaney.com/designing-a-role-based-user-interface-in-power-apps/
Hi, Matthew,
Is there possibly a fourth option? I have a list form that I am attempting to hide a choice field. It should only be visible if the User viewing the edit form matches the User selected in a user search field (choices) within the form. These is not a set list of managers since it changes often. Essentially hide what is in blue unless the user matches the manager name selected in green.
Garret,
Thank you for sharing your method 🙂
This is only for single selection , in my case my column named doc controllers entity is a multiple selection person type column, then what’s the code for the visible property of onstart, I need to show the button only for the persons whose name is in the column
Hi Matthew, Another great article, thank you so much for this article and the many others you have written. I’ve been able to put this knowledge to immediate use.
Hi, I wanted to share another approach I’ve been trying. I use this to show or hide groups on a single form. It is based on the security role of the user and will display an “Access Denied” message if the condition is true.
Note: You need to add Users and Security Roles to the app under Add Data.
If(LookUp([@’Security Roles’],Name = “Your Security Role Here”, Role) in Concat(LookUp([@Users], ‘Primary Email’ = User().Email).’Security Roles (systemuserroles_association)’, Role & “;”),Set(grpAccessDenied, true); Set(grpStartScreen, false),Set(grpStartScreen, true );Set(grpAccessDenied, false));
I took this approach in my Dev environment were I’ve not been using AAD groups to control access and instead have been adding test users directly to the security role in D365. I’ll switch the AAD group memberhip approach in pre-prod/prod though.
hope someone finds this useful
Hi Devaney,
Thank you for the article. I have two tabs(Tab1,Tab2) in the Gallery and added different controls for each of the the tab. The item property of the gallery is Table({ID:1, Lable”Tab1″},{ID:2, Lable”Tab2″}). “Onselect” property of the tabs is Set(varTabSelected,ThisItem.ID). The “Visible” property of all controls(columns) for Tab1 is varTabSelected=1 and for Tab2 is varTabSelected=2. I want to show Tab2 only for 2 users(Product owners only). Could you please help me on this issue.
Thank you.
Hi @matthew, I am working in model driven app and created a power fx button on the ribbon. Now i need to show hide button on the basis of users business unit. how can i achieve this ? I have tried many things but nothing seems to be working. It would be great if you help me with this?
Aishwarya,
This article is about canvas apps. Not custom commanding.
Hi Matthew, hope you can help.
I get delegation warnings when trying to use the Sharepoint list option. There is only one row in the list so far.
Many thanks
Hey Matthew,
I encountered an issue:
after I put the varIsUserProjectManager in the Visiable field, it is showing Var not recognized. (I run on start before)
On Start =
Set(varUserEmail, User().Email);
Set(
varIsProjectManager,
!IsBlank(
LookUp(
‘TrackerApp_Users’,
And(
Super_User.Email = varUserEmail,
Role.Value=“HSEAdmin”
)
)
)
);
Any way to fix it?
Thanks.
Leo