SVG Images in Power Apps
In this article I’ll show you how to use SVG images in Power Apps. You will learn why SVG is the best image format for Power Apps and where to find icons for your app. I’ll also answer the most frequently asked questions about how to change SVG image styles such as: color, fill, hover and selected fill.
Why should I use SVG?
There are 3 reasons why you will want to choose SVG images for your app over other popular image types such as JPEG.
- Scalability – SVG images look crisp and clear at any size. You can scale them up-or-down without any loss in quality. An SVG with the dimensions 50 x 50 pixels will still appear the same when increased to 200 x 200 pixels. Enlarging a similar JPEG would cause the picture to become blurry.
- File-size – SVGs have a relatively small file-size. This results in faster load times on the screen and a lesser impact on the app’s size. At its most basic an SVG file stores instructions on how to draw lines/shape to form and images. Unlike JPEGs, SVGs do not have to include information about every pixel in the image.
- Transparency – the SVG format allows a transparent background. Images with a see-through background are more versatile because they do not have to be altered to match an app’s theme. JPEG images do not allow transparency.
Where Can I Find SVG Images To Use In Power Apps?
The most popular SVG icon sets are:
How Do I Add SVG Images To Power Apps?
For this example we will use the Bootstrap SVG Icon set. Go to the Bootstrap website and click on an SVG to include in our app. I have chosen the funnel-fill icon.

Locate the SVG code and copy it to the clipboard. SVG code looks like this.

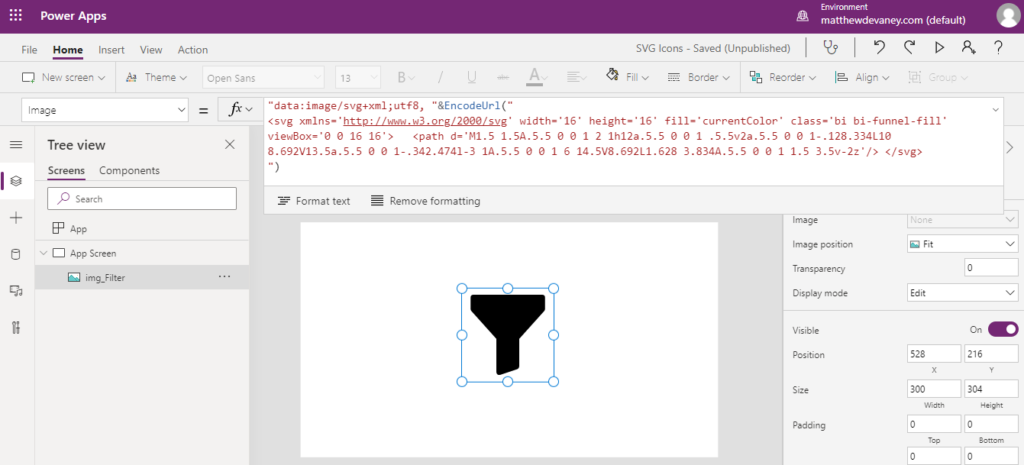
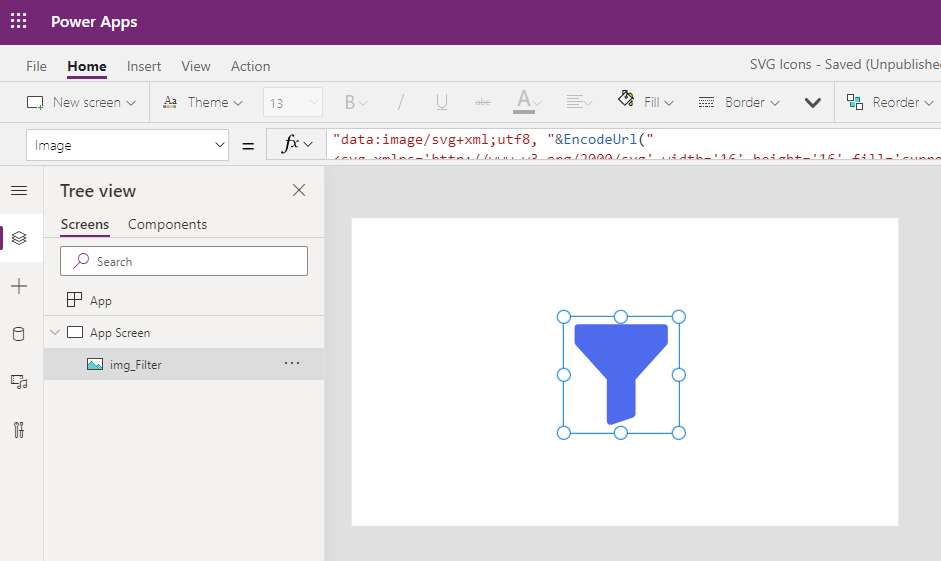
Then insert and Image control in Power Apps and paste the code into the Image property. Make these changes to the SVG code so it looks like the example below.
- Add the file type to the beginning data:image/svg+xml;utf8,
- Paste the SVG code inside an EncodeURL function
- Replace any double-quotation marks (“) in the SVG with a single quote (‘)
<strong>"data:image/svg+xml;utf8, "&EncodeUrl("</strong>
<code><svg xmlns=<strong>'</strong>http://www.w3.org/2000/svg<strong>'</strong> width=<strong>'</strong>16<strong>'</strong> height=<strong>'</strong>16<strong>'</strong> fill=<strong>'</strong>currentColor<strong>'</strong> class=<strong>'</strong>bi bi-funnel-fill<strong>'</strong> viewBox=<strong>'</strong>0 0 16 16<strong>'</strong>> <path d=<strong>'</strong>M1.5 1.5A.5.5 0 0 1 2 1h12a.5.5 0 0 1 .5.5v2a.5.5 0 0 1-.128.334L10 8.692V13.5a.5.5 0 0 1-.342.474l-3 1A.5.5 0 0 1 6 14.5V8.692L1.628 3.834A.5.5 0 0 1 1.5 3.5v-2z<strong>'</strong>/> </svg></code>
<strong>")</strong>Code language: PHP (php)
The SVG will now appear in Power Apps.

