Top 10 Power Apps Features Wishlist

Happy new year my fellow Power Appers! To kick off 2023 I’m publishing a wishlist of features I would like to see in Power Apps. I love Power Apps canvas apps and its my full-time job to build them. After working in Power Apps Studio all day it pretty easy to come up with a top 10 list. Take a look at my suggestions below and post your own most wanted features in the comments section.
1. Define A Custom Theme
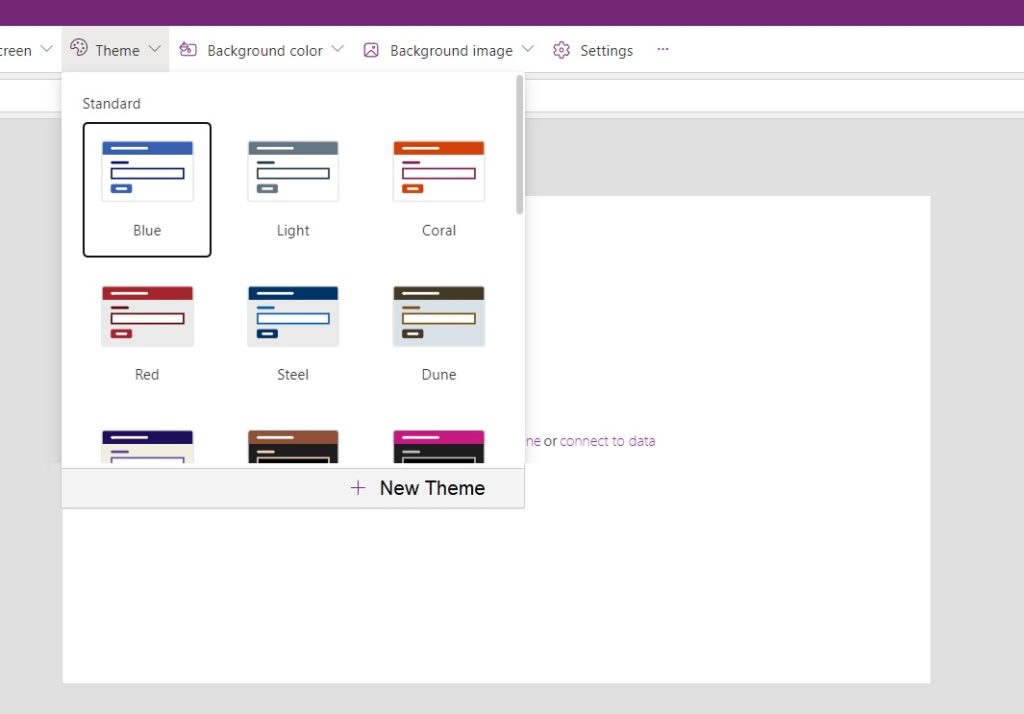
The most time-consuming activity in Power Apps is setting up and maintaining a custom theme. Why? If you don’t want to use one of the default themes, you must style each control individually. The community has come to the rescue with some excellent 3rd party branding templates. But this is a feature that really should be in product.
Canvas Apps already includes a Theme menu with several default themes. I’d like to see the product team extend this feature and allow us to create our own themes. If Microsoft already has the ability to default themes for us, that means the hard part is already done. Give us a theme setup screen and allow us to define custom themes for ourselves.

2. Pop-Out The Code Editor
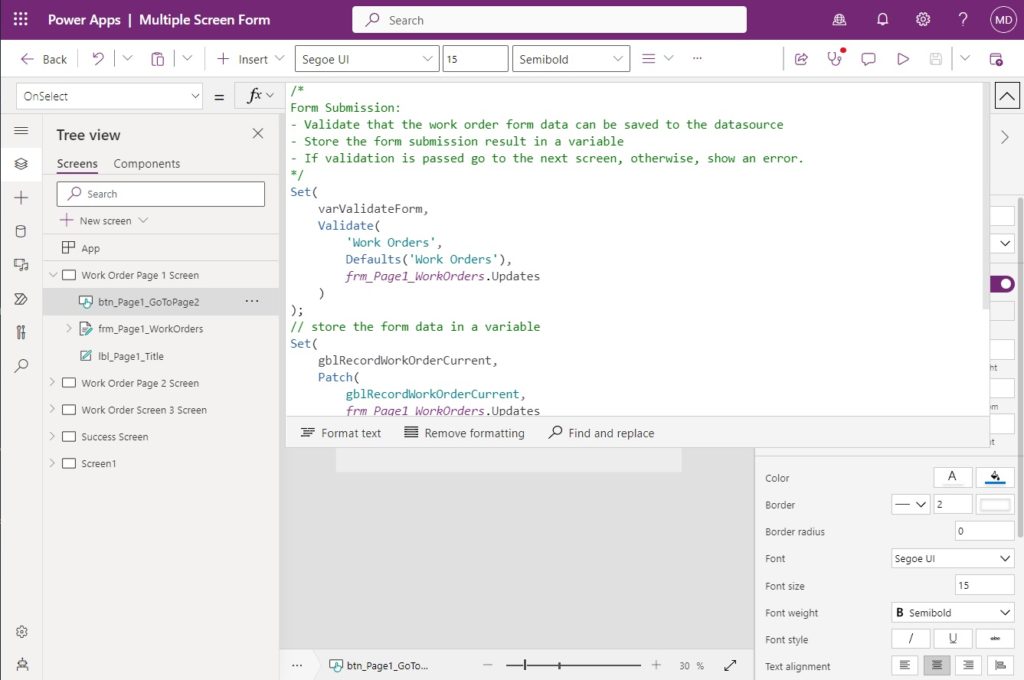
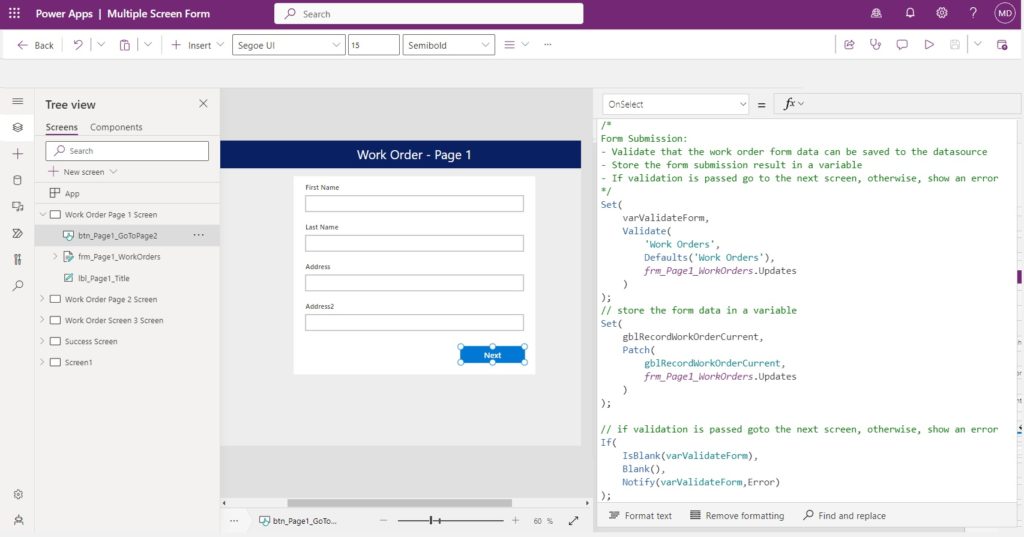
The Power Apps formula bar completely covers the app when it gets expanded to edit a long code block. You cannot immediately see how your code is changing your app. It also makes it harder to know what other controls you are referencing in the code block since you cannot see them highlighted in the canvas area. For a low-code app editor, I believe these two aspects to design are very important.

If we could pop-out the code editor and make it a moveable object on the screen, we could position so we can always see the canvas area. In my mock-up below I’ve moved on top of the right-pane. And why not? It can do everything the right-pane does and more.
Imagine extending Power Apps studio across two screens: positioning the canvas area on the left and the code editor on the write. It would be an amazing app making experience!

3. Get New Canvas App Components From An In-Product Marketplace
One thing I love about Power BI is how easy it is to get new visuals. Don’t like any of the visuals included out-of-the-box? No problem. Select the get custom visuals from store button and you’re taken to an online marketplace that usually has the visual you need.
Power Apps makes it harder to get new components than it needs to be. You must download new components from the community website or find them in a developer’s Github repo. Power Apps should copy this feature from Power BI and start a marketplace for free (and paid) components.
Imagine if you could do this in Power Apps!

4. Add Fluent UI Controls To Power Apps Studio
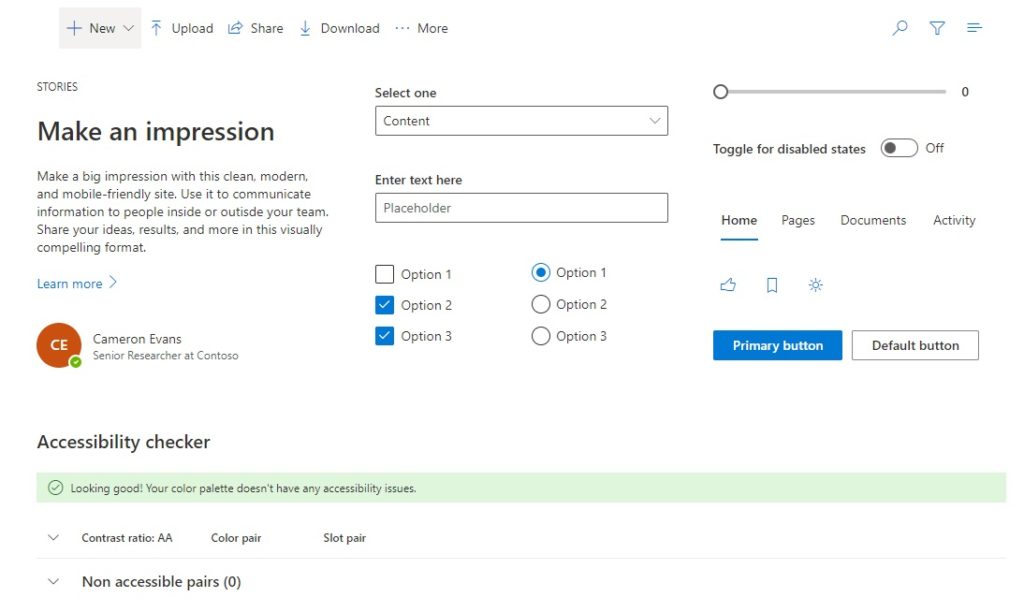
There’s a simple reason Dataverse for Teams apps and custom pages for model-driven apps look & feel way better than standard canvas apps. They both use Fluent UI controls which are included in a broad range of other Microsoft products. Standard canvas apps still use the same set of classic controls it shipped with back in 2016. If modern Fluent UI control be used in other types of Power Apps, its high-time we bring them to standard canvas apps as well.
Yes, the Power Apps Creator Kit adds Fluent UI controls as components in standard canvas apps. But Fluent UI controls should be included in Power Apps out-of-the-box. Power Apps should look great by default.

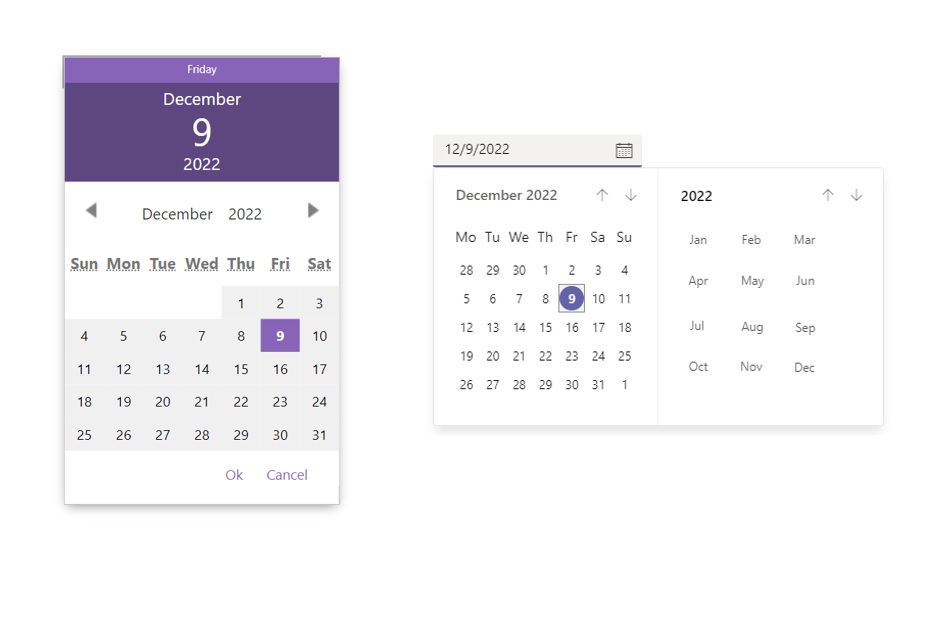
Fluent UI controls offer a better user experience too. For example, the Fluent UI DatePicker allows users to select a date with one-click. The classic DatePicker requires two-clicks: one to select the date and another to press OK. Most users don’t understand they need to click OK the first time they use an app.