Can I Extract Code From An SVG File?
Yes, we can obtain the code from an SVG file you have found on the internet. But perhaps the bigger question is ‘why would we want to find the code when we can already upload the image to Power Apps as media?’ The answer is an SVGs color and other properties can be changed by editing its code. I will explain how to do this shortly.
Download the same icon as an SVG file.

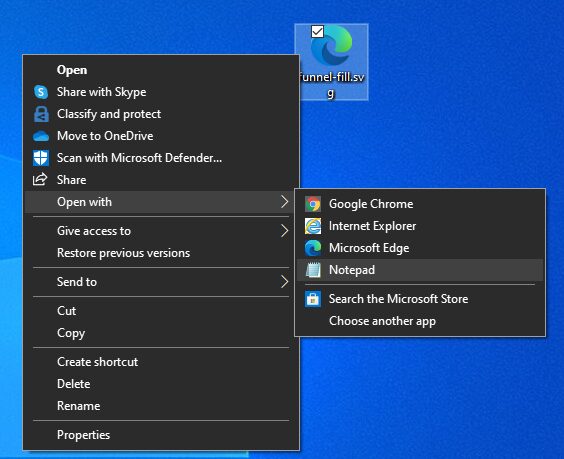
Right-click on the file and open it with Notepad.

We can now see the SVG file’s code and copy it into Power Apps. Make sure to do the same edits are we learned earlier for the image to show.

How Can I Change SVG Color?
The Image control in Power Apps does not have any Color property so we must edit the SVG directly. Add a fill property to the SVG as shown below with a hex value to indicate the color.
"data:image/svg+xml;utf8, "&EncodeUrl("
<code><svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-funnel-fill' viewBox='0 0 16 16'> <path d='M1.5 1.5A.5.5 0 0 1 2 1h12a.5.5 0 0 1 .5.5v2a.5.5 0 0 1-.128.334L10 8.692V13.5a.5.5 0 0 1-.342.474l-3 1A.5.5 0 0 1 6 14.5V8.692L1.628 3.834A.5.5 0 0 1 1.5 3.5v-2z' <strong>fill='#0000FF'</strong>/> </svg></code>
")Code language: PHP (php)
The SVG icon will now have a different color