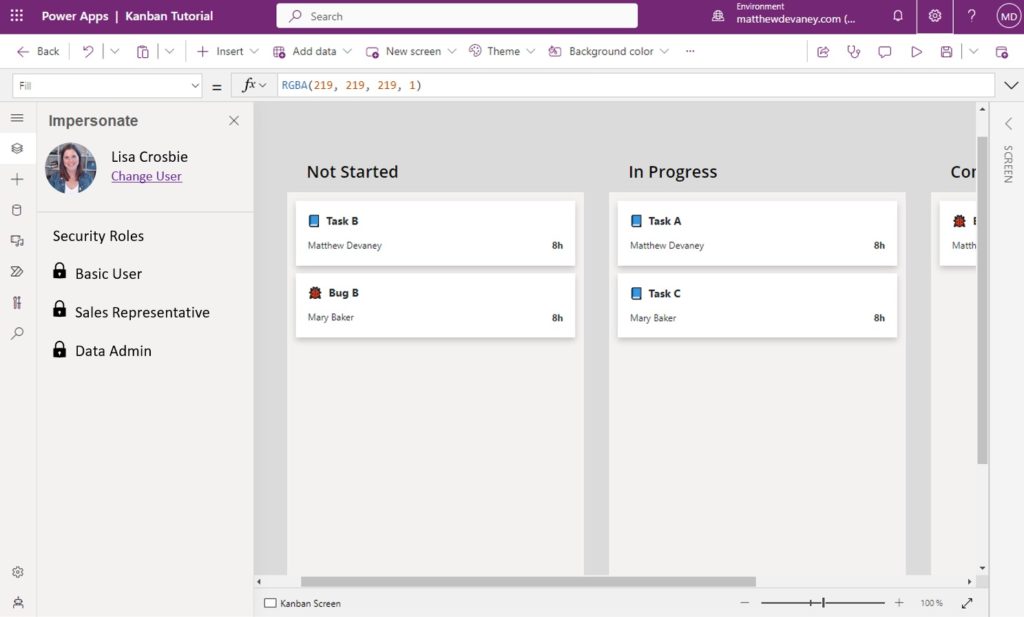
5. Allow User Impersonation In Power Apps Studio
It is important to test Power Apps with each set of security roles assigned to a user. Security roles define what permissions a user has for a given datasource. They can also be used to hide functionality in a canvas app a basic user should not have access to.
By allowing developers to impersonate another user in Power Apps studio, it would be faster to test all user permissions scenarios. The way to do this right now is to publish the app, login as another account and play the app. It works, but impersonation in Studio would make unit-testing Power Apps faster.

6. Build Custom Functions
Power Apps still lacks a fully-featured way to build re-usable custom functions inside of an app. Named formulas which launched this year are an improvement upon building custom functions using components. But I’d like to see two improvement.
First, let us define custom functions in the formulas property of an app like this. Currently formulas cannot take parameters and are not very useful. This simple improvement would make a big difference.
// define a function in app formulas property
AddNumbers(x,y) = x + y
// use a formula anywhere in an app. Result: 8
AddNumbers(5,3)Code language: JavaScript (javascript)
Second, custom functions should be able to execute a code block. I want custom function to be able to do things. Not simply return a result.
ResetScreen = {
Reset(Toggle1);
Reset(Toggle2);
Reset(Toggle3);
Set(varCurrentRecord, Blank();
}Code language: JavaScript (javascript)
7. Support For Responsive Apps In Power Apps Studio
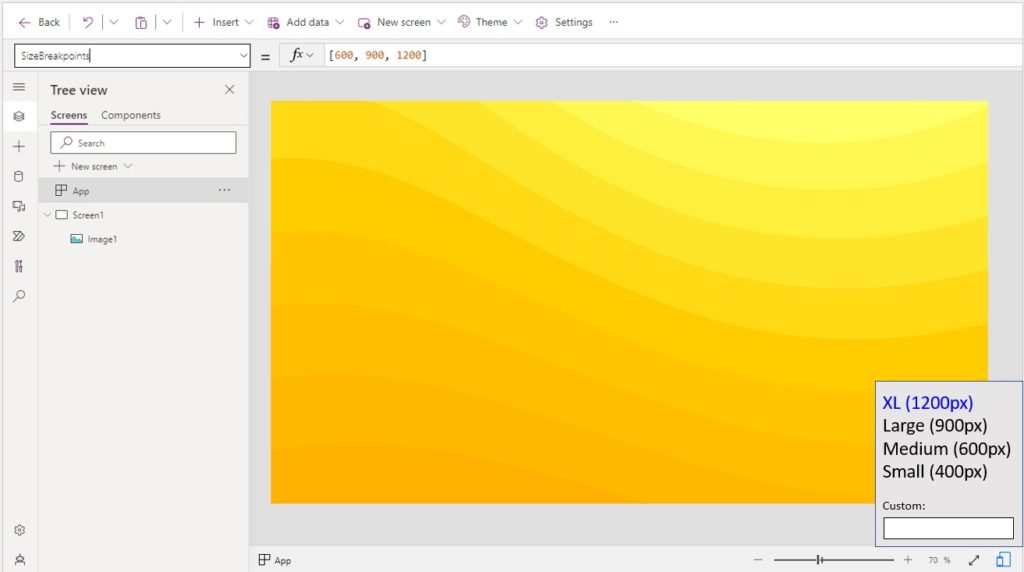
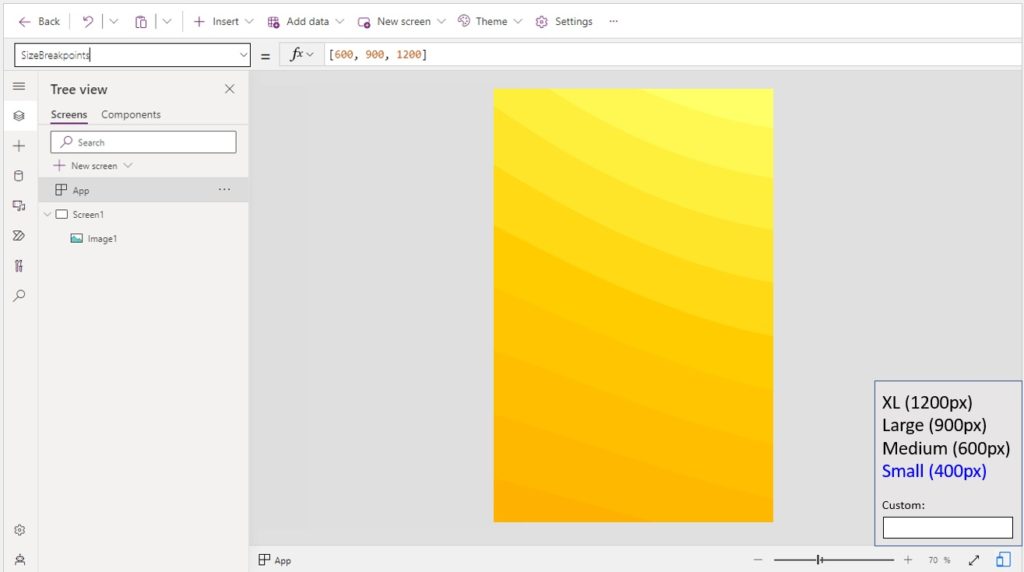
Responsive design is one of the toughest skills to learn in Power Apps. Coding aside, it is simply hard for app makers to imagine what an app will look like at each screen size. Right now Power Apps studio only shows apps at their default width while in edit mode. What I would like to see is a menu for responsive apps that allows app makers to change the screen size just like the developer tools in Google Chrome.
Here’s what editing a responsive app would look like at the largest setting.

And here’s what editing a responsive app could look like at the smallest setting.

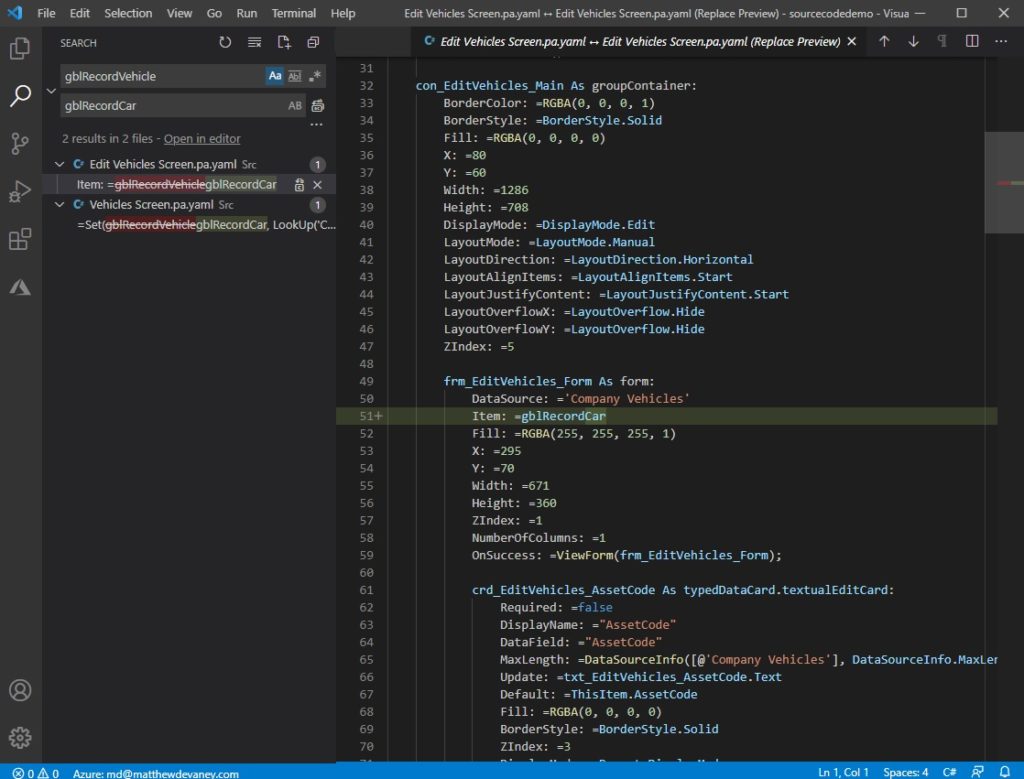
8. Github Style Switch To Pro Code
There’s a really cool Github feature where you can boot up VS Code in a browser window and start editing code in a repo. Just browse to the code you want to edit and press the [period] keyboard button. It’s honestly amazing.