How Can I Change SVG Fill?
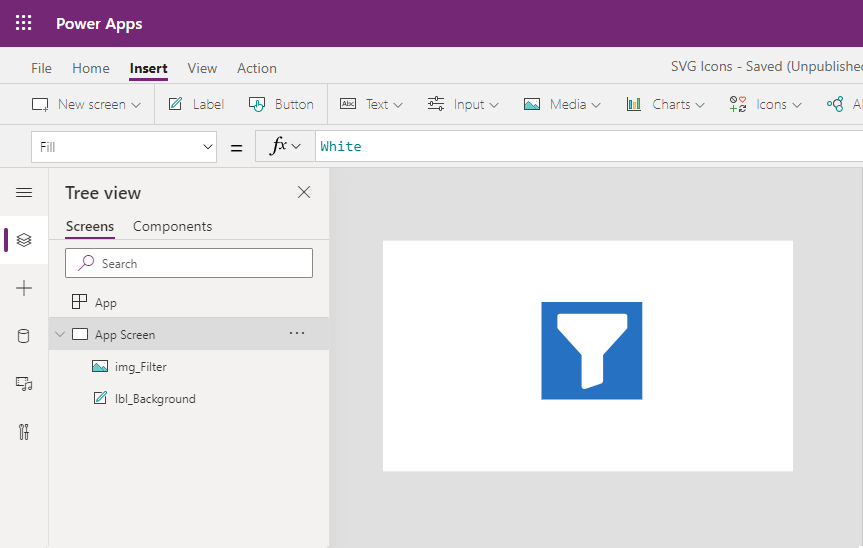
We likely could edit the SVG code to display a different background color. But I suggest you do it the easy-way. Simply place a label behind the image with your desired fill color.

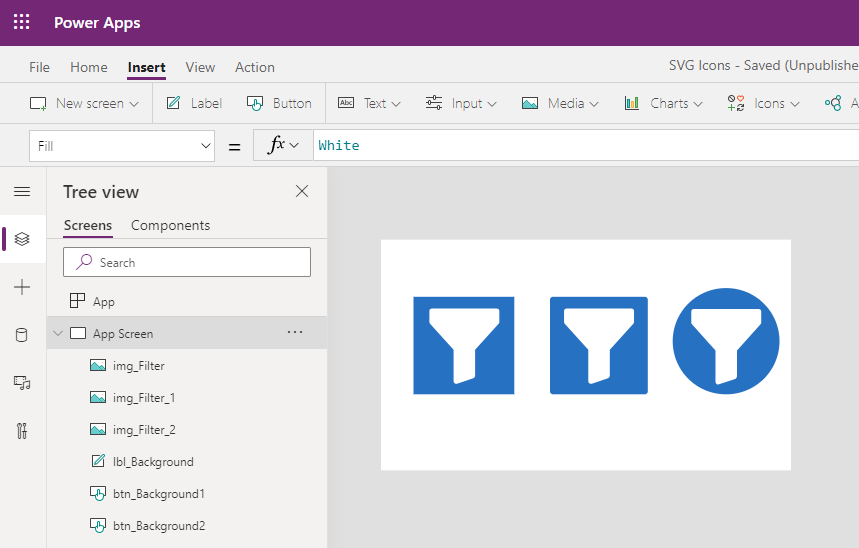
Another option is to use a button to achieve a square with rounded corners by setting all border radius properties to 10 or a circle by setting all border radius properties to 180. Make sure to also change the DisplayMode property to DisplayMode.View to eliminate any button effects.

How Do I Change SVG Hover?
SVG code cannot be used to defined the hover-state because Power Apps only supports inline CSS. The hover property is only allowed in a style or class. Due to this restriction it will not be possible to change the color of the icon. There is no workaround for this.
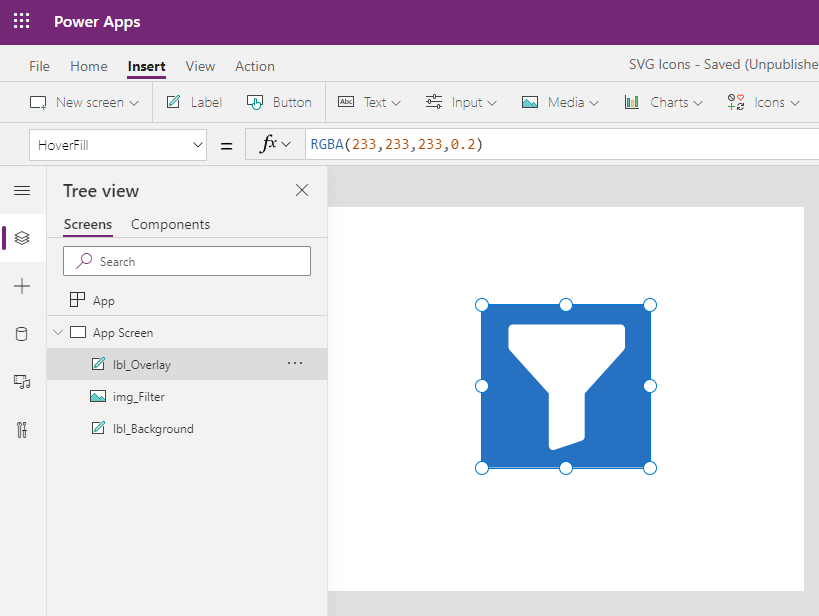
The next-best app design decision is to make a hover-fill on top of the whole icon and background. Place a transparent label over top of the image with the HoverFill property shown below.

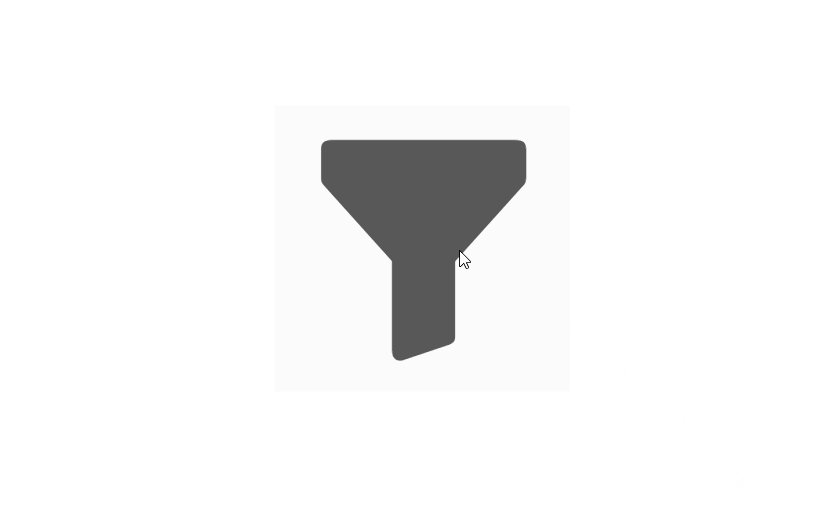
Now when you mouse-over the icon it will appear as a slightly lighter color.

How Do I Change SVG Fill When Selected?
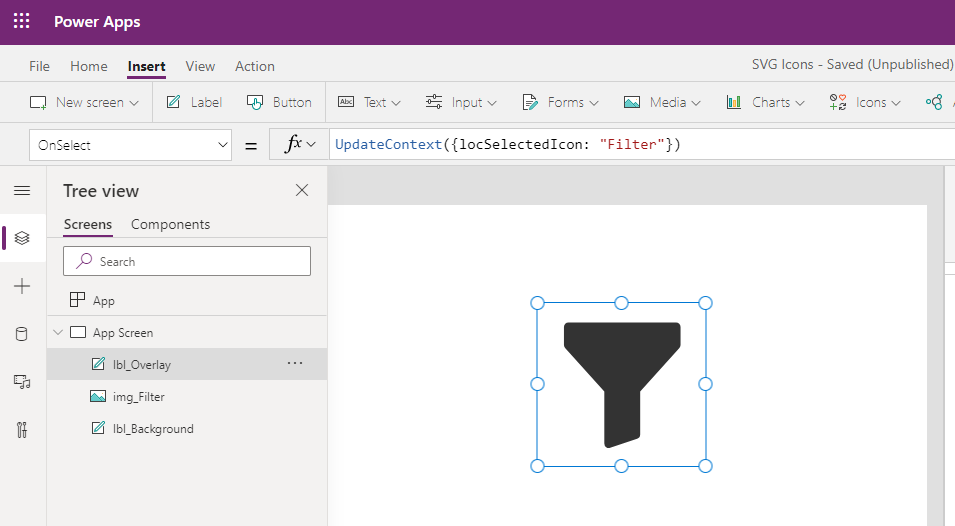
Changing the fill color is an excellent way to indicate whether an icon has been pressed. Create a variable called locSelectedIcon within the OnSelect property of the transparent label. When the icon is pressed the variable will store the name of the icon.