I cannot think of any better way bridge the gap between low-code and pro-code in Power Apps. Give us an easy way to toggle between Power Apps Studio and a full code editor.

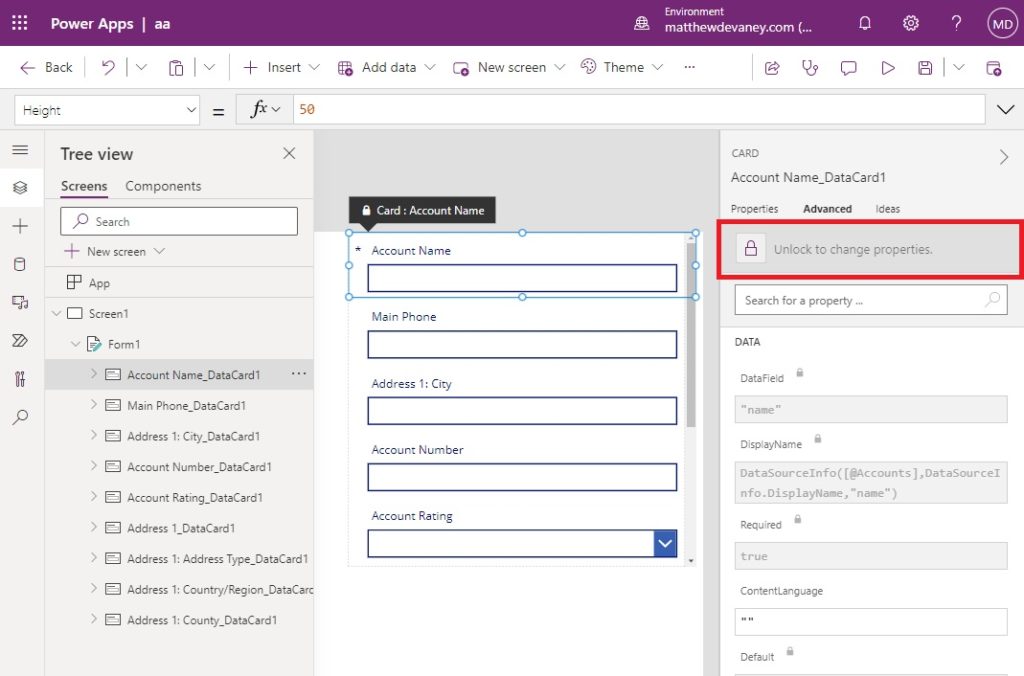
9. Unlock Forms By Default
Every field in a Power Apps form is locked by default and each field must be unlocked one-by-one. Nobody wants this feature. Turn it off. Make forms unlocked by default instead. It is a simple way to give us coders better quality of life.

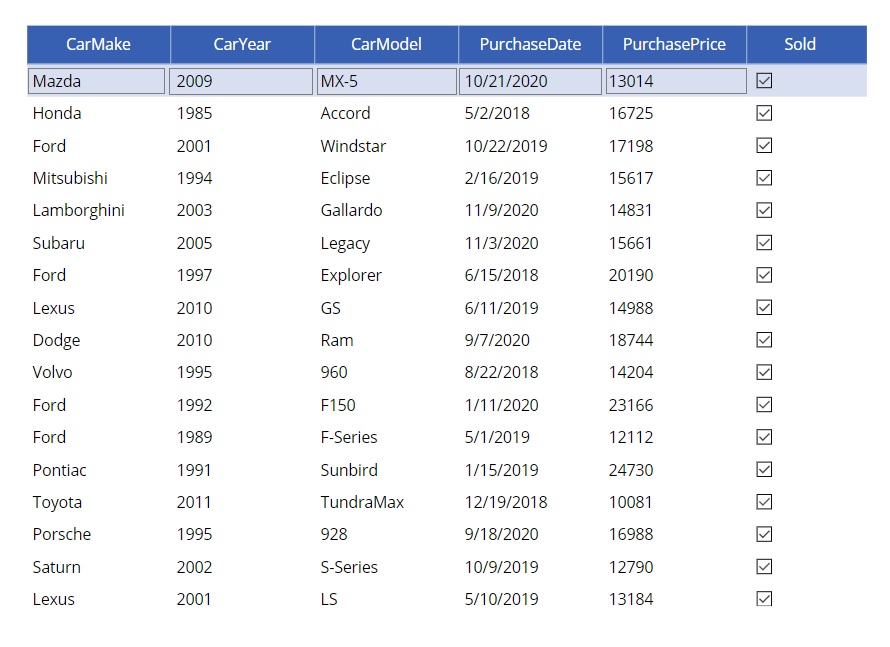
10. Edit Values Using The Data Table Control
Finally, I would like to see the data table control become a little bit more useful. Data tables are great way to quickly build a way to view a datasource. I want to be able to edit data in the table too just like Excel. When I click into a cell, let me start typing.

Did You Enjoy This Article? 😺
Subscribe to get new Copilot Studio articles sent to your inbox each week for FREE
What New Features Would You Like to See In Power Apps?
Leave a message in the comments section below. I’d love to know what you think should be added to my Top 10 Power Apps Features Wishlist. You can post using your email address and are not required to create an account to join the discussion.






Can we add #11: An “On Exit” event for TextBoxes? We have On Select and On Change. Soooooo much work goes into working around the lack of this most basic event, especially when you’re editing a value used elsewhere on the screen.
George,
Do you mean, “do something when the cursor leaves the textbox?” If yes, what events would you program for it?
Good question…it’s any event that stops keystrokes funneling to a previously selected textbox, e.g., selecting another text box, choosing a combo box, or leaving the app altogether. If I had this event, I could change text values in the collection that drives the gallery that shows the collection. In the current structure, changing the collection exits the user out of the edit mode, so you cannot drive collection changes with On Change from text boxes (it’s no problem with combo boxes, switches, or other control types). This would eliminate the need for shadow collections or the myriad other tricks needed to keep the collection sync’d with their gallery textboxes. On Exit is a staple of visual programming; it’s baffling that it’s left out of PA.
…actually, give us an On Exit for text boxes and your #10 (Editable Table) is easy. I code a lot of editable tables and 75% of my time is working around the lack of On Exit.
OMG, you hit them all on the head. Excellent requirements but I’m not at all surprised these haven’t been implemented. Microsoft is notorious for taking their tech to 75% then saying, MEH, lets do something else now. Anybody that wants/needs the standard, everyday functionality one would expect by default, can jolly well just add it to the rabbit hole a.k.a. uservoice.
The funny thing is, I’ve mentioned these points elsewhere other times and all Microsoft’s “lovers” get all bent out of shape as if you’ve spoken blasphemy about their personal product. [“DOHH, I’m not going to get those Kudos awards”]
Thanks for this and ALL your great posts.
Carl,
I’d say I’m a Microsoft lover too 💖 but I also see the opportunities because I make a living building apps on this platform. I have this wishlist because I truly believe in the product and I need to see it mature into the best it can be.
Ease of building offline-mode is another one I didn’t tackle on this list. It’s too hard for citizen dev’s to pull off.
I would like more flexibility in the layout of controls in Forms. I know I can use a blank screen and add controls myself, but using Forms simplifies the initial set up of controls and also submitting is simpler than patching when using SharePoint ad the back end
Hello Matthew,
I would say to add those one to the list too :
Add while loop and do until in power fx
More capability in power fx (module, invoke web api)
A full wilde screen template for canvas app (for desktop application)
Add app version or solution version variable to the application studio
Make the pipeline feature available for non manageable environment
Ability to import csv / json data into canvas app
More improvements in the parse json and pdf function
Add native form control by default (add new, edit,reset,new,cancel FORM)
Add shadow capability to rectangle / round
More integration with. Azure function make it available in the app studio
Add option if we want to make some control clickable
Reset button or icon for combo box, drop down
Native export to Csv
Make environment variable available in the app studio
Do loops can be performed with a timer in a convenient way, by incrementing a counter as local variable.
Do loops can also be performed again a data source in a ForAll statement with the add of an If statement and a local variable acting as a counter. The backing by the data source exempts the risk of being stuck in an infinite loop.
For Each loops do exist in Power Fx, with the following statement:
Using a For Each instead a For All loop can be useful in a context where you have to do two-step operations like calculating a row with inputs coming from the previous row, and then calculating other columns in the same row with the just calculated columns:
ForAll( Sequence(CountRows(coldataset),1,1) As i, Patch(coldataset, LookUp(coldataset,n=i.Value) , {x: LookUp(coldataset,n=i.Value-1).x+LookUp(coldataset,n=i.Value-1).F*0.1, y: LookUp(coldataset,n=i.Value-1).y+LookUp(coldataset,n=i.Value-1).G*0.1 }); Patch(coldataset, LookUp(coldataset,n=i.Value) , {F:-0.1* LookUp(coldataset,n=i.Value).x+0.02*LookUp(coldataset,n=i.Value).x*LookUp(coldataset,n=i.Value).y, G:0.2* LookUp(coldataset,n=i.Value).y-0.025*LookUp(coldataset,n=i.Value).x*LookUp(coldataset,n=i.Value).y }) )(Note that in the code example above, we use with repetively LookUps to access records because the scope of the ForAll function is not the dataset but the counter “i”)
Hi Mat,
What about being able to define the Default naming protocols for controls – txtStatus and lblStatus would be way better than having to change from DatacardValue32 and DatacardKey32 on every item on the form.