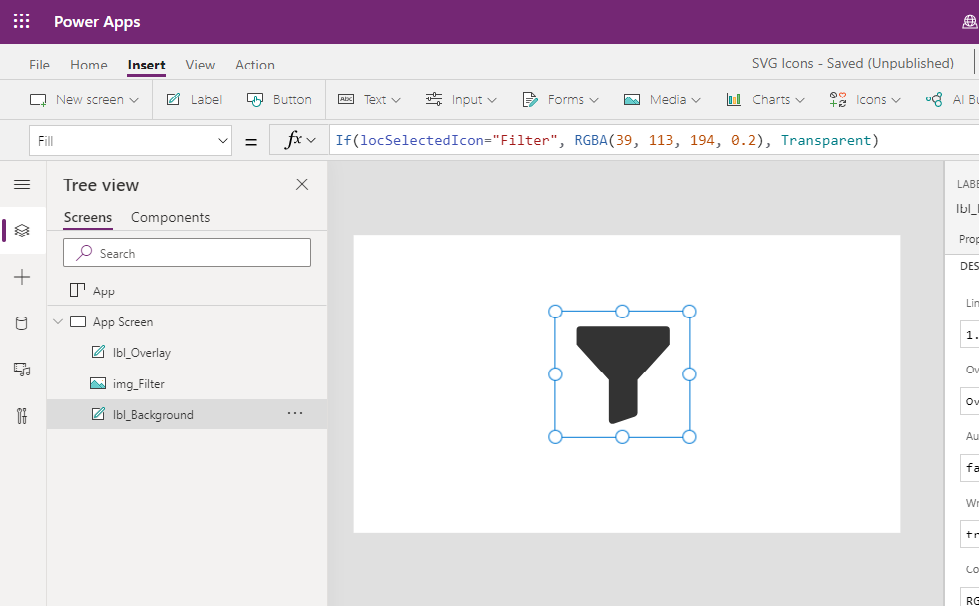
Then write an IF statement in the Fill property of the background label to show a color when the variable name is “Filter”, otherwise, transparent.