Yes yes yes to all of these
Also:
Excellent list of features! I also would like to add an advanced feature that makes power platform much more powerful and that is nothing but having Azure SignalR connector to make real-time apps.
Saeed,
I’m curious. What is Azure SignalR? Tell me more what you could do with it 🙂
Matthew,
Signalr is a technology based on Web socket which able makers to send data to APPS. Apps subscribe themselves to a hub to get notify and changes without need to refresh. It is mainly used to create dashboards and reports, however we could think of much more scenarios. I am sure it would be one of the advanced features that on Microsoft team list to release down the line and I am looking forward to using it. I used to work with signalr on. Net framework.
Hi Matthew,
Excellent list, thanks for the article. The ones about editing a data table and defining custom functions are on my wishlist as well for a while.
Let me add just +1 issue that I am missing for a long time: an out-of-the-box command to export a collection to Excel or csv file. Something like this: ExportToExcel(CollectionName, FileName). I know that there are many workarounds to do this, we usually do it with a combination of PowerAutomate flow and Excel Online office script. But since we are in a Microsoft environment, it would be great to do it as simple as we can do it on a Sharepoint Online list or a Power BI visual.
1. Auto width for labels.
2. Timeout and Interval functions like in JavaScript, instead of having to use timer controls.
3. Disallow controls to be referenced in all screens (Not sure why this is allowed now).
4. An event like OnKeyUp for text input control. Currently the only event available is OnChange, so no live validation can be done.
Drag and drop to reorder the screens/controls. Default upper case/lower case for Text Input control, 10th point excel like editable table with copy paste option.
Great list! I would love if the default for the asterisk in a card was that it was red, and that its Visible property included !Parent.Valid so that it disappears once the user has entered something valid into the field.
Which wouldn’t be the learned behaviour. I have never seen mandatory asterisk disappearing
A default asterisk colour would be very useful on a PowerApp Form. This would allow you to apply your policy to tint the asterisk according to the company style sheet or to your own taste.
Some fields may be required if and only if certain indicator fields are set; the Required Property on the datacard of a dependent field can be set to be true if and only if certain values of the indicator field(s) hold true.
Every single one of these would be fantastic! As far as the one with the most far-reaching impact that would make the biggest difference, I’d say #3. If you make it easier for developers to share components and unique fixes (and to search/find them in a marketplace) I think we all could collaborate to build many of the fixes. Currently it is just so difficult to find, browse and test out new components. Thanks for putting this together!
Hi Matthew,
thanks for this list. I agree to them all!
My personal pain point is #2 (or #8): We need a professional editor!!!
Customization would be perfect. Responsive also is a must. And custom functions: YES!
Just remembered: Collections as Data Source for forms.
#6a User-defined Functions are taking a time in coming to PowerApps! I’d like also to add parameters and return values to custom functions.
my #12 option (Mr Ellis has taken #11) would be to have an API in the default DataConnector to deal with large > 2000 data sets. Paging would be cool.
The ability to loop without using a timer control would be great. As would being able to implement an early return pattern/guard clauses
It would be great if the image control would allow you to paste in and image as well as upload and take picture
Love your list. All of the issues would be a great help!
I would like to add.
1. “Dynamic Tree view”. When you hit a control in edit mode the tree view on the left side should dynamically go to this element.
2. Allow navigate in OnVisible so you go directly to another screen when code in OnVisible is executed without using a timer.
Thank you for a super inspiring blog 🙂
Awesome list Matt,
So this may not make the top of the list but because Access database had the functionality, I think it makes sense to have the same functionality in power apps. The ability to output “crosstab” query results with dynamic months in header and given attribute /data in rows.
Secondly, and maybe it is just me as I’m still learning, but the ability to freeze panes in model driven app. ( and if you know of a way – please let me know 👍)
Mike,
You are correct. There is no freeze panes feature in model-driven apps. The best we can do is save a view.
A decent multi person people picker for those of us exporting sharepoint lists to dataverse.
There seem to be currently three options for custom controls…
Creator Kit Fluent People picker – uses the user table* not the aaduser and is only available in canvas apps.
Office UI Fabric people picker – again references the user table* only
People Picker V1 solution – works from the AAD table which is great, but results in code like text in the table.
*The user table is unsatisfactory as it is not populated with a user until they log in AND they must have a licence. So if you were importing data from sharepoint and that a user has left the organisation or has joined another team, its bad luck I’m afraid.