Now the icon will have a different background color when clicked.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about SVG Images In Power Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Great work as always! Will be referencing this a lot, I am sure.
It’d be interested in how this could be used in components where you would want to change the color of the icon by a custom property.
Might need to play around.
Should have had a try before posting. You can just concatenate the property into the string.
Thanks again for the awesome posts, Matthew!
Looks like you already figured it out Andrew. Great work!
Hi Matthew, thanks for your articles full of useful details, it helped me a lot in the creation of my own applications. Do you have in your bag, a solution to convert an SVG image in a PowerApps Image element into a PNG or JPG format to be able to save it in OneDrive and use it as a profile picture in DELVE
Pierrick,
I haven’t done this before but I would start by looking at the Cloudmersive connector for Power Automate. It can do image type conversions. It would be a simple experiment to see if SVG to PNG/JPG is available and the API appears to be free for 800 calls/month
MS Documentation Link:
https://docs.microsoft.com/en-us/connectors/cloudmersiveimagepr/
Matthew
Thanks for your reply, I will explore this track
Hi Matt
This is great, I’m very interested in exploring PowerApps more for creating games too, I know you and Brian Dang have done a lot of great posts in this area.
One thing I saw recently was animating SVG’s in AirBnB’s tool called Lottie, it uses a plugin for After Effects and converts the files to json..
Assuming something similar could be done in PowerApps, have you explored?!
Would be really interesting..
Keep up the great inspirational work 😀
Mark,
I just looked at Lottie for the 1st time. Super cool. I am truly intrigued but I don’t know where to start… I’m not an After Effects user. SVGs are allowed to show animation in Power Apps, that’s for sure. Is there some file you could supply for a test?
Hi Matt
I’m not an After Effects user either and not technically adept enough in PowerApps or other tools but think once you have an animated vector file from any tool then if it was converted to json it could show the animation in PowerApps, or maybe you don’t even need it in json?
So yeah I’d be very interested in understanding what exactly you need to do to get the animation to show in PowerApps once you had the right file type created first to import?
Would be great for any kind of applications.
Here is a tool that could be used to import some of the Fluent UI svgs and animate and export – https://shapeshifter.design/
I’ll try play myself see where I get..
Found a file – https://www.w3.org/TR/SVG11/images/animate/dom01.svg
Section 19.3 – https://www.w3.org/TR/SVG11/animate.html#AnimateColorElement
Great job
Nearly works, I can see the first frame but it doesn’t animate, so silly syntax error somewhere?
Anyway, if you get anywhere be delighted to know!
“data:image/svg+xml;utf8, “&EncodeUrl(”
<svg width=’4cm’ height=’2cm’ viewBox=’0 0 400 200′
xmlns=’http://www.w3.org/2000/svg’
onload=’StartAnimation(evt)’ version=’1.1′>
<script type=’application/ecmascript’><![CDATA[
var timevalue = 0;
var timer_increment = 50;
var max_time = 5000;
var text_element;
function StartAnimation(evt) {
text_element = evt.target.ownerDocument.getElementById(‘TextElement’);
ShowAndGrowElement();
}
function ShowAndGrowElement() {
timevalue = timevalue + timer_increment;
if (timevalue > max_time)
return;
// Scale the text string gradually until it is 20 times larger
scalefactor = (timevalue * 20.) / max_time;
text_element.setAttribute(‘transform’, ‘scale(‘ + scalefactor + ‘)’);
// Make the string more opaque
opacityfactor = timevalue / max_time;
text_element.setAttribute(‘opacity’, opacityfactor);
// Call ShowAndGrowElement again <timer_increment> milliseconds later.
setTimeout(‘ShowAndGrowElement()’, timer_increment)
}
window.ShowAndGrowElement = ShowAndGrowElement
]]></script>
<rect x=’1′ y=’1′ width=’398′ height=’198′
fill=’none’ stroke=’blue’ stroke-width=’2’/>
<g transform=’translate(50,150)’ fill=’red’ font-size=’7′>
<text id=’TextElement’>SVG</text>
</g>
</svg>”)
Thanks for the detailed and truly good work.
Maybe someone here around or you Matthew can help figuring this out, I am setting color variables through the component properties and when I add for Instance, IconColor through the attribute, I can add it as Text and it users can give a hexcode when using components and that works fine. The code looks like this:
<use fill=’ ” & Parent.IconColor & “‘ fill-rule=’nonzero’ xlink:href=’#a’/></svg>”
)
However, if I want the SVG code to take additionally other color properties, like, IconColorDisabled , i cant make it work adding the code Parent.IconColorDisabled to the same code,
how could I concatenate those two features? I tried with & but it is not working so kind of consufed.
This is works but when I add Parent.IconColorDisabled, it stops working.
<use fill=’ ” & Parent.IconColor & Parent.IconColorDisabled & “‘ fill-rule=’evenodd’ xlink:href=’#a’/></svg>”)
Thanks in advance!
Raimundo,
I think you need to use a conditional statement to check the display mode property of your component. Try making a new component ‘number’ type property with the name DisplayMode. Then supply the argument DisplayMode.Disabled as a test.
Change this code in the SVG –> Parent.IconColor & Parent.IconColorDisabled
To this new code –> If(Parent.DisplayMode=DisplayMode.Disabled, Parent.IconColorDisabled, Parent.IconColor)
Do you have a method to pass the svg to flow, so that it can be stored as an image?
John,
I’m sure it could be done but it’s outside of the scope of this article. Suggest you ask in the Power Automate forums.
https://powerusers.microsoft.com/t5/Microsoft-Power-Automate/ct-p/MPACommunity
Thanks for getting back to me, Matthew!
Unfortunately, svg-encoded images cannot be passed to flow as images. The current setup is to use the pdf() function to do it
Hello fellow Winnipegger!
Just a suggestion for icon background – you can include a rectangle in the same SVG to be loaded before the icon and set this as the background color. That way, everything will be in just one code. Here is what I did here:
First I created an UDF:
CreateIcon(Path:Text,Color:Color,Back:Color):Text =
“data:image/svg+xml;utf8, ” & EncodeUrl(”
<svg xmlns=’http://www.w3.org/2000/svg’ width=’16’ height=’16’ fill='”& Mid(JSON(Color),2,7) &”‘ class=’bi bi-funnel-fill’ viewBox=’0 0 16 16′>
<rect width=’16’ height=’16’ x=’0′ y=’0′ style=’fill:” & Mid(JSON(Back),2,7) & “‘/>
<path d='”& Path &”‘/></svg>”);
And then I use this function n the image’s Image:
CreateIcon(“<path here>”,<color>,<fill>)
This way, it generates a colored rectangle the size of the icon! =)